共计 1749 个字符,预计需要花费 5 分钟才能阅读完成。
前几天,有小伙伴咨询我也想要 ChatGPT 的 API 接入微信端,实现智能问答的功能,具体对话的效果可以在前文中找到。
对于一些不熟悉搭建虚拟机和 Docker 的童鞋,手动 DIY 确实是有些门槛。于是乎,我想着做个网页版的接入平台,可以更方便地将 OpenAI ToKEN 和微信绑定,正好也体验下用 ChatGPT 编程的感觉如何,嘿嘿!
Demo
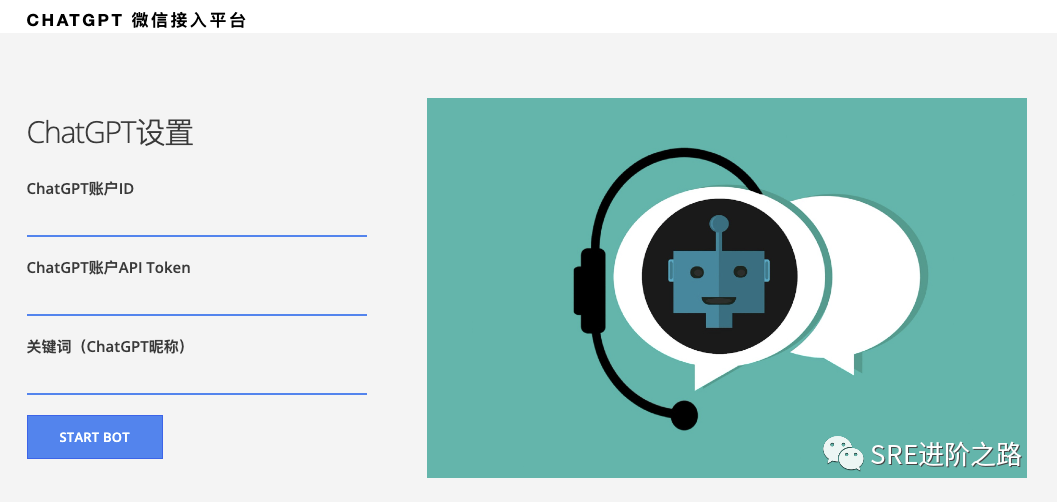
首页:

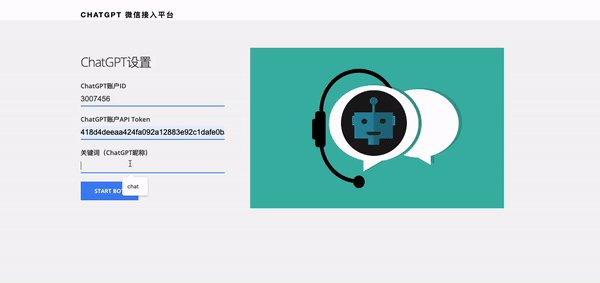
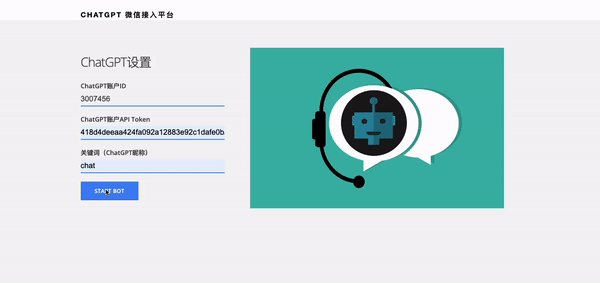
具体绑定流程如下:

填入 OPENAI ApiToken 以及你想要唤起 chatGPT 的关键词(如 chat,小度)
接着打开链接里的二维码,扫码登录即可。(APIToken 获取方式见这)
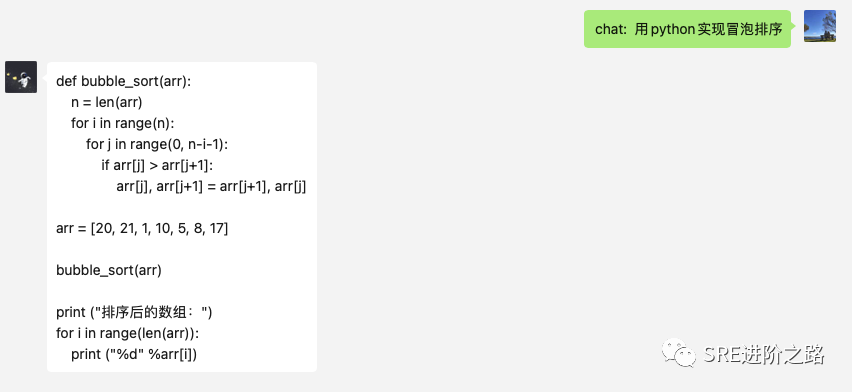
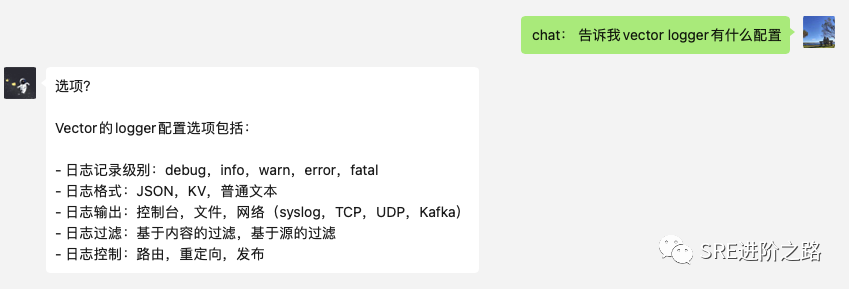
微信登录后,开始对话

工作中有什么问题也可以直接问小助手了

技术实现
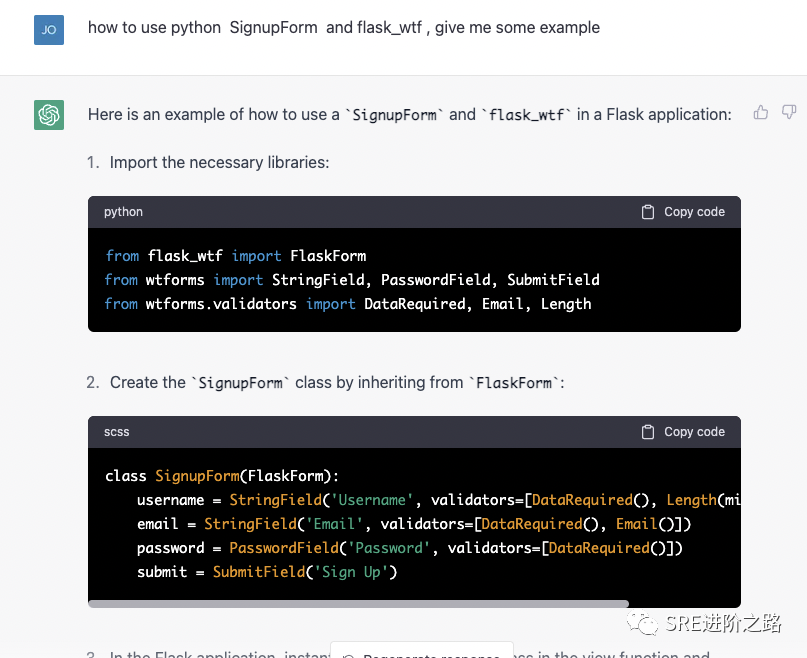
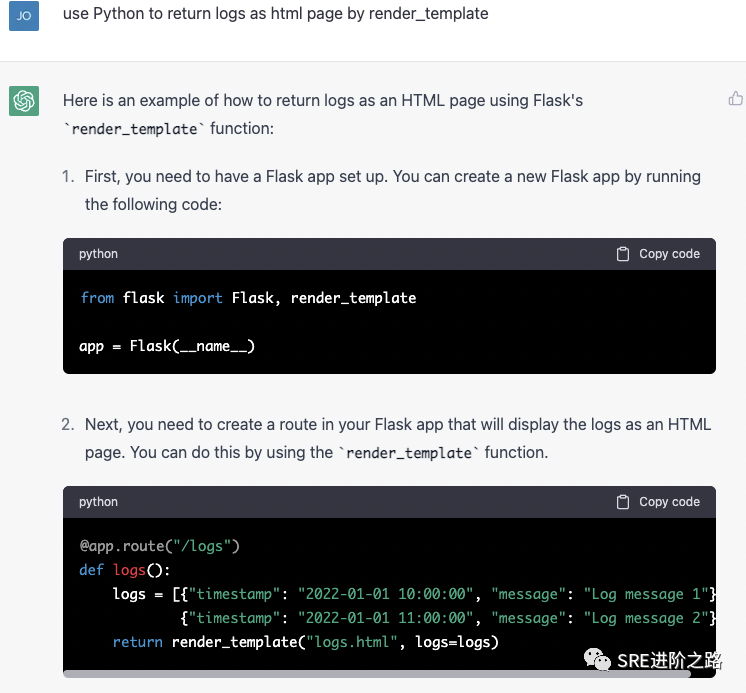
首先,让 ChatGPT 帮我用 Pyhon Flask 中实现个表单

ChatGPT 给出详细的步骤以及代码:
Import the necessary libraries:
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField, SubmitField
from wtforms.validators import DataRequired, Email, Length
Create the SignupForm class by inheriting from FlaskForm:
class SignupForm(FlaskForm):
username = StringField(‘Username’, validators=[DataRequired(), Length(min=2. max=20)])
email = StringField(‘Email’, validators=[DataRequired(), Email()])
password = PasswordField(‘Password’, validators=[DataRequired()])
submit = SubmitField(‘Sign Up’)
In the Flask application, instantiate the SignupForm class in the view function and pass it to the template:
from flask import Flask, render_template, request
app = Flask(__name__)
app.config[‘SECRET_KEY’] = ‘secretkey’
@app.route(“/signup”, methods=[‘GET’, ‘POST’])
def signup():
form = SignupForm()
if form.validate_on_submit():
# Retrieve the data from the form
username = form.username.data
email = form.email.data
password = form.password.data
# Save the data to the database
# …
return ‘Success’
return render_template(‘signup.html’, form=form)
In the template (e.g., signup.html), use the form object to render the form fields:
ChatGPT 几乎反馈给我完整的代码框架,只需要把代码拿来改改,注册页面就实现了,真是事半功倍啊!

接着,让 ChatGPT 继续帮我实现其他页面的代码

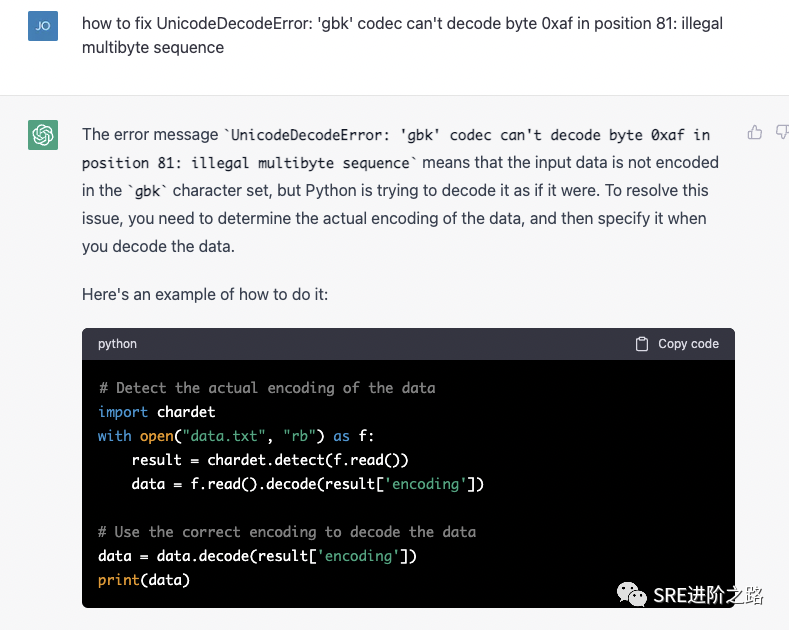
遇到的代码 bug 错误,直接问 ChatGPT

一番体验下来,是真 爽!! 打算以后可以直接面向 ChatGPT 编程,省去 Google 搜索 筛选答案的过程,工作效率应该会提高不少!
写在最后
目前,该接入平台测试版已经部署上线啦,有想体验的小伙伴可以关注下公众号,后台私信我获取网址入口,祝各位和 ChatGPT 聊得愉快!!










