共计 2222 个字符,预计需要花费 6 分钟才能阅读完成。

简介: 如何使用 OSS 上传 WordPress 的图片文件
准备
可访问的 wordpress 站点
OSS
操作
1、OSS 相关
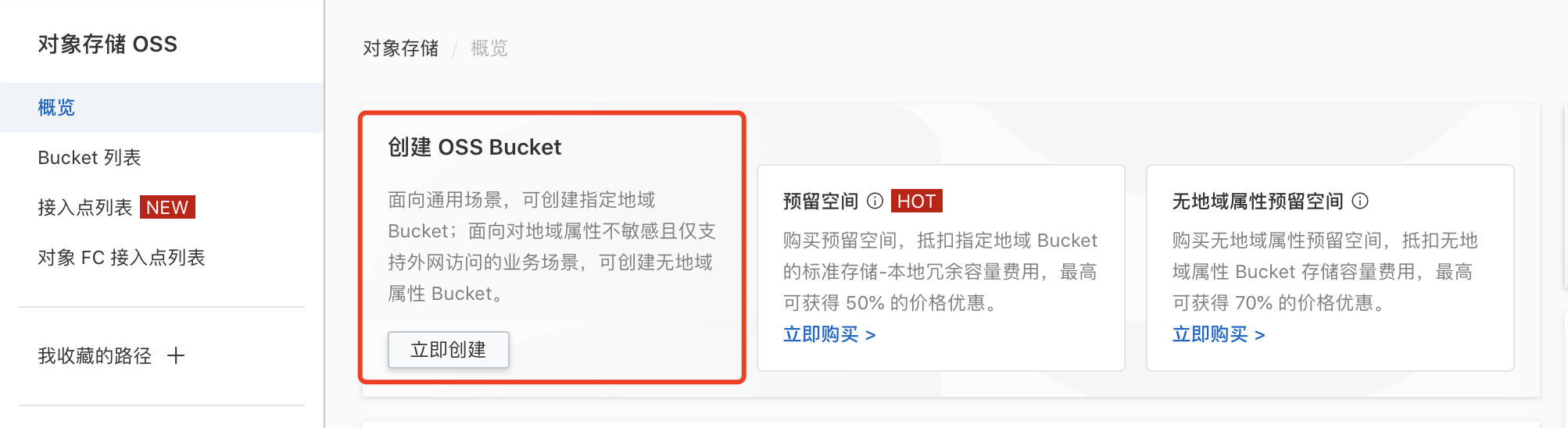
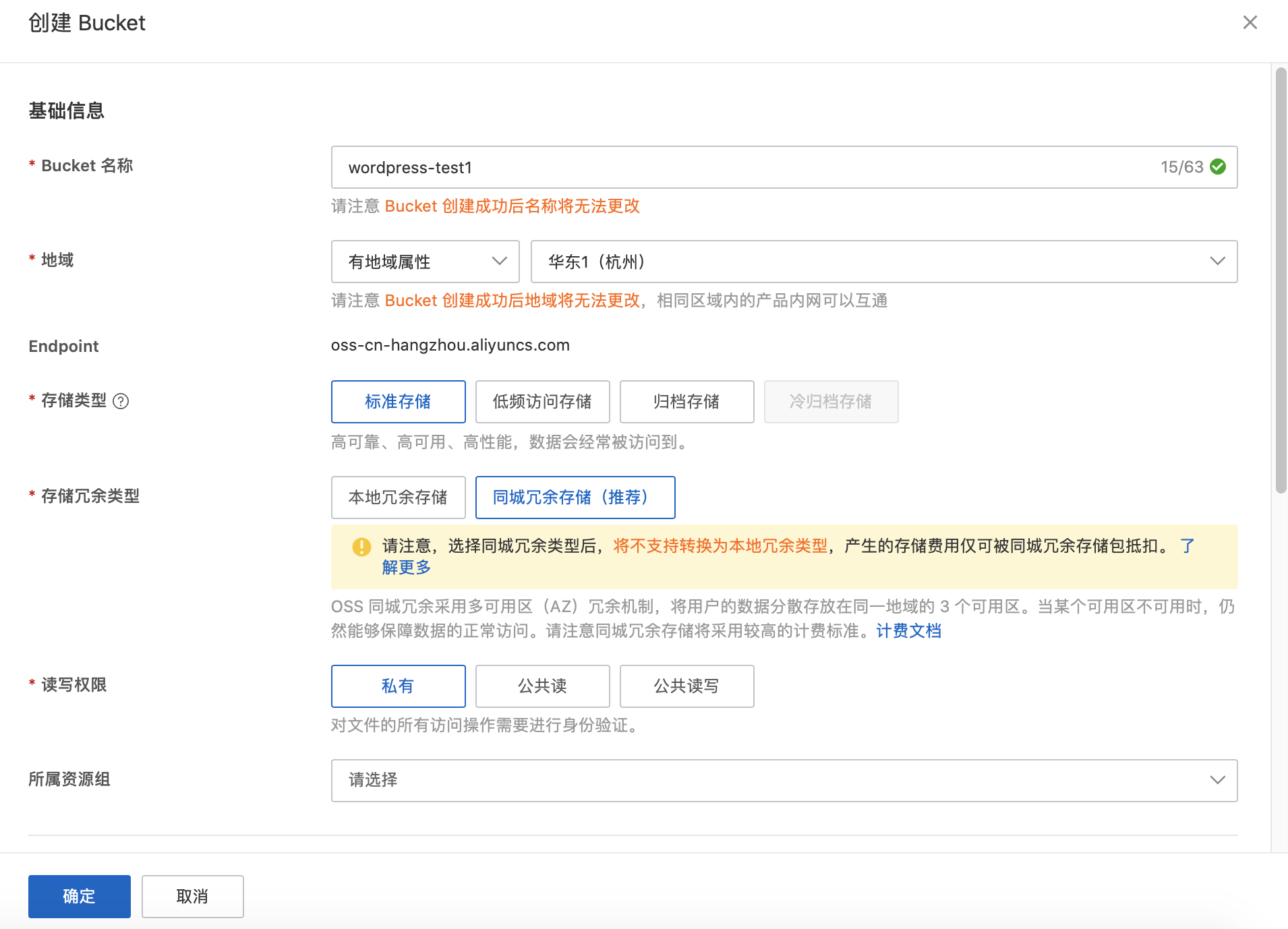
创建 Bucket 取名为 wordpress-test1 , 按照控制台指引填入其他的信息,点击确定即可:


创建完成后,进入到 Bucket 详情,点击 Bucket 配置 > 域名管理 绑定 OSS 访问域名:

输入域名后,阿里云会自动检测域名的管理是否也在阿里云,如果域名管理也在阿里云,开启自动添加 CNAME 记录会自动帮你做解析处理。如果没有可以到对应的域名管理控制台自行添加,这里不再赘述。

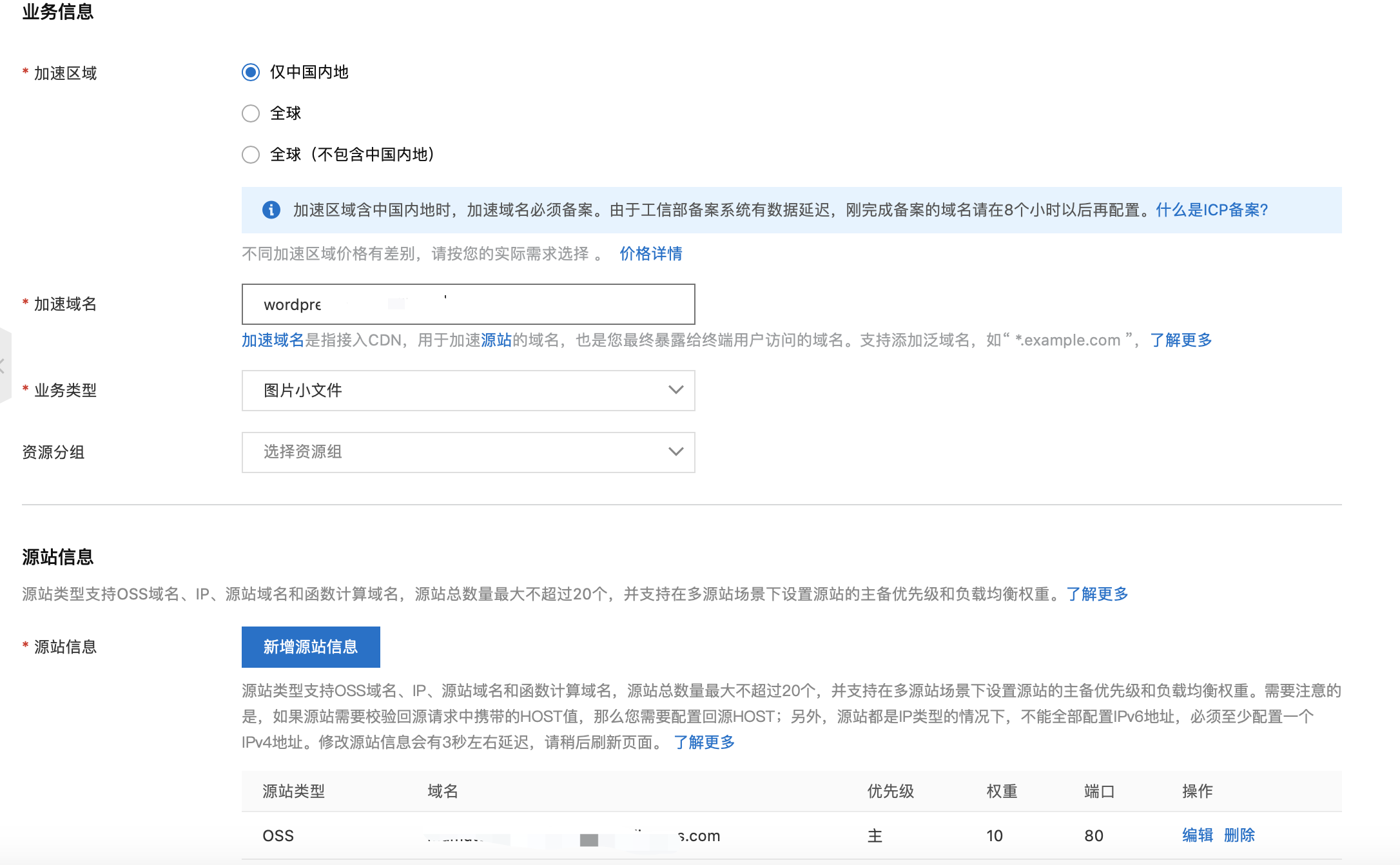
为了访问速度更快,这里还需要配置一下 CDN。在添加域名成功后点击第二列的 阿里云 CDN 加速,然后会自动跳转到 CDN 创建页面,参考控制台步骤创建即可:

最后一步,创建完成后到域名解析里面找到刚刚绑定的域名,将域名解析到 CDN 对应的 CNAME 即可。
2、设置 Ram 用户访问 OSS
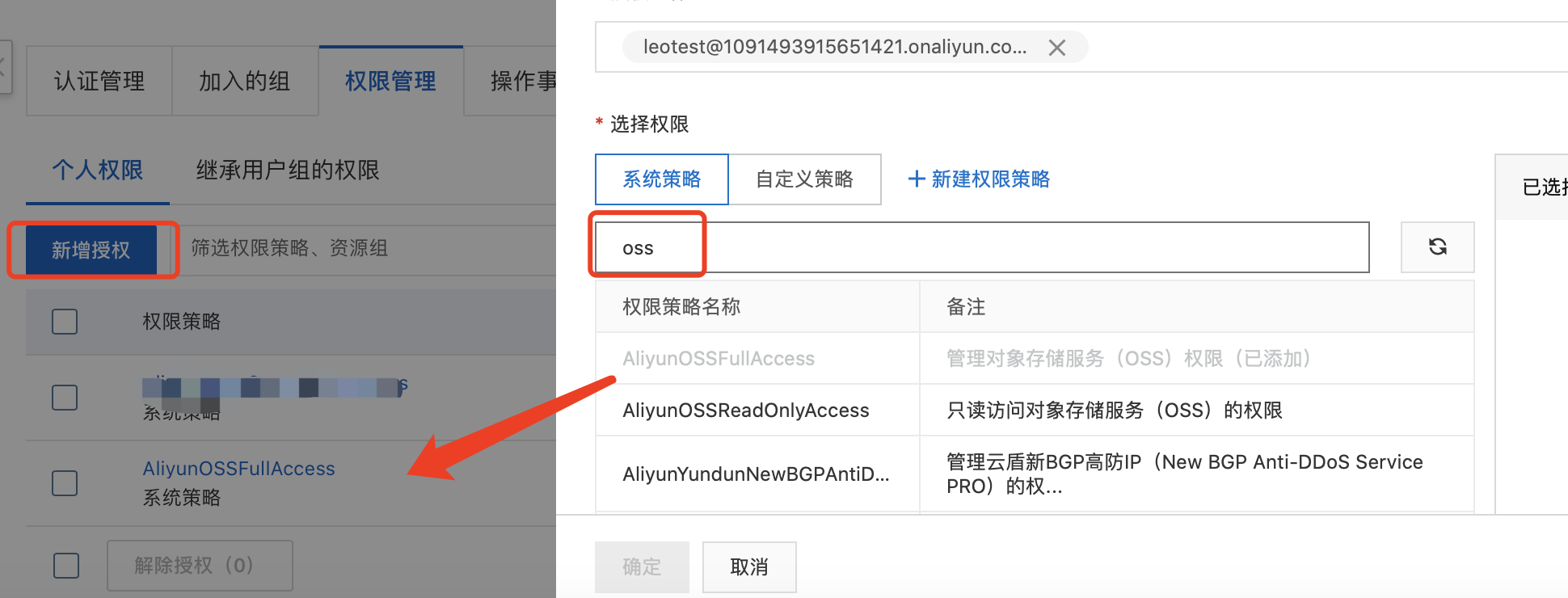
进入到 访问控制 控制台,创建新用户或者选择已有用户,为其分配 OSS 的使用权限:

回到 认证管理 页面,如果没有 AccessKey 的话可以创建一个。这个 key 和 secret 用于后面 wordpress 插件配置使用,请保存好。

3、安装 OSS 上传插件
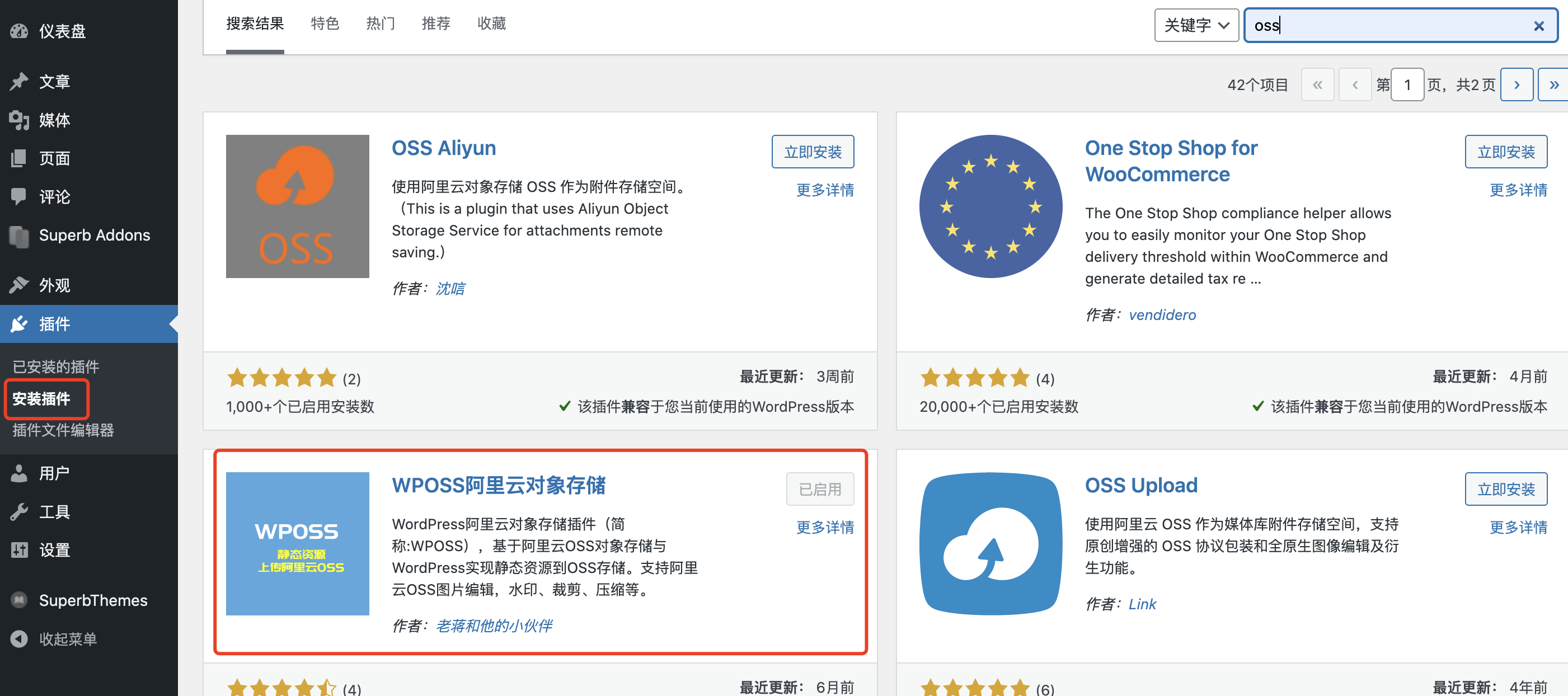
进入到 wordpress 的管理后台,进入 插件 > 安装插件 ,在搜索框中输入 oss 进行搜索,然后选择“WPOSS 阿里云对象存储”这个插件进行安装。

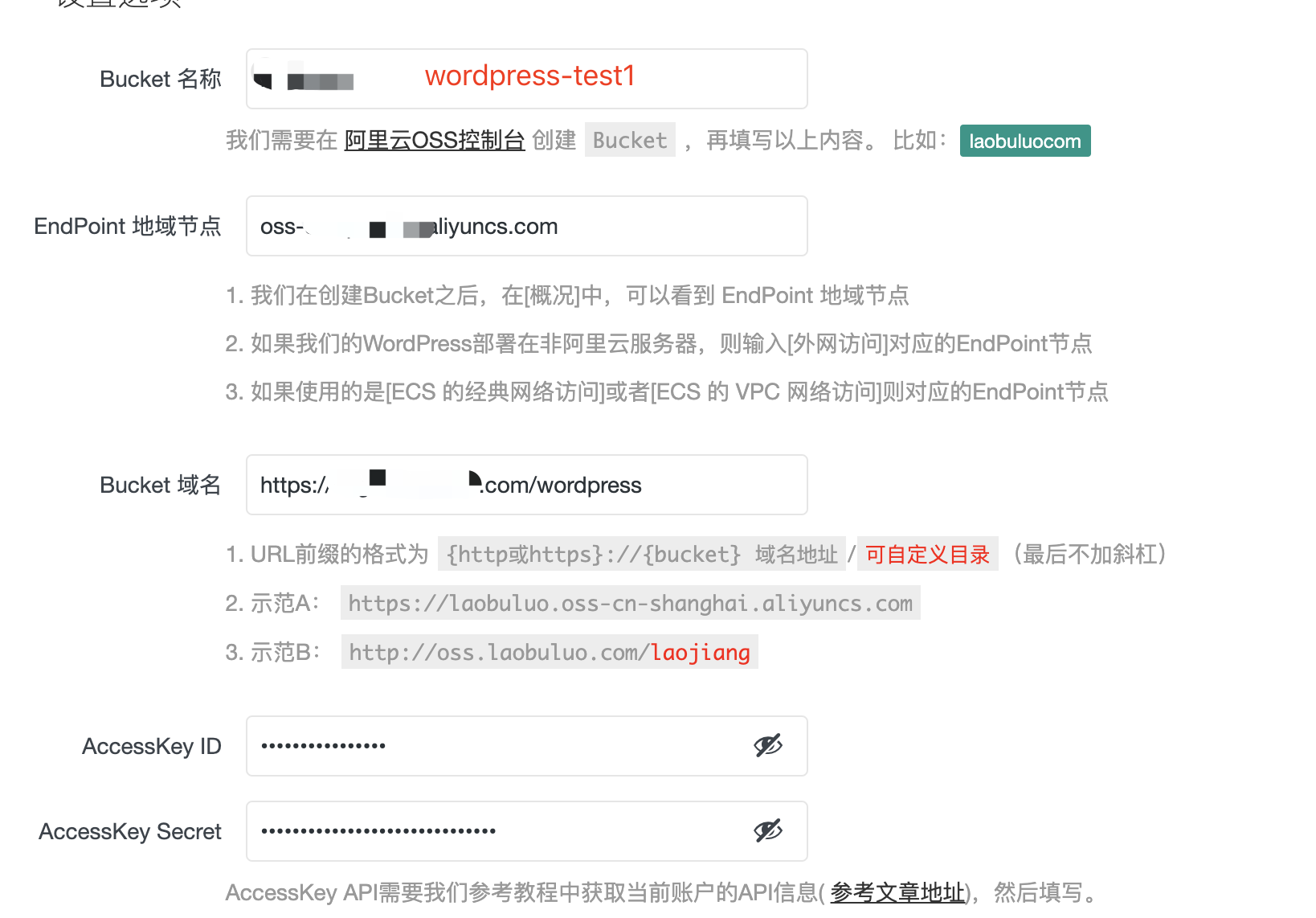
启用刚安装的扩展,进行设置:

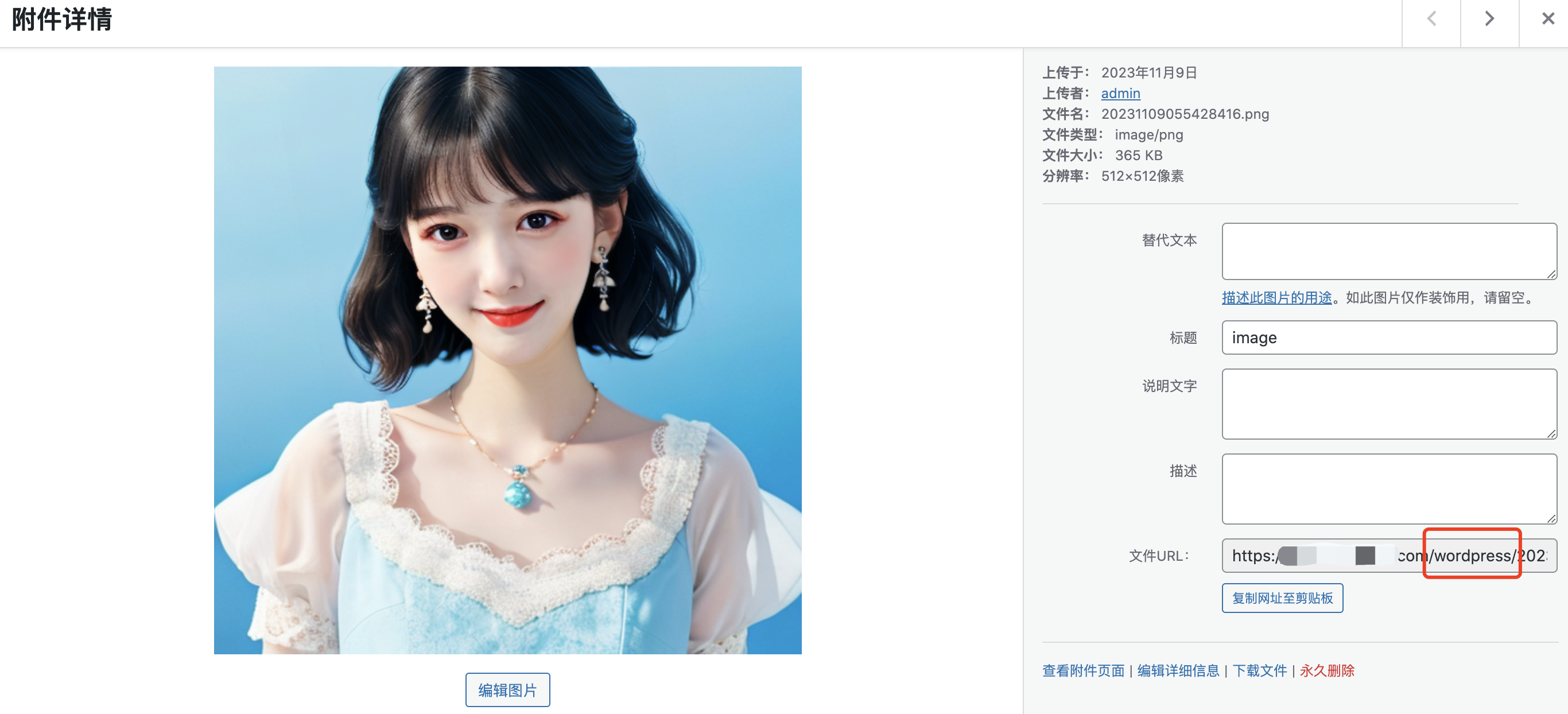
设置完成后保存,进入到 wordpress 的媒体库页面可实验一下是否可用。


如上图,上传成功后图片可正常显示,并且在 文件 URL 中的连接为绑定的 OSS 域名,红框中的路径为上面配置中填写的路径。
4、上传插件问题
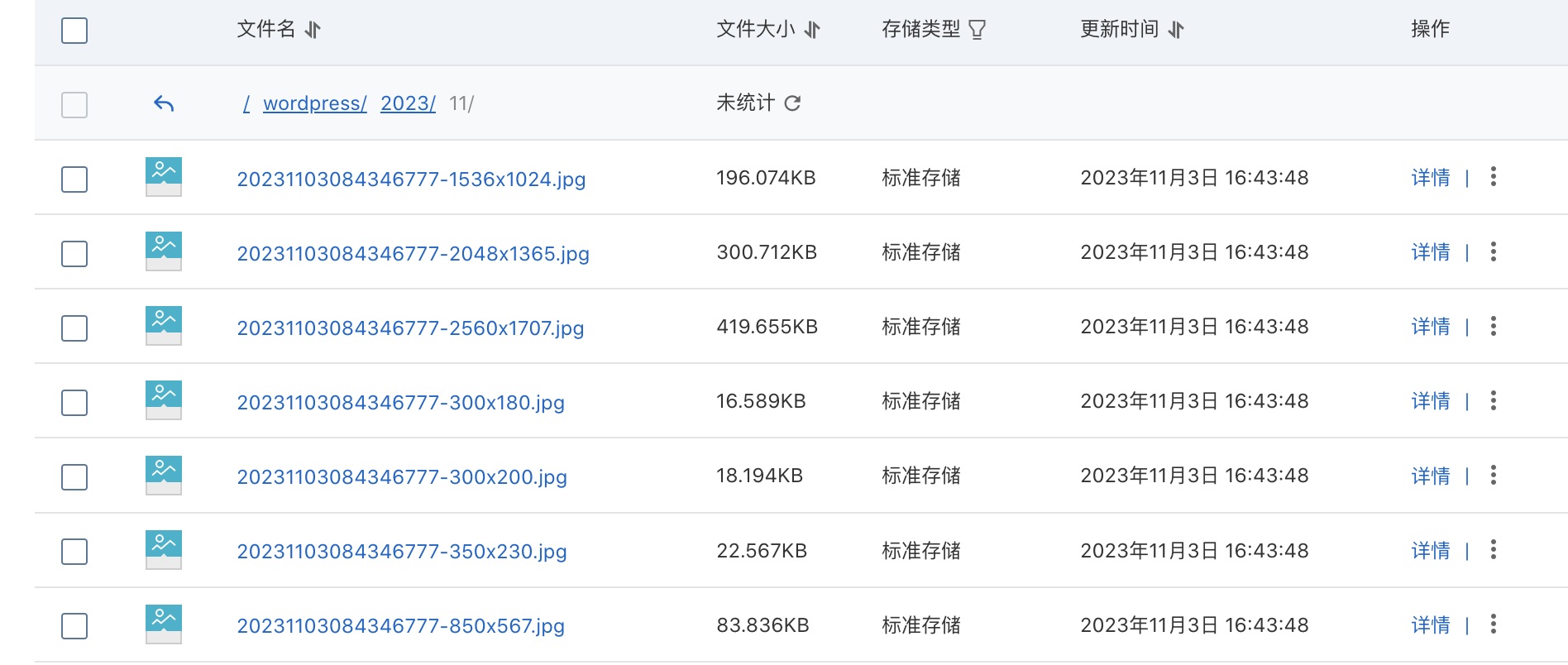
插件使用后,会发现上传的文件为图片的各个尺寸的缩略图,如下图的文件名,但是该图片的原始图片并没有在目录中,这就导致在 wordpress 中使用原图的时候会出现图片找不到的情况。

对插件的源代码进行了一下修改,进入到文件 wp-content/plugins/wposs/index.php,找到 upload_and_thumbs 方法,将代码改为如下内容:
/**
* 上传图片及缩略图
* @param $metadata: 附件元数据
* @return array $metadata: 附件元数据
* 官方的钩子文档上写了可以添加 $attachment_id 参数,但实际测试过程中部分 wp 接收到不存在的参数时会报错,上传失败,返回报错为“HTTP 错误”
*/
public function upload_and_thumbs($metadata) {
// 新增修改内容 —— start
if (isset( $metadata[‘original_image’] )) {
# 1. 原始图片
$attachment_key = dirname($metadata[‘file’]) . ‘/’ .$metadata[‘original_image’]; // 远程 key 路径, 此路径不是以 / 开头
$attachment_local_path = $this->wp_upload_dir[‘basedir’] . ‘/’ . $attachment_key; # 在本地的存储路径
$this->_file_upload($attachment_key, $attachment_local_path); # 调用上传函数
}
// 新增修改内容 —— end
if (isset( $metadata[‘file’] )) {
# 1. 先上传主图
$attachment_key = $metadata[‘file’]; // 远程 key 路径, 此路径不是以 / 开头
$attachment_local_path = $this->wp_upload_dir[‘basedir’] . ‘/’ . $attachment_key; # 在本地的存储路径
$this->_file_upload($attachment_key, $attachment_local_path); # 调用上传函数
}
# 如果存在缩略图则上传缩略图
if (isset($metadata[‘sizes’]) && count($metadata[‘sizes’]) > 0) {
foreach ($metadata[‘sizes’] as $val) {
$attachment_thumbs_key = dirname($metadata[‘file’]) . ‘/’ . $val[‘file’]; // 生成 object 的 key
$attachment_thumbs_local_path = $this->wp_upload_dir[‘basedir’] . ‘/’ . $attachment_thumbs_key; // 本地存储路径
$this->_file_upload($attachment_thumbs_key, $attachment_thumbs_local_path); // 调用上传函数
}
}
return $metadata;
}
由此即可解决原图无法上传的问题。
你的工作,由 AI 赋能!🔥
还在为文案、脚本卡壳、做视频、写代码、设计图片灵感枯竭而烦恼吗?🤯
板板 AI,你的工作好帮手!
一键生成 各种文案、脚本、图片、视频、代码、报告,轻松应对各种工作 / 营销需求!
现在注册体验,即可获得:
- 🎁 30 积分基础模型余额
- 🎁 3 积分高级模型余额
- 🎁 3 积分绘画余额
还不快来试试?
点击链接,开启你的 AI 创作之旅!>>>https://www.banbanai.cn
板板 AI,让你的工作效果发挥无限可能! 🚀






















