共计 3273 个字符,预计需要花费 9 分钟才能阅读完成。
本文基本上把 Midjourney 的所有绘图命令都介绍了一边。
说在前面
![]()
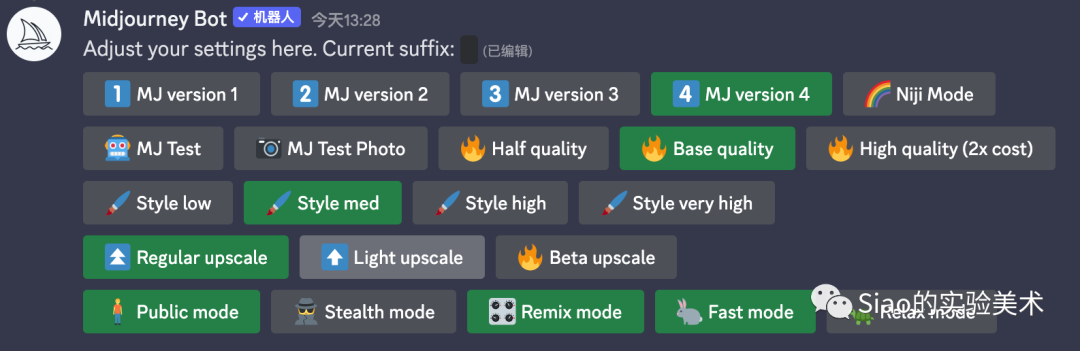
MidJourney 的默认参数是如下的,相当于 Prompt 里没有加任何参数。如果说遇到参数冲突的问题,检查自己是否设置为默认参数了。
![]()

Midjourney 的模型有 V1.V2.V3.V4.test,testp,niji 这几个。
其中 V 系列可以和 niji 同使用。test 系列不能和 niji 同使用。
![]()
所以有时候参数冲突了,检查下是不是设置默认模型和参数不能同使用。
例如:我设置了 MJ Test Photo 这个,但是在 prompt 后面加了 –niji
则会提示两者不兼容
![]()
” alt=” 图片 ” width=”1″ height=”1″ align=”” border=”0″ data-cke-saved-src=”data:image/svg+xml,%3C%3Fxml version=’1.0′ encoding=’UTF-8’%3F%3E%3Csvg width=’1px’ height=’1px’ viewBox=’0 0 1 1′ version=’1.1′ xmlns=’http://www.w3.org/2000/svg’ xmlns:xlink=’http://www.w3.org/1999/xlink’%3E%3Ctitle%3E%3C/title%3E%3Cg stroke=’none’ stroke-width=’1′ fill=’none’ fill-rule=’evenodd’ fill-opacity=’0’%3E%3Cg transform=’translate(-249.000000. -126.000000)’ fill=’%23FFFFFF’%3E%3Crect x=’249′ y=’126′ width=’1′ height=’1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E” />
正片开始!!
![]()
–ar
![]()
描述
图像的宽高比,简写为 — ar
最常用的命令之一,如果要发到社交平台,最好设定一下比例,例如小红书 3:4. 抖音 9:16 等等,朋友圈就可以是 1:1.
注意
出图的构图会因为画面比例而受到影响。比如,要画一个人,搞了个 2:1 的横向比例,那很有可能就没有全身。下面的例子也可以看出,两个图的比例,如何影响画面内容。
举例
Jupiter rise on Europa, awesome spectacle, volumetric lighting, islands and lakes, Jean Leon – Gerome –ar 2:1
这图是 2:1 横向

Wonders of the solar system –ar 1:2
1:2 纵向

” alt=” 图片 ” width=”1″ height=”1″ align=”” border=”0″ data-cke-saved-src=”data:image/svg+xml,%3C%3Fxml version=’1.0′ encoding=’UTF-8’%3F%3E%3Csvg width=’1px’ height=’1px’ viewBox=’0 0 1 1′ version=’1.1′ xmlns=’http://www.w3.org/2000/svg’ xmlns:xlink=’http://www.w3.org/1999/xlink’%3E%3Ctitle%3E%3C/title%3E%3Cg stroke=’none’ stroke-width=’1′ fill=’none’ fill-rule=’evenodd’ fill-opacity=’0’%3E%3Cg transform=’translate(-249.000000. -126.000000)’ fill=’%23FFFFFF’%3E%3Crect x=’249′ y=’126′ width=’1′ height=’1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E” />
–q
” alt=” 图片 ” width=”1″ height=”1″ align=”” border=”0″ data-cke-saved-src=”data:image/svg+xml,%3C%3Fxml version=’1.0′ encoding=’UTF-8’%3F%3E%3Csvg width=’1px’ height=’1px’ viewBox=’0 0 1 1′ version=’1.1′ xmlns=’http://www.w3.org/2000/svg’ xmlns:xlink=’http://www.w3.org/1999/xlink’%3E%3Ctitle%3E%3C/title%3E%3Cg stroke=’none’ stroke-width=’1′ fill=’none’ fill-rule=’evenodd’ fill-opacity=’0’%3E%3Cg transform=’translate(-249.000000. -126.000000)’ fill=’%23FFFFFF’%3E%3Crect x=’249′ y=’126′ width=’1′ height=’1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E” />
描述
代表出图品质,q 可以是 0.25、0.5、1(默认)、2
注意,更高的 q,更多的消耗时间。
例如 –q 2 比 –q 0.5 细节部分会多一些
举例
–q 0.5
–q 1
明显可以看到,第二张的细节更多的。但是如果把 q 设置成 2. 那么创建一张图,将会消耗两个点数。如果不是付费用户,那么只能画 12 张图左右。付费用户无所谓。
![]()
–test 和 –testp; 以及 –creative
![]()
描述
Midjourney 偶尔会发布新的模型到社区进行测试,目前有两个正在测试的模型。
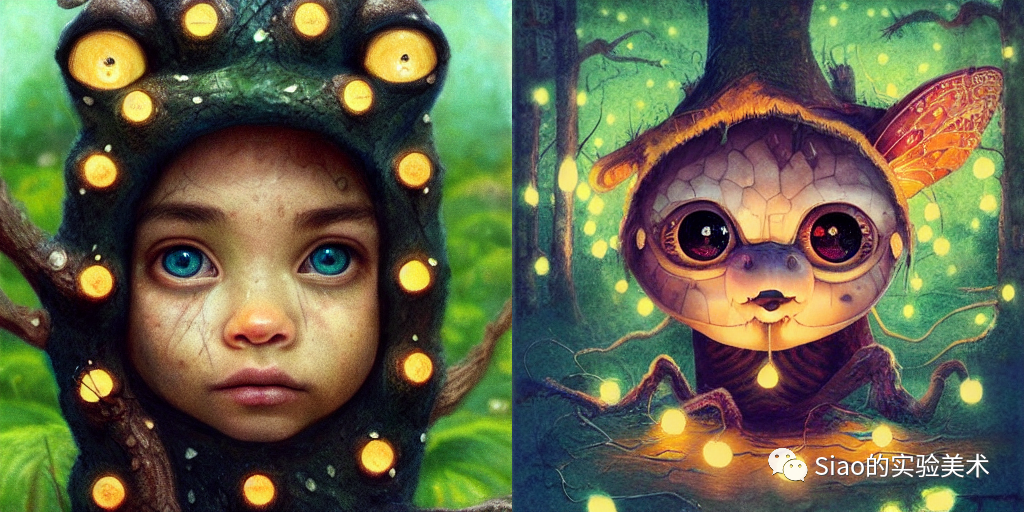
–test 会有独特风格
–testp 独特风格的基础上,背景虚化更多,并且更像是摄影作品。
注意
1. 这 test 类的模型可以搭配 –creative 参数 (下面有案例),可以得到更有趣的图片。注意,只能与 test 和 testp 模型搭配。
2. –test 和 –q 是不能共用的。而且 –test 用的模型和最新的 midjourney V4 模型不是同一个。所以风格会有些不一样。
3. test 在比例是 1:1 的时候一次只生成两张,如果不是 1:1 一次只出一张
4. 测试模型的最大纵横比为 3:2 或 2:3
举例
Swamp dweller with big adorable cute eyes, up close, fairy lights –test

Swamp dweller with big adorable cute eyes, up close, fairy lights –testp
” alt=” 图片 ” width=”1″ height=”1″ align=”” border=”0″ data-cke-saved-src=”data:image/svg+xml,%3C%3Fxml version=’1.0′ encoding=’UTF-8’%3F%3E%3Csvg width=’1px’ height=’1px’ viewBox=’0 0 1 1′ version=’1.1′ xmlns=’http://www.w3.org/2000/svg’ xmlns:xlink=’http://www.w3.org/1999/xlink’%3E%3Ctitle%3E%3C/title%3E%3Cg stroke=’none’ stroke-width=’1′ fill=’none’ fill-rule=’evenodd’ fill-opacity=’0’%3E%3Cg transform=’translate(-249.000000. -126.000000)’ fill=’%23FFFFFF’%3E%3Crect x=’249′ y=’126′ width=’1′ height=’1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E” />
可以看出来,两个结果不是一个东西。
关于 –creative 的测试。在 –test 的基础上加。
–test

–test –creative

![]()
–stylize 或 –s
![]()
描述
范围从 0 到 1000.0 表示 ai 自由发挥度最低。拉到 1000. 可能出现和你描述没什么关系的图。但是可以发挥 ai 的创造力。
举例
alien spaceship landed on earth –s 10

alien spaceship landed on earth –s 1000
” alt=” 图片 ” width=”1″ height=”1″ align=”” border=”0″ data-cke-saved-src=”data:image/svg+xml,%3C%3Fxml version=’1.0′ encoding=’UTF-8’%3F%3E%3Csvg width=’1px’ height=’1px’ viewBox=’0 0 1 1′ version=’1.1′ xmlns=’http://www.w3.org/2000/svg’ xmlns:xlink=’http://www.w3.org/1999/xlink’%3E%3Ctitle%3E%3C/title%3E%3Cg stroke=’none’ stroke-width=’1′ fill=’none’ fill-rule=’evenodd’ fill-opacity=’0’%3E%3Cg transform=’translate(-249.000000. -126.000000)’ fill=’%23FFFFFF’%3E%3Crect x=’249′ y=’126′ width=’1′ height=’1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E” />
第二个都整出蘑菇飞船了,可以说创造力确实高一些。第一个图中规中矩,正常的飞船吧。
” alt=” 图片 ” width=”1″ height=”1″ align=”” border=”0″ data-cke-saved-src=”data:image/svg+xml,%3C%3Fxml version=’1.0′ encoding=’UTF-8’%3F%3E%3Csvg width=’1px’ height=’1px’ viewBox=’0 0 1 1′ version=’1.1′ xmlns=’http://www.w3.org/2000/svg’ xmlns:xlink=’http://www.w3.org/1999/xlink’%3E%3Ctitle%3E%3C/title%3E%3Cg stroke=’none’ stroke-width=’1′ fill=’none’ fill-rule=’evenodd’ fill-opacity=’0’%3E%3Cg transform=’translate(-249.000000. -126.000000)’ fill=’%23FFFFFF’%3E%3Crect x=’249′ y=’126′ width=’1′ height=’1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E” />
–no
” alt=” 图片 ” width=”1″ height=”1″ align=”” border=”0″ data-cke-saved-src=”data:image/svg+xml,%3C%3Fxml version=’1.0′ encoding=’UTF-8’%3F%3E%3Csvg width=’1px’ height=’1px’ viewBox=’0 0 1 1′ version=’1.1′ xmlns=’http://www.w3.org/2000/svg’ xmlns:xlink=’http://www.w3.org/1999/xlink’%3E%3Ctitle%3E%3C/title%3E%3Cg stroke=’none’ stroke-width=’1′ fill=’none’ fill-rule=’evenodd’ fill-opacity=’0’%3E%3Cg transform=’translate(-249.000000. -126.000000)’ fill=’%23FFFFFF’%3E%3Crect x=’249′ y=’126′ width=’1′ height=’1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E” />
描述
否定关键字,即不希望图像里出现这个关键字对应的事物
注意
其实使用了 –no 并不代表一定会没有什么。只不过会一定程度避免出现一些东西。如果说你画一个人,但是没有头,用 –no head 这种方式很可能是要失败的。感兴趣可以自己试试。
举例
natural scenery view
” alt=” 图片 ” width=”1″ height=”1″ align=”” border=”0″ data-cke-saved-src=”data:image/svg+xml,%3C%3Fxml version=’1.0′ encoding=’UTF-8’%3F%3E%3Csvg width=’1px’ height=’1px’ viewBox=’0 0 1 1′ version=’1.1′ xmlns=’http://www.w3.org/2000/svg’ xmlns:xlink=’http://www.w3.org/1999/xlink’%3E%3Ctitle%3E%3C/title%3E%3Cg stroke=’none’ stroke-width=’1′ fill=’none’ fill-rule=’evenodd’ fill-opacity=’0’%3E%3Cg transform=’translate(-249.000000. -126.000000)’ fill=’%23FFFFFF’%3E%3Crect x=’249′ y=’126′ width=’1′ height=’1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E” />
natural scenery view –no tree
(挑战一把没有树的自然景观,其实就是把树的地位降低了,而不是没有树)

![]()
–v
![]()
描述
MidJourney 的算法版本号,目前默认是 –v 4. 现在基本上没事不会用老版本。因为不是风格不同的区别,而是老版本出来的图有时候会比较诡异。当然,如果喜欢抽象派,就选择 V1.
举例
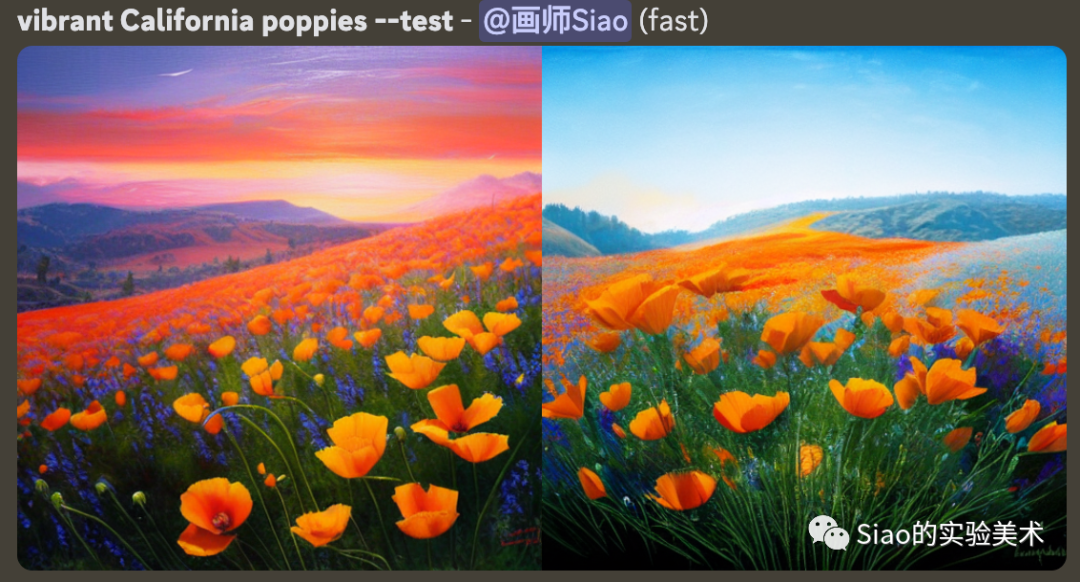
vibrant California poppies –V 4

从左到右分别是 V3.V2.V1
” alt=” 图片 ” width=”1″ height=”1″ align=”” border=”0″ data-cke-saved-src=”data:image/svg+xml,%3C%3Fxml version=’1.0′ encoding=’UTF-8’%3F%3E%3Csvg width=’1px’ height=’1px’ viewBox=’0 0 1 1′ version=’1.1′ xmlns=’http://www.w3.org/2000/svg’ xmlns:xlink=’http://www.w3.org/1999/xlink’%3E%3Ctitle%3E%3C/title%3E%3Cg stroke=’none’ stroke-width=’1′ fill=’none’ fill-rule=’evenodd’ fill-opacity=’0’%3E%3Cg transform=’translate(-249.000000. -126.000000)’ fill=’%23FFFFFF’%3E%3Crect x=’249′ y=’126′ width=’1′ height=’1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E” />
版本越低越抽象,可以简单这么理解。
” alt=” 图片 ” width=”1″ height=”1″ align=”” border=”0″ data-cke-saved-src=”data:image/svg+xml,%3C%3Fxml version=’1.0′ encoding=’UTF-8’%3F%3E%3Csvg width=’1px’ height=’1px’ viewBox=’0 0 1 1′ version=’1.1′ xmlns=’http://www.w3.org/2000/svg’ xmlns:xlink=’http://www.w3.org/1999/xlink’%3E%3Ctitle%3E%3C/title%3E%3Cg stroke=’none’ stroke-width=’1′ fill=’none’ fill-rule=’evenodd’ fill-opacity=’0’%3E%3Cg transform=’translate(-249.000000. -126.000000)’ fill=’%23FFFFFF’%3E%3Crect x=’249′ y=’126′ width=’1′ height=’1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E” />
–niji
” alt=” 图片 ” width=”1″ height=”1″ align=”” border=”0″ data-cke-saved-src=”data:image/svg+xml,%3C%3Fxml version=’1.0′ encoding=’UTF-8’%3F%3E%3Csvg width=’1px’ height=’1px’ viewBox=’0 0 1 1′ version=’1.1′ xmlns=’http://www.w3.org/2000/svg’ xmlns:xlink=’http://www.w3.org/1999/xlink’%3E%3Ctitle%3E%3C/title%3E%3Cg stroke=’none’ stroke-width=’1′ fill=’none’ fill-rule=’evenodd’ fill-opacity=’0’%3E%3Cg transform=’translate(-249.000000. -126.000000)’ fill=’%23FFFFFF’%3E%3Crect x=’249′ y=’126′ width=’1′ height=’1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E” />
描述
niji 是一个倾向与动画和插画的模型,添加 –niji,可以生成更加动画化的图片,包括二次元和 3D。其实更擅长二次元的。
举例
Agine Goth Girl floating in water, Unreal engine, Hyper realistic, hyper detailed, high quality, ultra hd
” alt=” 图片 ” width=”1″ height=”1″ align=”” border=”0″ data-cke-saved-src=”data:image/svg+xml,%3C%3Fxml version=’1.0′ encoding=’UTF-8’%3F%3E%3Csvg width=’1px’ height=’1px’ viewBox=’0 0 1 1′ version=’1.1′ xmlns=’http://www.w3.org/2000/svg’ xmlns:xlink=’http://www.w3.org/1999/xlink’%3E%3Ctitle%3E%3C/title%3E%3Cg stroke=’none’ stroke-width=’1′ fill=’none’ fill-rule=’evenodd’ fill-opacity=’0’%3E%3Cg transform=’translate(-249.000000. -126.000000)’ fill=’%23FFFFFF’%3E%3Crect x=’249′ y=’126′ width=’1′ height=’1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E” />
Agine Goth Girl floating in water, Unreal engine, Hyper realistic, hyper detailed, high quality, ultra hd –niji

看吧,像 3D 动画。喜欢二次元的可以多玩玩 niji。
比如:
https://s.mj.run/ONf1TEKX8Ec May, side view, looking at viewer, black hair::2. short hair girl, purple sweater, anime, cute face, smiling, white background::2 vaporware:: 3 Cowboy Bebop style::2 style by Rinotuna, Hiroya Oku, Takehiko Inoue, Kentaro Yabuki, Yusuke Murata –ar 3:4 –niji

” alt=” 图片 ” width=”1″ height=”1″ align=”” border=”0″ data-cke-saved-src=”data:image/svg+xml,%3C%3Fxml version=’1.0′ encoding=’UTF-8’%3F%3E%3Csvg width=’1px’ height=’1px’ viewBox=’0 0 1 1′ version=’1.1′ xmlns=’http://www.w3.org/2000/svg’ xmlns:xlink=’http://www.w3.org/1999/xlink’%3E%3Ctitle%3E%3C/title%3E%3Cg stroke=’none’ stroke-width=’1′ fill=’none’ fill-rule=’evenodd’ fill-opacity=’0’%3E%3Cg transform=’translate(-249.000000. -126.000000)’ fill=’%23FFFFFF’%3E%3Crect x=’249′ y=’126′ width=’1′ height=’1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E” />
–chaos 或者 –c
” alt=” 图片 ” width=”1″ height=”1″ align=”” border=”0″ data-cke-saved-src=”data:image/svg+xml,%3C%3Fxml version=’1.0′ encoding=’UTF-8’%3F%3E%3Csvg width=’1px’ height=’1px’ viewBox=’0 0 1 1′ version=’1.1′ xmlns=’http://www.w3.org/2000/svg’ xmlns:xlink=’http://www.w3.org/1999/xlink’%3E%3Ctitle%3E%3C/title%3E%3Cg stroke=’none’ stroke-width=’1′ fill=’none’ fill-rule=’evenodd’ fill-opacity=’0’%3E%3Cg transform=’translate(-249.000000. -126.000000)’ fill=’%23FFFFFF’%3E%3Crect x=’249′ y=’126′ width=’1′ height=’1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E” />
描述
默认为 0. 范围值为 0 -100.
0——每次任务出来的图差异会比较小,有些许差异
100——每次的任务出来的图,差异更大,一次出来的图相关性更低,并且有时候很意外。需要创意的时候可以用这个。
举例
tiger with dog face
tiger with dog face –c 100
” alt=” 图片 ” width=”1″ height=”1″ align=”” border=”0″ data-cke-saved-src=”data:image/svg+xml,%3C%3Fxml version=’1.0′ encoding=’UTF-8’%3F%3E%3Csvg width=’1px’ height=’1px’ viewBox=’0 0 1 1′ version=’1.1′ xmlns=’http://www.w3.org/2000/svg’ xmlns:xlink=’http://www.w3.org/1999/xlink’%3E%3Ctitle%3E%3C/title%3E%3Cg stroke=’none’ stroke-width=’1′ fill=’none’ fill-rule=’evenodd’ fill-opacity=’0’%3E%3Cg transform=’translate(-249.000000. -126.000000)’ fill=’%23FFFFFF’%3E%3Crect x=’249′ y=’126′ width=’1′ height=’1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E” />
看到了吧,不是说 c 比较高,就比较有创意,差别在于,4 张图之间的相关性会小一些
” alt=” 图片 ” width=”1″ height=”1″ align=”” border=”0″ data-cke-saved-src=”data:image/svg+xml,%3C%3Fxml version=’1.0′ encoding=’UTF-8’%3F%3E%3Csvg width=’1px’ height=’1px’ viewBox=’0 0 1 1′ version=’1.1′ xmlns=’http://www.w3.org/2000/svg’ xmlns:xlink=’http://www.w3.org/1999/xlink’%3E%3Ctitle%3E%3C/title%3E%3Cg stroke=’none’ stroke-width=’1′ fill=’none’ fill-rule=’evenodd’ fill-opacity=’0’%3E%3Cg transform=’translate(-249.000000. -126.000000)’ fill=’%23FFFFFF’%3E%3Crect x=’249′ y=’126′ width=’1′ height=’1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E” />
–tile
” alt=” 图片 ” width=”1″ height=”1″ align=”” border=”0″ data-cke-saved-src=”data:image/svg+xml,%3C%3Fxml version=’1.0′ encoding=’UTF-8’%3F%3E%3Csvg width=’1px’ height=’1px’ viewBox=’0 0 1 1′ version=’1.1′ xmlns=’http://www.w3.org/2000/svg’ xmlns:xlink=’http://www.w3.org/1999/xlink’%3E%3Ctitle%3E%3C/title%3E%3Cg stroke=’none’ stroke-width=’1′ fill=’none’ fill-rule=’evenodd’ fill-opacity=’0’%3E%3Cg transform=’translate(-249.000000. -126.000000)’ fill=’%23FFFFFF’%3E%3Crect x=’249′ y=’126′ width=’1′ height=’1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E” />
描述
这个有点意思,用了这个命令生成的图是可以上下左右拼起来的,设计砖块或者壁纸的时候比较合适。说白了就是一块砖。
注意
只有在 V1.V2.V3 版本的模型下才能使用。最新的 V4 是不行的。不过做花纹的话,也不用 V4.
举例
colorful tiger stripes –test –tile –v 3
” alt=” 图片 ” width=”1″ height=”1″ align=”” border=”0″ data-cke-saved-src=”data:image/svg+xml,%3C%3Fxml version=’1.0′ encoding=’UTF-8’%3F%3E%3Csvg width=’1px’ height=’1px’ viewBox=’0 0 1 1′ version=’1.1′ xmlns=’http://www.w3.org/2000/svg’ xmlns:xlink=’http://www.w3.org/1999/xlink’%3E%3Ctitle%3E%3C/title%3E%3Cg stroke=’none’ stroke-width=’1′ fill=’none’ fill-rule=’evenodd’ fill-opacity=’0’%3E%3Cg transform=’translate(-249.000000. -126.000000)’ fill=’%23FFFFFF’%3E%3Crect x=’249′ y=’126′ width=’1′ height=’1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E” />
再一个网址,可以快速预览拼接以后的效果。
Seamless texture check (pycheung.com)
拼接起来的效果
” alt=” 图片 ” width=”1″ height=”1″ align=”” border=”0″ data-cke-saved-src=”data:image/svg+xml,%3C%3Fxml version=’1.0′ encoding=’UTF-8’%3F%3E%3Csvg width=’1px’ height=’1px’ viewBox=’0 0 1 1′ version=’1.1′ xmlns=’http://www.w3.org/2000/svg’ xmlns:xlink=’http://www.w3.org/1999/xlink’%3E%3Ctitle%3E%3C/title%3E%3Cg stroke=’none’ stroke-width=’1′ fill=’none’ fill-rule=’evenodd’ fill-opacity=’0’%3E%3Cg transform=’translate(-249.000000. -126.000000)’ fill=’%23FFFFFF’%3E%3Crect x=’249′ y=’126′ width=’1′ height=’1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E” />
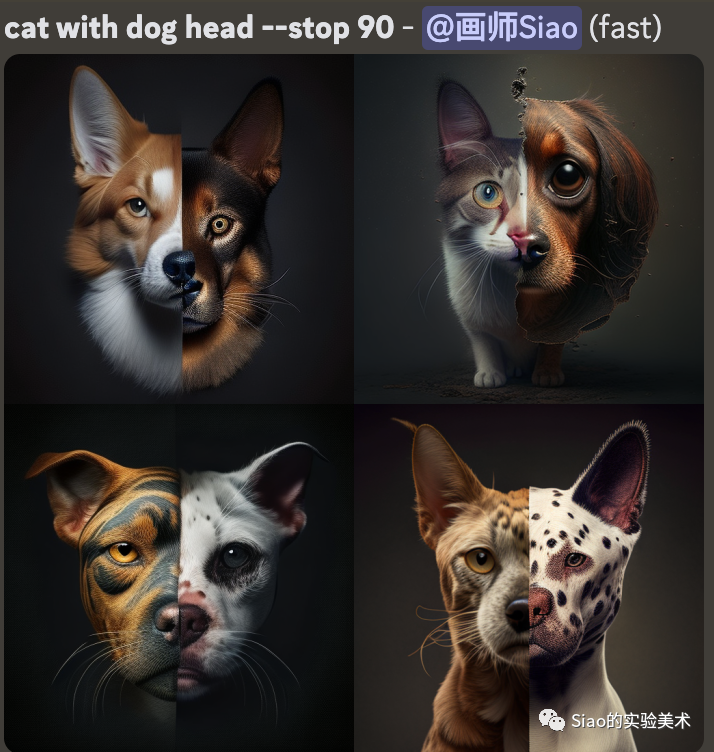
–stop
描述
可以让图片生成过程提前结束。数值范围是 0 到 100
注意
其实这里有一个技巧,有时候画一些人物的时候,画到最后会突然出现一些奇怪变化。这时候使用 –stop 90. 能避免一些小的细节问题的产生。并且,stop 90 的细节程度和不使用 stop 基本差的不多。
举例
–stop 20
” alt=” 图片 ” width=”1″ height=”1″ align=”” border=”0″ data-cke-saved-src=”data:image/svg+xml,%3C%3Fxml version=’1.0′ encoding=’UTF-8’%3F%3E%3Csvg width=’1px’ height=’1px’ viewBox=’0 0 1 1′ version=’1.1′ xmlns=’http://www.w3.org/2000/svg’ xmlns:xlink=’http://www.w3.org/1999/xlink’%3E%3Ctitle%3E%3C/title%3E%3Cg stroke=’none’ stroke-width=’1′ fill=’none’ fill-rule=’evenodd’ fill-opacity=’0’%3E%3Cg transform=’translate(-249.000000. -126.000000)’ fill=’%23FFFFFF’%3E%3Crect x=’249′ y=’126′ width=’1′ height=’1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E” />
–stop 60
” alt=” 图片 ” width=”1″ height=”1″ align=”” border=”0″ data-cke-saved-src=”data:image/svg+xml,%3C%3Fxml version=’1.0′ encoding=’UTF-8’%3F%3E%3Csvg width=’1px’ height=’1px’ viewBox=’0 0 1 1′ version=’1.1′ xmlns=’http://www.w3.org/2000/svg’ xmlns:xlink=’http://www.w3.org/1999/xlink’%3E%3Ctitle%3E%3C/title%3E%3Cg stroke=’none’ stroke-width=’1′ fill=’none’ fill-rule=’evenodd’ fill-opacity=’0’%3E%3Cg transform=’translate(-249.000000. -126.000000)’ fill=’%23FFFFFF’%3E%3Crect x=’249′ y=’126′ width=’1′ height=’1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E” />
–stop 90

![]()
–video
![]()
描述
为生成图像的过程创建一个视频。主要用来看艺术创作的动态过程。
注意
只有 V1.V2.V3 和 testp 模型可以用这个命令。
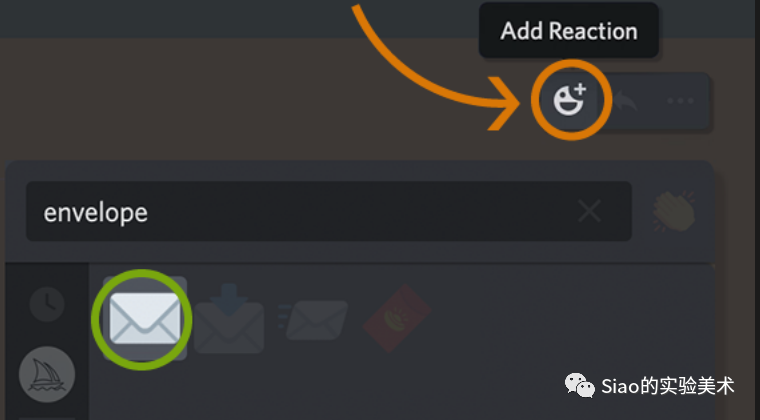
用以上几个模型画完以后,右键图片,选择一个信封的表情。你就会收到一封私信,里面会带视频的链接。

” alt=” 图片 ” width=”1″ height=”1″ align=”” border=”0″ data-cke-saved-src=”data:image/svg+xml,%3C%3Fxml version=’1.0′ encoding=’UTF-8’%3F%3E%3Csvg width=’1px’ height=’1px’ viewBox=’0 0 1 1′ version=’1.1′ xmlns=’http://www.w3.org/2000/svg’ xmlns:xlink=’http://www.w3.org/1999/xlink’%3E%3Ctitle%3E%3C/title%3E%3Cg stroke=’none’ stroke-width=’1′ fill=’none’ fill-rule=’evenodd’ fill-opacity=’0’%3E%3Cg transform=’translate(-249.000000. -126.000000)’ fill=’%23FFFFFF’%3E%3Crect x=’249′ y=’126′ width=’1′ height=’1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E” />
举例
垫图 或者 /blend
描述
可以根据几张或者一张图的特点,进行混合。也就是在这些图片的基础上,画新的图。这就叫垫图
垫图的话可以整合到原图的构图,配色,画风等元素,是模仿以及在一定范围内创作相同风格的画风有巨大实用价值。
垫图方式:
写 prompt 的时候,分成几个部分。原图链接 + 描述 + 参数
如果是两张原图,链接使用空格隔开。
” alt=” 图片 ” width=”1″ height=”1″ align=”” border=”0″ data-cke-saved-src=”data:image/svg+xml,%3C%3Fxml version=’1.0′ encoding=’UTF-8’%3F%3E%3Csvg width=’1px’ height=’1px’ viewBox=’0 0 1 1′ version=’1.1′ xmlns=’http://www.w3.org/2000/svg’ xmlns:xlink=’http://www.w3.org/1999/xlink’%3E%3Ctitle%3E%3C/title%3E%3Cg stroke=’none’ stroke-width=’1′ fill=’none’ fill-rule=’evenodd’ fill-opacity=’0’%3E%3Cg transform=’translate(-249.000000. -126.000000)’ fill=’%23FFFFFF’%3E%3Crect x=’249′ y=’126′ width=’1′ height=’1’%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E” />
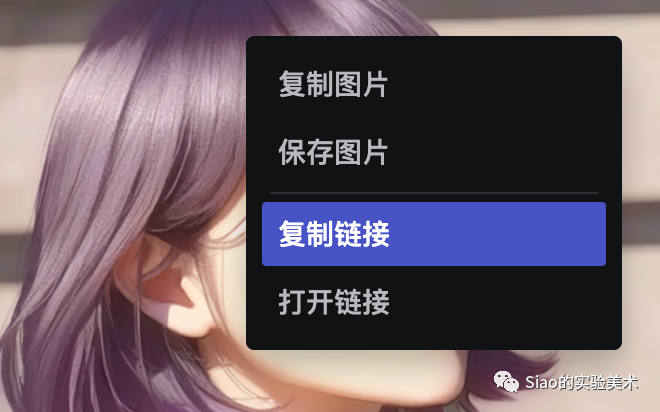
如何获取你想用的图片链接?
发送想要的图片到聊天框,发出去后右键就能复制地址了。

注意
一般不用 /blend,因为使用 /blend 的话没有办法再加描述,如果使用图片链接垫图,则可以加描述,进行更精准的绘图。
可以使用多张图片进行垫图
举例
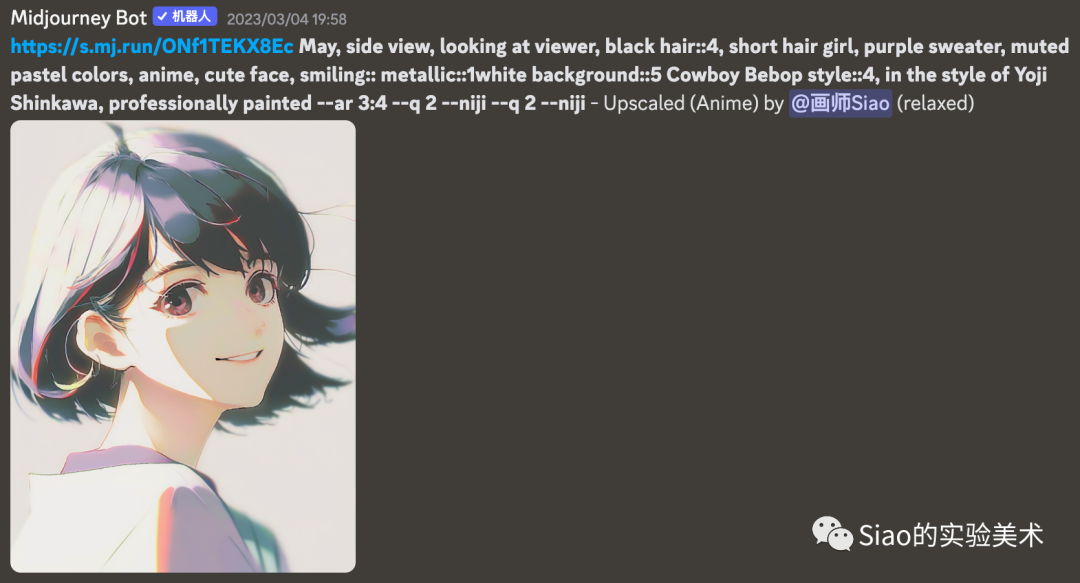
原图

做新图的时候,添加原图链接,蓝色部分就是⬇️

Siao 的实验美术,下次可以搞 Prompt 学习了。






















