共计 2396 个字符,预计需要花费 6 分钟才能阅读完成。

介绍 minio
首先先让我介绍一下 MinIO:它是一个开源的对象存储服务器,它可以帮助你构建自己的私有云存储解决方案。它的设计目标是兼容 Amazon S3(Simple Storage Service),这意味着你可以使用与 S3 相同的 API 来管理和访问存储在 MinIO 中的对象。 它的主要用途是作为对象存储解决方案,用于存储和管理大量的非结构化数据,如图片、视频、日志、备份文件等。
开始集成
初始工作
1. 安装 Nest CLI(如果您尚未安装):
npm install -g @nestjs/cli
2. 创建一个 nest 项目
nest new nest-minio-integration
3. 确保您已经安装了 @nestjs/core 和 minio 包。您可以使用以下命令安装它们:
npm install @nestjs/core minio
4. 安装 @nestjs/multer 包
npm install @nestjs/platform-express multer5. 使用快捷命令生成一个 minio 文件夹
nest g res minio使用 restful 风格
6. 在本地电脑下载 minio
7. 进入下载目录调用 cmd
这里我是把它放在 D 盘下了

7. 访问 minio
http://127.0.0.1:9000/,进入 minio 服务器登录页面,默认账号密码均为:minioadmin


到这里我们的初始配置就准备好了
创建 minio 服务
1.src/minio/minio.service.ts
// src/minio/minio.service.ts
import {Injectable} from '@nestjs/common';
import * as Minio from 'minio';
@Injectable()
export class MinioService {
private readonly minioClient: Minio.Client;
constructor() {
this.minioClient = new Minio.Client({
endPoint: '192.168.2.105',
port: 9000,
useSSL: false,
accessKey: 'minioadmin',
secretKey: 'minioadmin',
});
}
async uploadFile(bucketName: string, objectName: string, data: Buffer){await this.minioClient.putObject(bucketName, objectName, data`);`
}
}2.src/minio/minio.controller.ts
// src/minio/minio.controller.ts
import {Controller, Get, Inject, Param, Res} from '@nestjs/common';
import {MinioService} from '../minio/minio.service';
import {Response} from 'express';
@Controller('minio')
export class MinioController {constructor(private readonly minioService: MinioService) {}
@Post('upload')
@UseInterceptors(FileInterceptor('file'))
async uploadFile(@UploadedFile() file: any){await this.minioService.uploadFile('images', file.originalname, file.buffer);
return 'File uploaded successfully';
}
}3. 设置 AppModule
// src/app.module.ts
import {Module} from '@nestjs/common';
import {MinioModule} from './minio/minio.module';
import {AppController} from './app.controller';
@Module({imports: [MinioModule],
controllers: [AppController],
})
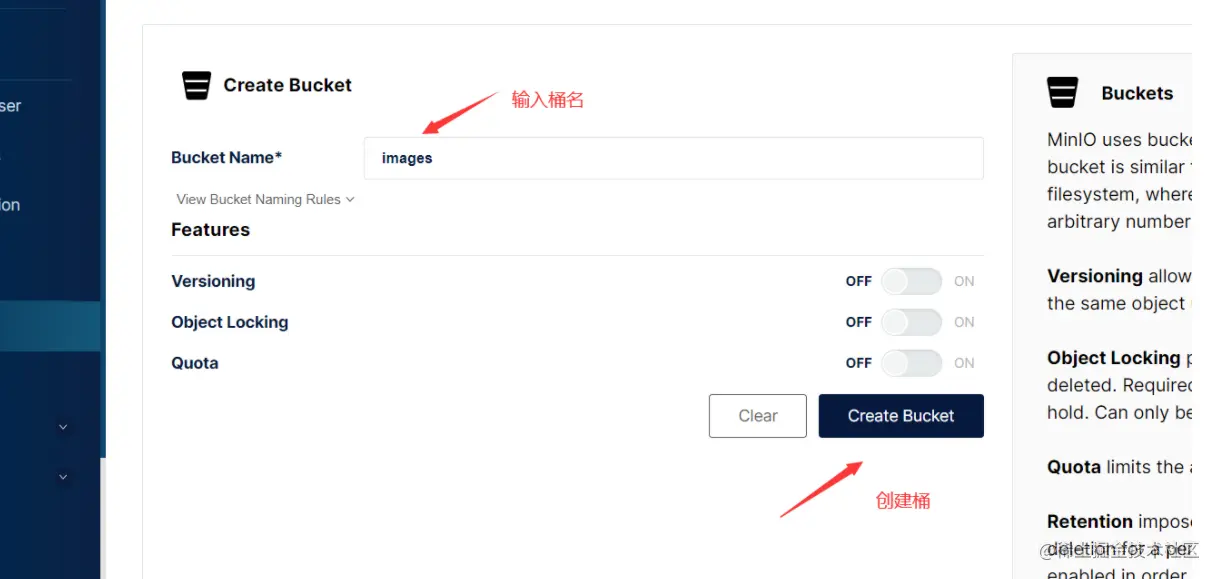
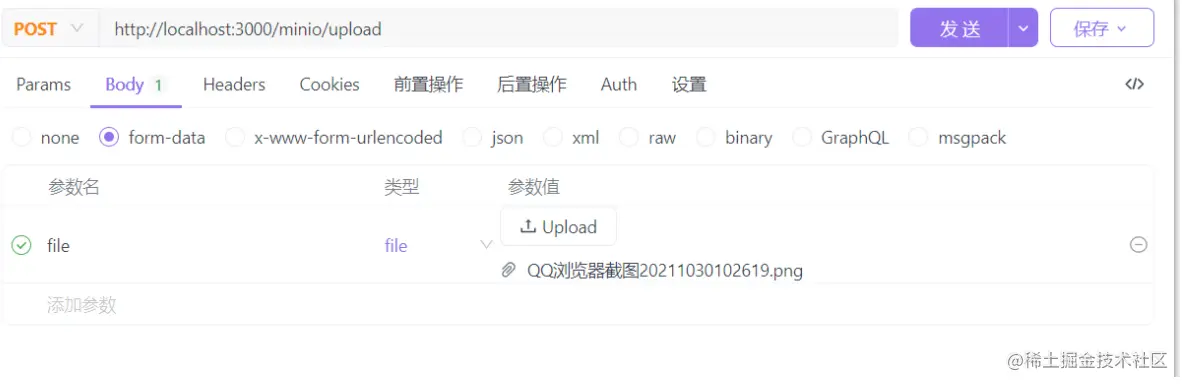
export class AppModule {}4. 使用 apifox 测试接口

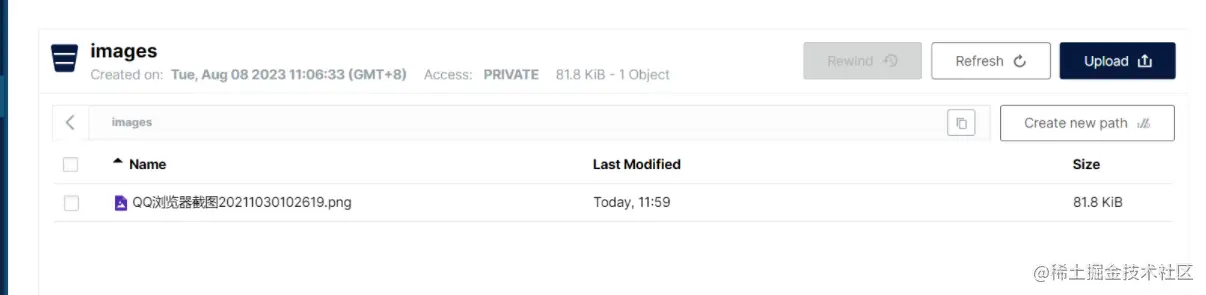
然后就可以在 minio 上看到图片了

体验 minio
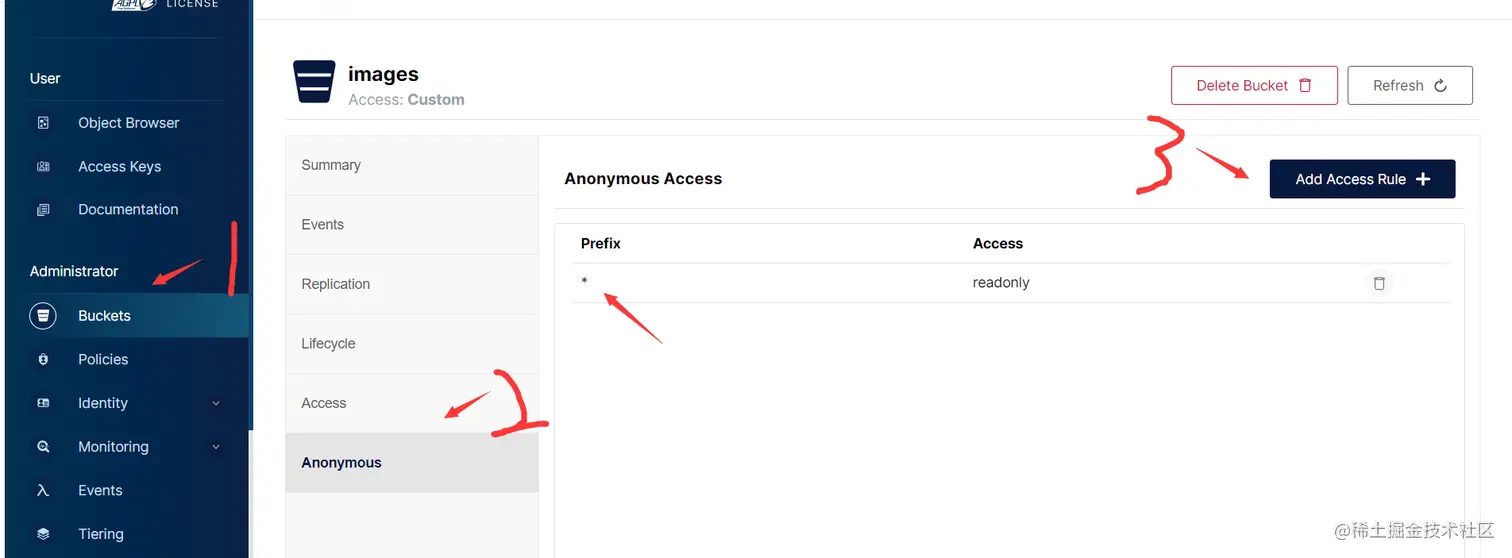
很多人把图片存到 minio 后却发现无法通过路径去访问, 这是因为 minio 有个访问权限的问题

然后就可以把路径放到浏览器里获取图片啦 http://192.168.2.105:9000/images/QQ%E6%B5%8F%E8%A7%88%E5%99%A8%E6%88%AA%E5%9B%BE20211030102619.png 注意域名 / 桶名 / 文件名!
尾语
至此 nest 集成 minio 结束,非常感谢你的阅读。我这个暑假都在用 nest 做一个博客项目,因为需要把用户头像和文章图片封面啥的进行文件存储,偶然想起之前用 springboot 集成 minio,想着试试 nest 能不能集成 minio,这样一看 nest 也是支持的。后边我还会对我写的项目进行一些分享的。
你的工作,由 AI 赋能!🔥
还在为文案、脚本卡壳、做视频、写代码、设计图片灵感枯竭而烦恼吗?🤯
板板 AI,你的工作好帮手!
一键生成 各种文案、脚本、图片、视频、代码、报告,轻松应对各种工作 / 营销需求!
现在注册体验,即可获得:
- 🎁 30 积分基础模型余额
- 🎁 3 积分高级模型余额
- 🎁 3 积分绘画余额
还不快来试试?
点击链接,开启你的 AI 创作之旅!>>>https://www.banbanai.cn
板板 AI,让你的工作效果发挥无限可能! 🚀






















