共计 6838 个字符,预计需要花费 18 分钟才能阅读完成。


对于之前我有介绍到 WordPress 插件 -LiteSpeed Cache 缓存插件《LiteSpeed Cache 缓存插件 3.5.0.2|WordPress 网站优化加速插件》,很多小伙伴想了解 LiteSpeed Cache 缓存插件的详细设置,毕竟关于 LiteSpeed Cache 缓存插件的设置这块,官方的资料也只是写到每个功能的作用,而且是全英文版的,网上的资料相对来说参考的也比较少,我经过一段时间的摸索,有一些心得,现在分享给大家 LiteSpeed Cache 缓存插件设置网站优化加速图文教程。
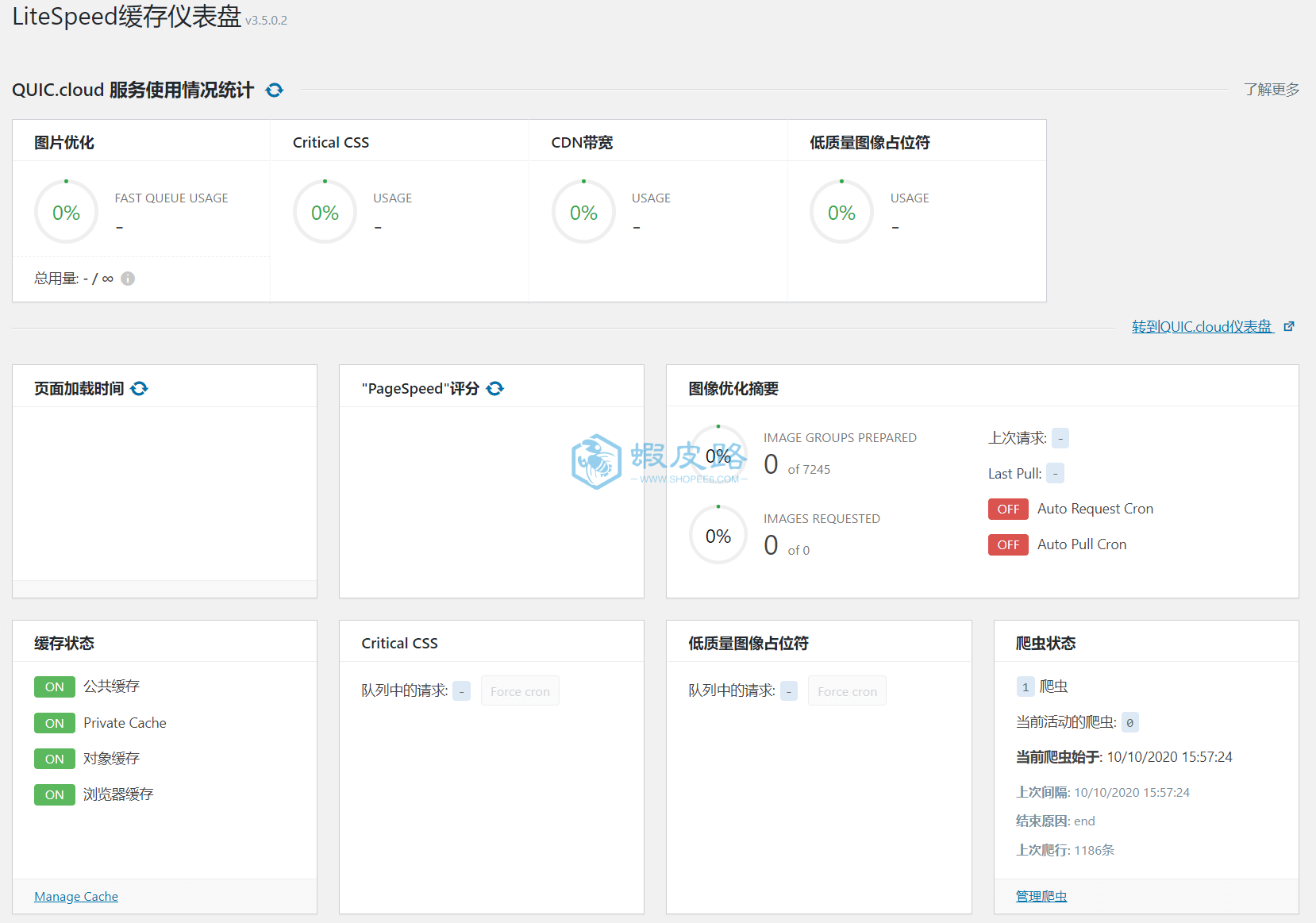
一、仪表盘

仪表盘实际上就是平时缓存的一些内容情况预览,不过因为 LiteSpeed 重点在推其 CDN,也就是 QUIC.cloud,因此需要去 QUIC.cloud 注册一个账户后进行相关绑定,才会实际的显示。因为 QUIC.cloud 的 CDN 在国内的速度不太好,因此虾皮路并未绑定,因此仪表盘基本没什么可以显示的,这里就不用管了。
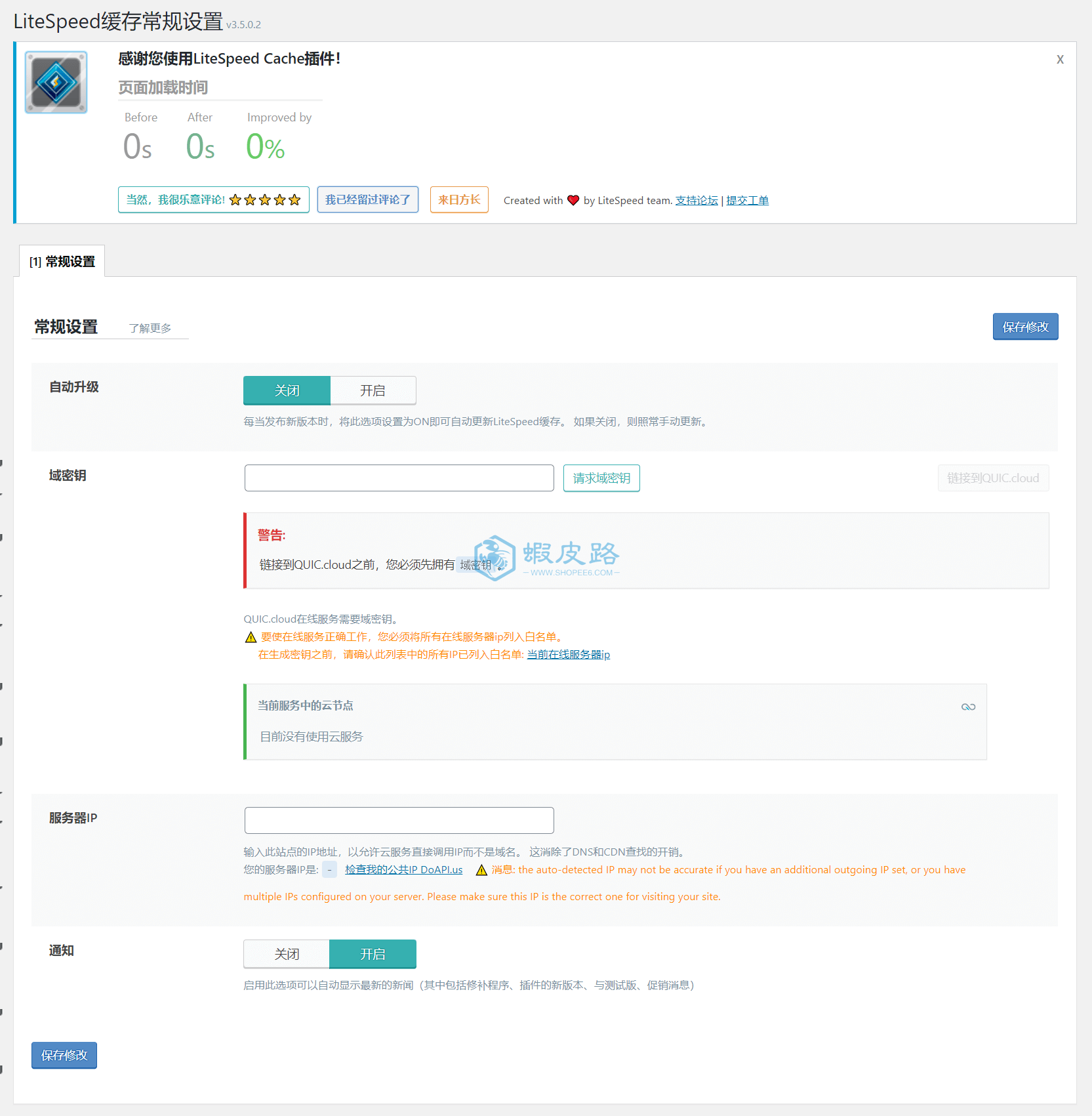
二、常规

自动升级:每当发布新版本时,将此选项设置为开启即可自动更新 LiteSpeed 缓存。如果关闭,则通过手动更新。这里虾皮路一般为了安全起见,习惯手动更新,根据个人需求自行设置即可。
域密钥:使用 QUIC.cloud 在线服务需要域密钥。这里虾皮路并未使用其 CDN 服务,因此留空。
服务器 IP:输入此站点的 IP 地址,以允许云服务直接调用 IP 而不是域名。这消除了 DNS 和 CDN 查找的开销。因为也是 QUIC.cloud 配套使用,因此这里用不到,留空即可。
通知:启用此选项可以自动显示最新的新闻 (其中包括修补程序、插件的新版本、与测试版、促销消息)。可以开启。
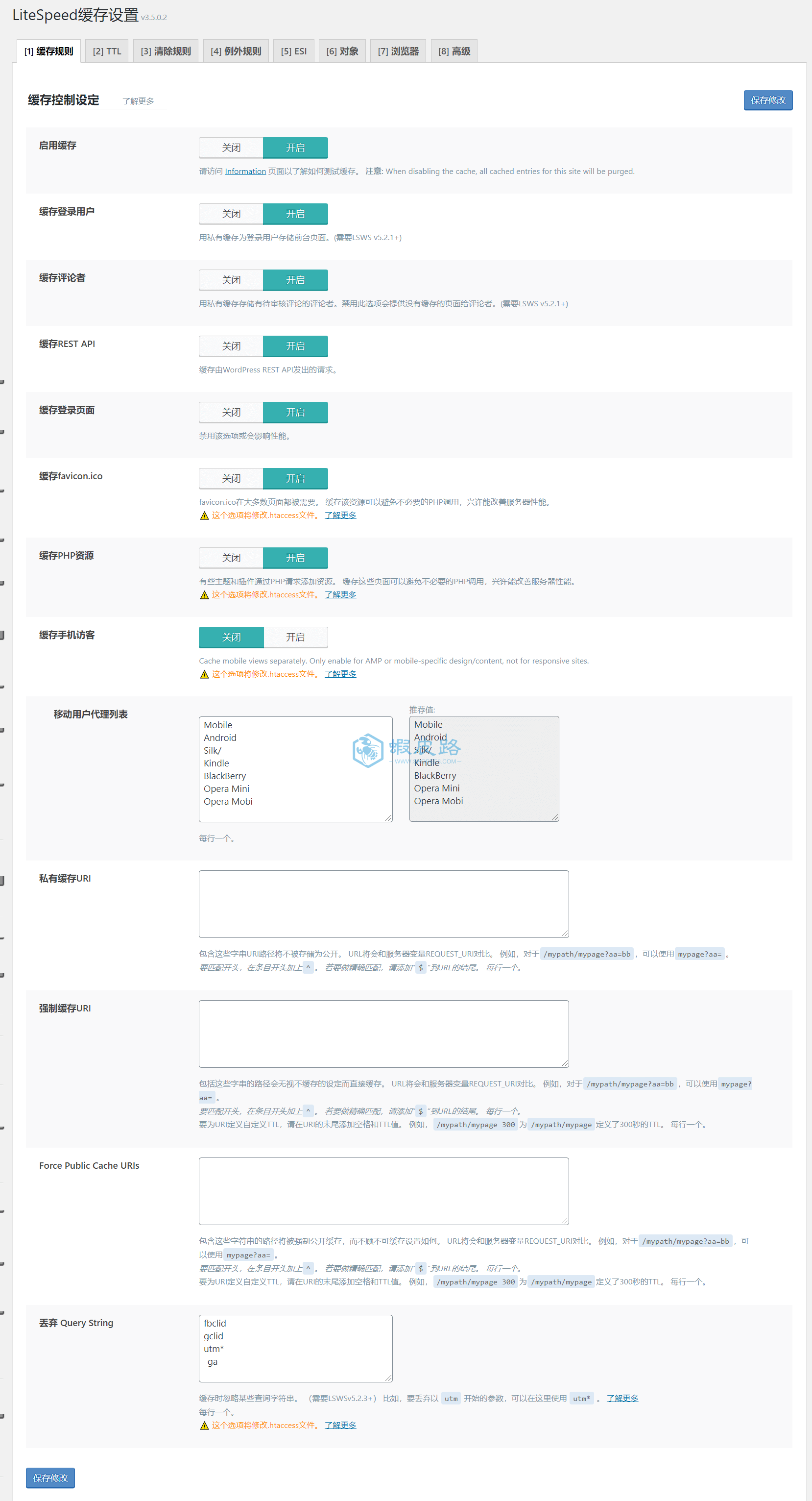
三、缓存规则
1、缓存规则

启用缓存:开启。开启总体缓存。如果是非 LiteSpeed/OpenLiteSpeed 系统的话,开启也没用,因为要用到底层的服务器缓存。
缓存登录用户:用私有缓存为登录用户存储前台页面。开启。主要是对每个登陆的用户单独缓存前台界面。
缓存评论者:开启。主要是用私有缓存存储有待审核评论的评论者。禁用此选项会提供没有缓存的页面给评论者。
缓存 REST API:开启。主要是缓存由 WordPress REST API 发出的请求。
缓存登录页面:开启。作用是让登陆更快。
缓存 favicon.ico:开启。favicon.ico 在大多数页面都被需要。缓存该资源可以避免不必要的 PHP 调用。
缓存 PHP 资源:开启。有些主题和插件通过 PHP 请求添加资源。缓存这些页面可以避免不必要的 PHP 调用。
缓存手机访客:关闭。主要用于 AMP 页面和特定非响应式主题页面。现在大部分都是响应式主题了,这里建议是关闭。
私有缓存 URI:留空。包含这些字串 URI 路径将不被存储为公开。URL 将会和服务器变量 REQUEST_URI 对比。
强制缓存 URI:留空。包括这些字串的路径会无视不缓存的设定而直接缓存。URL 将会和服务器变量 REQUEST_URI 对比。
Force Public Cache URIs:留空。包含这些字符串的路径将被强制缓存,而无需理会其他地方设置的缓存。
丢弃 Query String:默认。缓存时忽略某些查询字符串。
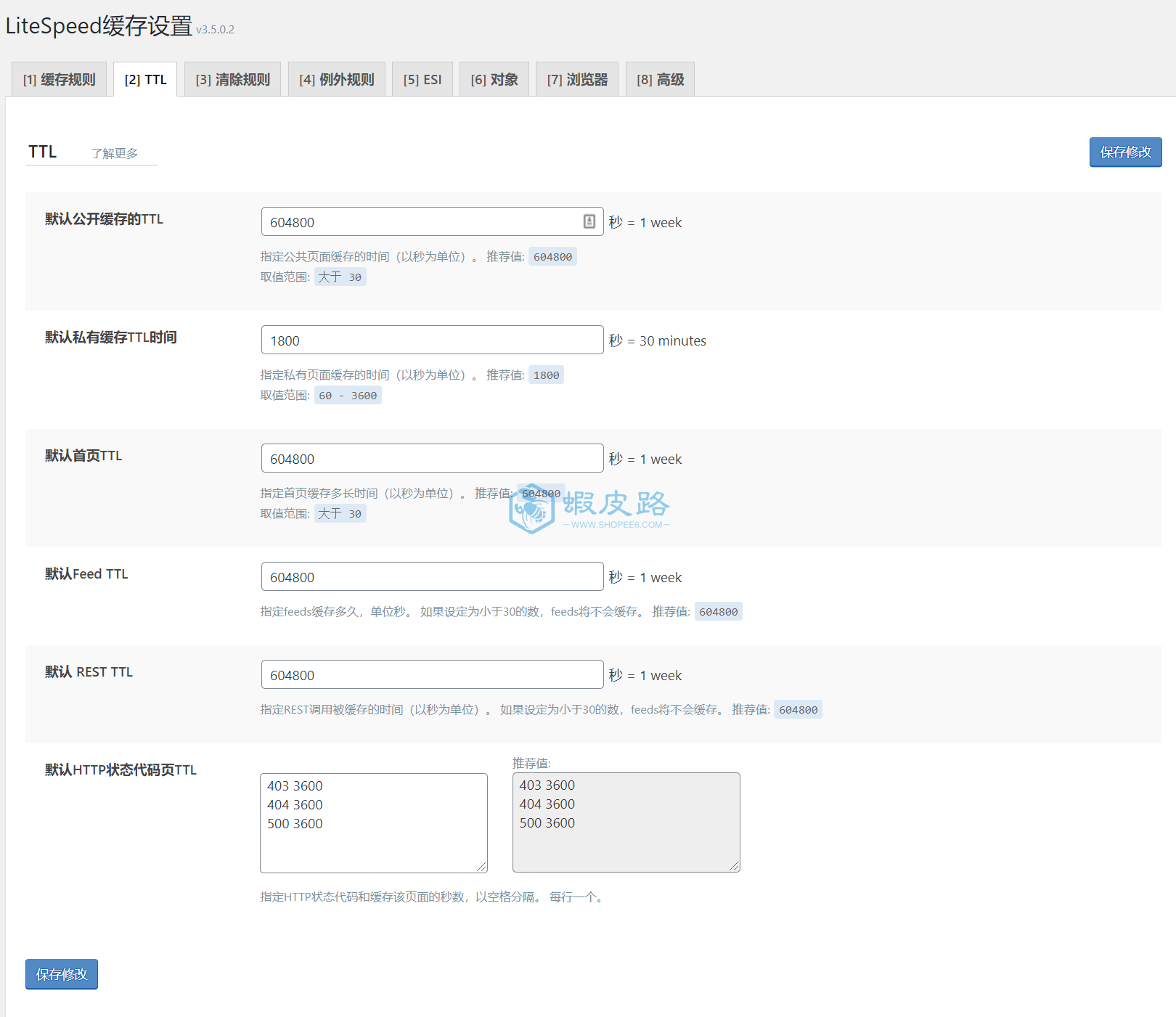
2、TTL

本页面主要是缓存相关页面的 TTL 时间,也就是缓存多久,多久到期。这里虾皮路全部使用默认的数值,没有去改动。
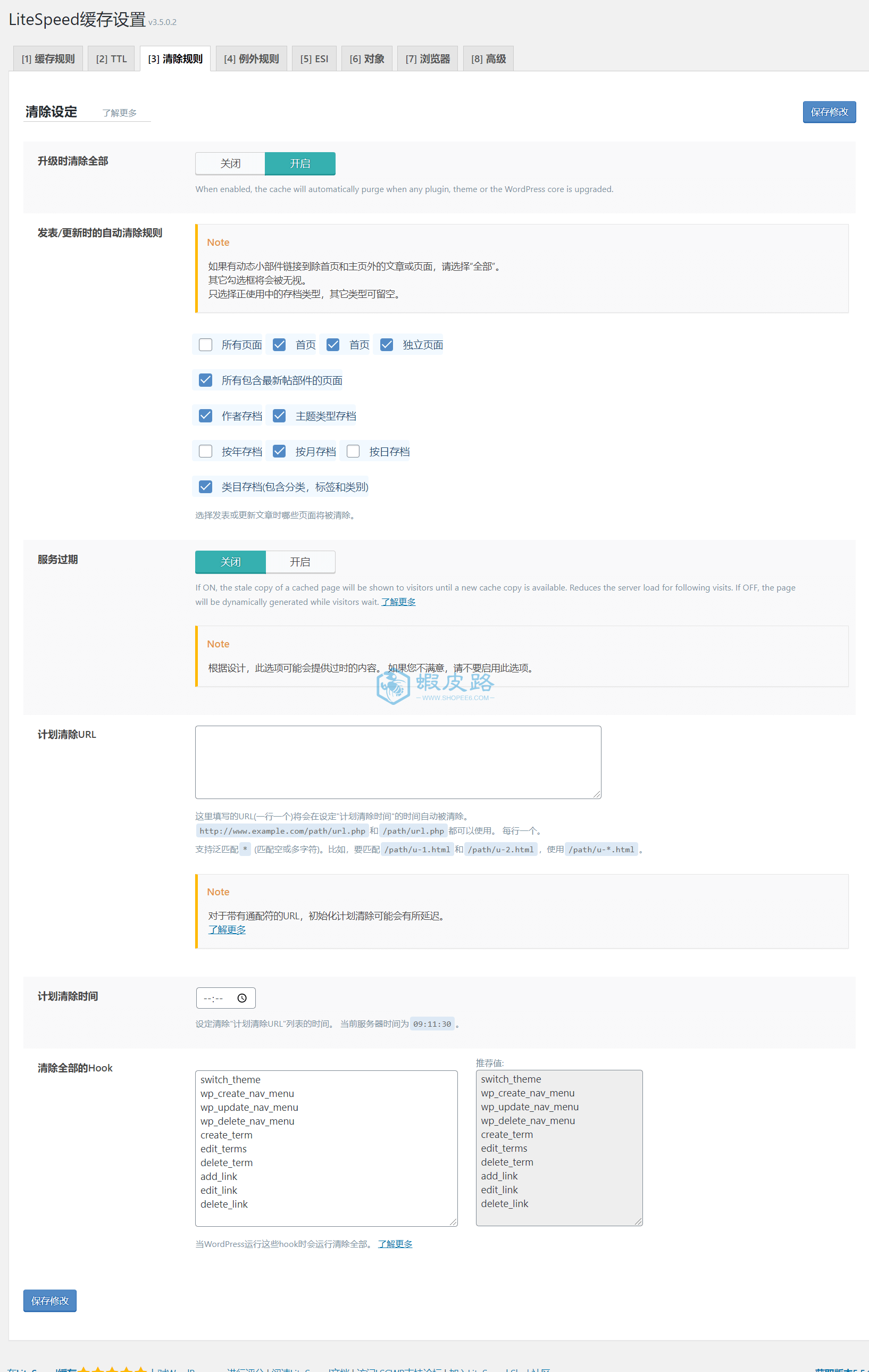
3、清除规则

这里主要写缓存多久,清除缓存的时候要保留哪一些内容及计划清除的内容。这里虾皮路也是用默认的,没有去动。
4、例外规则

排除缓存的规则及设定,虾皮路这里全部留空。
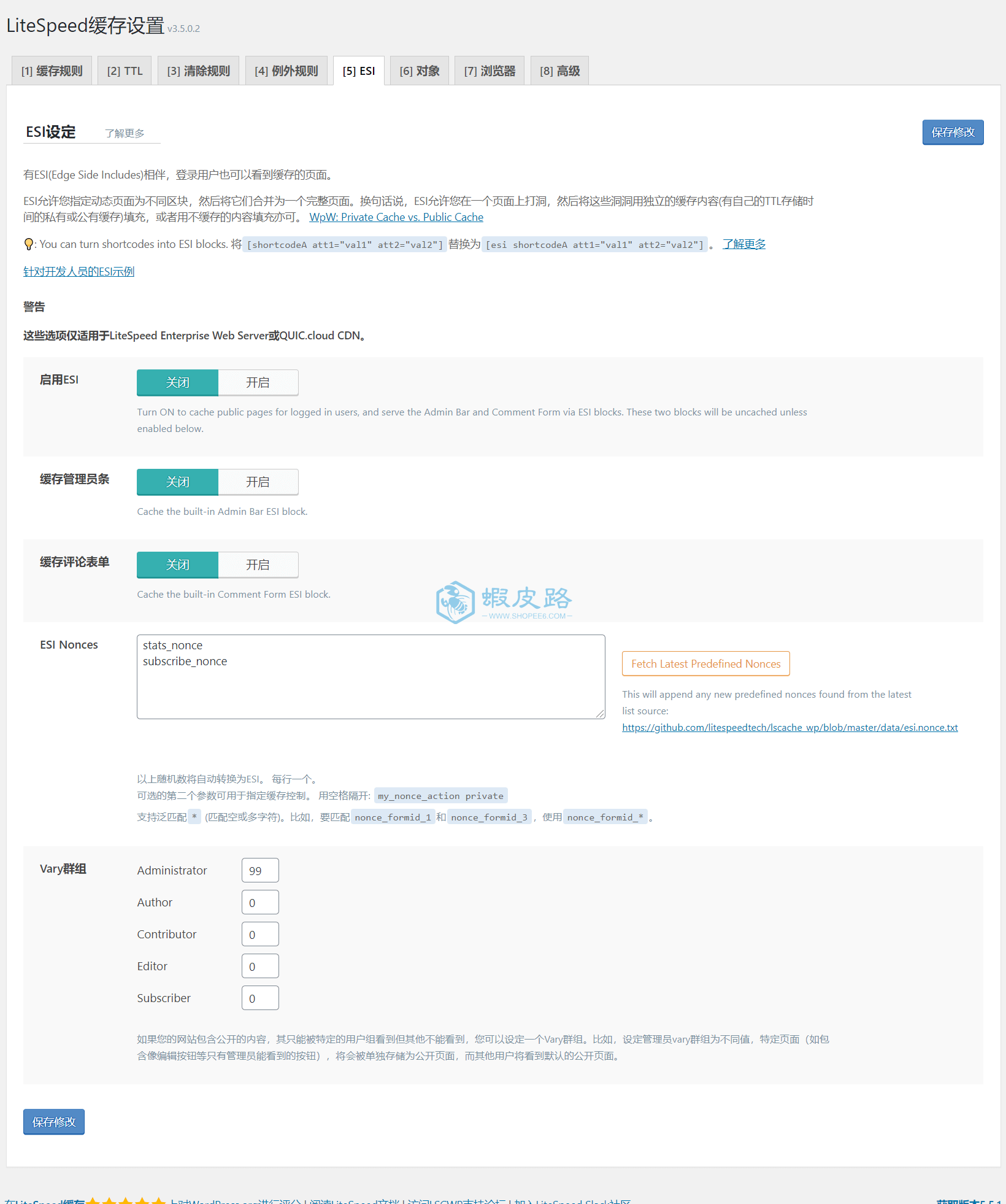
5、ESI

ESI 设定。这里设置的前提为 LiteSpeed Enterprise Web Server 或 QUIC.cloud CDN。这里虾皮路用的是 OpenLiteSpeed,因此都没有用到。全部关闭或默认。
关于 ESI 这个功能比较高级,作用是将动态页面分解为不同区块进行缓存,然后调用的时候将它们合并为一个完整页面。如果一些页面出现相同的区别,那页面调用速度就会加快。但是这个功能会消耗 CPU,到时影响服务器响应时间。因此最终页面速度的提升和服务器响应时间的延迟哪个最适合,需要实际测试了才知道。
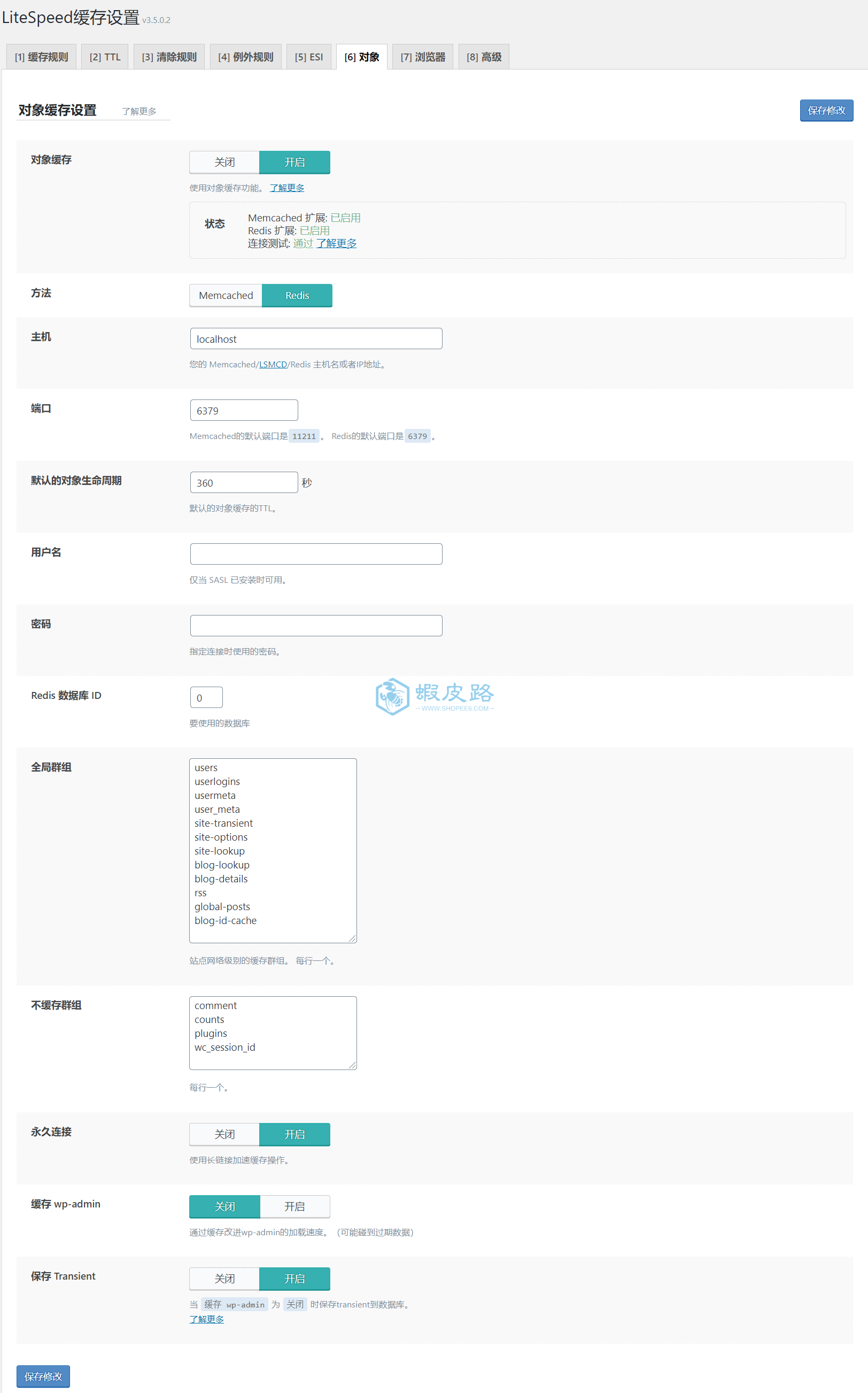
6、对象

对象缓存:开启。这里肯定是开启,开启对象缓存可以让页面速度提升一大半。开启前注意下方提示 Memcached 和 Redis 扩展都有没有启用及连接测试通过。
方法:选择 Memcached 和 Redis 均可。这里我选择的是 Memcached。
主机:默认的是 localhost,保持默认即可。
端口:因为上面选择的是 Memcached,因为这里填写 11211. 注意,Memcached 的默认端口是 11211. Redis 的默认端口是 6379.
默认的对象生命周期:默认的对象缓存的 TTL 为 360. 保持默认。
用户名:仅当 SASL 已安装时可用。留空。
密码:指定连接时使用的密码。留空。
Redis 数据库 ID:要使用的数据库,默认为 0 即可。如果有多个站点都要用,要相应的填写 1、2、3 等。
全局群组:默认。
不缓存群组:默认。
永久连接:开启。使用长链接加速缓存操作。对于使用 Memcached 对象缓存的,则连接保持活动状态,以使 Memcached 更快。
缓存 wp-admin:关闭。通过缓存改进 wp-admin 后台的加载速度。开启的话容易导致后台操作保存不生效。
保存 Transient:开启。当 缓存 wp-admin 为 关闭 时保存 transient 到数据库。
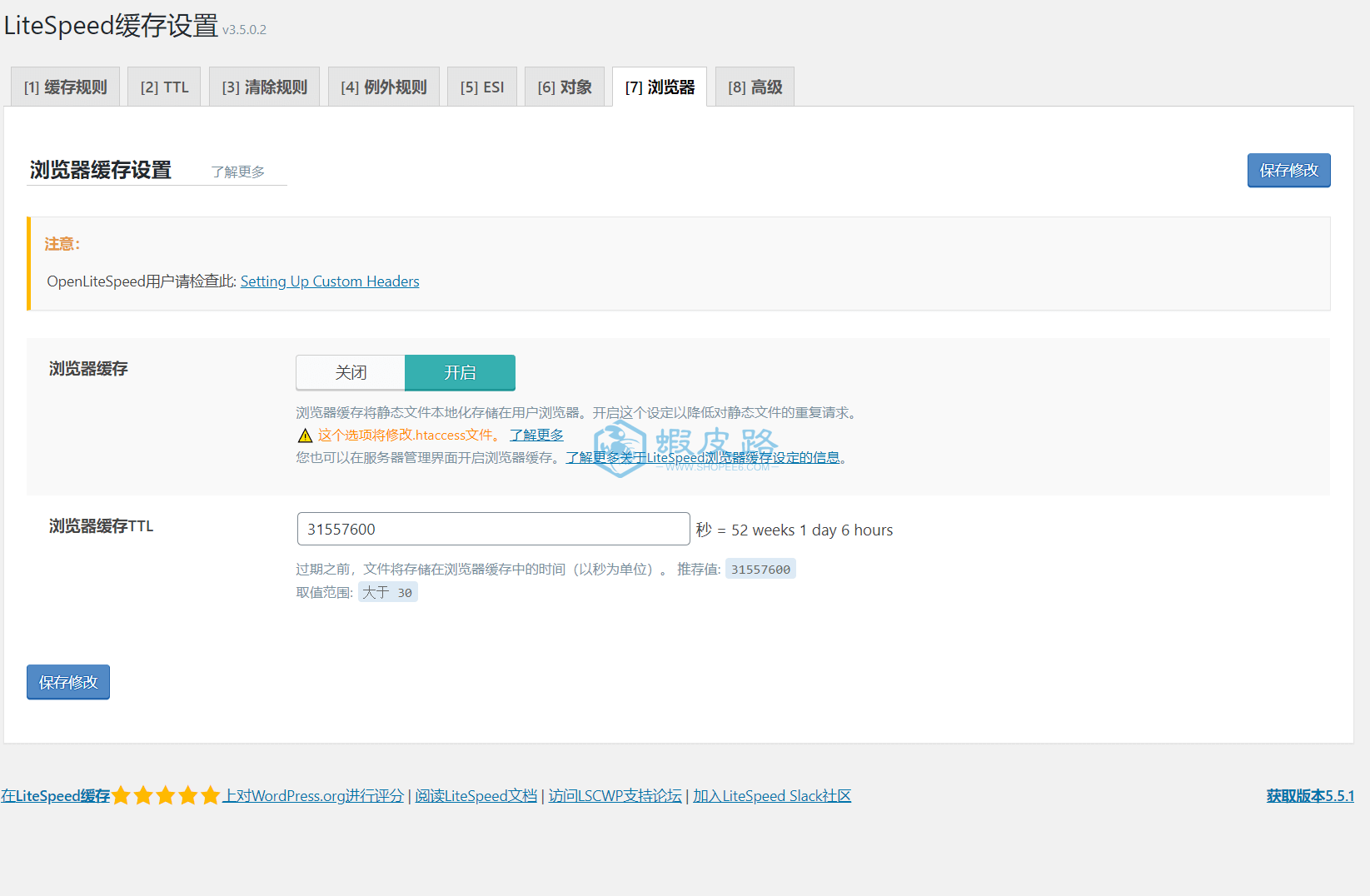
7、浏览器

浏览器缓存设置:开启。
浏览器缓存 TTL:这里默认是 31557600. 保留默认。
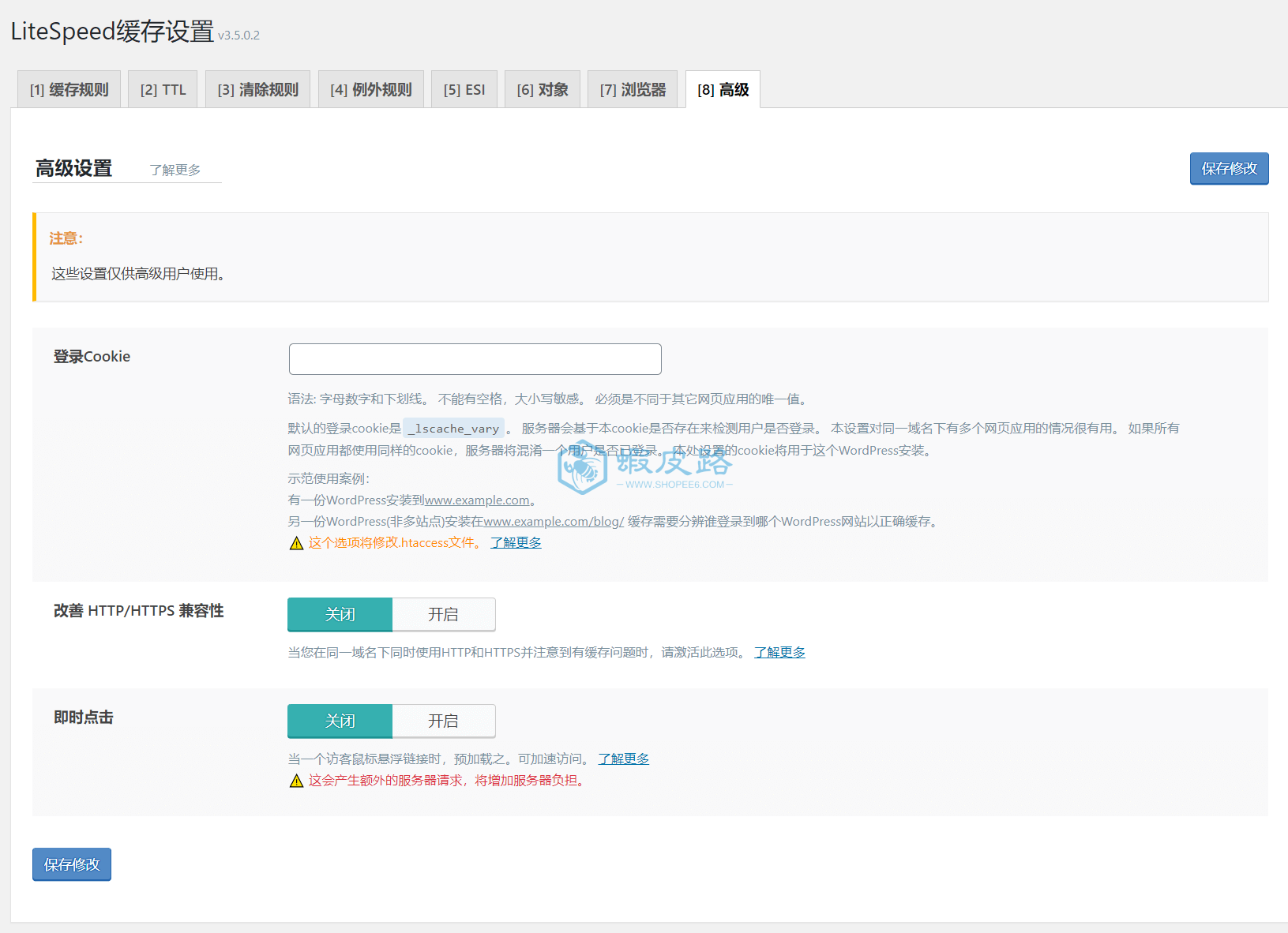
8、高级

登录 Cookie:留空即可。
改善 HTTP/HTTPS 兼容性:关闭。只有当您在同一域名下同时使用 HTTP 和 HTTPS 并注意到有缓存问题时,才激活此选项。
即时点击:建议开启。该功能是悬停预加载链接的功能,在 WP Rocket 插件这个功能比较完善,但是 LiteSpeed Cache 缓存插件的这个即时点击功能还不完善。虽然开启后大幅提高加载速度,但是会出现点击后的链接丢失 JS 文件的问题,比如出现无法登陆等莫名其妙的问题。
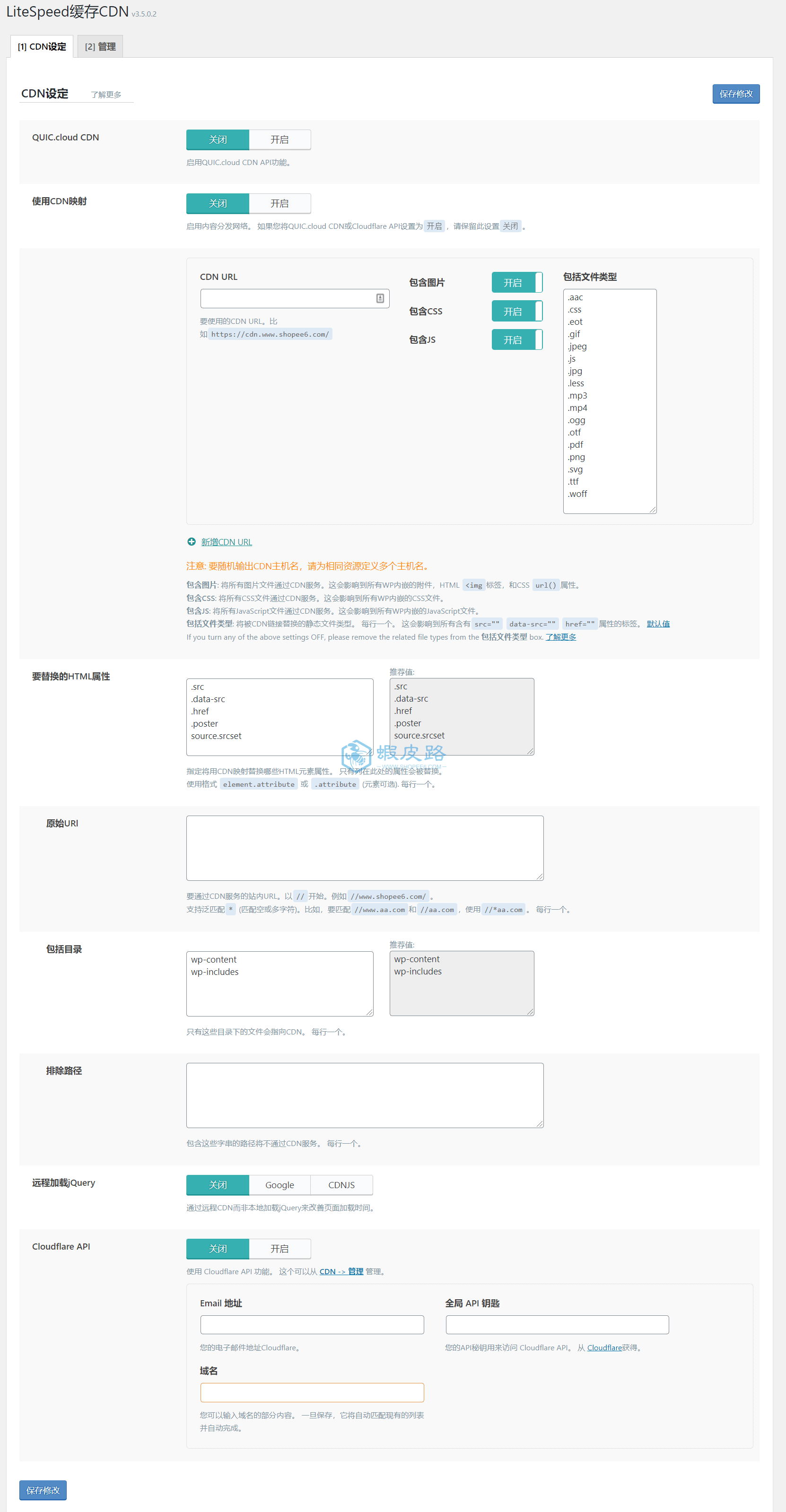
四、CDN
1、CDN 设定

因为虾皮路没有使用 CDN 功能,因此全部选择关闭。如果有使用 QUIC.cloud 的 CDN 或 Cloudflare 的 CDN 功能的话,可以选择开启。然后填写相应的 CDN 登陆信息。
2、管理

同理,没有用 CDN,全部留空默认。
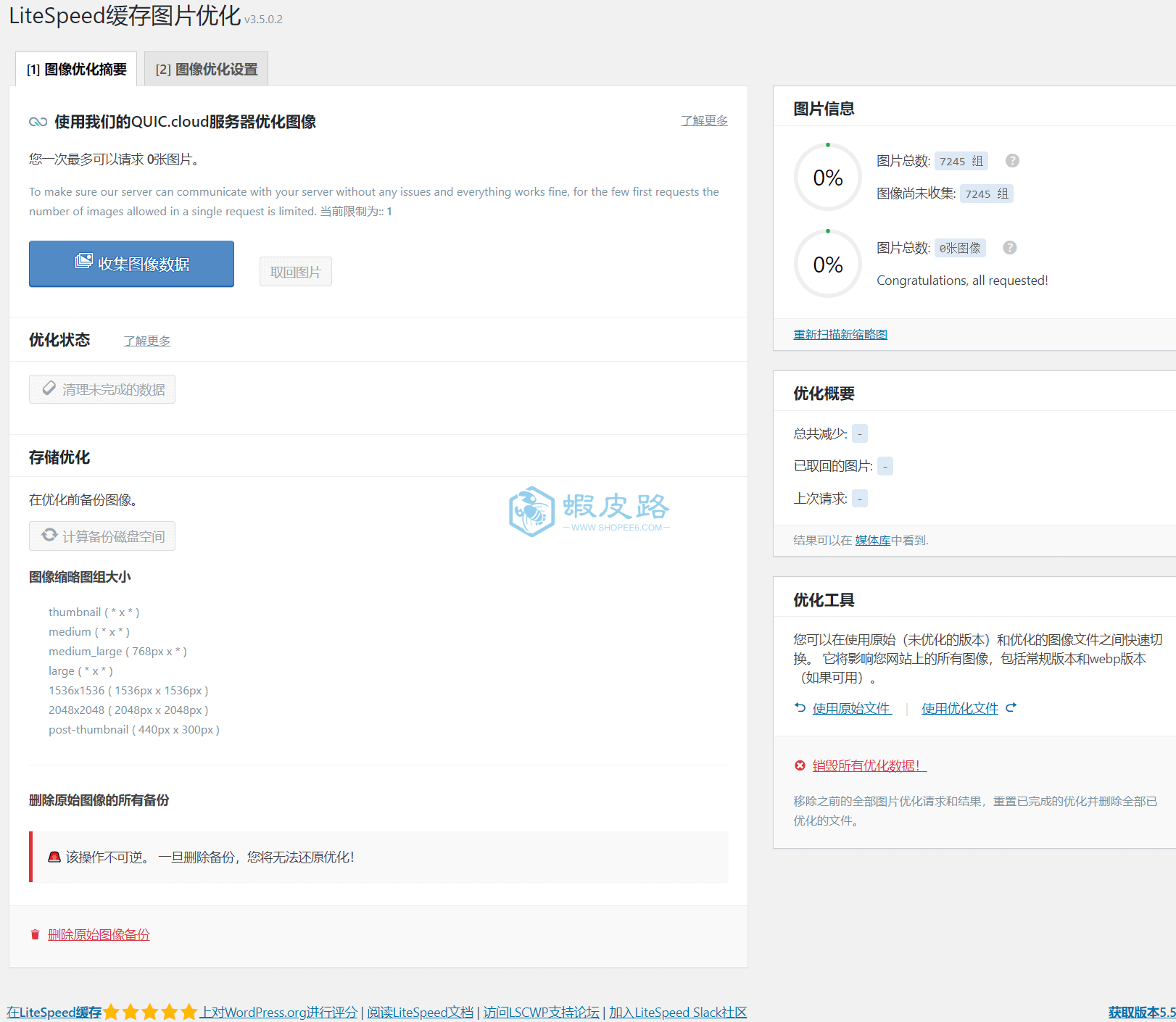
五、图片优化
1、图像优化摘要

这里是使用 QUIC.cloud 服务器进行优化图像,压缩图像、包括 webp 文件的替换等。
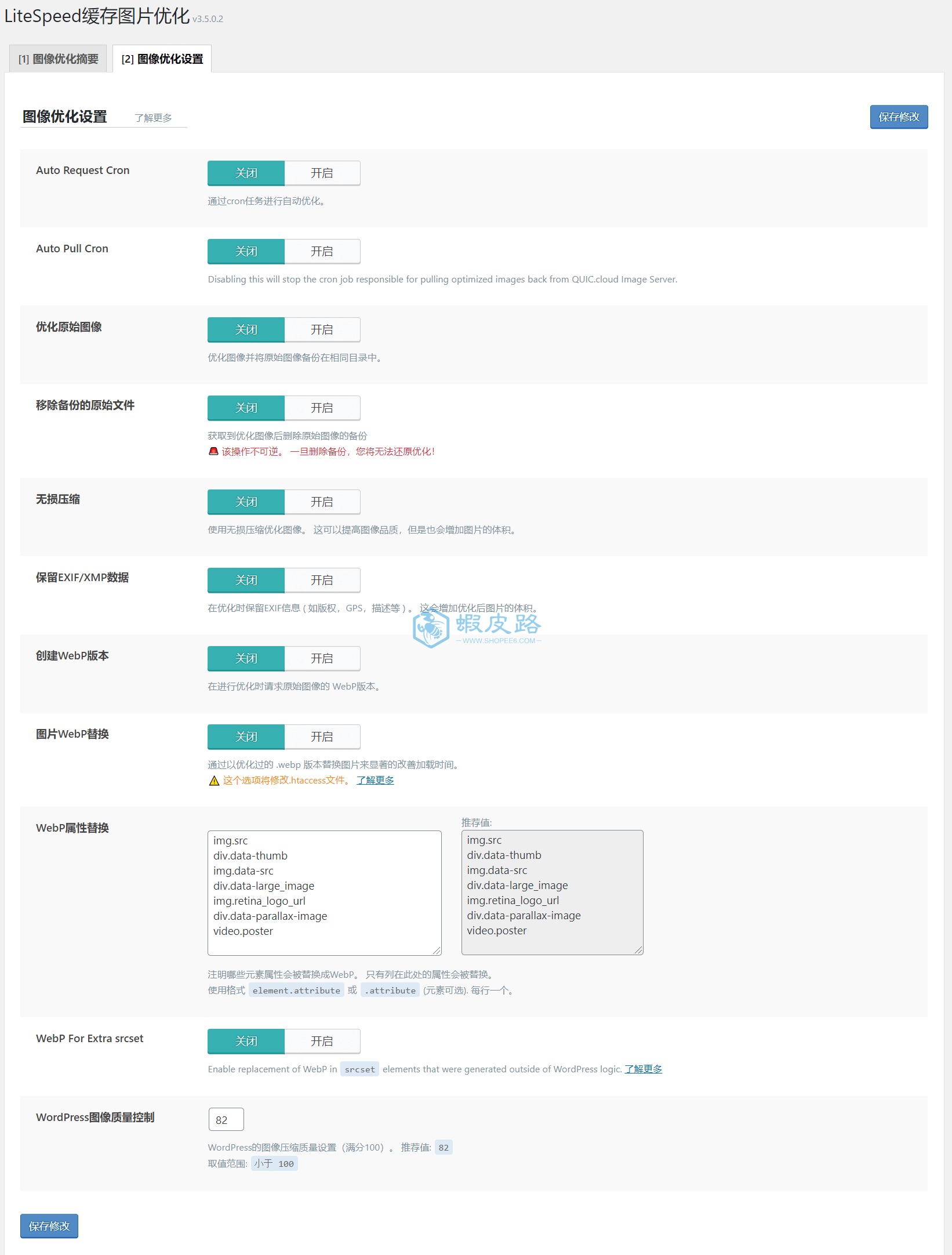
2、图像优化设置

这里是图像的优化设置。只有通过 CDN 的话才有用。这里虾皮路选择全部关闭。
六、页面优化
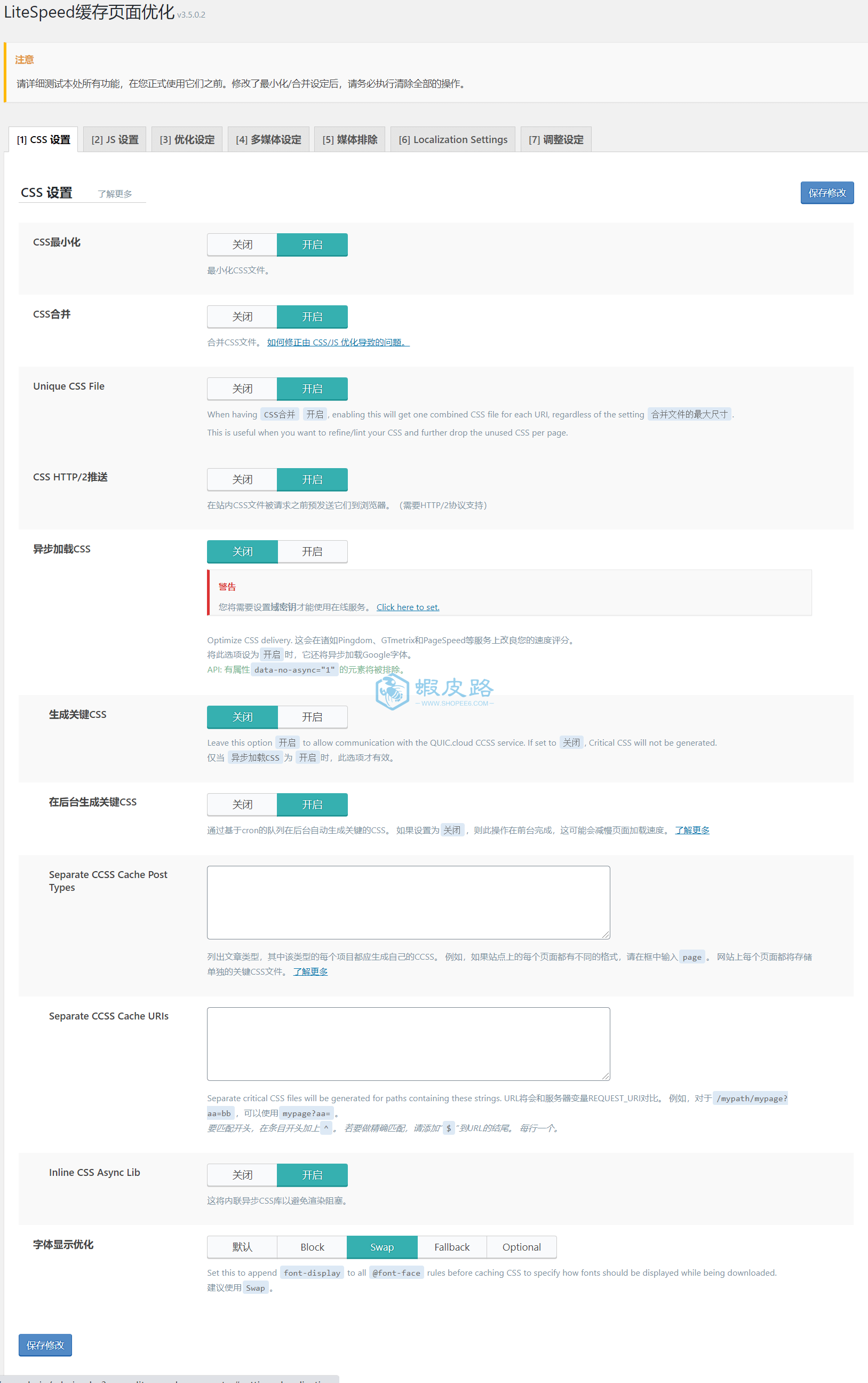
1、CSS 设置

CSS 最小化:开启。最小化 CSS 文件。主要是将 CSS 里面的空格之类的地方全部压缩,减小 CSS 体积。
CSS 合并:建议开启。主要功能是合并页面内的所有 CSS 文件为 1 个文件从而达到加快访问速度,但是也容易出现页面出现错位等,因此需要根据实际情况开启,如果合并后页面显示有问题,自己又不懂排除哪些 CSS 文件,则建议关闭。
Unique CSS File:开启。只有当 CSS 合并功能开启的时候,该选项才开启。该功能相当于给每个页面生成不同的 CSS 文件。
CSS HTTP/ 2 推送:开启。在站内 CSS 文件被请求之前预发送它们到浏览器。(需要 HTTP/ 2 协议支持)
异步加载 CSS:关闭。优化 CSS 的异步加载,但是需要开启 QUIC.cloud 的 CDN 才有效果,否则建议关闭。
生成关键 CSS:关闭。只有异步加载 CSS 开启的话,该功能才开启。
在后台生成关键 CSS:开启。通过基于 cron 的队列在后台自动生成关键的 CSS。如果设置为关闭,则此操作在前台完成,这可能会减慢页面加载速度。
Separate CCSS Cache Post Types:留空。主要作用是列出文章类型,其中该类型的每个项目都应生成自己的 CCSS。例如,如果站点上的每个页面都有不同的格式,请在框中输入 page。网站上每个页面都将存储单独的关键 CSS 文件。
Separate CCSS Cache URIs:留空。
Inline CSS Async Lib:开启。这将内联异步 CSS 库以避免渲染阻塞。
字体显示优化:选择 Swap。
注意:如果开启了 CSS 合并,则需要清除全部缓存让其生效。
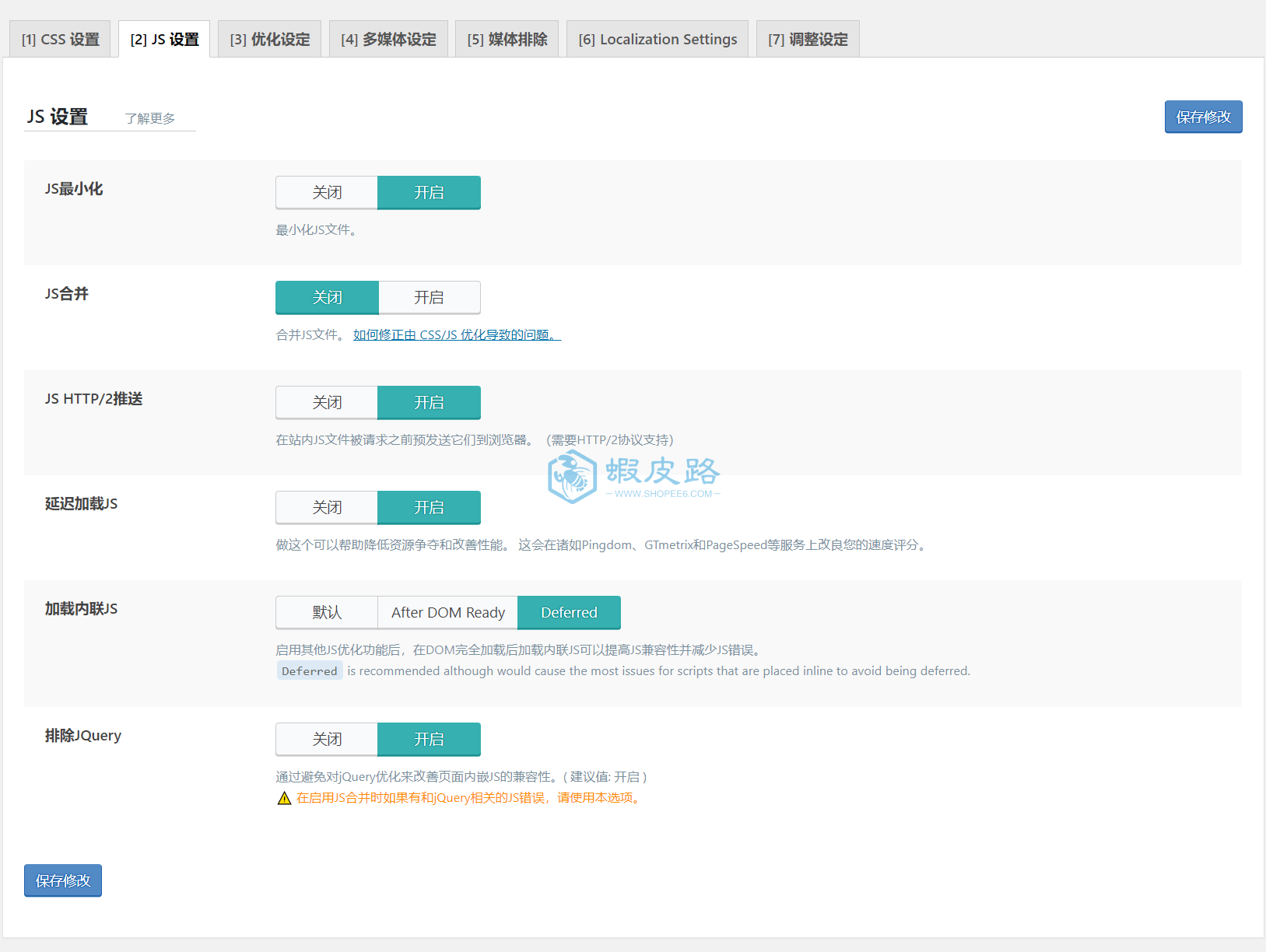
2、JS 设置

JS 最小化:开启。最小化 JS 文件。主要是将 JS 里面的空格之类的地方全部压缩,减小 JS 体积。
JS 合并:建议关闭。因为 JS 文件的合并比 CSS 文件的合并更容易出问题,当然,如果开启后,网站各个功能都正常,则可以开启。
JS HTTP/ 2 推送:开启。在站内 JS 文件被请求之前预发送它们到浏览器。(需要 HTTP/ 2 协议支持)
延迟加载 JS:开启。做这个可以帮助降低资源争夺和改善性能。这会在诸如 Pingdom、GTmetrix 和 PageSpeed 等服务上改良您的速度评分。
加载内联 JS:建议选择 Deferred。前面我们都开启了 JS 优化,这里将 JS 文件内联在页面中,但是如果出现相应的 JS 问题,则建议选择 After DOM Ready,如果还出现问题,则只能选择默认。默认的意思是关闭。
排除 JQuery:开启。通过避免对 jQuery 优化来改善页面内嵌 JS 的兼容性。
注意:如果开启了 JS 合并功能,则需要清除全部缓存让其生效。
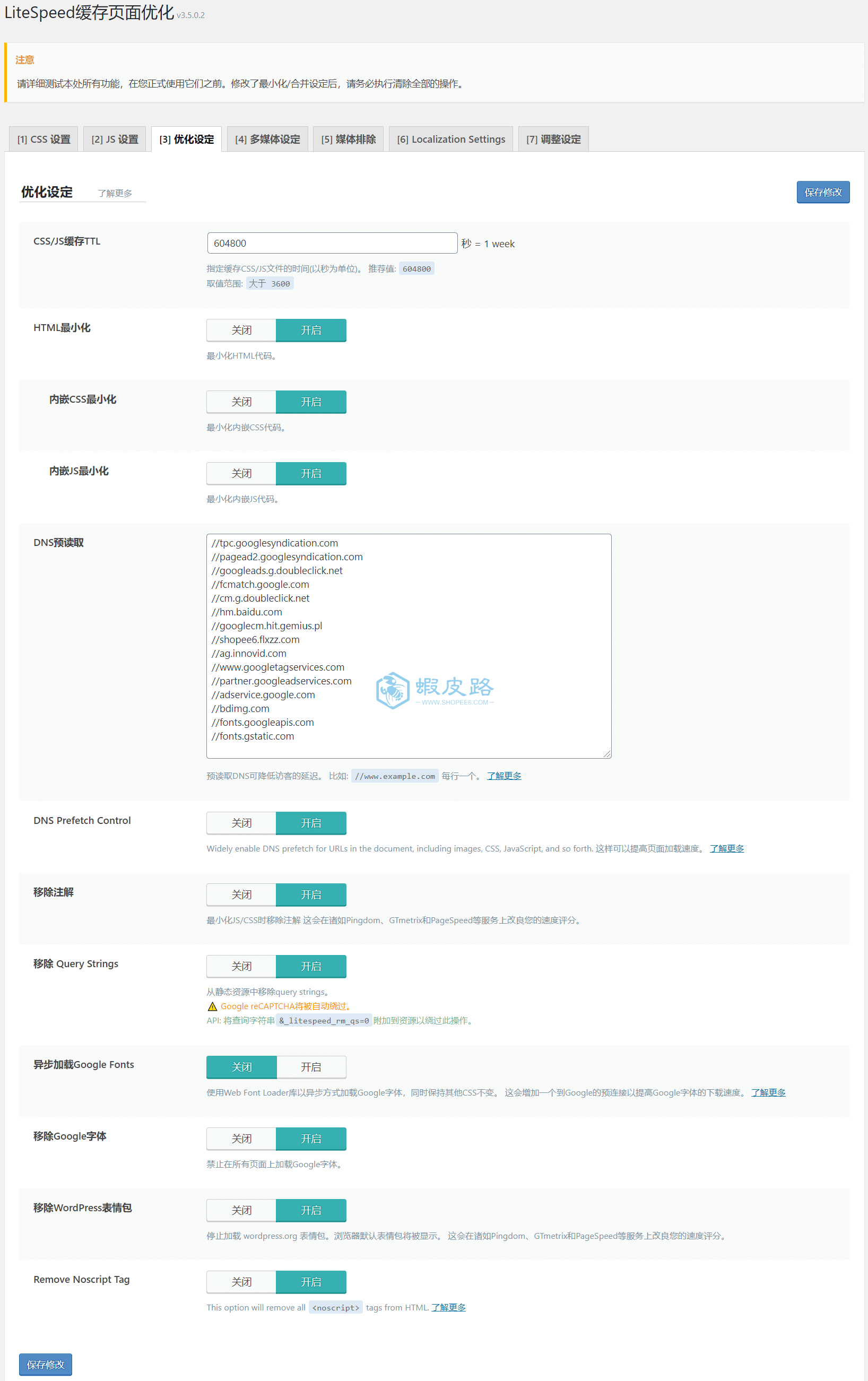
3、优化设定

CSS/JS 缓存 TTL:指定缓存 CSS/JS 文件的时间 (以秒为单位)。推荐值: 604800. 保持默认即可。
HTML 最小化:开启。最小化 HTML 代码,同样是去掉一些空白的区域达到压缩体积的目的。
内嵌 CSS 最小化:开启。
内嵌 JS 最小化:开启。
DNS 预读取:预读取 DNS 可降低访客的延迟。比如: //www.example.com 每行一个。这里填自己的要 DNS 预读取的网址,注意格式为 //www.example.com。其实该功能就是自己网站里面包含一些外链,比如图像调用的,比如 CSS 异地调用的,每次访客访问的时候都要解析一次地址,虽然解析时间比较小,但是加起来的话也是有一定影响的。因此需要提前解析,这样就在客户访问的时候无需再次解析了。
DNS Prefetch Control:开启。不仅 DNS 预读取,连 JS/CSS 字体都预读取了。这样可以提高页面加载速度。
移除注解:开启。最小化 JS/CSS 时移除注解 这会在诸如 Pingdom、GTmetrix 和 PageSpeed 等服务上改良您的速度评分。
移除 Query Strings:开启。从静态资源中移除 query strings。
异步加载 Google Fonts:关闭。使用 Web Font Loader 库以异步方式加载 Google 字体,同时保持其他 CSS 不变。这会增加一个到 Google 的预连接以提高 Google 字体的下载速度。这里虾皮路的理解是虽然像是加载谷歌字体,但是国内主题很多方面都去掉了谷歌字体,如果开启就多一个谷歌的链接,国内访问谷歌又有问题,因此反而多一个国内访问不快的链接导致页面变慢,因此选择关闭。
移除 Google 字体:开启。禁止在所有页面上加载 Google 字体。
移除 WordPress 表情包:开启。停止加载 wordpress.org 表情包。浏览器默认表情包将被显示。这会在诸如 Pingdom、GTmetrix 和 PageSpeed 等服务上改良您的速度评分。
Remove Noscript Tag:开启。移除页面内的
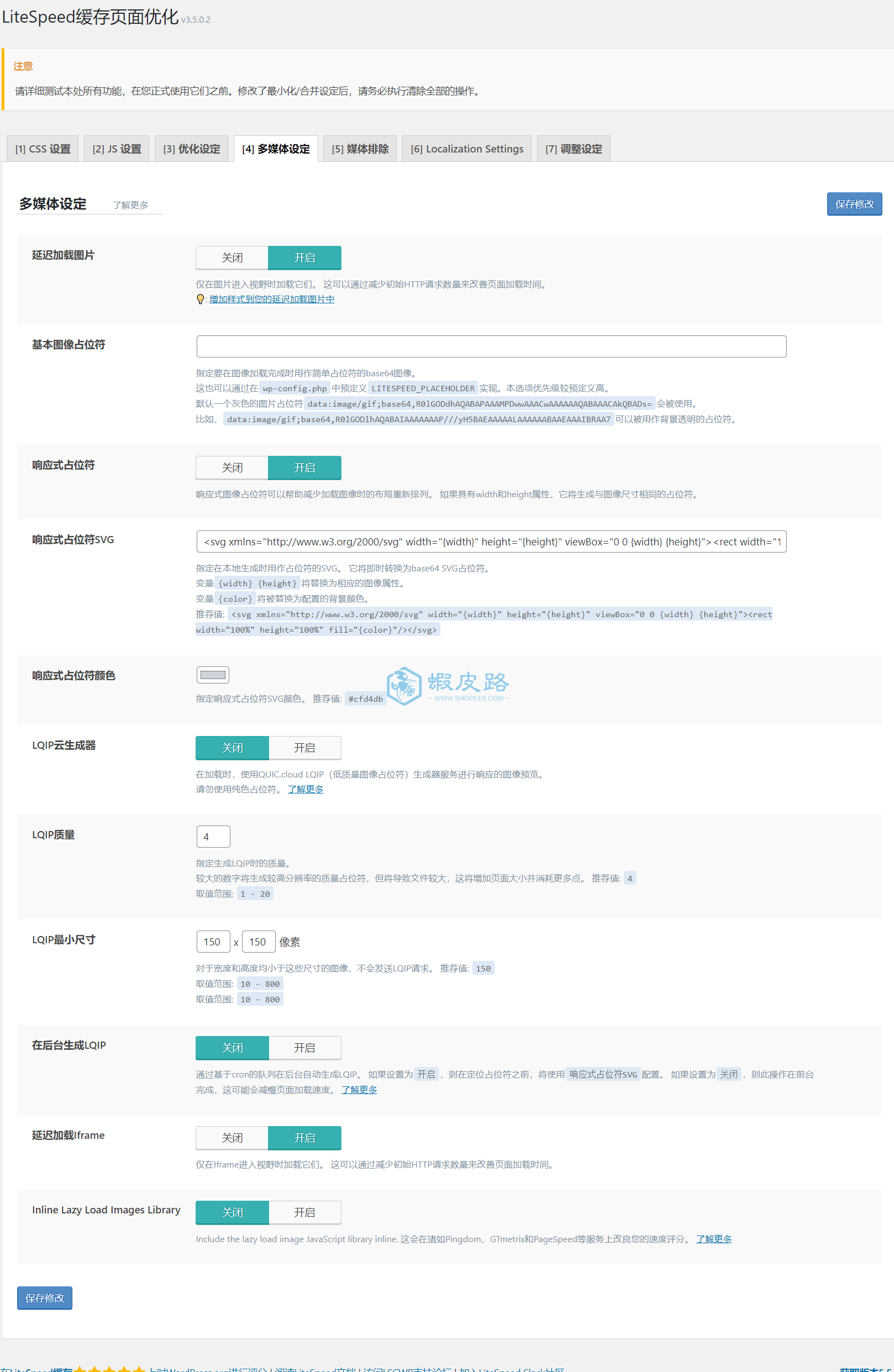
4、多媒体设定

延迟加载图片:开启。图片懒加载的意思,不显示在屏幕里的图片先不加载,这可以通过减少初始 HTTP 请求数量来改善页面加载时间。
基本图像占位符:留空即可。留空自动用默认的灰色占位符覆盖。
响应式占位符:开启。响应式图像占位符可以帮助减少加载图像时的布局重新排列。如果具有 width 和 height 属性,它将生成与图像尺寸相同的占位符。
响应式占位符 SVG:保持默认。指定在本地生成时用作占位符的 SVG。它将即时转换为 base64 SVG 占位符。
响应式占位符颜色:保持默认。指定响应式占位符 SVG 颜色。
LQIP 云生成器:关闭。在加载时使用 QUIC.cloud LQIP(低质量图像占位符) 生成器服务进行响应的图像预览。
LQIP 质量:默认。
LQIP 最小尺寸:默认。
在后台生成 LQIP:关闭。
延迟加载 Iframe:开启。仅在 Iframe 进入视野时加载它们。这可以通过减少初始 HTTP 请求数量来改善页面加载时间。
Inline Lazy Load Images Library:建议关闭。因为图片内联延迟加载后,容易造成图片显示缓慢,或者不显示的问题。比如点击图片本来要显示原图的,结果不显示。当然,如果图片无影响,可以开启。
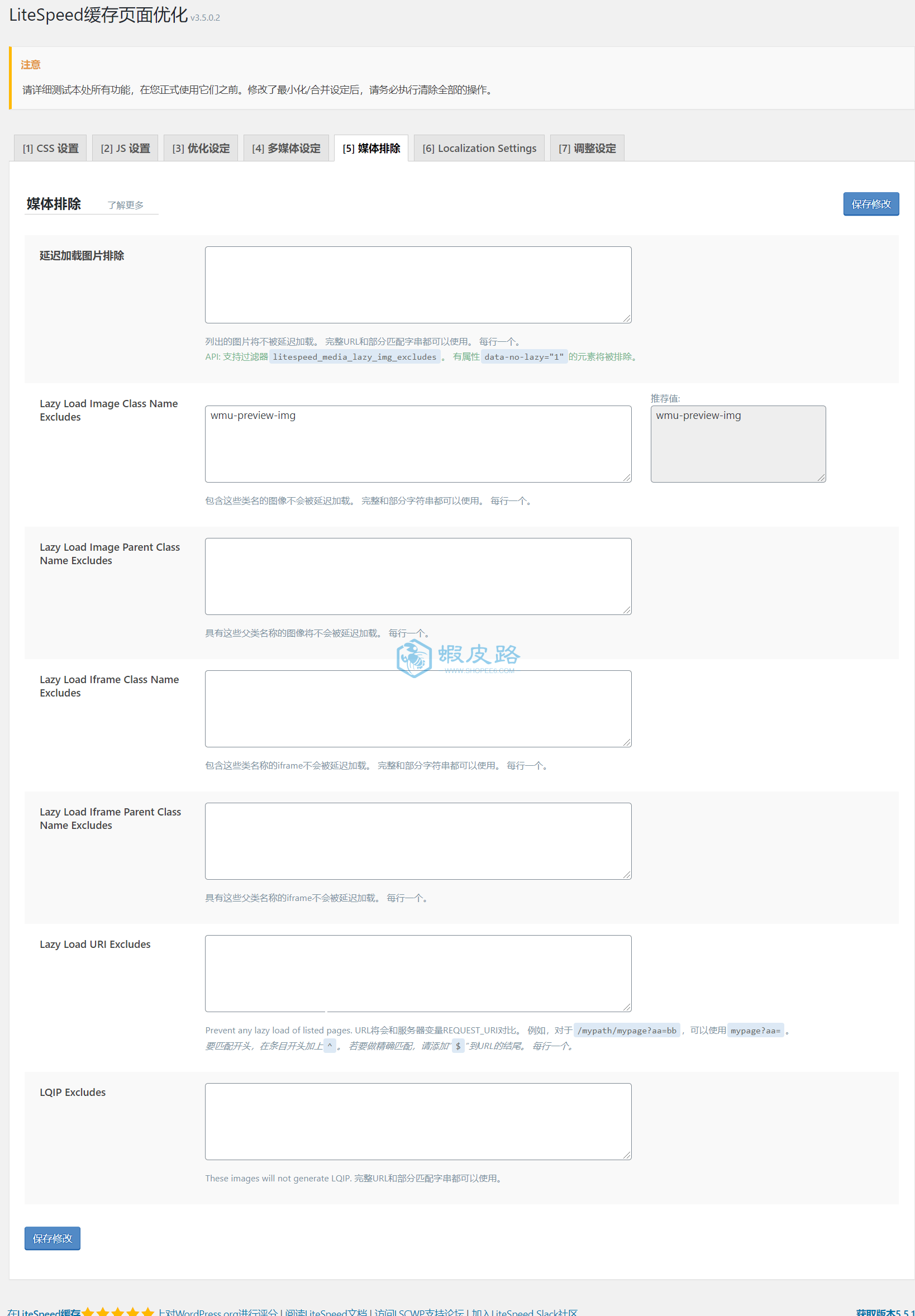
5、媒体排除

这里主要指的是图片延迟加载排除的类型、地址填写。全部留空。
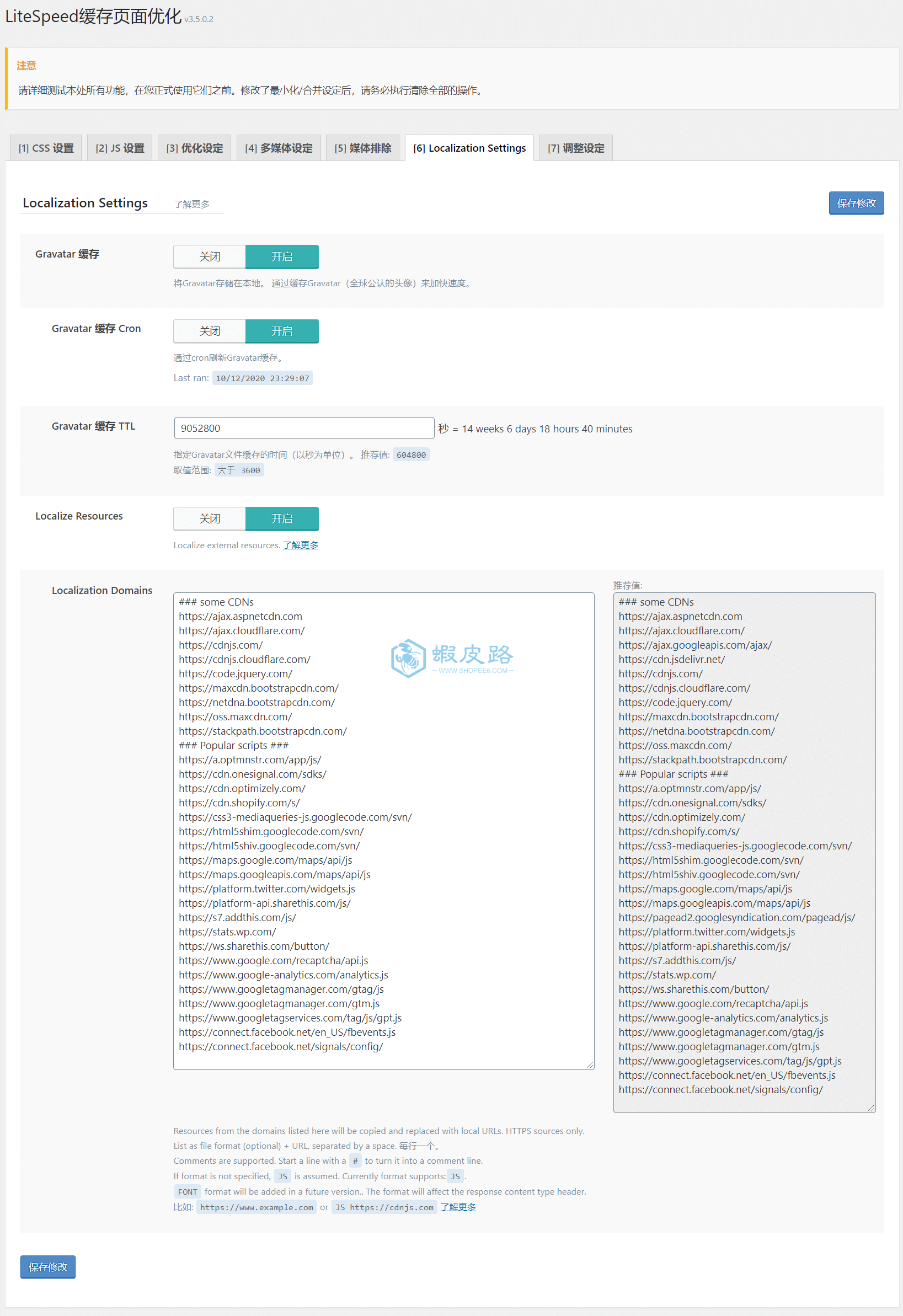
6、Localization Settings

Gravatar 缓存:开启。将 Gravatar 存储在本地。通过缓存 Gravatar(全球公认的头像) 来加快速度。
Gravatar 缓存 Cron:开启。通过 cron 刷新 Gravatar 缓存。
Gravatar 缓存 TTL:虾皮路这里填的比较大,填 9052800. 因为虾皮路认为一般人用 Gravatar 头像基本几个月甚至一年都不换,因此虾皮路都是缓存 3 个月以上。
Localize Resources:开启。将远程的文件比如 JS 文件缓存到本地进行优化。
Localization Domains:保留默认的情况下,建议删除
因为第一个地址是谷歌 AD 调用代码,缓存到本地后,地址发生变化了,导致无法显示谷歌广告。删除后才能正常调用。第二个地址是 jsdelivr 的 CDN,容易导致调用 jsdelivr 的图片无法正常显示。
7、调整设定

合并的 CSS 文件优先级:开启。因为前面虾皮路是选择了合并 CSS 的,因此这里选择开启。否则为关闭。
CSS 排除:留空。
合并的 JS 优先级:关闭。如果前面合并了 JS,这里就选择开启。
JS 排除:留空。
合并文件的最大尺寸:默认为 2.
下面的关键 CSS、JS 延迟排除、Inline JS Deferred Excludes、URI 排除、角色排除全部留空。
七、数据库
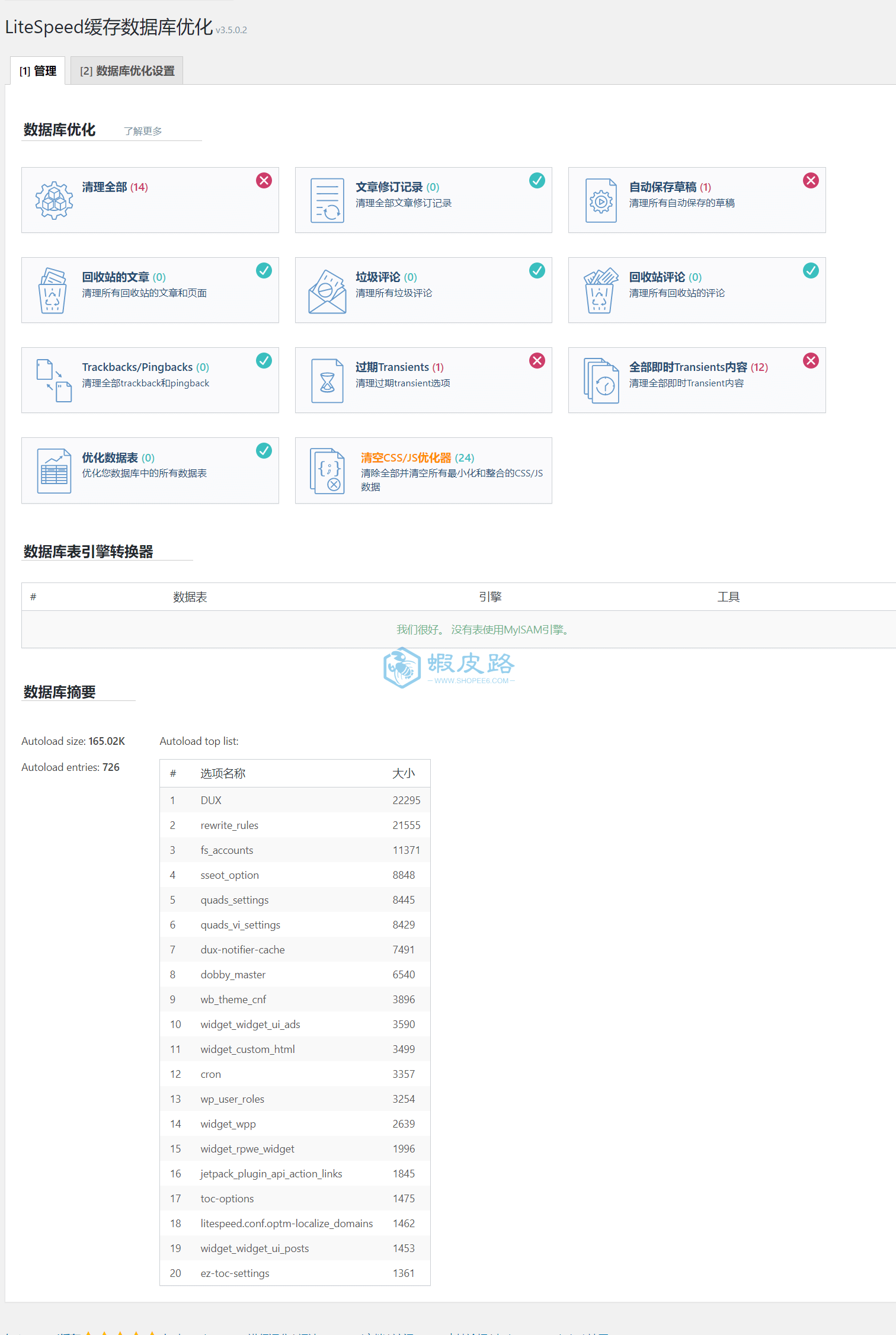
1、管理

该页面主要可以对数据库进行优化。一般隔一段时间选择清理全部即可。
数据库表引擎转换器,如果是 MyISAM 引擎的话,可以转换为 InnoDB 引擎性能更好。
2、数据库优化设置

数据库优化设置,保持默认即可。
八、爬虫
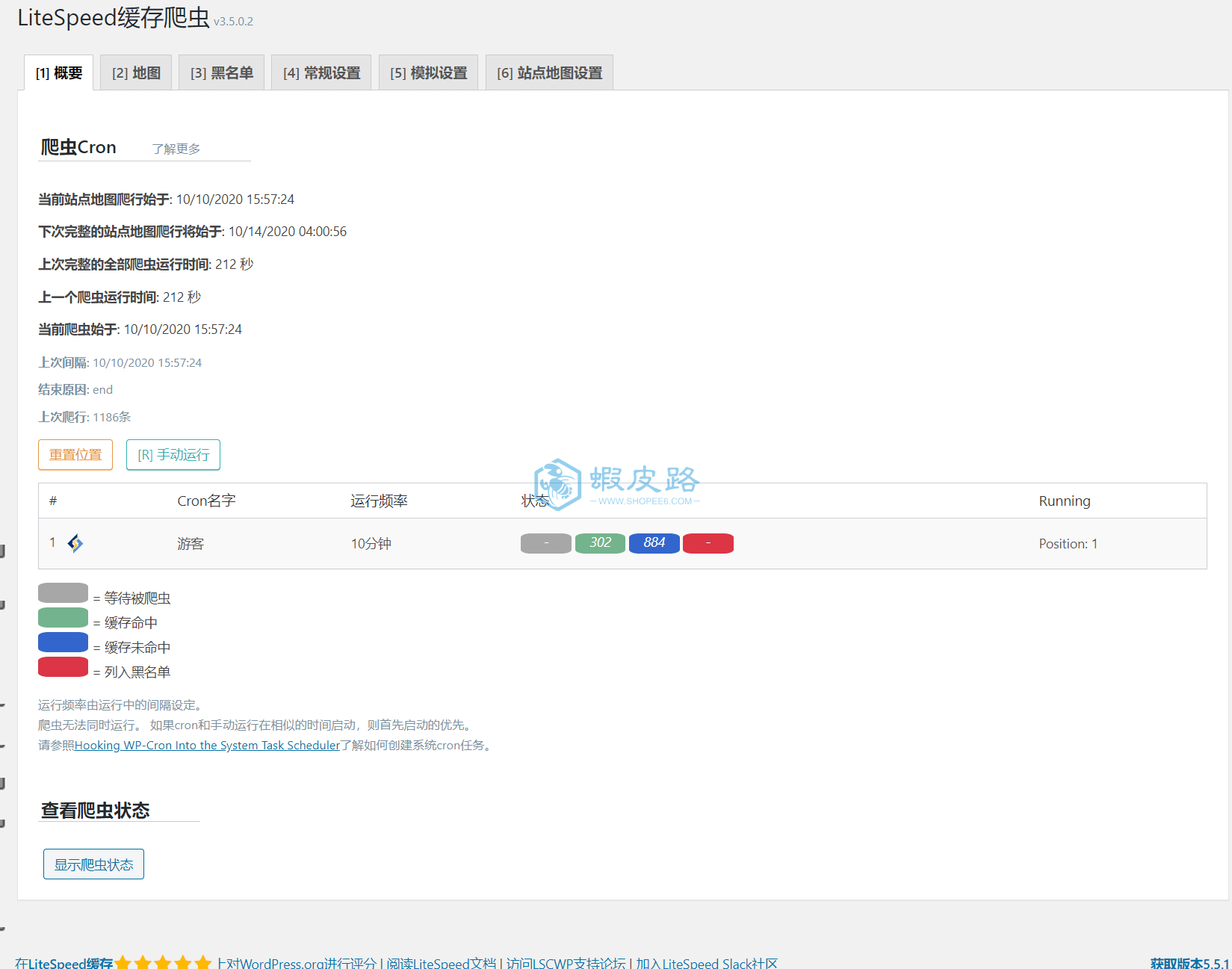
1、概要

缓存爬虫的意思是会在您的站点中移动,刷新缓存中已过期的页面。这样可以减少访问者遇到未缓存页面的可能性。
2、地图

保持默认的状态、留空或者关闭。
3、黑名单

保持默认的状态、留空或者关闭。
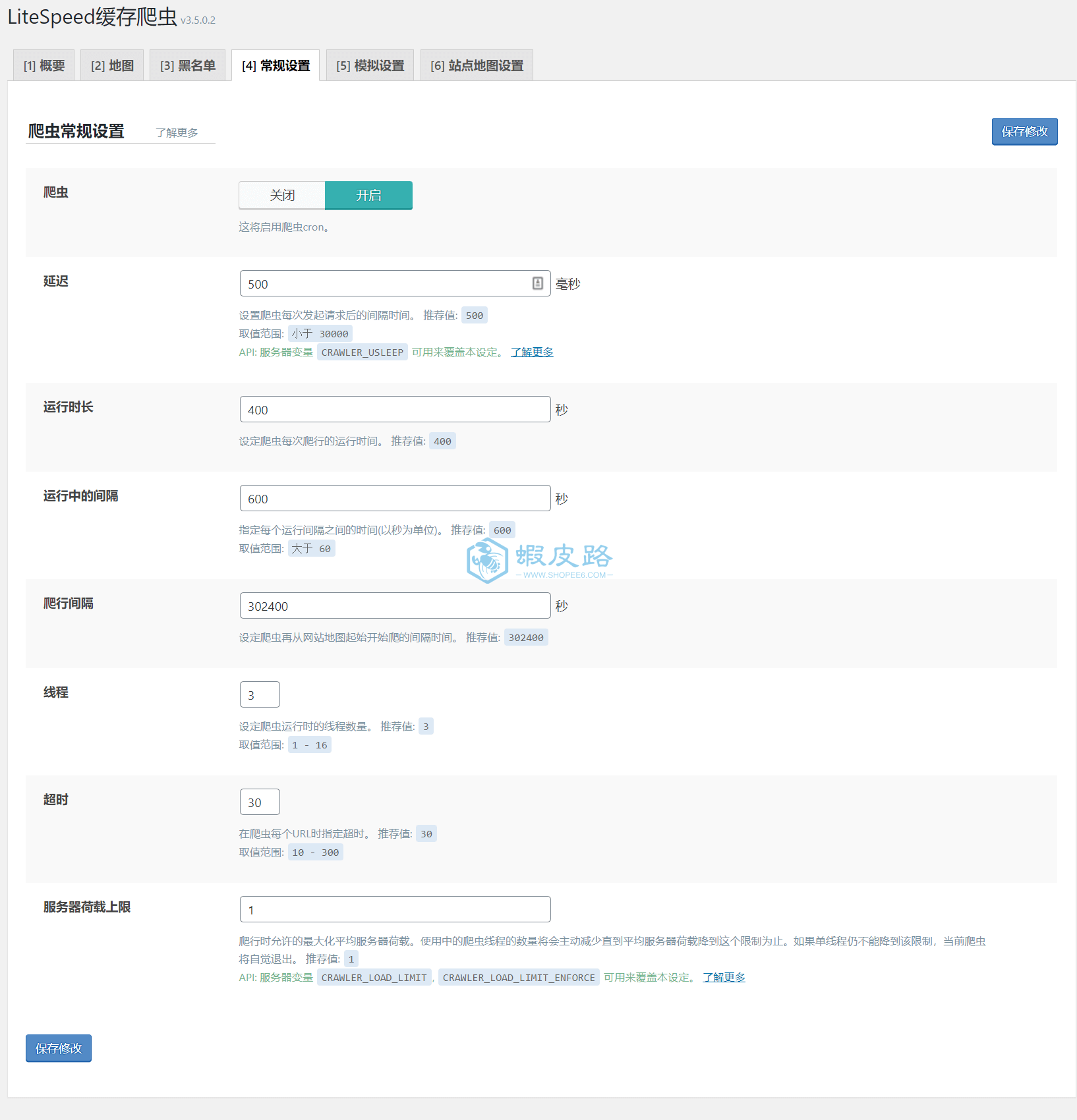
4、常规设置

爬虫:开启。 建议关闭,虾皮路测试开了后,CPU 负载增高,缓存速度变慢,延时增高。
其他选项保持默认的状态、留空或者关闭。
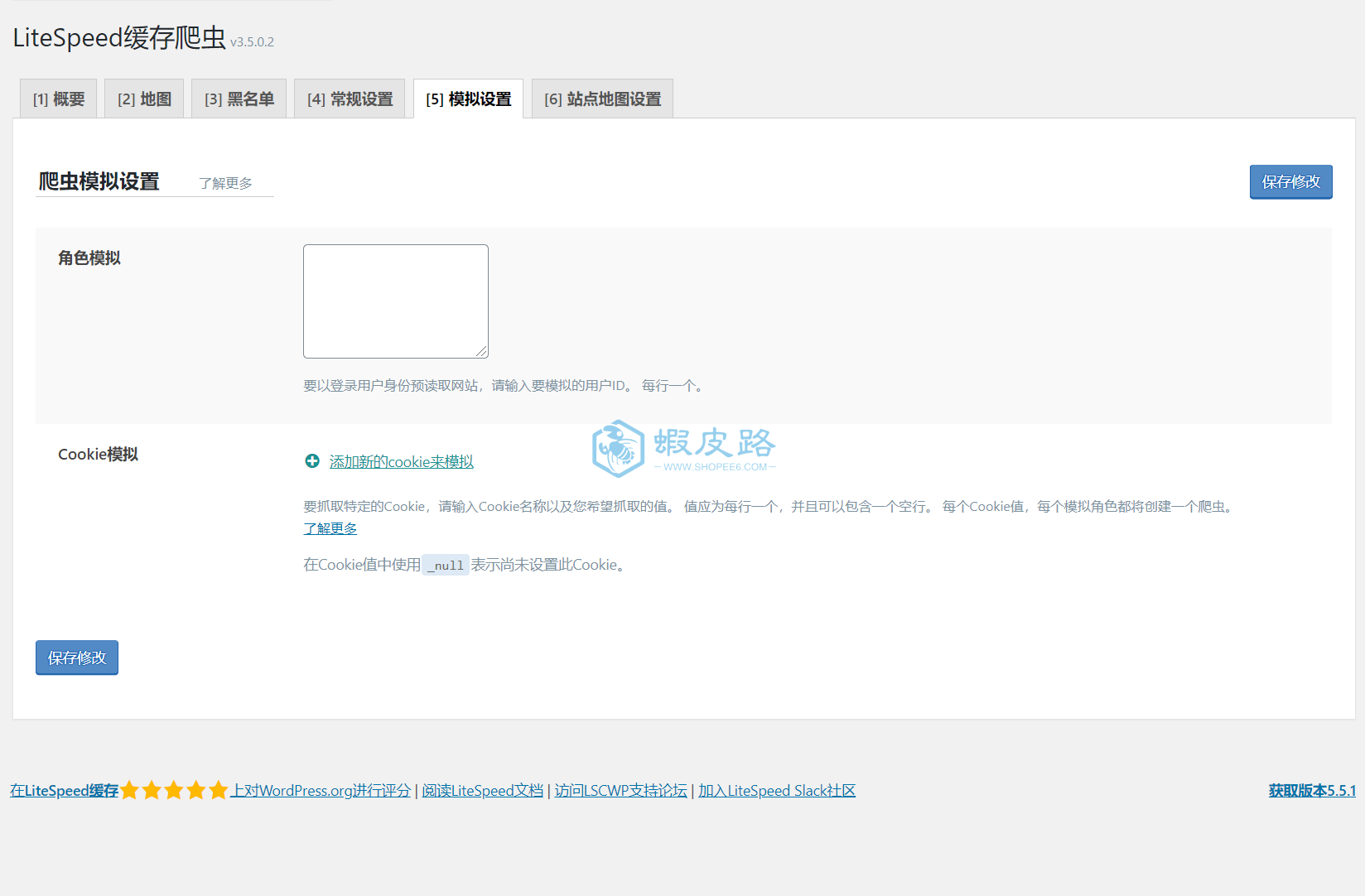
5、模拟设置

保持默认的状态、留空或者关闭。
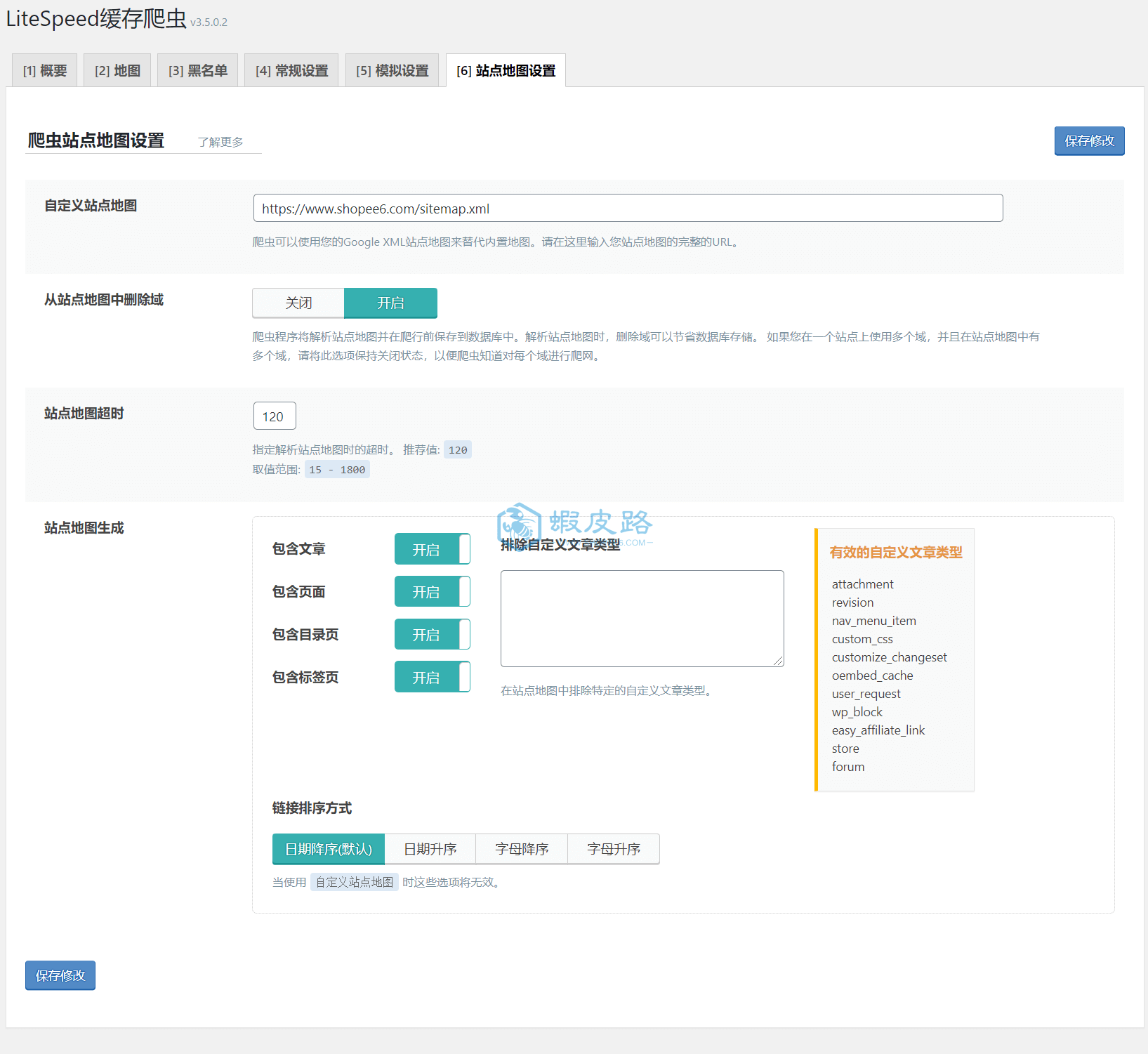
6、站点地图设置

自定义站点地图:输入自己站点地图的位置。其他选项保持默认的状态、留空或者关闭。
九、工具箱
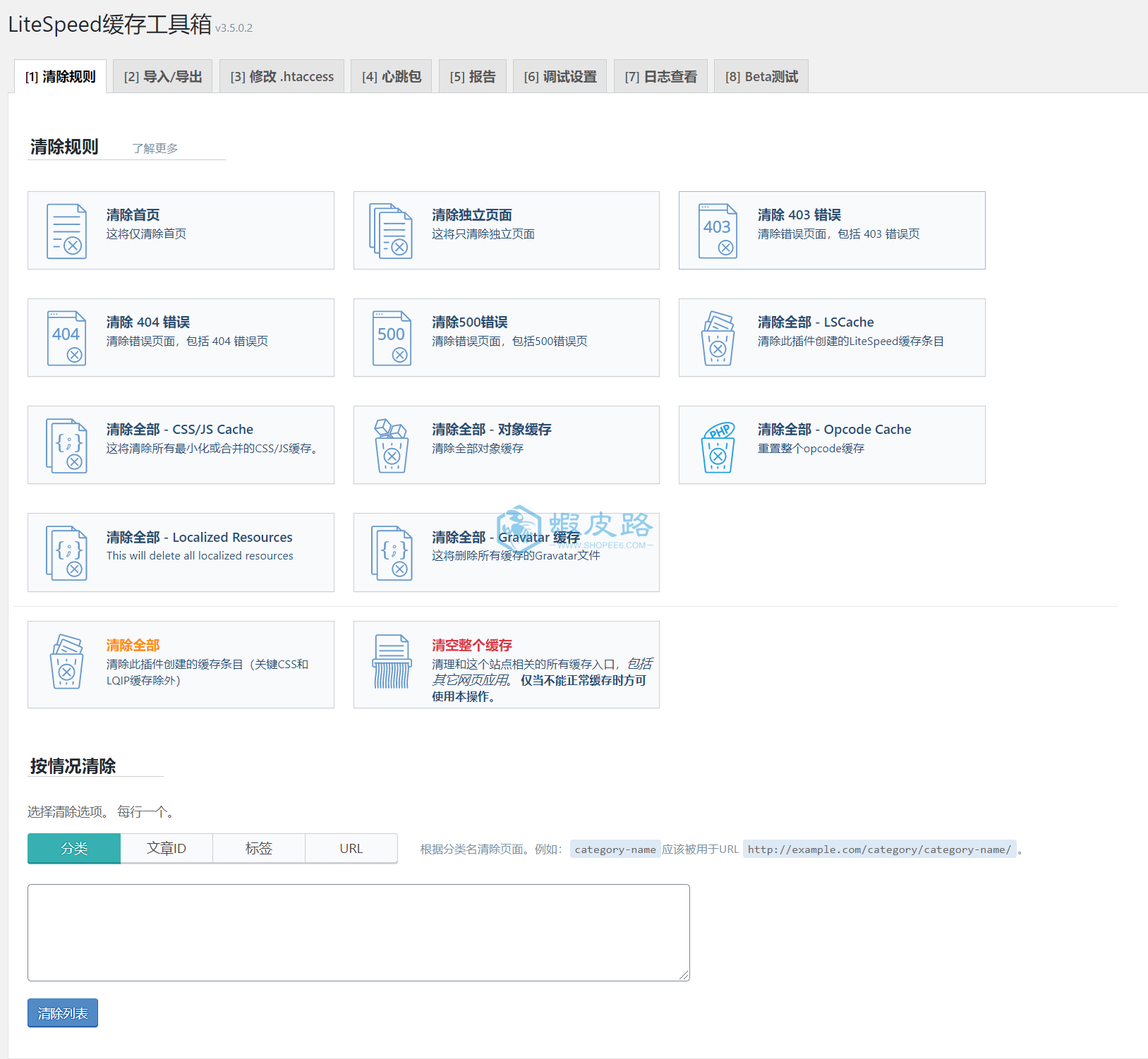
1、清除规则

这里主要是清除缓存的地方。可以选择清除首页、内页、CSS/JS、对象缓存等等。一般做了相关的缓存设置后,最好都能选择清除全部。
2、导入 / 导出

可以导出导入插件设置选项。
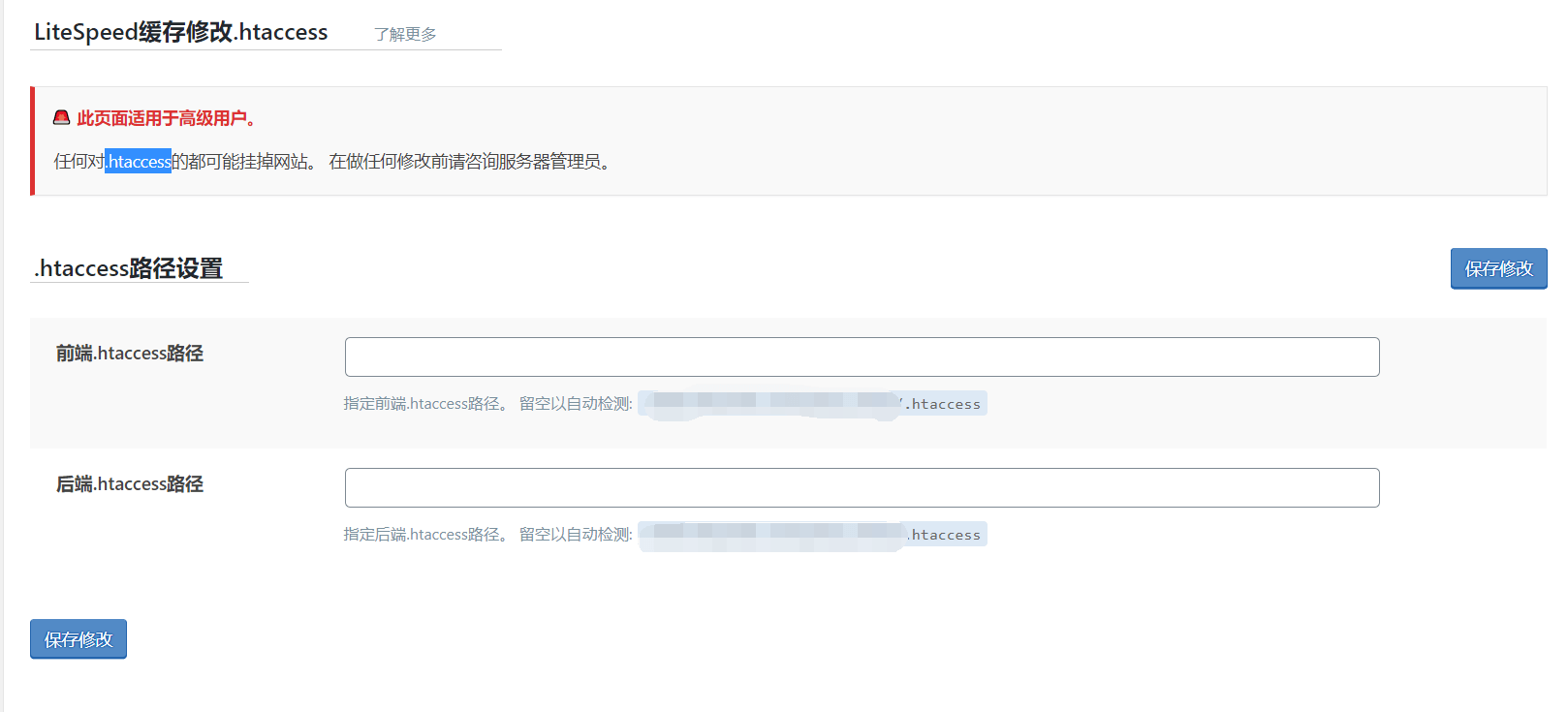
3、修改.htaccess

主要是修改.htaccess 文件选项。无需修改。
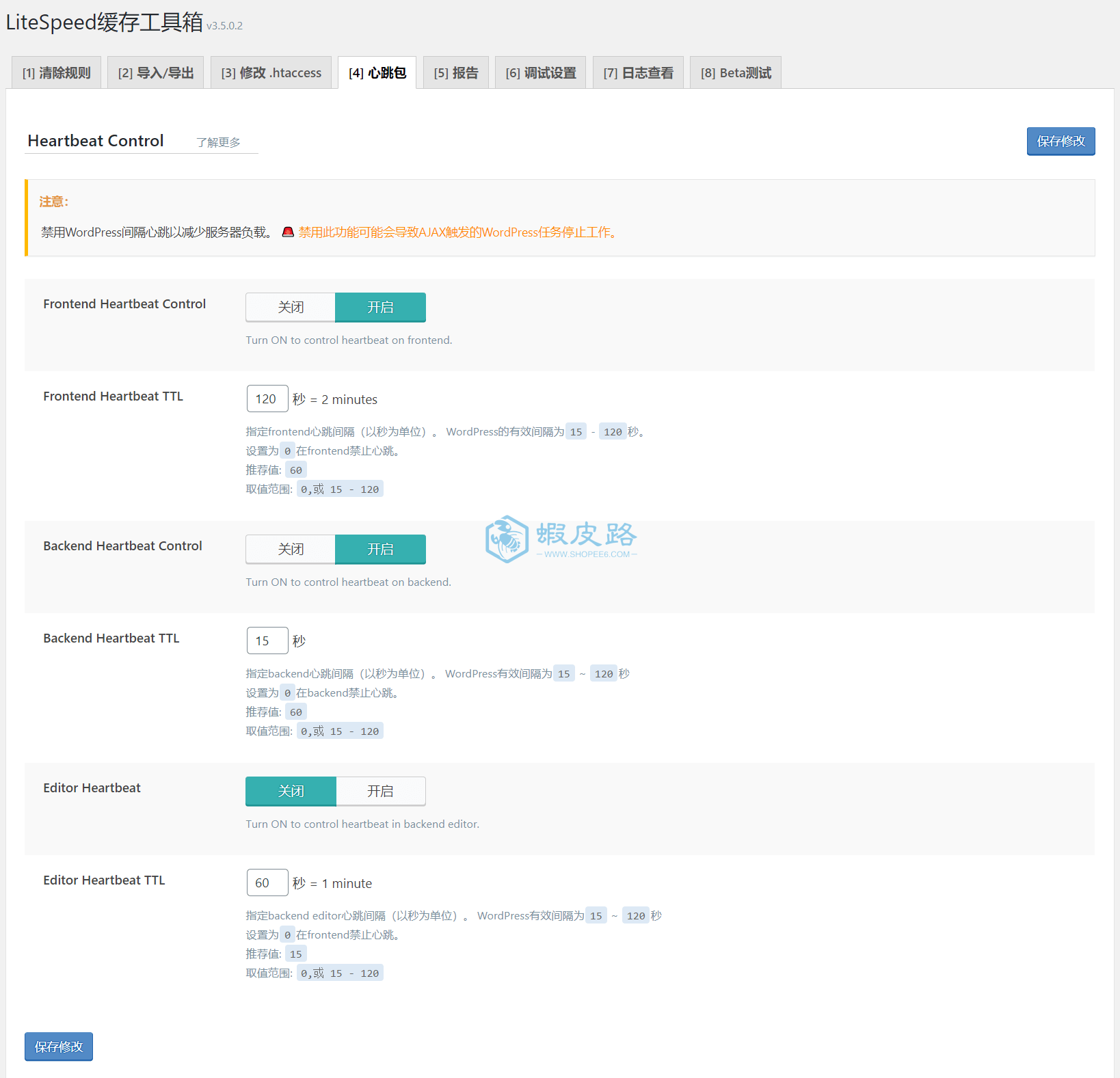
4、心跳包

主要设置 WordPress 的间隔心跳以减少服务器负载。注意:禁用一些功能可能会导致 AJAX 触发的 WordPress 任务停止工作。
Frontend Heartbeat Control:开启。前台页面心跳控制。
Frontend Heartbeat TTL:填 120.
Backend Heartbeat Control:开启。后台页面心跳控制。
Backend Heartbeat TTL:填 15.
Editor Heartbeat:关闭。主要是编辑器心跳。
Editor Heartbeat TTL:默认即可。
5、报告

生成插件的报告,主要用于生成报告给官方查看从而解决一些问题。
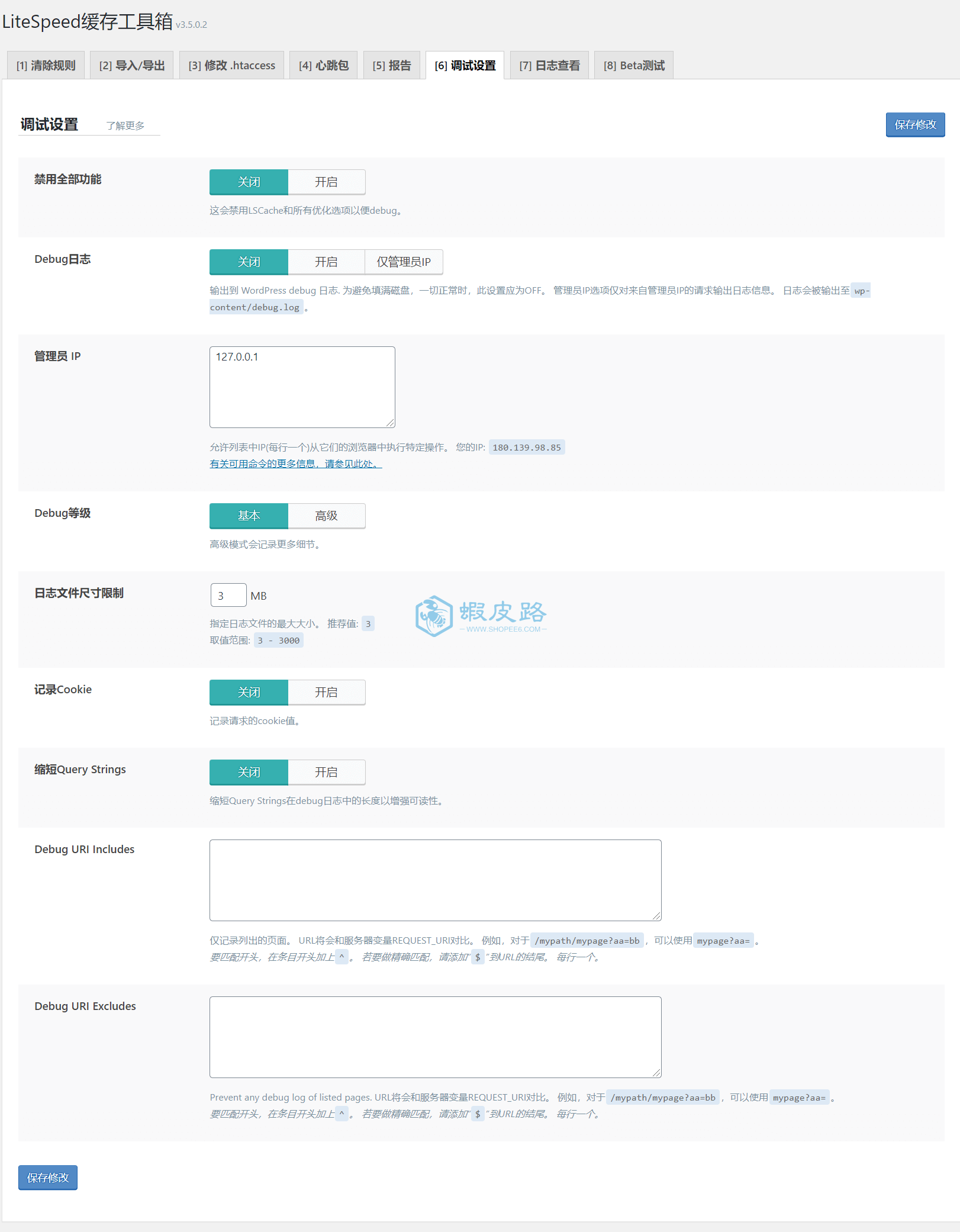
6、调试设置

主要是调试的时候,可以关闭各类缓存功能,从而排查原因。
7、日志查看

查看调试的 Debug 日志。
8、Beta 测试

测试版本的试用,这里就不多说了。
以上就是 LiteSpeed Cache 缓存插件的所有设置。经过了虾皮路的多次测试,得出来的缓存优化的配置,分享给大家进行参考。如果认为有更好的优化配置,可以留言讨论。
你的工作,由 AI 赋能!🔥
还在为文案、脚本卡壳、做视频、写代码、设计图片灵感枯竭而烦恼吗?🤯
板板 AI,你的工作好帮手!
一键生成 各种文案、脚本、图片、视频、代码、报告,轻松应对各种工作 / 营销需求!
现在注册体验,即可获得:
- 🎁 30 积分基础模型余额
- 🎁 3 积分高级模型余额
- 🎁 3 积分绘画余额
还不快来试试?
点击链接,开启你的 AI 创作之旅!>>>https://www.banbanai.cn
板板 AI,让你的工作效果发挥无限可能! 🚀






















