共计 14812 个字符,预计需要花费 38 分钟才能阅读完成。
什么是 Contact form 7?
首先 Contact form 7 插件是一款免费的 WordPress 表单插件,用于给访客填写表单、收集信息功能。利用配合 MailChimp(国外邮件营销工具)亦可实现邮件订阅功能,由于 Contact Form7 插件的强大,也可以实现自动给用户发送邮件(可包含文件附件),配合 Contact Form CFDB7 插件可记录用户表单填写信息 (Contact form 7 插件默认是不会保存这些内容的,它只会发送邮件发给你);配合Redirection for Contact Form 7 插件也实现用户提交表单后跳转至自定义 url。可用于记录跳转参数便于运营数据参考,这款插件还可以将用户填写的信息传递到 url,以实现简单的跨页面传参呈现用户信息。
总结一下配合使用的插件
由于 Contact form 7 轻量迷你且免费,所以很多功能的实现需要配合其他辅助插件使用 如下:(不提供插件下载,这些基本后台都可以搜索得到)
- Contact form 7 插件:Contact form 7
- 配合同步到 MailChimp:Contact Form 7 Extension For Mailchimp
- 配合记录用户填写的表单:Contact Form CFDB7
- 配合提交后跳转 url 和链接传参:Redirection for Contact Form 7
- 配合弹窗插件:JetPopup (内附多套样式,便于参考或修改)
- 推荐好用的页面构建器: Elementor
创建完表单如何实现插入到页面呢?
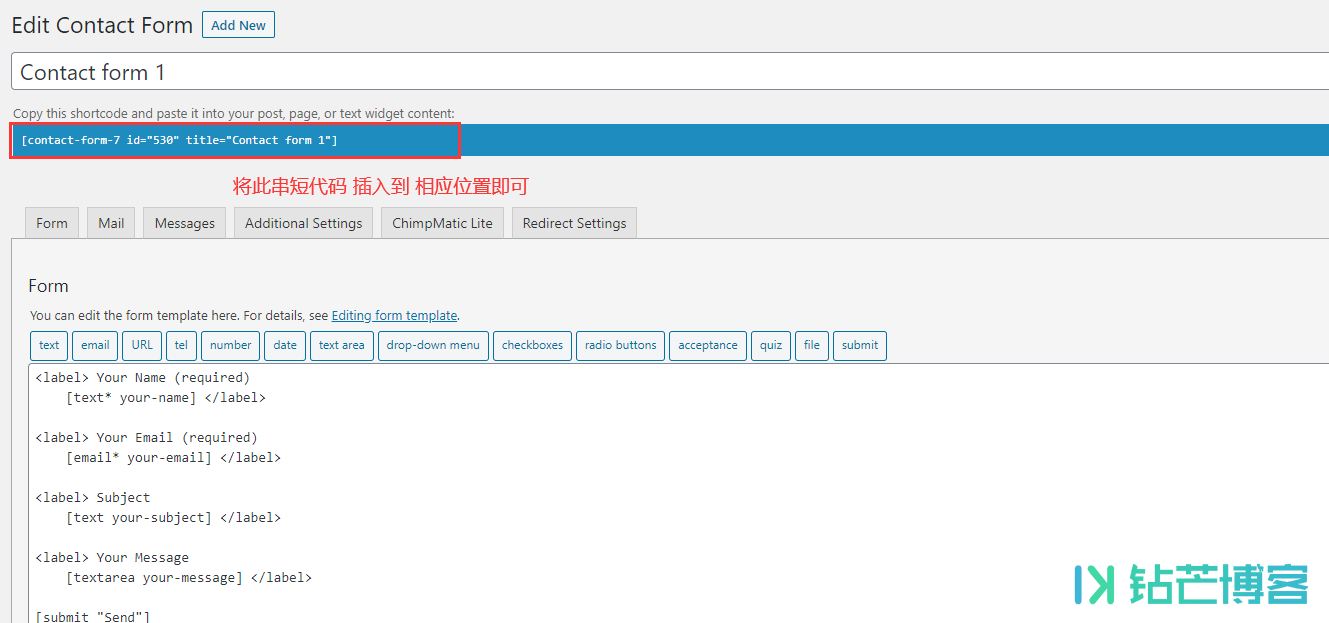
非常简单,Contact form 7 新建表单后会生成一串短代码,将短代码插入到文章相应位置即可。如下图:

当然,配合上边推荐的 Elementor 元素插件(页面构建器),可以通过 Elementor 内在模块快捷插入 Contact form 7 表单。
如果你想实现弹窗让访客提交表单信息,实际上你只需要借助别的插件弹窗,弹窗内容插入 Contact form 7 表单的短代码即可实现。反正就是一句话,想以什么方式呈现,就把短代码放到相应位置即可。弹窗功能可以使用 Elementor 插件实现。
Contact form 7 进阶操作
Contact form 7 插件提供了非常多的内置函数字段以帮助我们拓展功能,我们可以利用这些来收集访客 ip 浏览器 ua 提交页面等。
列举几个常用的字段:
- 用户表单信息(默认情况字段):[your-email]
- 提交用户 ip:[_remote_ip]
- 提交时间:[_time] [_date]
- 提交用户浏览器信息:[_user_agent]
如何在表单内收集用户上传文件并通过 email 邮件附件发送给我们?
可以利用表单内的插入文件标签,实现前端用户文件上传。

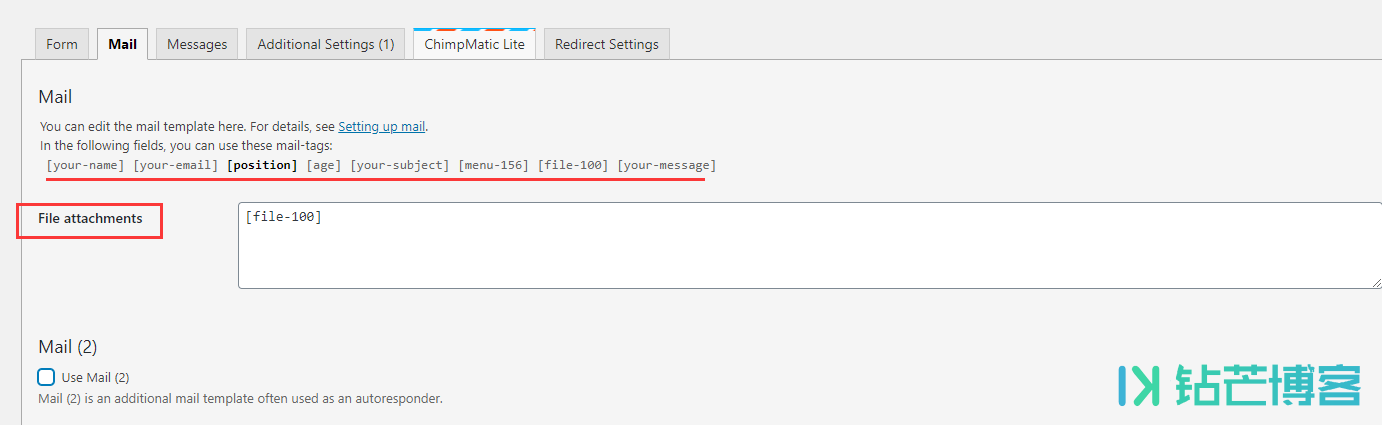
要实现自动发送给我的 email,只需要将 [file 自定义字段名] 表单填写到 mall 项(就是用户提交表单后发送 email 配置)的 File attachments 内即可。如下图:
上边这一串是 前边所定义的字段,这里插件帮你总结出来,方便你插入标签。

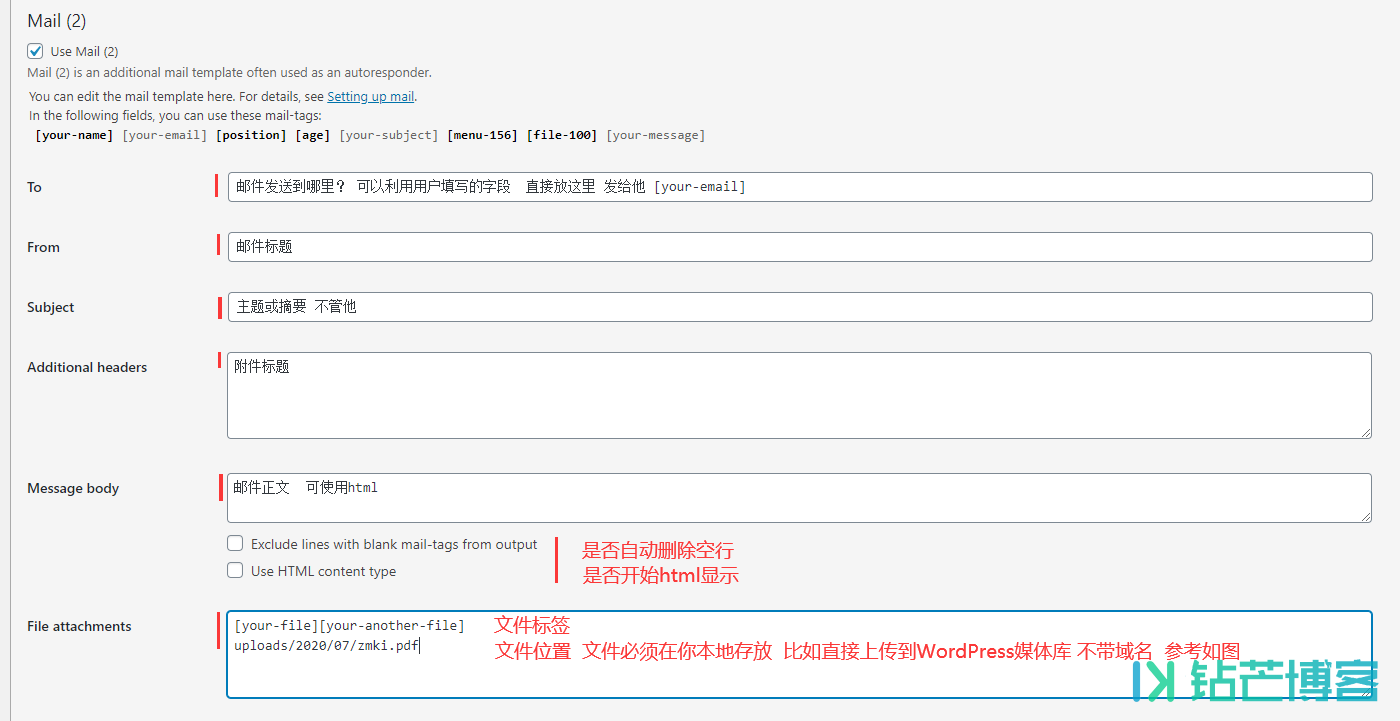
另外提一下,如果你想利用 Contact form 7 插件在用户填写完表单后给他发送邮件,可以点击下边的 Mail(2) 这里的意思就是多开一项发送的邮件。但他是可独立设置的。如图:
本地附件字段格式:
-
[your-file][your-another-file]
-
uploads/2020/07/zmki.pdf
复制

插件的函数标签 官方还有很多,这里暂且只写出了这么多,有兴趣可以去官网文档了解一下: Special mail-tags
下边提供一些比较常见的表单结构(共 110 套),使用方法如下
- 10 套表单在线演示 demo: www.hunktest.com/contact-form-7
- 本文提供的表单代码为了方便快速创建表单结构,如需要外观比较完美展现 还需要自己一定动手能力。
- 在安装好的 contact form7 的 WordPress 中新建表单,然后把下面的表单代码复制进去。
- 下列的表单为了美观基本上都有自己的 css,需要你引入到使用的页面。比如放到主题的 style.css 内
- 部分表单 字段比默认的多,所以在你做好表单之后。将表单内多出的字段复制到 邮件发送项,避免用户填写完之后无法接收到。
- 另外,部分按钮由于 css 没有给他定义颜色,会根据你的主题默认颜色呈现。
表单常见元素 css 修改 类名称 参考 示例:
输入框高度
.wpcf7-form-control-wrap input{height:30px!important;}复制
输入框外部下边距
.wpcf7-form-control-wrap textarea{height:100px!important;}复制
信息框高度
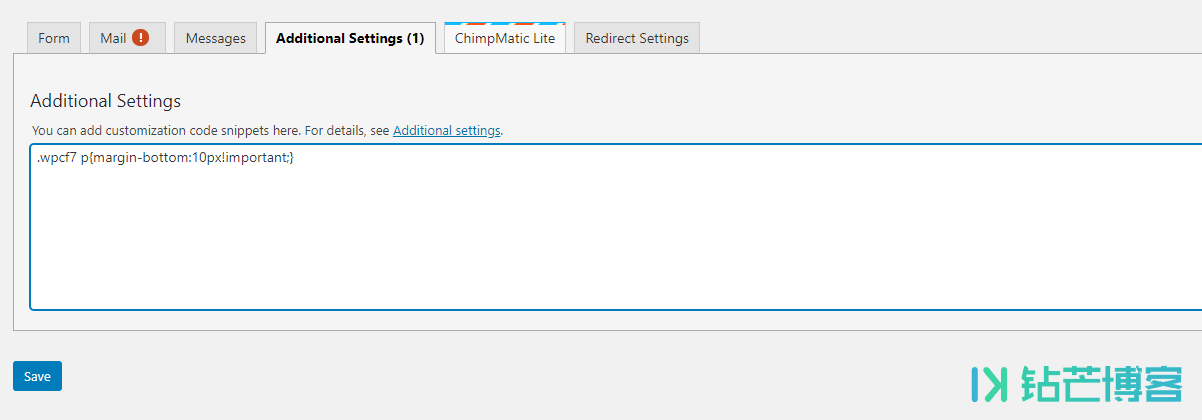
.wpcf7 p{margin-bottom:10px!important;}复制
可以快捷在插件类写入 css,不过有时候不会生效,插件原因不生效可以丢到主题内的样式表里边。

示例表单开始:
表单编号 CF71

表单代码:
-
<div class=“hunkcf71”><p class=“cf7-title” style=“font-size:25px;”><i class=“fa fa-envelope-o”></i> We will answer your email shortly!</p><p>[text* your-name placeholder “Your name*”]</p>
-
-
<p>[email* your-email placeholder “Email Address*”]</p>
-
-
<p>[text your-subject placeholder “Your website*”]</p>
-
-
<p>[textarea* your-message placeholder “Give us your need as specific as possible*”]</p>
-
-
<p>[submit “Send”]</p>
-
-
<div class=“nodisplay”>made by <a href=“https://www.imhunk.com/”>imhunk</a></div>
-
-
</div>
复制
CSS 代码:
.nodisplay{display:none!important;}复制
表单 2 号:

表单代码:
-
<div class=“hunkcf72”><p class=“cf7-title” style=“font-size:25px;”><i class=“fa fa-envelope-o”></i> We will answer your email shortly!</p><p><div class=“outer”><div class=“cf7part onethird”><div class=“inner”>[text* your-name placeholder “Your name*”]</div></div></div>
-
-
<div class=“outer”><div class=“cf7part onethird”><div class=“inner”>[email* your-email placeholder “Email Address*”]</div></div></div>
-
-
<div class=“outer”><div class=“cf7part onethird”><div class=“inner”>[text your-subject placeholder “Your website*”]</div></div></div></p>
-
-
<p>[textarea* your-message placeholder “Give us your need as specific as possible*”]</p>
-
-
<p>[submit “Send”]</p>
-
-
<div class=“nodisplay”>made by <a href=“https://www.imhunk.com/”>imhunk</a></div>
-
-
</div>
复制
CSS 代码:
-
.onethird{width:33.33333333333%;float:left!important;}
-
-
.outer{margin:0 –10px;}
-
-
.inner{padding:0 10px;}.outer{margin:0 –10px;}
-
-
.cf7part{float:left;margin-bottom:20px;}
-
-
.nodisplay{display:none;}
-
-
@media only screen and (max-width: 640px)
-
-
{.onethird{width:100%;}}
复制
表单 3 号:

表单代码:
-
<div class=“hunkcf73”><p class=“cf7-title” style=“font-size:25px;”><i class=“fa fa-envelope-o”></i> We will answer your email shortly!</p><p><div class=“outer”><div class=“cf7part onehalf”><div class=“inner”>[text* your-name placeholder “Your name*”]</div></div></div>
-
-
<div class=“outer”><div class=“cf7part onehalf”><div class=“inner”>[email* your-email placeholder “Email Address*”]</div></div></div></p>
-
-
<p>[text your-subject placeholder “Your website*”]</p>
-
-
<p>[textarea* your-message placeholder “Give us your need as specific as possible*”]</p>
-
-
<p>[submit “Send”]</p>
-
-
<div class=“nodisplay”>made by <a href=“https://www.imhunk.com/”>imhunk</a></div>
-
-
</div>
复制
CSS 代码:
-
.onethird{width:33.33333333333%;float:left!important;}
-
-
.onehalf{width:50%;float:left!important;}
-
-
.outer{margin:0 –10px;}
-
-
.inner{padding:0 10px;}.outer{margin:0 –10px;}
-
-
.cf7part{float:left;margin-bottom:20px;}
-
-
.nodisplay{display:none;}
-
-
@media only screen and (max-width: 640px)
-
-
{.onethird,.onehalf{width:100%;}}
复制
表单 4 号:

表单代码:
-
<div class=“hunkcf74”><p class=“cf7-title” style=“font-size:27px;”><i class=“fa fa-envelope-o”></i> We will answer your email shortly!</p><p><div class=“outer”><div class=“cf7part onehalf”><div class=“inner”>[text* your-name placeholder “Your name*”]</div></div></div>
-
-
<div class=“outer”><div class=“cf7part onehalf”><div class=“inner”>[email* your-email placeholder “Email Address*”]</div></div></div></p>
-
-
<p><div class=“outer”><div class=“cf7part onehalf”><div class=“inner”>[text your-phone placeholder “Your Phone*”]</div></div> </div>
-
-
<div class=“outer”><div class=“cf7part onehalf”><div class=“inner”>[text your-subject placeholder “Your website*”]</div></div></div></p>
-
-
<p>[textarea* your-message placeholder “Give us your need as specific as possible*”]</p>
-
-
<p class=“submit”>[submit “Send”]</p>
-
-
<div class=“nodisplay”>made by <a href=“https://www.imhunk.com/”>imhunk</a></div>
-
-
</div>
复制
CSS 代码:
-
.onehalf{width:50%;float:left!important;}
-
-
.outer{margin:0 –10px;}
-
-
.inner{padding:0 10px;}.outer{margin:0 –10px;}
-
-
.cf7part{float:left;margin-bottom:20px;}
-
-
.nodisplay{display:none;}
-
-
@media only screen and (max-width: 640px)
-
-
{.onehalf{width:100%;}}
-
-
.hunkcf74 .wpcf7-text{border:2px solid #e0e0e0;height:50px;font-size:16px;border-radius:5px;}
-
-
.hunkcf74 textarea{border:2px solid #e0e0e0;font-size:16px;border-radius:5px;}
-
-
.hunkcf74 .submit{text-align:center;font-size:16px;}
-
-
.hunkcf74 .submit .wpcf7-submit{padding:15px 60px;background:#fff;color:#3B5998;border:2px solid #3B5998;border-radius:5px;font-weight:700;}
-
-
.hunkcf74 .submit .wpcf7-submit:hover{background:#3B5998;color:#fff;}
复制
由于本表单比默认表单多了一个表格,所以需要还需要在 Contact form 7 设置菜单 - Mail 里面的 message body 里面任何位置加上[your-phone],然后更新即可。如果不加这一段代码,那收到 询盘中就没有客户填的电话信息
表单 5 号:

表单代码:
-
<div class=“hunkcf75”><p class=“cf7-title” style=“font-size:25px;”><i class=“fa fa-envelope-o”></i> We will answer your email shortly!</p><p><span class=“spanleft”>Your Name *</span>[text* your-name]</p>
-
-
<p><span class=“spanleft”>Your Email *</span>[email* your-email]</p>
-
-
<p><span class=“spanleft”>Your Website *</span>[text your-subject]</p>
-
-
<p><span class=“spanleft”>Your Discription *</span>[textarea* your-message]</p>
-
-
<p class=“submit”>[submit “Send”]</p>
-
-
<div class=“nodisplay”>made by <a href=“https://www.imhunk.com/”>imhunk</a></div>
-
-
</div>
复制
CSS 代码:
-
.hunkcf75 .wpcf7-form-control-wrap{display:inline-block;width:250px;}
-
-
.hunkcf75 .wpcf7-form-control{text-align:right!important;}
-
-
.spanleft{width:120px;display:inline-block;}
-
-
.hunkcf75 .submit{text-align:center;}
-
-
-
.cf7part{float:left;margin-bottom:20px;}
-
-
.nodisplay{display:none;}
-
-
@media only screen and (max-width: 640px)
-
-
{.spanleft,.hunkcf75 .wpcf7-form-control-wrap{display:block;}}
复制
表单 6 号:

表单代码:
-
<div class=“hunkcf76”><p class=“cf7-title” style=“font-size:25px;”><i class=“fa fa-smile-o”></i> We will answer your email shortly!</p><p><span class=“span6”>Your Name *</span>[text* your-name]</p>
-
-
<p><span class=“span6”>Your Email *</span>[email* your-email]</p>
-
-
<p><span class=“span6”>Your Website *</span>[text your-subject]</p>
-
-
<p><span class=“span6”>Your Discription *</span>[textarea* your-message placeholder “Give us your need as specific as possible*”]</p>
-
-
<p class=“submit”>[submit “Send”]</p>
-
-
<div class=“nodisplay”>made by <a href=“https://www.imhunk.com/”>imhunk</a></div>
-
-
</div>
复制
CSS 代码:
-
.hunkcf76 .wpcf7-text{border}
-
-
.nodisplay{display:none;}
-
-
-
.hunkcf76 input,.hunkcf76 textarea{border-width:0 0 1px;padding-left:0;}
-
-
.hunkcf76 .submit{text-align:center;}
-
-
.hunkcf76 .wpcf7-submit{padding:13px 40px;background:#303030;border:1px solid #303030;}
-
-
.hunkcf76 .wpcf7-submit:hover{background:#fff;color:#303030;}
复制
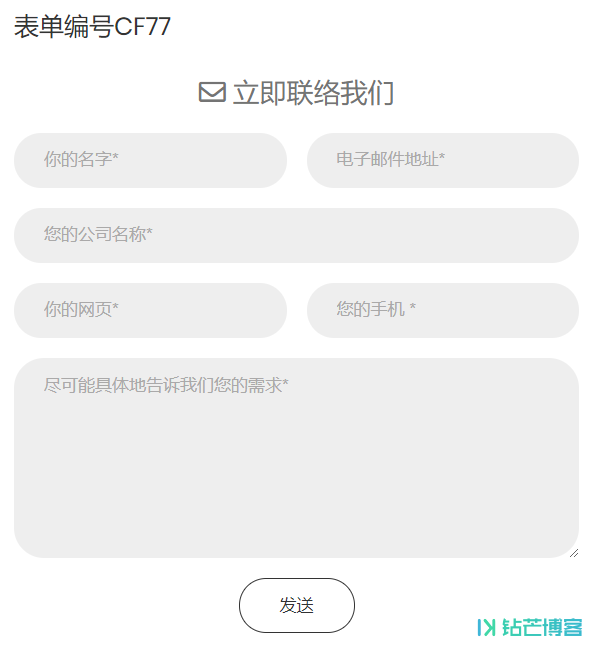
表单 7 号:

表单代码:
-
<div class=“hunkcf77”><p class=“cf7-title” style=“font-size:27px;text-align:center;”><i class=“fa fa-envelope-o”></i> Contact us today</p><p><div class=“outer”><div class=“cf7part onehalf”><div class=“inner”>[text* your-name placeholder “Your name*”]</div></div></div>
-
-
<div class=“outer”><div class=“cf7part onehalf”><div class=“inner”>[email* your-email placeholder “Email Address*”]</div></div></div></p>
-
-
<p>[text* your-company placeholder “Your company name*”]</p><p><div class=“outer”><div class=“cf7part onehalf”><div class=“inner”>[text your-subject placeholder “Your website*”]</div></div> </div>
-
-
<div class=“outer”><div class=“cf7part onehalf”><div class=“inner”>[text your-phone placeholder “Your phone *”]</div></div></div></p>
-
-
<p>[textarea* your-message placeholder “Give us your need as specific as possible*”]</p>
-
-
<p class=“submit”>[submit “Send”]</p>
-
-
<div class=“nodisplay”>made by <a href=“https://www.imhunk.com/”>imhunk</a></div>
-
-
</div>
复制
CSS 代码:
-
.onehalf{width:50%;float:left!important;}
-
-
.outer{margin:0 –10px;}
-
-
.inner{padding:0 10px;}.outer{margin:0 –10px;}
-
-
.cf7part{float:left;margin-bottom:20px;}
-
-
.nodisplay{display:none;}
-
-
@media only screen and (max-width: 640px)
-
-
{.onehalf{width:100%;}}
-
-
.hunkcf77 input{height:55px;background:#eee;border:none;border-radius:30px;font-size:17px;padding:15px 30px 15px 30px}
-
-
-
.hunkcf77 textarea{height:200px;background:#eee;border:none;border-radius:30px;font-size:17px;padding:15px 30px 15px 30px}
-
-
.hunkcf77 .submit{text-align:center;}
-
-
.hunkcf77 .submit .wpcf7-submit{padding:15px 40px;background:#fff;border-radius:30px;border:1px solid #333;color:#333;}
-
-
.hunkcf77 .wpcf7-submit:hover{background:#333;color:#fff;}
复制
由于本表单比默认表单多了一个表格,所以需要还需要在 Contact form 7 设置菜单 - Mail 里面的 message body 里面任何位置加上[your-phone],然后更新即可。如果不加这一段代码,那收到询盘中就没有客户填的电话信息
表单 8 号:

表单代码:
-
<div class=“hunkcf78”><p class=“cf7-title” style=“font-size:25px;”><i class=“fa fa-envelope-o”></i> Get in touch</p><p><div class=“outer”><div class=“cf7part onehalf”><div class=“inner”>[text* your-name placeholder “Your name*”]</div></div></div>
-
-
<div class=“outer”><div class=“cf7part onehalf”><div class=“inner”>[email* your-email placeholder “Email Address*”]</div></div></div></p>
-
-
<p>[text your-subject placeholder “Your phone*”]</p>
-
-
<p>[textarea* your-message placeholder “Give us your need as specific as possible*”]</p>
-
-
<p>[submit “Send”]</p>
-
-
<div class=“nodisplay”>made by <a href=“https://www.imhunk.com/”>imhunk</a></div>
-
-
</div>
复制
CSS 代码:
-
.onehalf{width:50%;float:left!important;}
-
-
.outer{margin:0 –10px;}
-
-
.inner{padding:0 10px;}.outer{margin:0 –10px;}
-
-
.cf7part{float:left;margin-bottom:20px;}
-
-
.nodisplay{display:none;}
-
-
@media only screen and (max-width: 640px)
-
-
{.onehalf{width:100%;}}
-
-
.hunkcf78 input{height:55px;font-size:17px;padding:15px 40px;}
-
-
.hunkcf78 textarea{height:200px;font-size:17px;padding:15px 40px;}
-
-
.hunkcf78 .your-name input{background:url(https://www.hunktest.com/wp-content/uploads/2018/06/user.png);background-repeat:no-repeat;background-position:10px center;}
-
-
.hunkcf78 .your-email input{background:url(https://www.hunktest.com/wp-content/uploads/2018/06/email.png);background-repeat:no-repeat;background-position:10px center;}
-
-
.hunkcf78 .your-subject input{background:url(https://www.hunktest.com/wp-content/uploads/2018/06/phone.png);background-repeat:no-repeat;background-position:10px center;}
-
-
.hunkcf78 .your-message textarea{background:url(https://www.hunktest.com/wp-content/uploads/2018/06/comment.png);background-repeat:no-repeat;background-position:10px 13px;}
复制
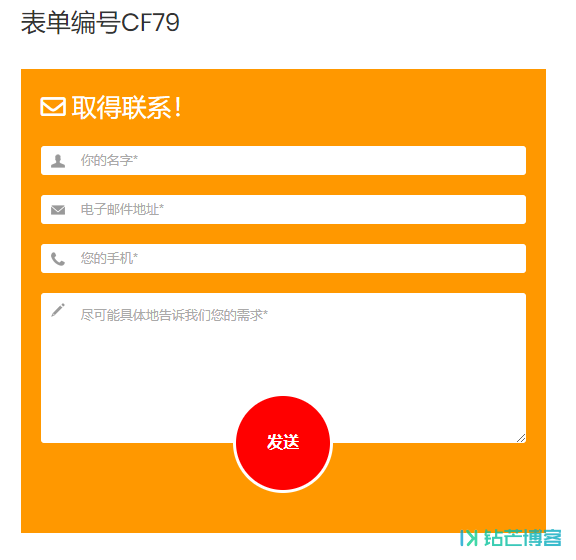
表单 9 号:

表单代码:
-
<div class=“hunkcf79”><p class=“cf7-title” style=“font-size:25px;color:#fff;”><i class=“fa fa-envelope-o”></i> GETTING IN TOUCH!</p>
-
-
<p>[text* your-name placeholder “Your name*”]</p>
-
-
<p>[email* your-email placeholder “Email Address*”]</p>
-
-
<p>[text your-subject placeholder “Your phone*”]</p>
-
-
<p>[textarea* your-message placeholder “Give us your need as specific as possible*”]</p>
-
-
<p class=“submit”>[submit “Send”]</p>
-
-
<div class=“nodisplay”>made by <a href=“https://www.imhunk.com/”>imhunk</a></div>
-
-
</div>
复制
CSS 代码:
-
.hunkcf79{background:#ff9800;padding:20px;}
-
-
.hunkcf79 input, .hunkcf79 textarea{border:none;border-radius:3px;}
-
-
.nodisplay{display:none;}
-
-
.hunkcf79 .your-name input{padding:13px 40px;background:url(https://www.hunktest.com/wp-content/uploads/2018/06/person.png);background-repeat:no-repeat;background-position:10px center;background-color:#fff;}
-
-
.hunkcf79 .your-email input{padding:13px 40px;background:url(https://www.hunktest.com/wp-content/uploads/2018/06/email-one.png);background-repeat:no-repeat;background-position:10px center;background-color:#fff;}
-
-
.hunkcf79 .your-subject input{padding:13px 40px;background:url(https://www.hunktest.com/wp-content/uploads/2018/06/call.png);background-repeat:no-repeat;background-position:10px center;background-color:#fff;}
-
-
.hunkcf79 .your-message textarea{padding:13px 40px;background:url(https://www.hunktest.com/wp-content/uploads/2018/06/pen.png);background-repeat:no-repeat;background-position:10px 10px;background-color:#fff;}
-
-
-
.hunkcf79 .wpcf7-submit{width:100px;height:100px;background:red;border:3px solid #fff;border-radius:50px;font-size:16px;font-weight:700;}
-
-
.hunkcf79 .wpcf7-submit:hover{transform:rotate(45deg);}
-
-
.hunkcf79 .submit{text-align:center;margin-top:-70px;}
复制
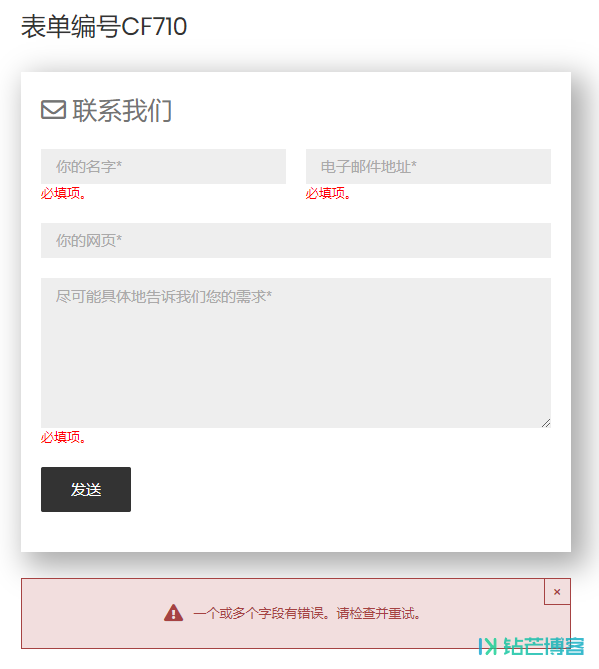
表单 10 号:

表单代码:
-
<div class=“hunkcf710”><p class=“cf7-title” style=“font-size:25px;”><i class=“fa fa-envelope-o”></i> Contact us</p><p><div class=“outer”><div class=“cf7part onehalf”><div class=“inner”>[text* your-name placeholder “Your name*”]</div></div></div>
-
-
<div class=“outer”><div class=“cf7part onehalf”><div class=“inner”>[email* your-email placeholder “Email Address*”]</div></div></div></p>
-
-
<p>[text your-subject placeholder “Your website*”]</p>
-
-
<p>[textarea* your-message placeholder “Give us your need as specific as possible*”]</p>
-
-
<p>[submit “Send”]</p>
-
-
<div class=“nodisplay”>made by <a href=“https://www.imhunk.com/”>imhunk</a></div>
-
-
</div>
复制
CSS 代码:
-
.onehalf{width:50%;float:left!important;}
-
-
.outer{margin:0 –10px;}
-
-
.inner{padding:0 10px;}.outer{margin:0 –10px;}
-
-
.cf7part{float:left;margin-bottom:20px;}
-
-
.nodisplay{display:none;}
-
-
@media only screen and (max-width: 640px)
-
-
{.onehalf{width:100%;}}
-
-
.hunkcf710{border:none; box-shadow: darkgrey 10px 10px 30px 5px;padding:20px;}
-
-
.hunkcf710 .your-name input, .hunkcf710 .your-email input, .hunkcf710 .your-subject input{height:35px;}
-
-
.hunkcf710 input,.hunkcf710 textarea{border:none;background:#eee;font-size:15px;}
-
-
.hunkcf710 .wpcf7-submit{border:1px solid #333;background:#333;}
-
-
.hunkcf710 .wpcf7-submit:hover{background:#fff;color:#333;}






















