共计 3317 个字符,预计需要花费 9 分钟才能阅读完成。


在本文中,我们将深入解析阿里云 OSS 对象存储的原理和特点,同时通过详细的步骤指导您如何配置和使用阿里云对象存储服务。我们将从对象存储的基本概念出发,讲解其特性、阿里云对象存储的配置,以及如何将其与 CDN 服务结合使用。
什么是对象存储
对象存储是一种分布式存储架构,它以对象的形式存储数据。每个对象都包含数据、元数据和唯一标识符。与传统的文件存储和块存储相比,对象存储具有更高的可扩展性、易用性和成本效益。对象存储主要用于存储非结构化数据,如图片、视频、音频、文档等。
对象存储有何特征
对象存储具有以下特点:
(1) 可扩展性:对象存储可以方便地进行水平扩展,以满足海量数据的存储需求。在需要增加存储容量时,可以快速添加更多的节点,而不影响系统的性能和稳定性。
(2) 数据冗余和容错:对象存储通过数据副本和纠删码技术来保证数据的可靠性和持久性。即使某些存储节点发生故障,也能够确保数据不会丢失。
(3) 低成本:对象存储通常采用廉价的硬盘设备,通过软件定义存储技术来实现高性能和高可用性。这使得对象存储在成本方面具有很大的优势。
(4) 高可用性:对象存储支持跨地域的数据同步和访问,确保数据在不同地域之间的高可用性和低延迟访问。
阿里云对象存储配置
创建 OSS BUCKET
下面将详细介绍如何配置阿里云对象存储:
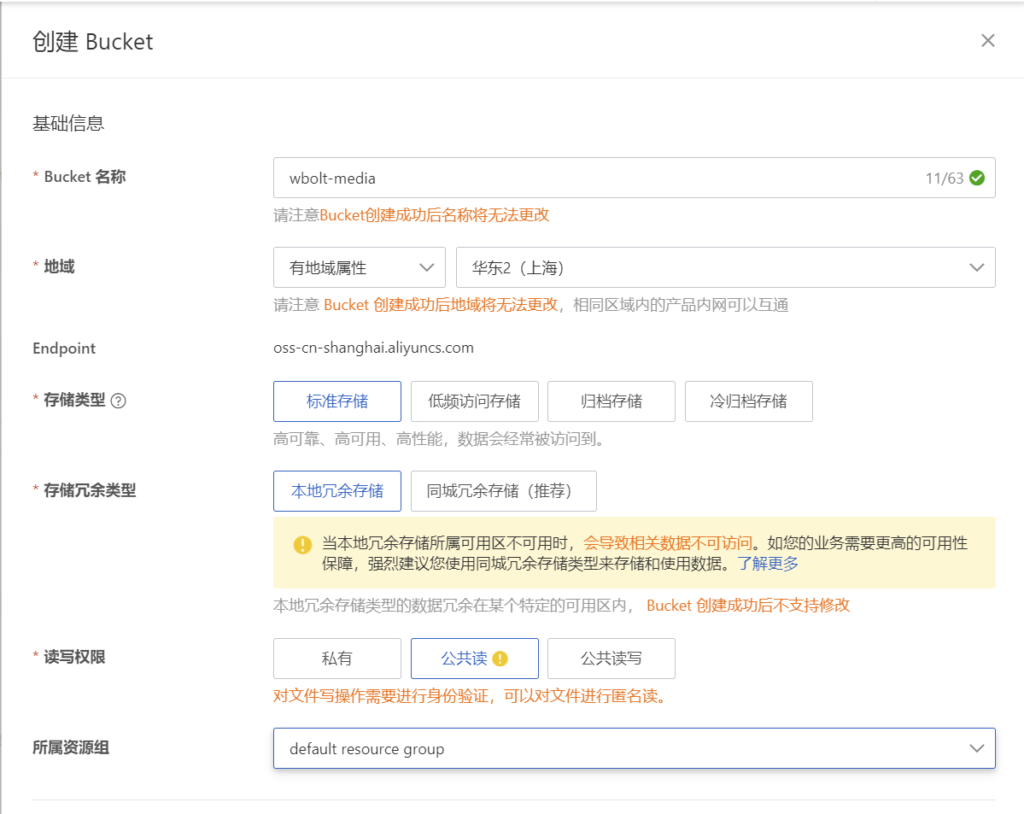
(1) 创建存储空间 (Bucket):登录阿里云控制台,进入对象存储 OSS 服务,点击创建 Bucket,输入名称、选择地域和存储类型。这里的名称需要保持唯一,用于区分不同的存储空间。

创建 Bucket,需要重点关注以下填写的信息:
Bucket 名称:可以考虑用域名 - 存储内容类型,比如 domain-media;
地域:建议选择有地域属性,且地域与服务器所在地一致,因为相同区域内的产品内线互通,速度更快;
存储类型:如果用于作为网站静态资源,且提供网站用户访问,则选取标准存储,一般站长也是这样用 OSS 的;
存储冗余类型:选本地冗余存储就好;
读写权限:切记选择公共读,除非您的 OSS 存储资源不是作为网站公开资源;
所在资源组:选择默认分组即可。

完成 Bucket 相关信息填写和设置后,点击“确定”进入下一个步骤。
(2) 设置访问控制 (ACL):创建 Bucket 后,可以设置访问控制
权限,包括公共读、私有和公共读写。根据实际需求选择合适的访问控制权限。
(3) 配置跨域访问 (CORS):在 Bucket 的设置中,可以配置 CORS 规则,以允许特定的来源、HTTP 方法和 HTTP 头部访问您的对象存储。这对于构建 Web 应用程序尤为重要,因为浏览器通常会对跨域请求施加限制。
(4) 设置生命周期规则:通过配置生命周期规则,可以自动对过期或不再需要的对象进行删除或转换存储类型,以节省存储成本。例如,可以将长时间未访问的对象自动转换为低频访问存储类型。
(5) 上传和管理对象:在 Bucket 中,可以上传、下载和删除对象。此外,还可以对对象的元数据和访问控制权限进行管理。上传对象时,可以选择是否开启服务器端加密,以保护数据的安全性。
第(2)-(5)点,对于一般站长来说,无需关注。我们只需要在完成 Bucket 创建后,在 WPTurbo 插件完成阿里云 OSS 配置信息填写。
配置 OSS 对象存储访问域名
(1)不使用 CDN 域名
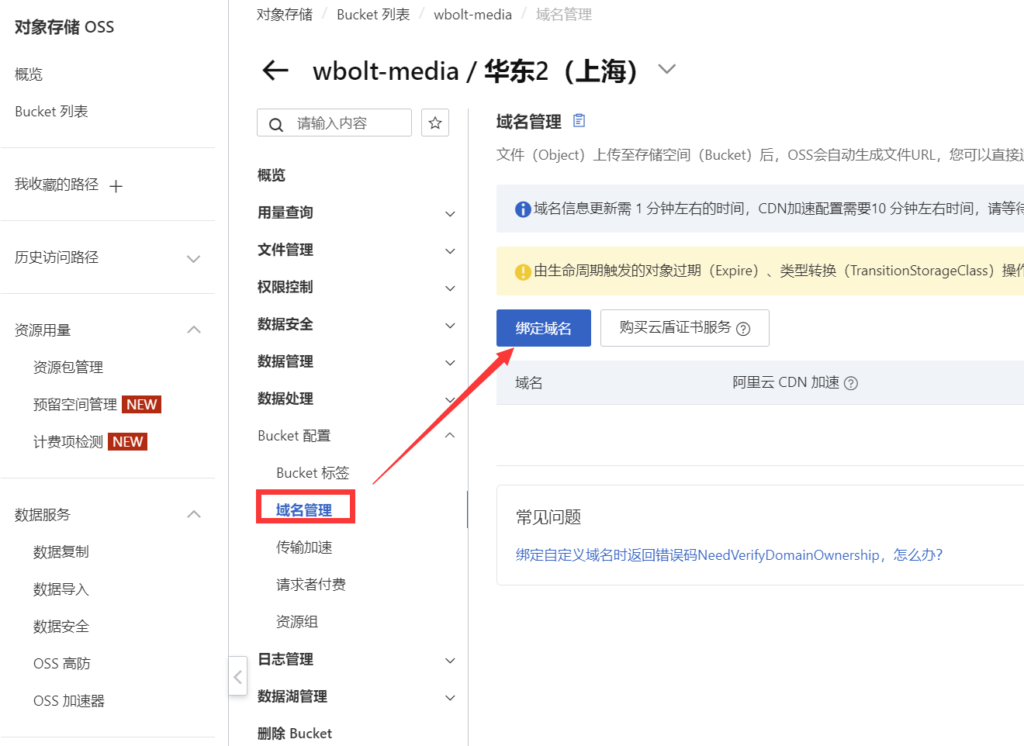
为前面创建的 Bucket 创建一个访问域名,您只需要进入所创建的 Bucket 后,点击“Bucket 配置”-“域名管理”,然后点击“绑定域名”

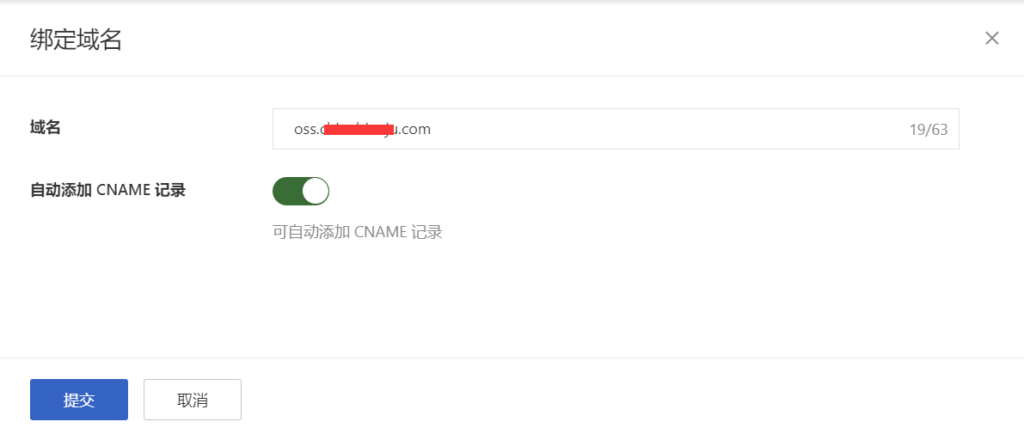
然后,在弹窗出窗口输入一个您网站的子域名,比如 oss.yourdomain.com,如果您的域名解析在阿里云,开启自动添加 cname 记录,即可完成域名绑定。否则,您还需要到第三方域名解析完成 CNAME 记录的添加。

最后,完成提交即可。
(2) 使用 CDN 域名
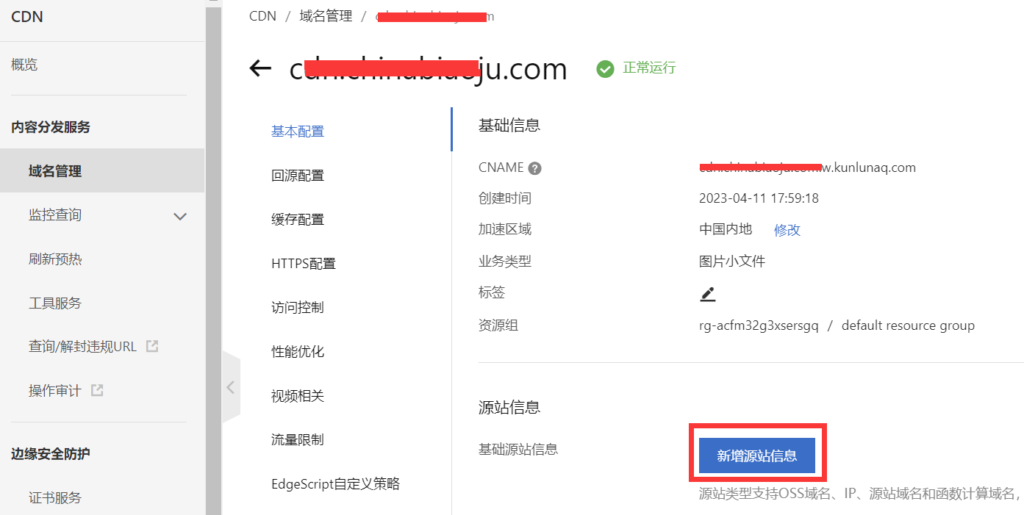
如果您希望使用 CDN 域名作为阿里云 OSS 对象存储的访问域名。则可以访问 CDN 控制台,进入你需要绑定为 OSS 对象存储的 CDN 域名管理界面,点击“新增源站信息”。

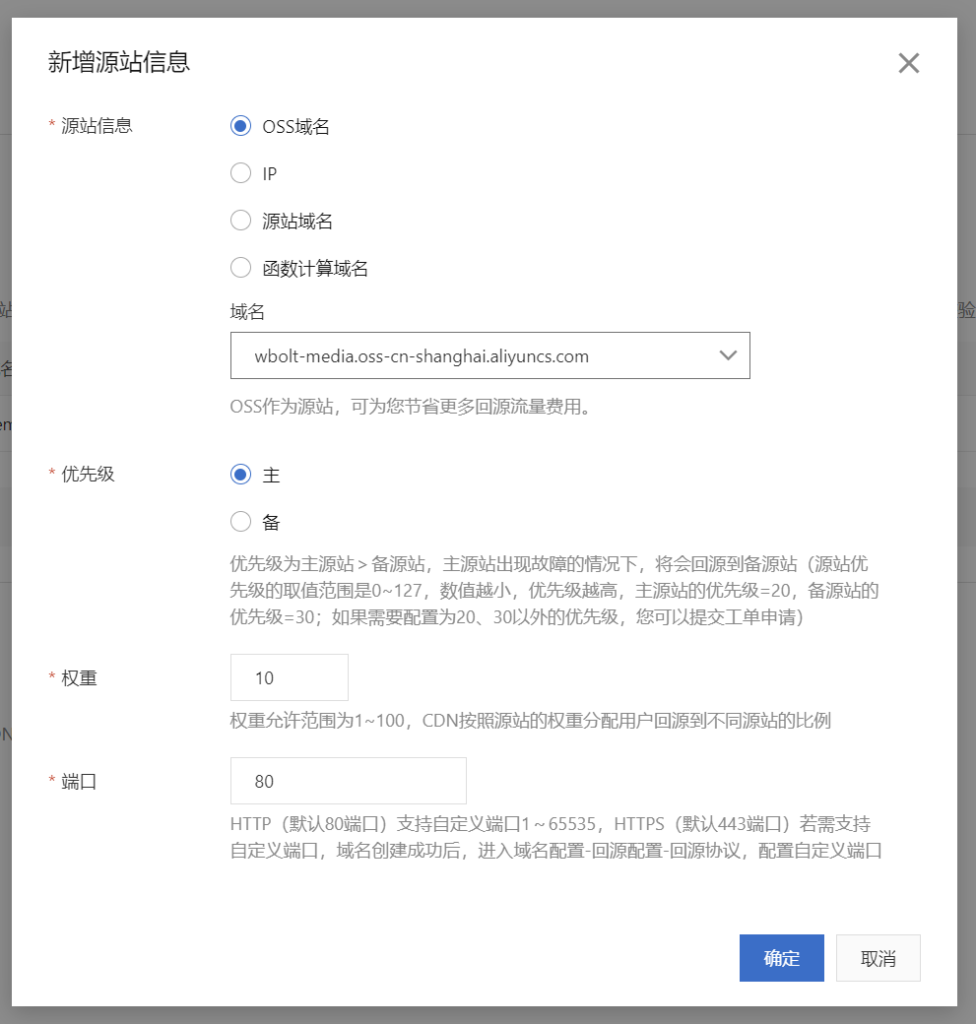
然后在新增源站信息,选择 OSS 域名,并且选择您需要使用 CDN 域名访问的 OSS 对象存储 Bucket 对应的域名,优先级设为主,权重和端口为默认即可,最后点击“确定”。
温馨提示 :当您将 OSS 域名设为源站信息的主域名,则需要将源站域名设置为备。

配置 WPTURBO 插件对象存储设置
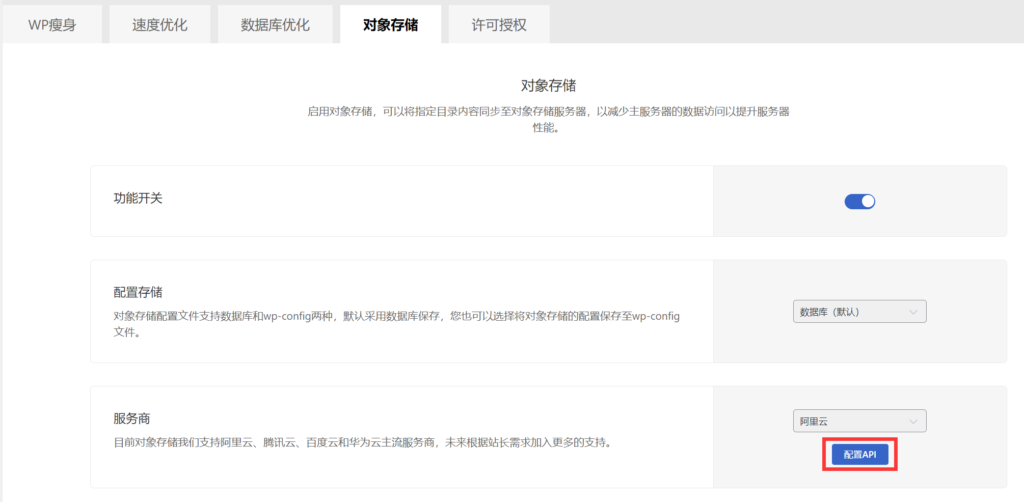
首先,进入 WPTurbo 插件,选择“对象存储”标签,打开对象存储开关,将服务商选中为阿里云,然后点击“配置 API”;

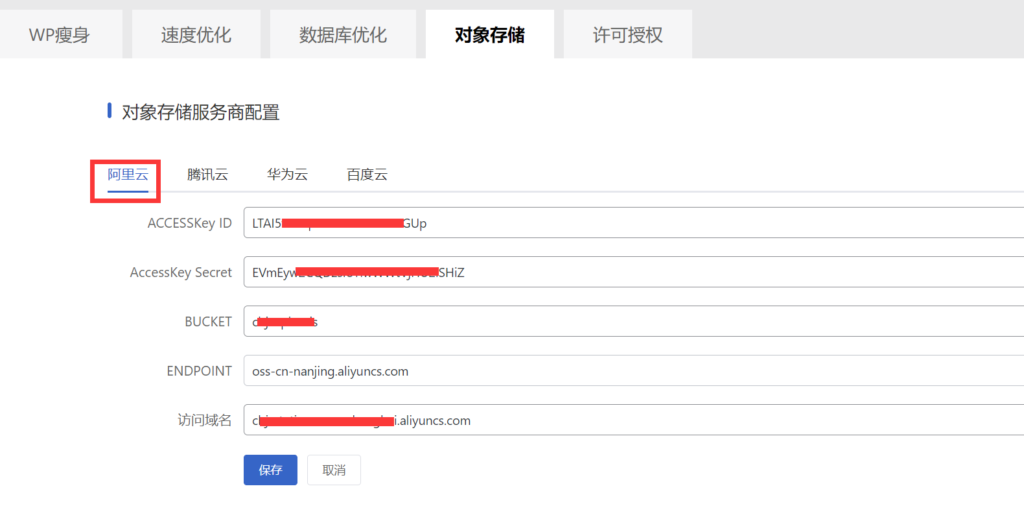
然后,进入配置 API 页面,您需要填写一堆信息;

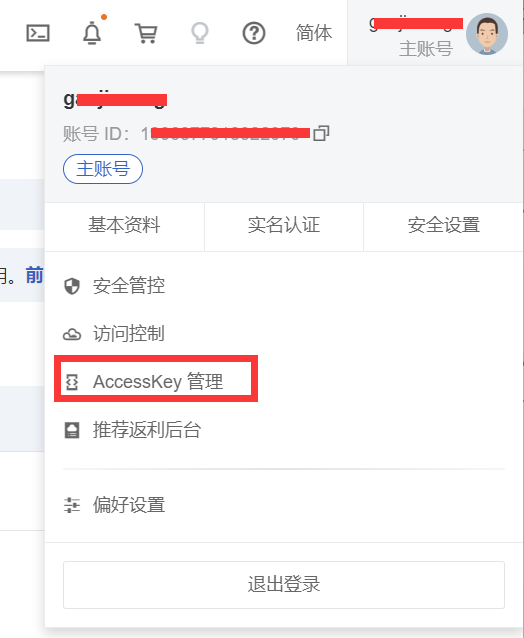
ACCESSKey ID:登录阿里云工作台 > 点击主账号头像 >AccessKey 管理,创建生成。

AccessKey Secret:在创建 ACCESSKey ID 生成时一同生成。
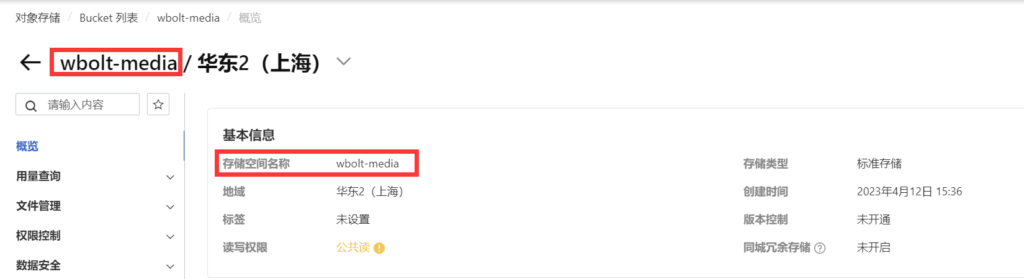
BUCKET:即在前面您创建 BUCKET 时填写的 BUCKET 名称。

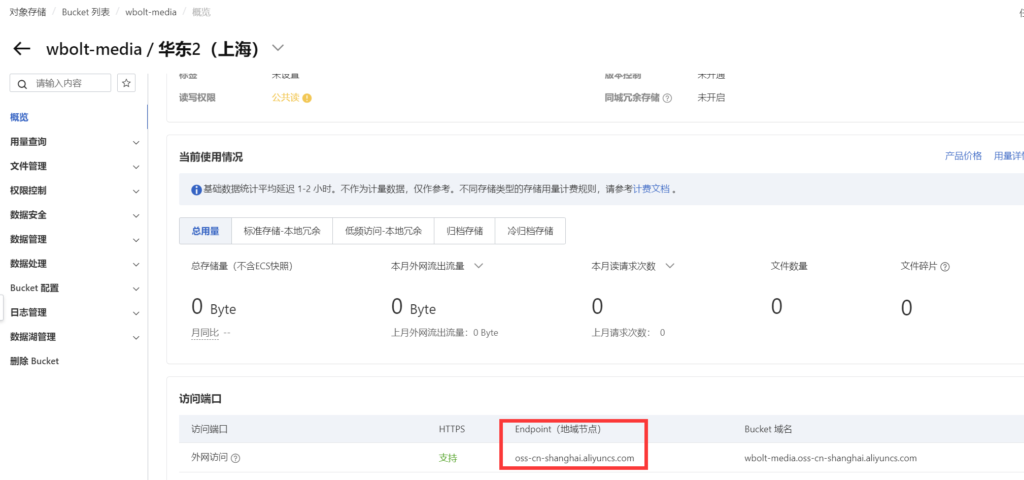
ENDPOINT:进入阿里云 OSS 的 Bucket 列表,找到对应的 Bucket 查看概述 > 访问端口 > 外网访问对应的 Endpoint。

访问域名:进入阿里云 OSS 的 Bucket 列表,点击对应的 Bucket>Bucket 配置 > 域名管理 > 绑定域名。这里需要注意的是,如果您使用 CDN 域名作为 OSS 对象存储 Bucket 的访问域名,这里填入 CDN 域名即可,如果不是,则要填入您添加配置的网站子域名。
完成上述 API 配置后,点击“保存设置”。
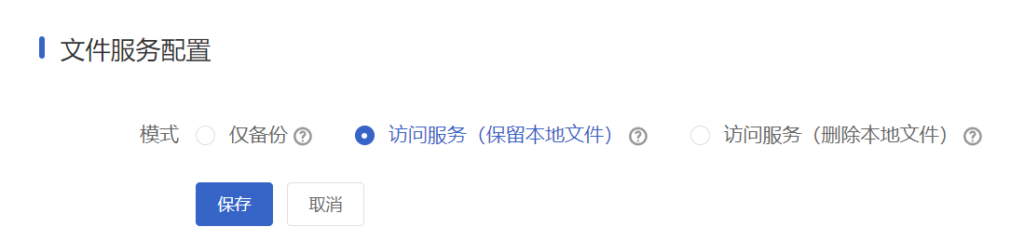
最后,点击对象存储标签页最下方的服务模式对应的“文件服务配置”。
仅备份:如果选择此项,即代表存放到 OSS 的资源属于私有资源,在前面创建 Bucket 时也应该将读写权限设置为私有。
访问服务 (保存本地文件):即,在您的服务器和 OSS 同时存放网站资源。
访问服务 (删除本地文件):如果您不希望在您的网站服务器保留同步至 OSS 的资源,可以选择此项。不过,请谨慎操作。

最后点击“保存”,且点击插件设置下方“保存设置”,确保所设置生效。
阿里云对象存储与 CDN 配合使用
将阿里云对象存储与 CDN 结合使用,可以进一步提高资源的访问速度和可用性。以下是配置的基本步骤:
(1) 开通 CDN 服务:登录阿里云控制台,进入 CDN 服务,创建加速域名。选择合适的加速类型,如图片、小文件、大文件等。
(2) 配置源站信息:在加速域名的设置中,选择阿里云 OSS 作为源站,并选择对应的 Bucket 和地域。这样,CDN 节点会从您的对象存储获取资源,并进行加速分发。
(3) 配置缓存策略:可以根据实际需求,配置 CDN 的缓存策略。例如,可以设置缓存过期时间、缓存内容类型等。
(4) 配置 HTTPS:为了保证数据传输的安全性,建议为加速域名配置 HTTPS 证书。阿里云 CDN 支持免费的 Let’s Encrypt 证书和用户自定义证书。
上述步骤的具体操作,可以阅读“阿里云 CDN 配置使用图文教程”。
但如果您需要将阿里云对象存储和 CDN 配合使用,应该咋办呢? 务必做的操作就是,
(1) 在 CDN 加速域名对应的源站信息添加 OSS 域名,且优先级设置为主; 网站域名优先级改为备。
(2) 然后将 OSS 对象存储对应的 Bucket 的访问域名设置为 CDN 域名,这个一般阿里云会自动将 CDN 域名添加为 Bucket 的访问域名。
小结
本文详细介绍了阿里云 OSS 对象存储的原理、特点以及配置和使用方法。通过使用阿里云对象存储,您可以轻松实现高可扩展、高可用、低成本的数据存储服务。同时,将其与 CDN 服务结合使用,可以进一步提升资源访问速度和可用性。
我们希望本文能够帮助您更好地了解阿里云对象存储,并将其应用于实际项目中。请根据自己的需求调整配置和优化策略,以实现最佳的存储和访问效果。
注: 腾讯云、百度云和华为云,与阿里云的 OSS 对象存储配置,及 CDN 和对象存储结合的方式和操作大同小异,希望上述教程起到触类旁通的作用。
你的工作,由 AI 赋能!🔥
还在为文案、脚本卡壳、做视频、写代码、设计图片灵感枯竭而烦恼吗?🤯
板板 AI,你的工作好帮手!
一键生成 各种文案、脚本、图片、视频、代码、报告,轻松应对各种工作 / 营销需求!
现在注册体验,即可获得:
- 🎁 30 积分基础模型余额
- 🎁 3 积分高级模型余额
- 🎁 3 积分绘画余额
还不快来试试?
点击链接,开启你的 AI 创作之旅!>>>https://www.banbanai.cn
板板 AI,让你的工作效果发挥无限可能! 🚀






















