共计 6430 个字符,预计需要花费 17 分钟才能阅读完成。

Nuxt.js 在 Vue.js 基础上提供的服务器端渲染框架优势,包括提高开发效率、代码维护性和应用性能。指南详细说明了从环境准备、Nuxt.js 安装配置到进阶部署技巧,涵盖错误解决、性能优化及 Docker、CI/CD 实践,为开发者构建高效 Web 应用提供全面攻略。

引言
在当今的 Web 开发领域,Vue.js 已经成为一门非常受欢迎的 JavaScript
框架,并被广泛应用于各种场景。然而,随着应用程序的复杂性不断增加,开发人员需要更多的工具和支持来提高生产力和开发效率。这就是
Nuxt.js 的背景和意义所在。
Nuxt.js 是一个基于 Vue.js 的服务器端渲染 (SSR) 框架,专门用于开发高效、高性能的 universial
应用程序。它提供了一系列的工具和约定,帮助开发人员快速构建复杂的应用程序,同时保证代码的可维护性和可扩展性。
Nuxt.js 的优势在于:
- 约定优于配置:Nuxt.js 遵循了一系列的约定,使得开发人员可以更快地入门和上手,同时也保证了代码的一致性和可维护性。
- 自动化生成:Nuxt.js 可以自动生成页面、路由和服务器端渲染的代码,使得开发人员可以更加关注业务逻辑和页面设计。
- 插件和模块:Nuxt.js 提供了丰富的插件和模块,可以帮助开发人员快速集成第三方库和服务,如 GoogleAnalytics、ESLint、TypeScript 等。
- 性能优化:Nuxt.js 内置了多种性能优化技术,如代码分割、懒加载、预取数据等,可以帮助开发人员构建高性能的应用程序。
因此,选择 Nuxt.js 进行开发可以带来以下好处:
- 提高生产力和开发效率:Nuxt.js 提供了一系列的工具和约定,可以帮助开发人员快速构建复杂的应用程序。
- 保证代码的可维护性和可扩展性:Nuxt.js 遵循了一系列的约定,可以保证代码的一致性和可维护性。
- 构建高性能的应用程序:Nuxt.js 内置了多种性能优化技术,可以帮助开发人员构建高性能的应用程序。
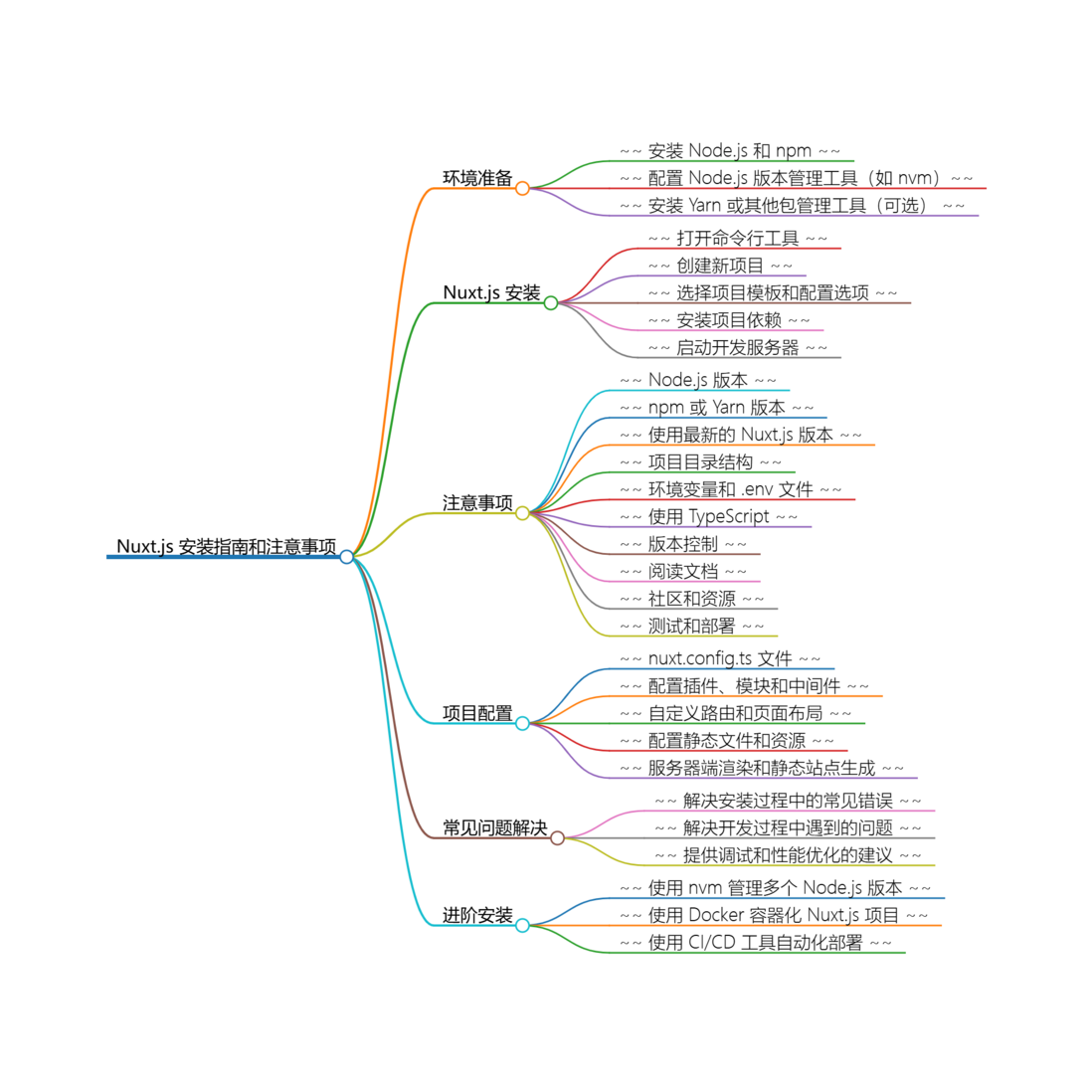
环境准备
安装 Node.js 和 npm
- 访问 Node.js 官方网站:前往Node.js 官方网站。
- 下载适合您操作系统的版本 :选择适合您操作系统的 Node.js 版本进行下载。通常,您可以选择 LTS(长期支持) 版本,因为它更稳定。
- 运行安装程序:下载完成后,运行安装程序并按照提示进行安装。
- 验证安装:安装完成后,打开命令行工具(如 Windows 的 CMD 或 PowerShell,macOS 或 Linux 的 Terminal),输入以下命令来验证 Node.js 和 npm 是否已正确安装:
node -v
npm -v如果您看到版本号,则表示安装成功。
配置 Node.js 版本管理工具(如 nvm)
- 访问 nvm GitHub 仓库:前往 nvm GitHub 仓库。
- 查看安装说明:根据您的操作系统,选择相应的安装说明。
- 按照说明安装 nvm:按照 GitHub 仓库中的说明进行安装。例如,在 macOS 或 Linux 上,您可能需要运行以下命令:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash或者,如果您使用的是 Windows,您可能需要下载安装程序并运行它。
4.使用 nvm 安装和管理 Node.js 版本:安装 nvm 后,您可以使用以下命令来安装和管理不同的 Node.js 版本:
nvm install
nvm use
nvm list例如,安装 Node.js v14.17.0 并使用它:
nvm install 14.17.0
nvm use 14.17.0安装 Yarn 或其他包管理工具(可选)
- 访问 Yarn 官方网站:前往 Yarn 官方网站。
- 查看安装说明:根据您的操作系统,选择相应的安装说明。
- 按照说明安装 Yarn:例如,在 macOS 或 Linux 上,您可能需要运行以下命令:
curl -o- -L https://yarnpkg.com/install.sh | bash
或者,在 Windows 上,您可能需要下载安装程序并运行它。
4.验证安装:安装完成后,打开命令行工具,输入以下命令来验证 Yarn 是否已正确安装:
yarn --version如果您看到版本号,则表示安装成功。
完成以上步骤后,您的开发环境就准备好了,可以开始使用 Node.js 和 npm(或 Yarn)进行项目开发了。
Nuxt.js 安装
要安装和设置 Nuxt.js 项目,请按照以下步骤操作:
- 打开命令行工具:打开命令行工具(如 Windows 的 CMD 或 PowerShell,macOS 或 Linux 的 Terminal)。
- 创建新项目:使用以下命令创建一个新的 Nuxt.js 项目:
npx nuxi@latest init将 <project-name> 替换为您想要使用的项目名称。
3.选择项目模板和配置选项
:在安装过程中,您将看到一个交互式的界面,提示您选择项目模板和配置选项。根据您的需要进行选择。
4.安装项目依赖:安装完成后,进入项目目录,运行以下命令安装项目依赖:
cd <project-name>
npm install或者,如果您使用 Yarn,可以运行以下命令:
yarn install5.启动开发服务器:在项目目录中,运行以下命令启动开发服务器:
npm run dev
或者,如果您使用 Yarn,可以运行以下命令:
yarn dev您将看到类似以下内容:
Nuxt.js dev mode starting ...
> <project-name>@0.0.0 dev <project-directory>
> nuxt
ℹ Nuxt.js v3.0.0-27526357.48669389
ℹ http://localhost:3000
ℹ Listening on: http://localhost:3000/
ℹ File watching enabled现在,您可以在浏览器中访问 http://localhost:3000 来查看您的 Nuxt.js 应用程序。
请注意,Nuxt.js
版本可能会更新,因此您可能需要调整命令或选项。请参考 ( 安装 · 快速入门 Nuxt)
获取最新的安装说明。
注意事项
在安装和配置 Nuxt.js 项目时,以下是一些重要的注意事项:
- Node.js 版本 :确保您的 Node.js 版本符合 Nuxt.js 的要求。您可以在 Nuxt.js 的官方文档中找到兼容的 Node.js 版本。如果需要,您可以使用 nvm(Node Version Manager) 来安装和切换不同的 Node.js 版本。
- npm 或 Yarn 版本:同样,确保您的 npm 或 Yarn 版本与 Nuxt.js 兼容。通常,Nuxt.js 官方文档会提供推荐的版本。
- 避免使用过时的 Nuxt.js 版本:始终使用最新的稳定版本来确保您能够获得最新的功能和安全性更新。可以通过 npx nuxi@latest init 命令来创建项目,这将自动使用最新的 Nuxt.js 版本。
- 项目目录结构:确保您的项目目录结构清晰合理。Nuxt.js 有自己的目录结构约定,例如 pages、components、layouts、plugins、store 和 static 等目录。遵循这些约定可以帮助您更好地组织代码。
- 环境变量和 .env 文件 :配置环境变量对于管理不同环境(开发、测试、生产) 的配置非常有用。您可以在项目的根目录下创建一个.env 文件来存储环境变量,并使用 process.env.VARIABLE_NAME 在您的代码中访问它们。
- 使用 TypeScript:如果您喜欢静态类型检查,可以使用 TypeScript 进行开发。Nuxt.js 官方支 TypeScript,并且可以很容易地集成到项目中。您可以通过添加 TypeScript 相关的依赖和配置文件来启用它。
- 版本控制 :使用版本控制系统(如 Git) 来管理您的代码。这将帮助您跟踪更改、协作和部署。
- 阅读文档:Nuxt.js 有一个详尽的文档,涵盖了从入门到高级的各个方面。在遇到问题时,首先查阅官方文档通常能够找到解决方案。
- 社区和资源:加入 Nuxt.js 社区,如 GitHub、Discord 或 Stack Overflow,可以获取帮助和资源。
- 测试和部署:确保您的应用程序经过充分的测试,并且了解如何将其部署到生产环境。Nuxt.js 提供了多种部署选项,包括静态生成和服务器端渲染。
项目配置
nuxt.config.ts 文件
nuxt.config.ts 是 Nuxt.js 项目的配置文件,它是一个 TypeScript 文件,用于设置项目的全局配置。这个文件包含了项目的基本设置,如构建选项、路由、静态文件管理、服务器端渲染 (SSR) 等。以下是一些关键配置项:
- 构建选项:如 build 对象,用于设置构建过程中的选项,如输出目录、压缩、优化等。
- 路由配置:router 对象,定义了应用的路由结构,包括页面、中间件、动态路由等。
- 插件和模块:plugins 和 modules 数组,用于引入外部插件或模块,扩展 Nuxt.js 的功能。
- SSR(服务器端渲染) :ssr 或 render 选项,控制是否启用服务器端渲染,以及渲染策略。
- 静态文件:export 对象,配置静态文件的处理方式,如静态路径、预加载等。
- 页面布局:layout 属性,定义全局或特定页面的布局模板。
配置插件、模块和中间件
- 插件:plugins 数组,添加全局或局部插件,如 Vuex 插件、axios 插件等。
- 模块:modules 数组,引入第三方 Nuxt.js 模块,如 Vuex Storefront、axios-ssr 等。
- 中间件:在 router 对象的 middleware 属性中定义,用于在路由切换前后执行的函数。
自定义路由和页面布局
- 页面:在 pages 目录下创建 Vue.js 文件,Nuxt.js 会自动识别并处理这些文件。
- 布局:创建.vue 文件作为布局模板,然后在 layout 属性中指定,可以自定义全局或特定页面的布局。
配置静态文件和资源
- 静态文件:export 对象中的 redirect 和 alias 用于处理静态文件的重定向和别名,public 目录用于存放直接访问的资源。
- 资源文件:assets 对象用于管理项目中的资源文件,如 CSS、JS、图片等。
服务器端渲染和静态站点生成
- SSR:ssr: true 或 render: ‘server’ 用于启用服务器端渲染。这将允许在服务器上生成完整的 HTML,提高 SEO 和首屏加载速度。
- SSG(静态站点生成) :generate 方法或 export 对象中的 generate 选项,用于在构建时生成静态 HTML 页面,适合静态内容为主的网站。
在编写 nuxt.config.ts 时,要确保配置的逻辑清晰,遵循 Nuxt.js 的最佳实践,这样可以确保项目配置的正确性和可维护性。
常见问题解决
解决安装过程中的常见错误
- 依赖冲突:确保你的 Node.js 版本符合 Nuxt.js 的要求。Nuxt.js 通常需要 Node.js 12.x 或更高版本。使用 nvm 或 nvmw 管理不同版本的 Node.js。
- 网络问题:如果遇到网络问题,如无法从 npm 仓库下载依赖,可以尝试切换到国内的镜像源,如淘宝 npm 镜像。
- 权限问题:在 Windows 上,可能需要以管理员身份运行命令行工具来安装依赖。
- 环境变量:确保你的环境变量配置正确,尤其是 NODE_ENV 和 PATH。
解决开发过程中遇到的问题
- 热重载问题:如果热重载不工作,可以尝试重启开发服务器,或者检查 nuxt.config.ts 中的配置。
- 路由问题:确保页面文件名和路由配置正确对应。动态路由需要使用特定的命名约定。
- 模块和插件问题:检查模块和插件的配置是否正确,确保它们在 nuxt.config.ts 中被正确引入。
- 构建问题:如果构建失败,检查控制台输出,通常会有错误信息指出问题所在。确保所有依赖都安装正确,并且没有语法错误。
提供调试和性能优化的建议
1.调试:
- 使用 console.log 或 Vue.js 的 console 方法进行调试。
- 利用 Chrome DevTools 或其他浏览器的开发者工具进行网络、性能分析。
- 使用 Nuxt.js 提供的 debug 模式,通过设置 debug: true 在 nuxt.config.ts 中开启。
2.性能优化:
- 使用 asyncData 或 fetch 方法进行数据预取,减少首屏加载时间。
- 利用 Nuxt.js 的 loading 组件显示加载状态。
- 使用 webpack 的 splitChunks 功能进行代码分割,减少初始加载体积。
- 压缩静态资源,如 CSS、JS 和图片。
- 使用 CDN 加速静态资源的加载。
- 优化服务器配置,如使用更快的 Web 服务器,如 Nginx 或 Node.js 的 cluster 模块。
在解决任何问题时,首先确保你的代码没有错误,然后逐步检查配置文件、依赖和运行环境。如果问题仍然存在,可以查阅 Nuxt.js 的官方文档、社区论坛或 GitHub Issues 寻求帮助。
进阶安装
使用 nvm 管理多个 Node.js 版本
首先,你需要安装 nvm。在 Linux 或 macOS 上,可以使用以下命令:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash安装完成后,重新加载终端,然后使用以下命令安装你需要的 Node.js 版本:
nvm install 14.18.0切换到你需要的 Node.js 版本:
nvm use 14.18.0在你的项目目录中,使用以下命令初始化 Nuxt.js 项目:
npx create-nuxt-app my-project现在,你可以使用 nvm 在不同的 Node.js 版本之间切换,并且可以确保你的 Nuxt.js 项目在正确的 Node.js 版本上运行。
使用 Docker 容器化 Nuxt.js 项目
创建一个名为 Dockerfile 的文件,并在文件中添加以下内容:
FROM node:14-alpine
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
EXPOSE 3000
CMD [ "npm", "start" ]构建 Docker 镜像:
docker build -t my-nuxt-app .运行 Docker 容器:
docker run -p 3000:3000 -d my-nuxt-app现在,你可以通过 http://localhost:3000 访问你的 Nuxt.js 应用。
使用 CI/CD 工具自动化部署
- 选择一个 CI/CD 工具,如 GitHub Actions、GitLab CI/CD 或 Travis CI。
- 在你的项目中创建一个配置文件,如.github/workflows/main.yml,并在文件中添加以下内容:
name: Build and Deploy
on:
push:
branches:
- main
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Install Dependencies
run: npm install
- name: Build
run: npm run build
- name: Deploy
run: |
echo "Deploying to production..."
# Add your deployment commands here
- 在你的 CI/CD 工具中配置部署命令,如将构建后的文件推送到你的服务器或使用 FTP 或 SSH 传输文件。
- 现在,每当你推送到主分支时,你的 Nuxt.js 项目都会自动构建和部署。
你的工作,由 AI 赋能!🔥
还在为文案、脚本卡壳、做视频、写代码、设计图片灵感枯竭而烦恼吗?🤯
板板 AI,你的工作好帮手!
一键生成 各种文案、脚本、图片、视频、代码、报告,轻松应对各种工作 / 营销需求!
现在注册体验,即可获得:
- 🎁 30 积分基础模型余额
- 🎁 3 积分高级模型余额
- 🎁 3 积分绘画余额
还不快来试试?
点击链接,开启你的 AI 创作之旅!>>>https://www.banbanai.cn
板板 AI,让你的工作效果发挥无限可能! 🚀






















