共计 1753 个字符,预计需要花费 5 分钟才能阅读完成。

在前端开发中,HTML 标签是构建网页结构的基础。然而,除了常用的 <div>、<a>和 <p>等标签外,HTML 还提供了许多鲜为人知但功能强大的标签。本文将介绍 10 个这样的标签,它们能为你的网页开发带来意想不到的便利和效果。
1.<progress> 和 <meter>:进度条的两种形式 <progress>标签用于创建标准的进度条:
<progress value="70" max="100"></progress>
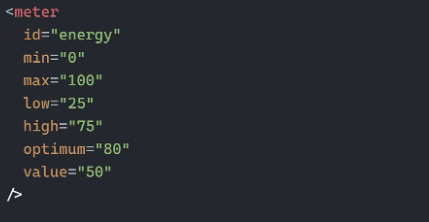
而 <meter> 则提供了更丰富的显示选项:


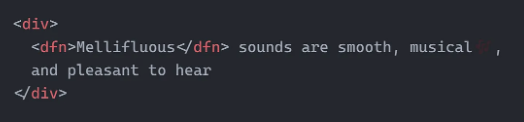
2.<dfn>:定义术语
用于标记页面中要定义的术语:


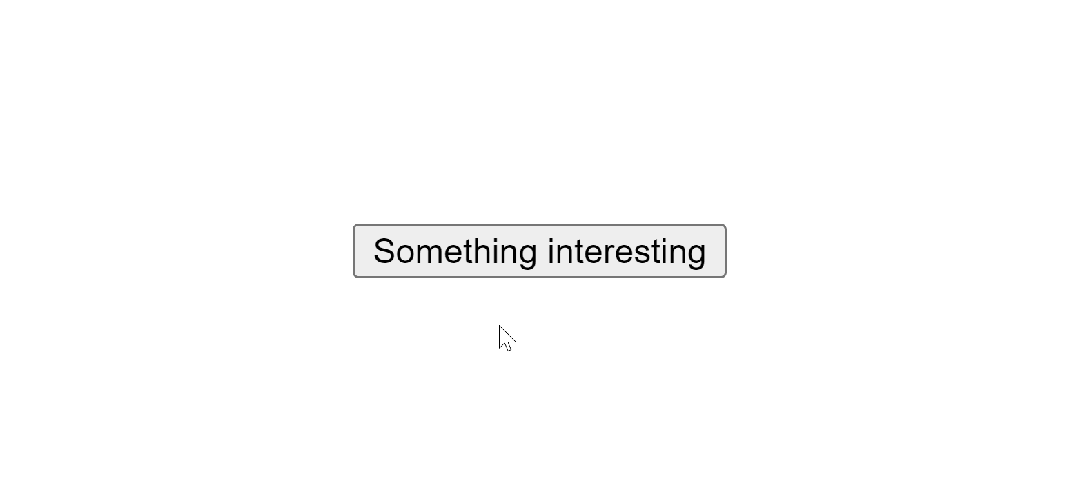
3.<dialog>:原生对话框
HTML5 引入的原生对话框元素,支持简单的开关控制:



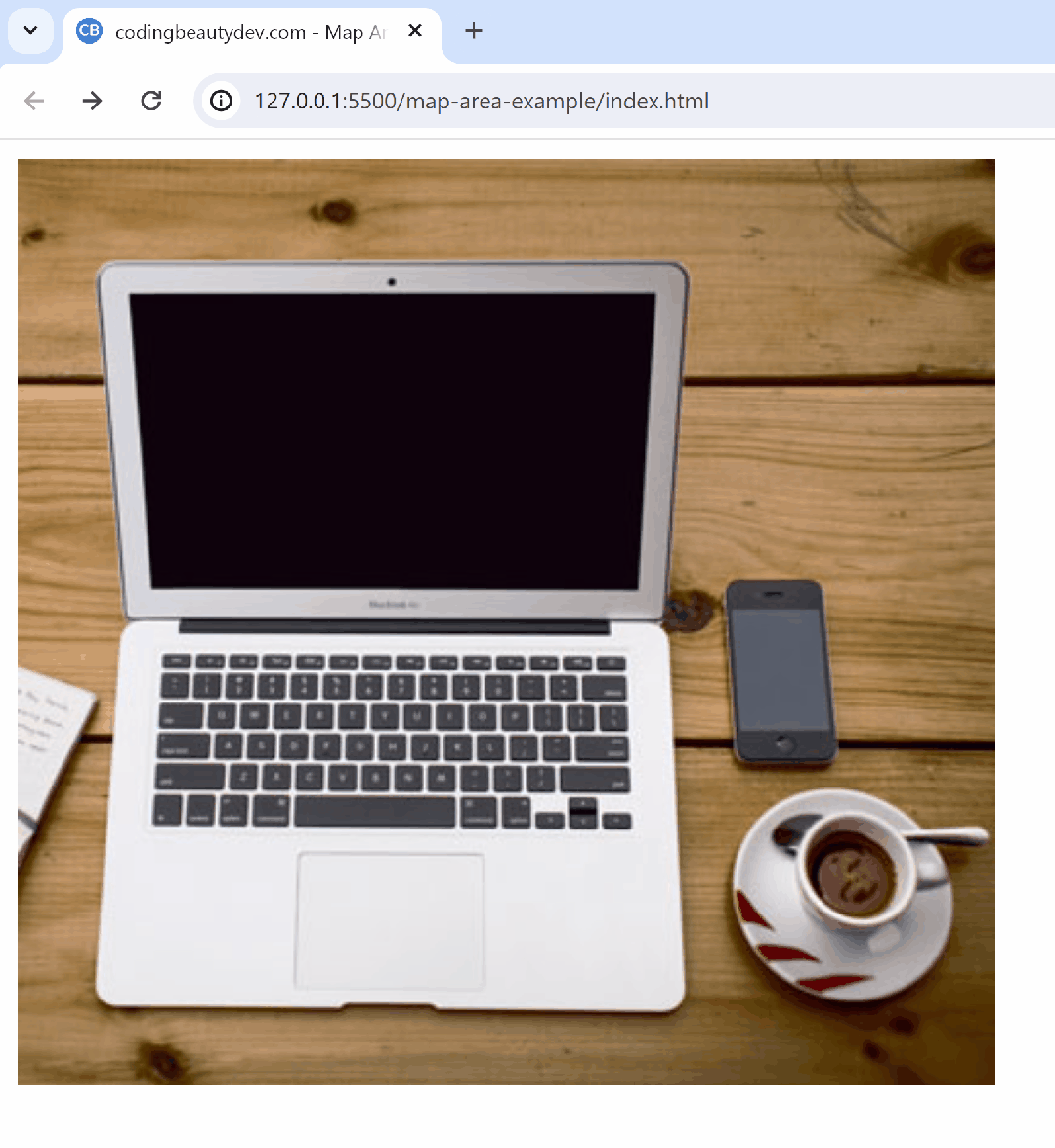
4.<map> 和 <area>:创建图像热区
这两个标签结合使用可以创建可点击的图像区域:
<img src="workplace.jpg" alt="Workplace" usemap="#workmap" width="400" height="379">
<map name="workmap">
<area shape="rect" coords="34,44,270,350" alt="Computer" href="computer.htm">
<area shape="rect" coords="290,172,333,250" alt="Phone" href="phone.htm">
</map>我们把这样的可点击图像称为图像地图。

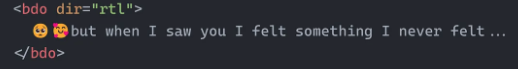
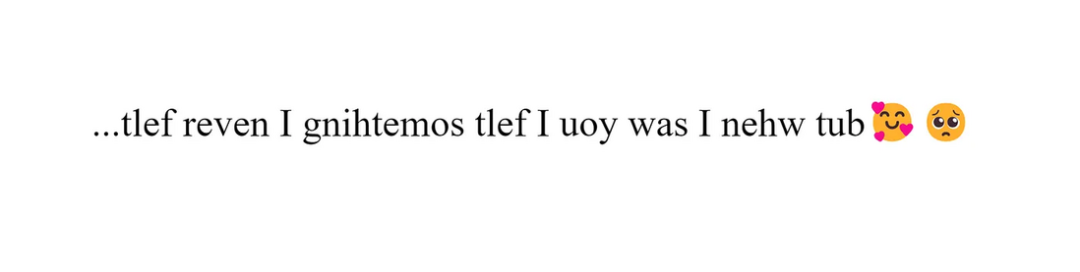
5.<bdo>:文本方向控制
用于改变文本的显示方向:


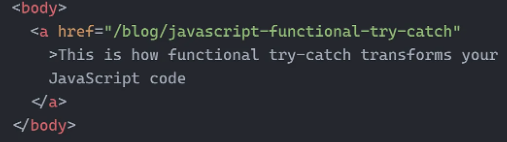
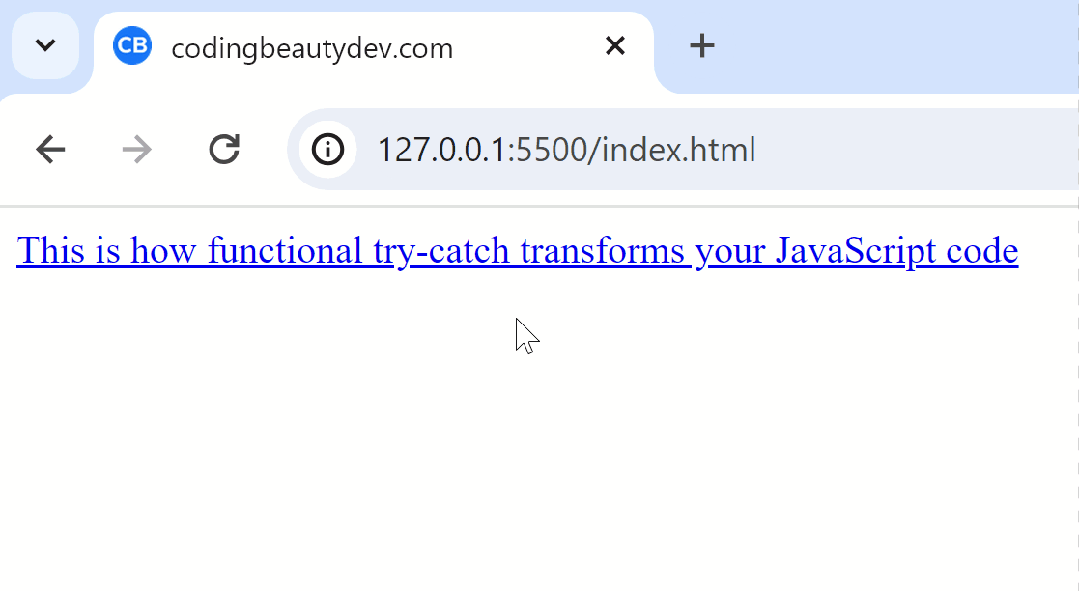
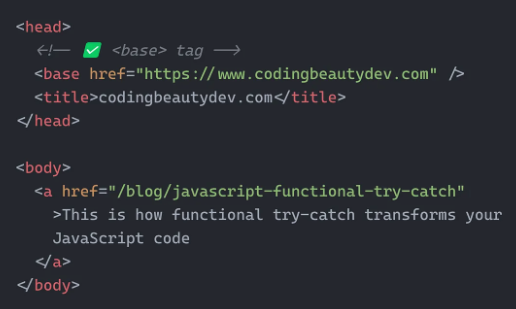
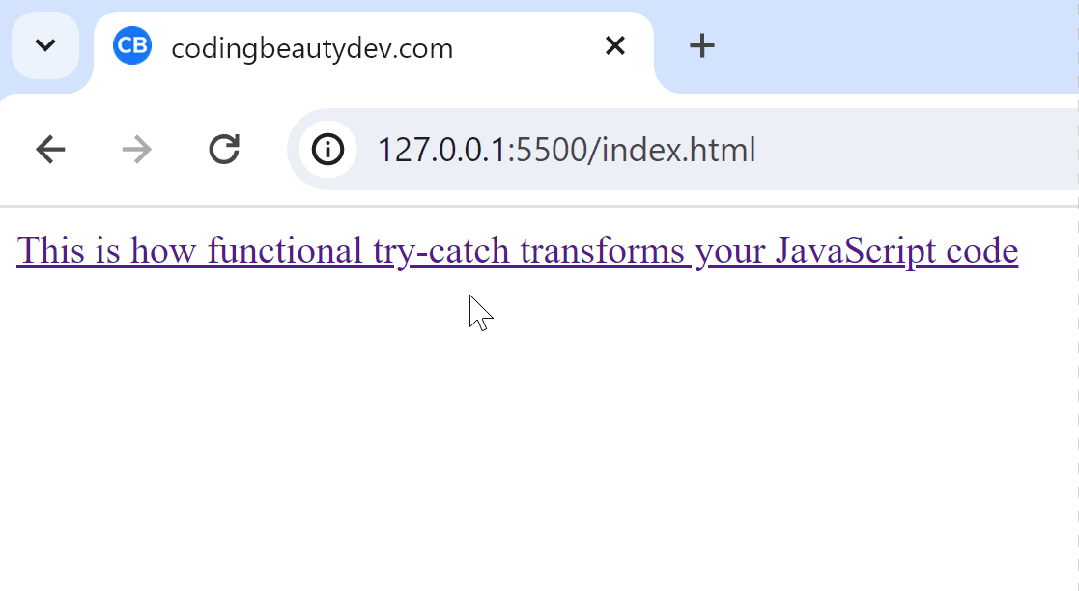
6 <base>:设置基础 URL
你知道相对 URL 通常是如何工作的:

<a>会使用页面的域名来获取完整的 URL

但是,如果在 HTML 中创建一个基础 <base> 会怎样呢

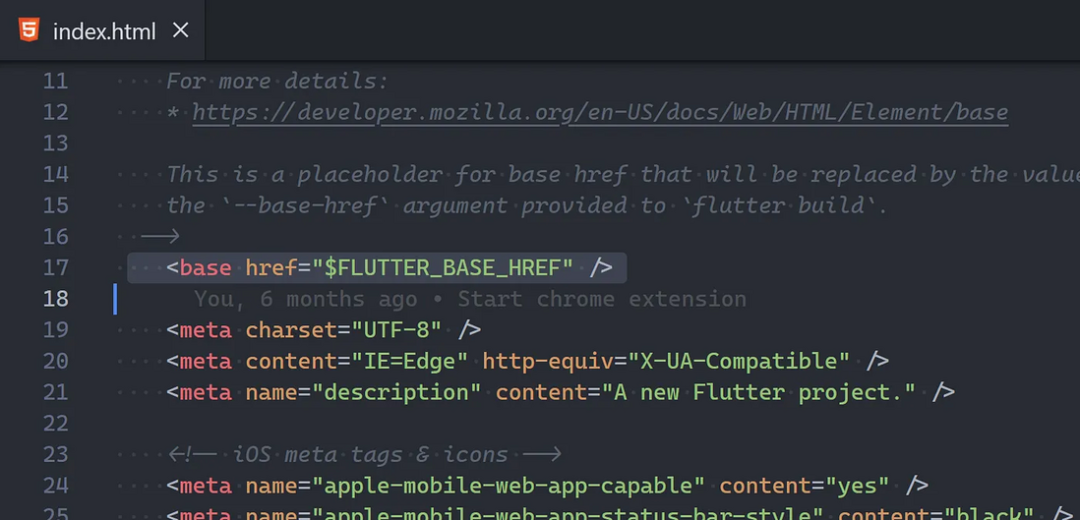
现在,它们都使用 <base> 的 href 中的硬编码值来获取完整的 URL:

Angular 和 Flutter Web 等框架也在使用它

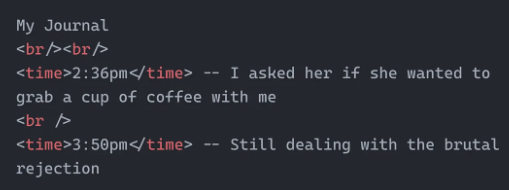
7.<time>:标记日期和时间
有助于搜索引擎理解页面中的时间信息:


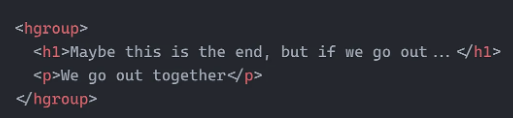
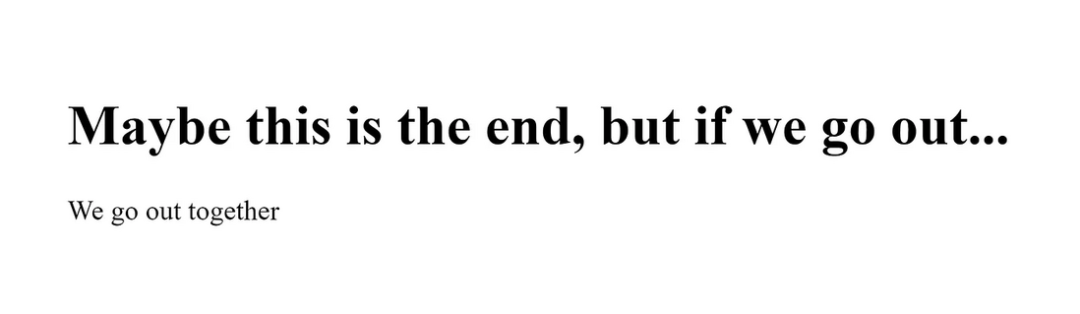
8.<hgroup>:标题组
用于组合相关的标题元素:


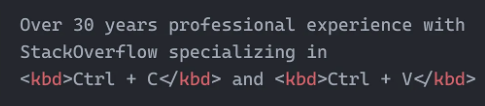
9.<kbd>:表示键盘输入
用于显示键盘输入:


10. <cite>
用于标记创意作品的标题:

结语
这些标签虽然使用频率不高,但在特定场景下能发挥重要作用。例如,<progress>和 <meter> 可以在数据可视化中使用,<dialog>为创建模态框提供了原生支持,而 <time> 则有助于提高网页的 SEO 友好度。
在实际开发中,合理使用这些标签不仅可以提高 HTML 的语义化程度,还能简化 JavaScript 代码。例如,使用 <dialog> 代替自定义的模态框实现,可以减少大量的 JavaScript 代码:
<dialog id="myDialog">
<h2>重要通知 </h2>
<p>这是一个原生对话框。</p>
<button id="closeDialog">关闭 </button>
</dialog>
<script>
const dialog = document.getElementById('myDialog');
const closeButton = document.getElementById('closeDialog');
// 打开对话框
dialog.showModal();
// 关闭对话框
closeButton.addEventListener('click', () => {dialog.close();
});
</script>通过深入了解和灵活运用这些鲜为人知的 HTML 标签,开发者可以创建出更加语义化、易于维护且对搜索引擎友好的网页。在追求技术创新的同时,回归 HTML 基础,探索这些被忽视的标签,也许能为你的前端开发带来新的灵感和效率提升。
你的工作,由 AI 赋能!🔥
还在为文案、脚本卡壳、做视频、写代码、设计图片灵感枯竭而烦恼吗?🤯
板板 AI,你的工作好帮手!
一键生成 各种文案、脚本、图片、视频、代码、报告,轻松应对各种工作 / 营销需求!
现在注册体验,即可获得:
- 🎁 30 积分基础模型余额
- 🎁 3 积分高级模型余额
- 🎁 3 积分绘画余额
还不快来试试?
点击链接,开启你的 AI 创作之旅!>>>https://www.banbanai.cn
板板 AI,让你的工作效果发挥无限可能! 🚀






















