共计 910 个字符,预计需要花费 3 分钟才能阅读完成。

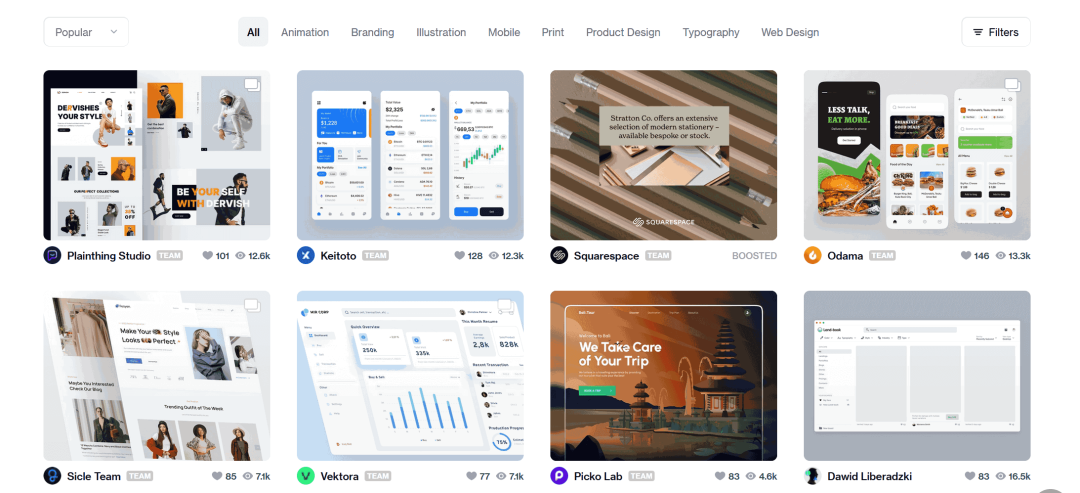
Dribbble
推荐指数:⭐️⭐️⭐️⭐️⭐️
各种设计师大神在上面分享自己的作品,可以在上面学习大神们的设计美学,运用到自己的项目中。
Dribbble 官网

dribbble
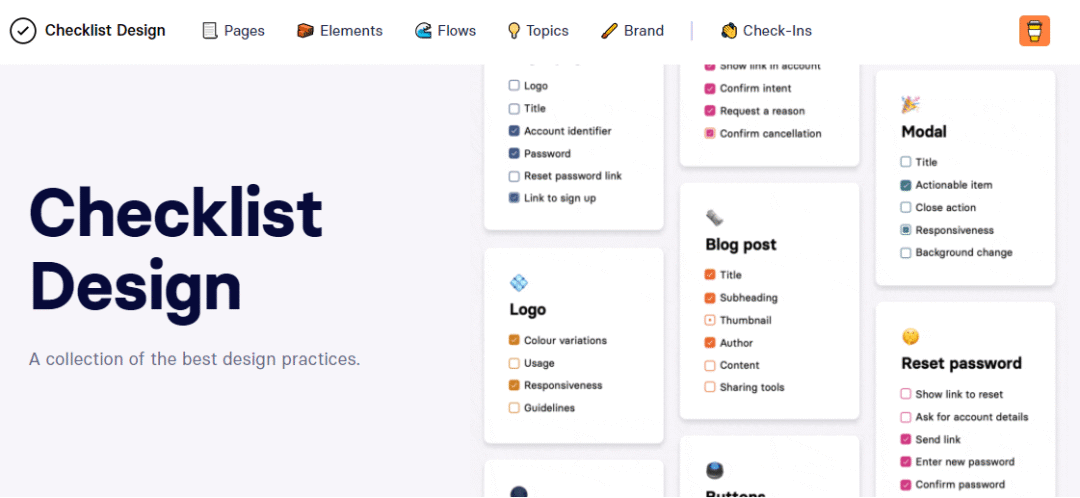
ChekList Desgin
推荐指数:⭐️⭐️⭐️⭐️⭐️
网页组件不会设计? 看看别人的想法。
ChekList Desgin

checklist-design.png
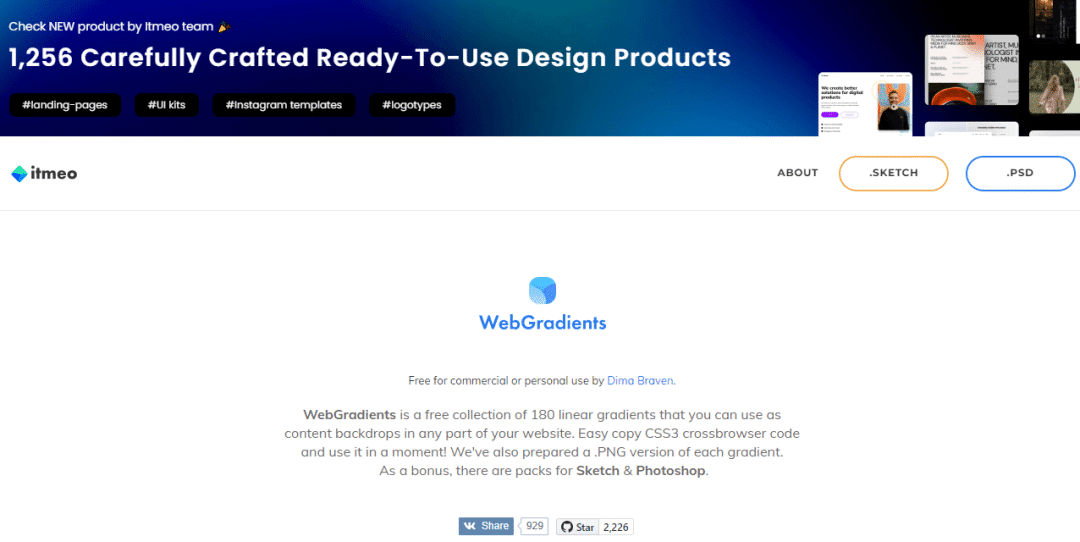
WebGradients
推荐指数:⭐️⭐️⭐️⭐️
在线生成 CSS 渐变色。
WebGradients

web-gradients.png
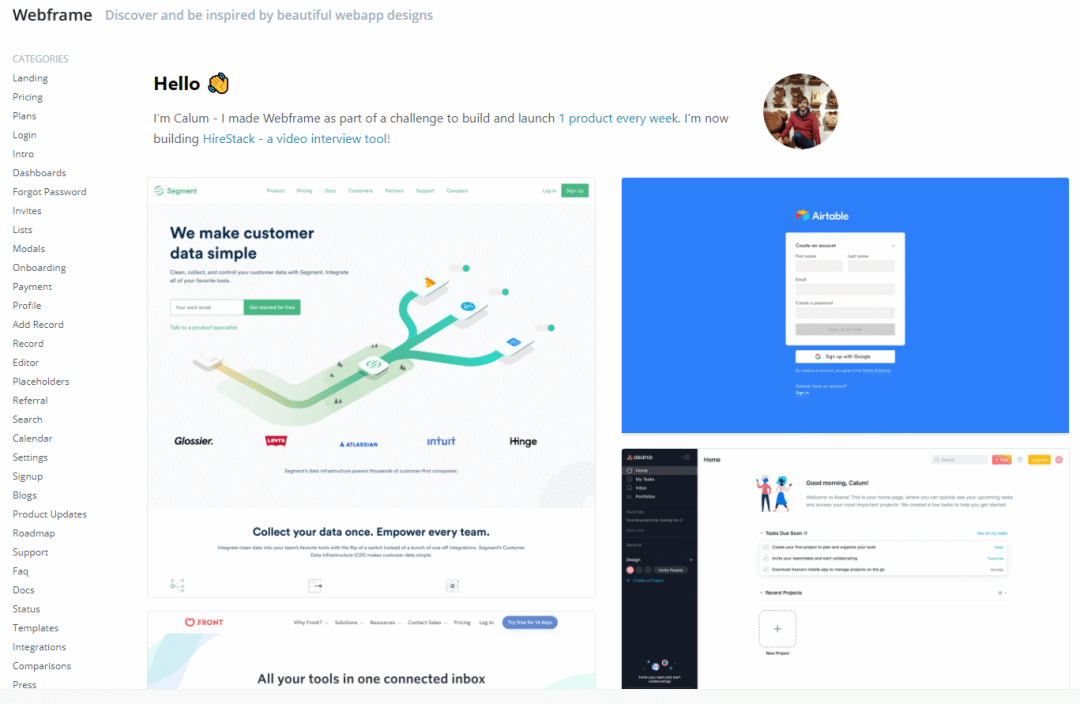
Webframe
推荐指数:⭐️⭐️⭐️⭐️⭐️
各种页面的 UI 设计收集,提高自己的审美。
Webframe

webframe
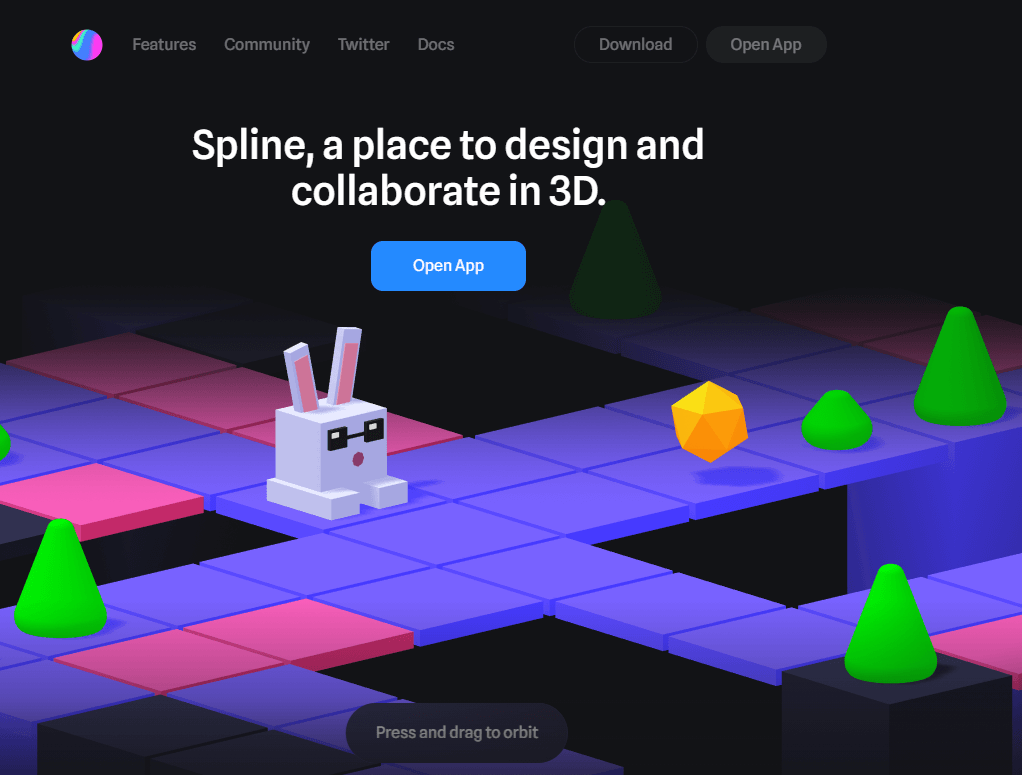
Spline
推荐指数:⭐️⭐️⭐️⭐️
3D UI 设计。UI 设计师专用。
Spline

spline
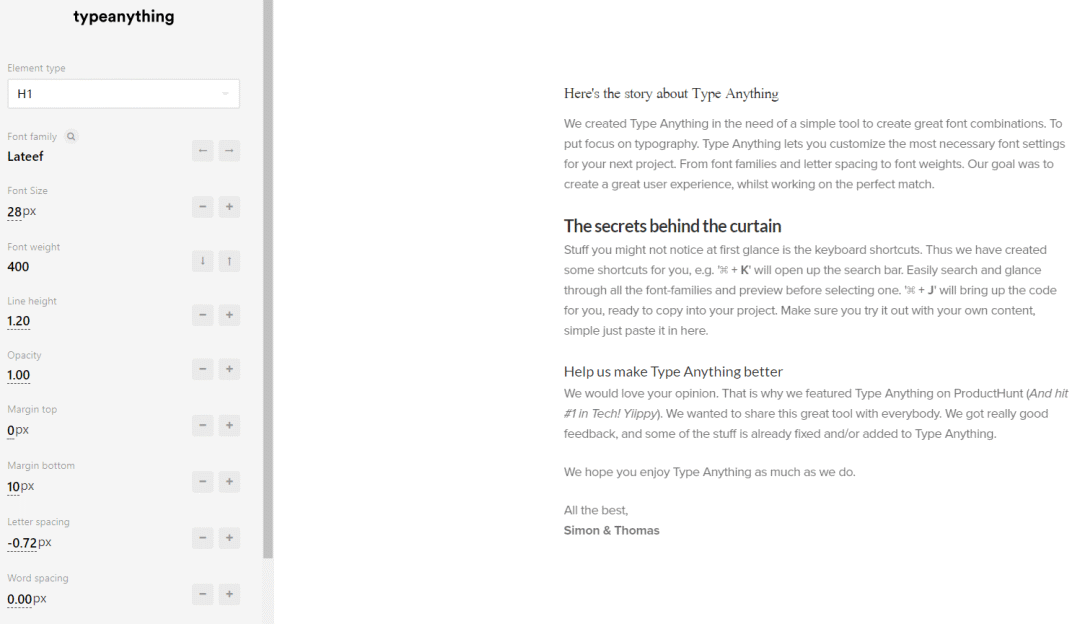
typeanything
推荐指数:⭐️⭐️⭐️⭐️⭐️
typeanything
在线进行字体的选用、属性组合、设计、预览、CSS 代码生成。

typeanything
animista
推荐指数:⭐️⭐️⭐️⭐️
在线练习、生成 CSS 动画。
animista

animista
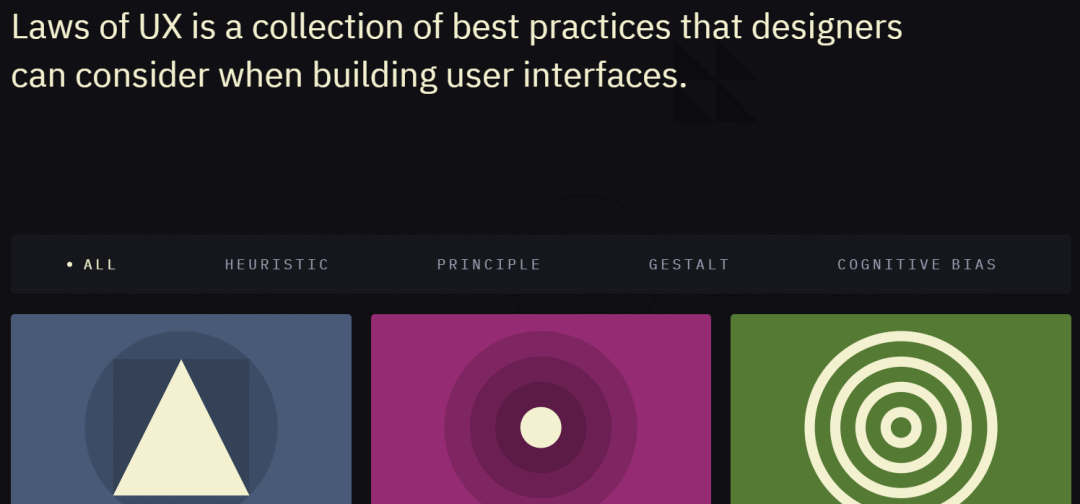
Laws of UX
推荐指数:⭐️⭐️⭐️⭐️
大神总结的 UI 设计规则,除了界面有点丑、全英文以外,没啥缺点。
Laws of UX

lawsofux
ElementUI
推荐指数:⭐️⭐️⭐️⭐️⭐️
饿了么前端团队出品的一款前端 UI 组件,Vue 开发必备神器。好看,好用。
ElementUI 中文官网

ElementUI
tailwindcss
推荐指数:⭐️⭐️⭐️⭐️
非常精美的 UI 组件库。不过我只用来学习 UI 设计,查找资源。
tailwindcss 官网

tailwindcss
Animate.css
推荐指数:⭐️⭐️⭐️⭐️⭐️
大名鼎鼎的 Animate.css,有非常优秀全面的动画效果,简单易用到几个类名就能让你的界面活起来。
Animate 官网

Animate
MDN Web Docs
推荐指数:⭐️⭐️⭐️⭐️⭐️
学习 HTML、CSS、JavaScript 的神级网站,FireFox 贡献的学习文档,在这上面学习能让你的前端基础更牢固。
MDN Web Docs 中文官网

MDN
不断更新中~~~
会持续更新的,记得多回来看看。






















