共计 7478 个字符,预计需要花费 19 分钟才能阅读完成。
一、前言
Git-alpha 主题以下是官网的简介:

这款主题是云落一直在使用的主题,是对欲思主题的二次修改版本,起名为 Git,是因为我是使用 Git 来托管代码的,写得最多的就是 Git 了,所以就这么定名了。这款主题是我正式建站使用的主题,这款主题的发展一定程度上见证了云落从一个 WordPress 小白到如今的成长历史,所以将这款主题免费分享出来,希望朋友们能喜欢。
这款主题是在欲思主题的基础上进行改造的,我的博客用的也是这款主题,所以当时在搭建的过程中,遇得到了坑,网上的资料也比较少,就官网有文档,我在这里记录下搭建的过程。
二、功能
Git-alpha 主题特色
▲ 兼容 IE9+、谷歌 Chrome、火狐 Firefox 等主流浏览器
▲ 扁平化 + 响应式设计,兼容电脑、平板和手机访问
▲ 主题设置面板新增多种广告位,PC 端和移动设备各不相同
▲ 自带 7 + 小工具,可随意设置侧栏分类和浮动块。
▲ 基本 SEO:首页、分类、文章等页面都可以设置关键词和描述
▲ 内置实用功能:Ajax 加载分页、垃圾广告拦截、缓存头像、社交账户图标等
▲ 短代码包括 dm 和 dl、gt 等, 可自主选择。
详细的功能可参看官网的介绍:https://gitcafe.net/archives/3589.html
三、文档
我这里将官网常见的一些问题,整理了下
官方提供的后台设置:https://gitcafe.net/template/admin.htm
● 安装主题启用之后空白了
主题集成了多种常用插件,所以和一些插件冲突,禁用全部插件,主要是谷歌字体插件,头像插件,no-category 插件,本地头像插件等等
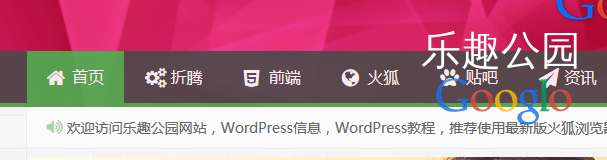
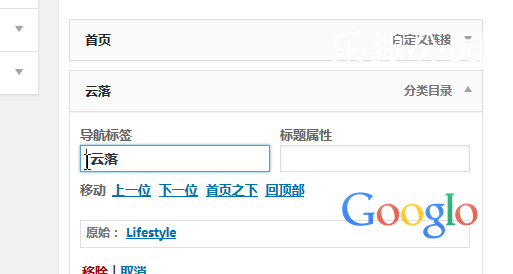
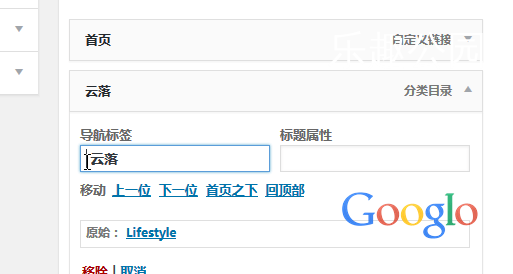
● 给网站菜单前面添加各种个性图标
是不是很想要图片中的效果??其实很简单

首先打开这个网站:http://www.fontawesome.com.cn/faicons/,然后是不是看到了很多图标,随便点击一个,比如我点击一个五角星吧

然后看到里面的那个 i 标签没?就是他
<i class="fa fa-star-o"></i>
复制他,然后进入网站后台——外观——菜单里面,打开想要添加图标的菜单,打开菜单标签,然后将刚刚复制的代码粘贴在标签文字的前面

复制好之后,差不多就是酱紫的

然后保存菜单就可以了,看下实际效果吧

这下知道了吧,简单吧,或许有人问那个网站的所有图标我都可以用?
也不是说所有,差不多 98% 吧
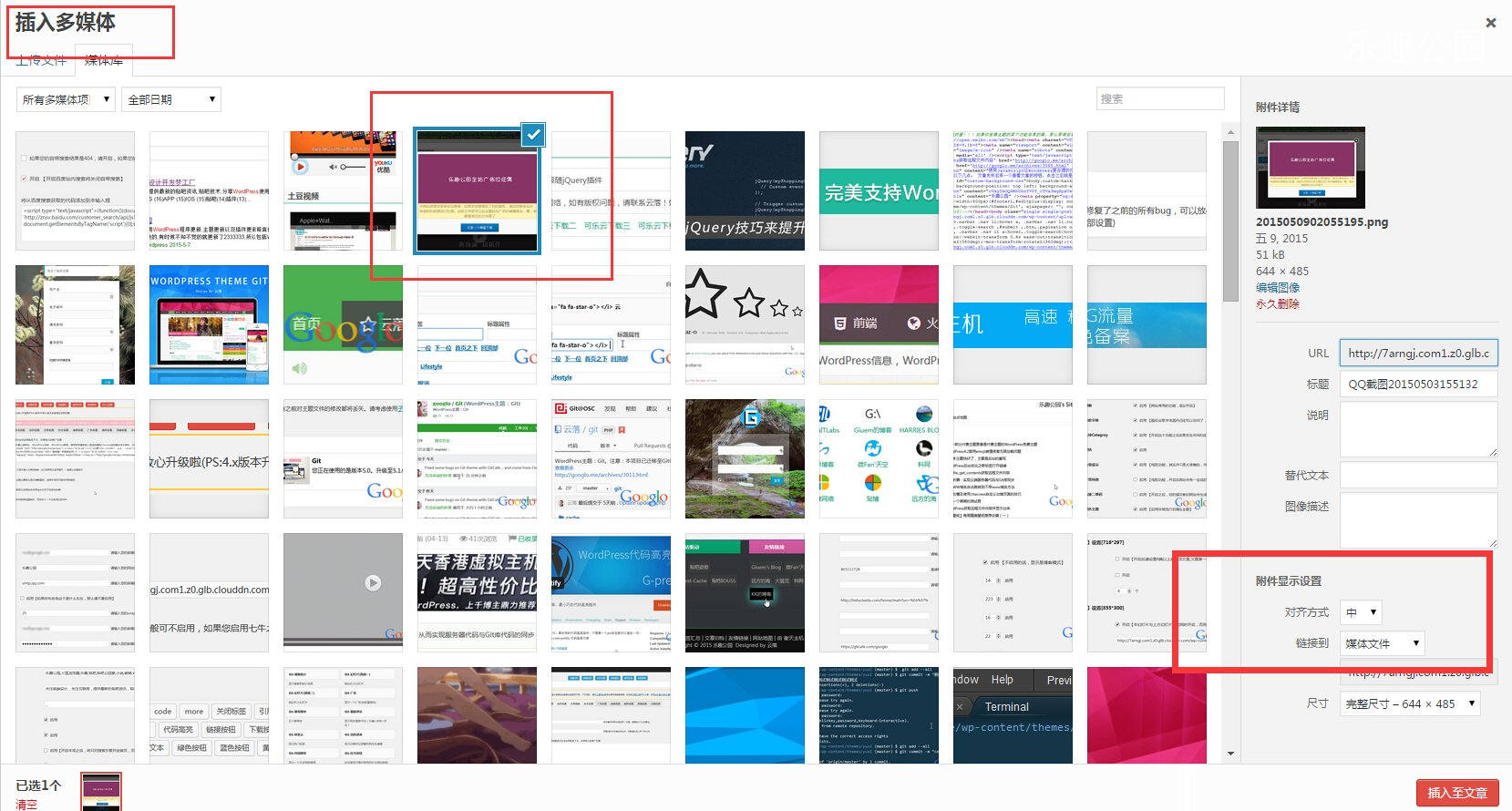
● 插入图片没法弹出来,没有弹出效果
首先更新主题到最新版,然后这个需要 a 标签的支持,只需要插入图片的时候,链接到媒体文件就好了,看下图就好了
” class=”reference-link”>
#
● 主题缩略图无法显示图片
首先需要检查下主机是否开启了 GD 库
在和 timthumb.php 同一个目录下新建一个 cache 文件夹用来存储生成的小图片,设置 cache 文件夹为 755 或 777 权限
1、主机需要支持 GD 库
2、原图片是否坏了
3、WordPress 文件下是否有一个 cache 文件夹
4、cache 文件夹是否给予 777 或者 755 权限
提示:如果缩略图不显示,浏览器右键,将缩略图图片新标签打开就可以发现问题所在了
● 修改头部文字 logo 字体
在线字体严重拉低网站速度,所以不建议使用

先看下我是怎么解决的

如何修改头部字体,头部字体采用的是有字库中文版在线字体,首先需要在有字库注册

引用有字库字体
在有字库里面选择一个自己喜欢的字体,然后跟着来就是了

获取字体代码

一个网站名称,另一个是网站描述,所以需要 2 个字体,即便是网站标题和描述采用同样的字体也需要两次这样做。
然后用你的字体相关数据替换下面的代码
替换方法
把第二个的红框里面的代码替换掉下面代码的第一行
把第一个红框里面的代码替换掉第三行花括号里面代码
然后网站描述重复做一次
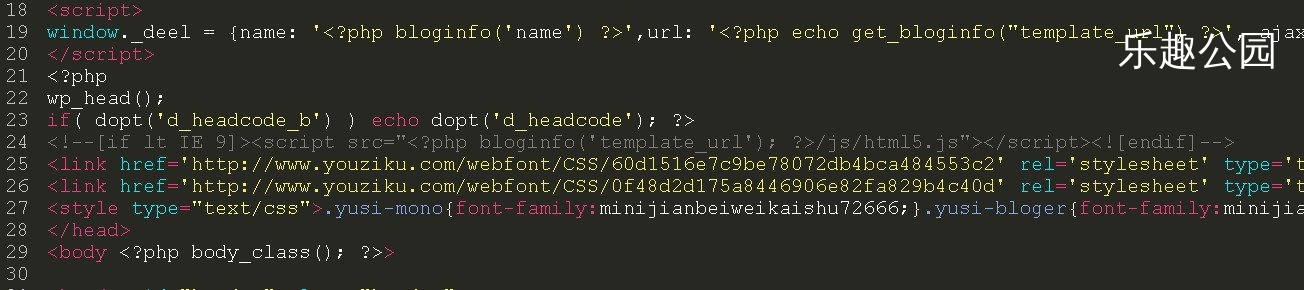
将代码放在主题文件夹 header.php 文件里面的标签内
将以下代码按照自己字体修改后添加到 header.php 文件标签内
<link href='http://www.youziku.com/webfont/CSS/xxxxxxxxxxxxxxxxxxx' rel='stylesheet' type='text/css'/><link href='http://www.youziku.com/webfont/CSS/xxxxxxxxxxxxxx' rel='stylesheet' type='text/css'/><style type="text/css">.yusi-mono{font-family:yyyyyyyyyyyyyy;}.yusi-bloger{font-family:yyyyyyyyyyyyyyyy;}</style>
注意
由于有字库偶尔不太稳定,引用在线字体可能会拖慢网站打开速度
您可以选择将字体保存在本地引用

如果您只是想修改掉默认字体,改成楷体,仿宋等等常见字体,那么这个方法可能最简单,在 header.php 文件搜索以下代码
<span class="yusi-mono">
替换成以下代码
<span style="font-family: 楷体;" class="yusi-mono">
就可以替换掉网站标题为楷体字体了,在 header.php 文件搜索以下代码
<span class="yusi-bloger">
替换成以下代码
<span style="font-family: 楷体;" class="yusi-bloger">
就可以替换掉网站描述成楷体字体了
然后可能还有人既想要漂亮的字体,有想要不影响网页加载速度,那么可以参考缓存本地有字库
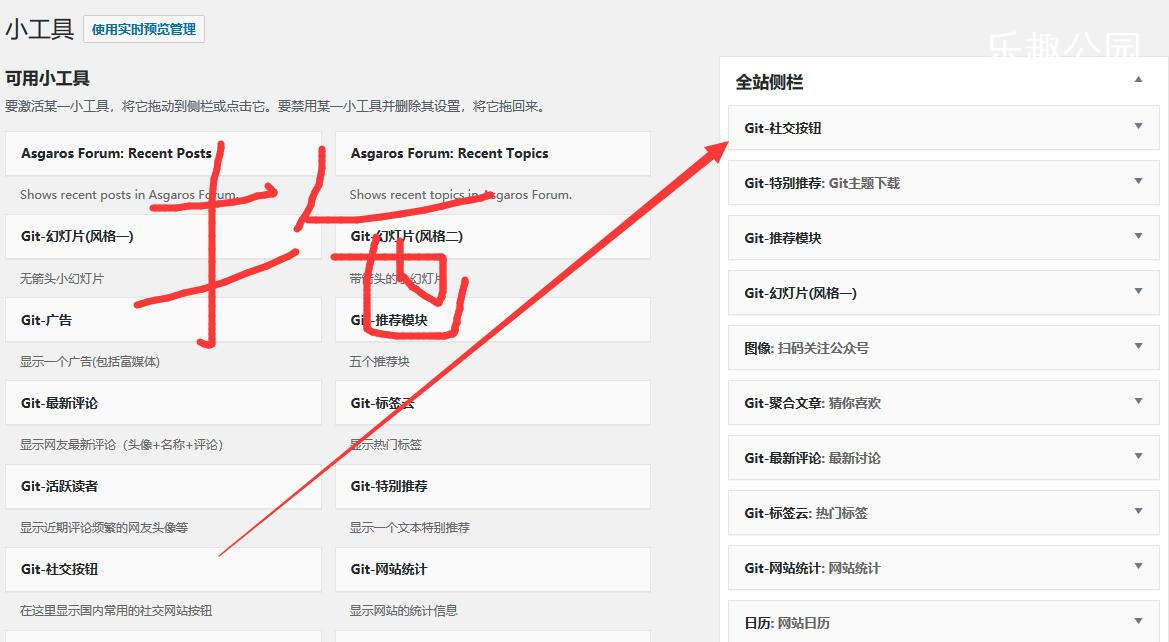
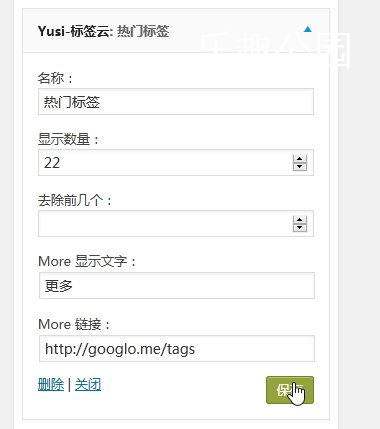
● git 主题各种小工具

主题自带功能,控制面板——外观——小工具——标签云,添加即可

乐趣公园网站所有小工具均为主题自带,您可以将所有小工具都试验一遍
● 如何使用网站二级菜单

欲思主题是支持多级菜单的,一般二级菜单就够了,其他用不着了。
开启主题二级菜单,进入后台》外观》菜单,将菜单中的任意一个拖放至任意一个菜单下,关于多级菜单,推荐浏览知更鸟的更详细的说明:http://zmingcx.com/wordpress3-0-navigation-tutorials.html
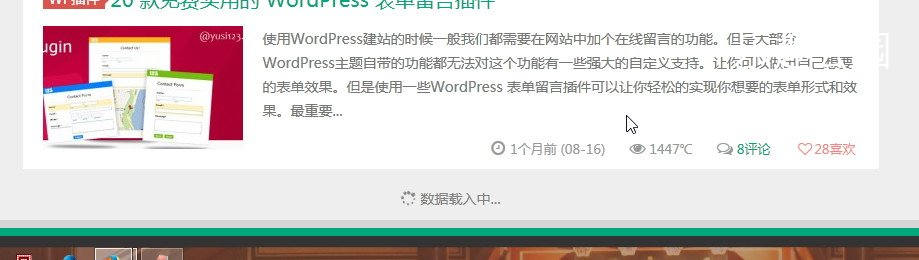
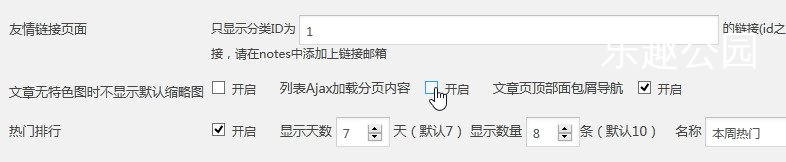
● 博客下拉自动加载
该功能仅限于传统博客列表界面使用

看到主题的底部自动加载了吗?想要?
网站后台——主题设置—— 开启列表 Ajax 加载分页内容

● 如何使用代码高亮
主题支持代码高亮,采用 google-code-prettyprint 着色方案
<pre class="prettyprint linenums" >代码内容<pre>
害怕切换主题之后代码乱掉???采用同样采用 google-code-prettyprint 着色方案的代码插件就好了, 比如我的插件 G -prettify:最轻量最简单的代码高亮插件发布
● 短代码按钮的使用

● 3D 幻灯片错乱

首先你需要启用幻灯片功能(主题设置,启用幻灯片)
标准图片尺寸为 716*297,需要保证第一幅图片尺寸为 716*297,另外墙裂建议在设置–多媒体里面,将所有数字设为 0!!!
在上传图片的时候注意需要插入的是完整尺寸,而不是缩放的
● 友情链接在哪
WordPress 自带了友情链接功能,只是被隐藏了,恢复友情连接功能,可参看:https://gitcafe.net/archives/1688.html
● 点击喜欢没有 +1
ajax 方式点赞,如果不显示 +1,试试下面的方法
1、禁用全部插件,尤其是部分缓存插件,已知 W3T 缓存插件开启会影响,其他也有可能吧
2、如果你的 WordPress 网站是二级域名的,比如:blog.xxoo.cpm 这种的,点赞肯定会失效的,打开主题 js/globle.js 文件,搜索 /wp-admin/admin-ajax.php 这句代码,在这句代码之前加入你的 WordPress 目录,比如你的 WordPress 在 blog 这个目录,就应该改为 /blog/wp-admin/admin-ajax.php 一般点赞不生效的就这两个方面的问题
● 网站图标不显示,只有 4 个数字或者小方块
主题采用了部分图标字体,换一个浏览器试试,另外,禁止使用骑牛镜像 CSS 文件
● 头像不显示 ” class=”reference-link”> ● 头像不显示
● 头像不显示
在主题后台开启头像缓存源
● 如何添加文章置顶
文章置顶方法:
方法一、编辑文章时,左侧发布面板 → 公开度 → 勾选“将文章置于首页顶端”
方法二、打开所有文章页面 → 快速编辑 → 勾选“置顶这篇文章”
● 侧边栏小工具不显示评论,只显示博猪一个人的评论
最新评论小工具,排除管理员 ID,差不多都是 1
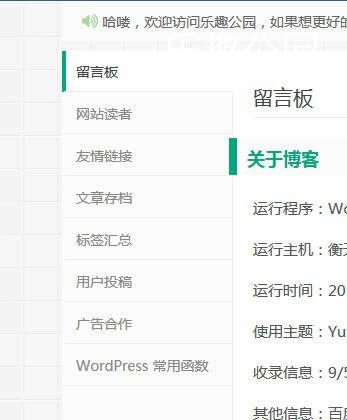
● 页面竖行菜单 ” class=”reference-link”> ● 页面竖行菜单
● 页面竖行菜单
首先看一张截图吧,这个就是最后效果

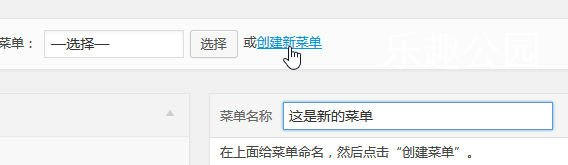
首先进入后台,外观——菜单选项,欲思主题自带了两个菜单,一个是导航菜单,就是全站头部黑色的导航条菜单,还有一个就是页面菜单,进入菜单,需要有两个菜单,如果不够自己新建一个吧

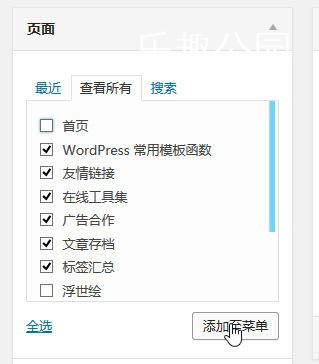
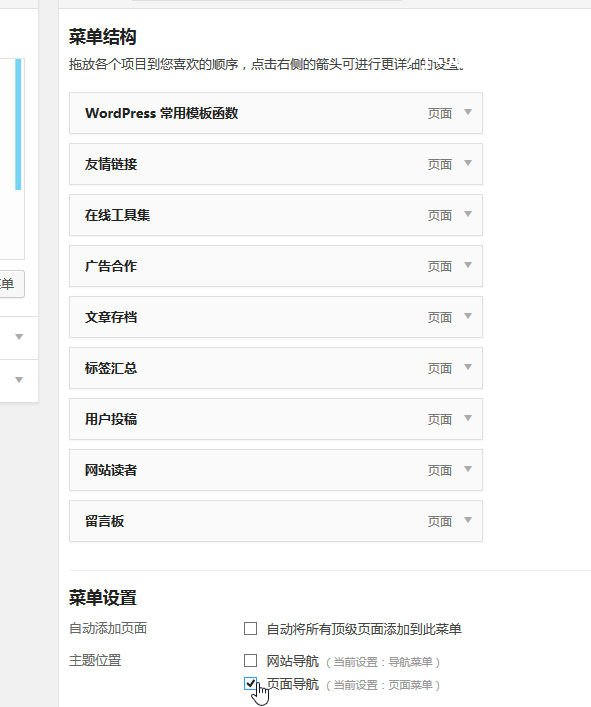
然后再左边页面里面选择准备显示出来的页面

然后在下面选择页面菜单

保存菜单,然后看效果吧
● 如何添加网站顶部公告
打开主题后台,将下面的代码加入公告栏里面就行了
<li>欢迎访问乐趣公园网站,WordPress 信息,WordPress 教程,推荐使用最新版火狐浏览器和 Chrome 浏览器访问本网站,欢迎加入乐趣公园 <code><a target="_blank" href="https://gitcafe.net/go/qun"><i class="fa fa-qq"></i> QQ 群</a></code></li><li>Git 主题现已支持滚动公告栏功能,兼容其他浏览器,看到的就是咯,在后台最新消息那里用 li 标签添加即可。</li><li> 最新版 Git 主题已支持说说碎语功能,可像添加文章一样直接添加说说,新建说说页面即可,最后重新保存固定连接,<a target="_blank" href="https://gitcafe.net/shuo.html">演示地址 </a></li></span></li><li class="L3"><span class="tag"><li> 百度口碑求点赞啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊 <a target="_blank" href="http://koubei.baidu.com/s/.me">http://koubei.baidu.com/s/.me</a></li></span></li><li class="L4"><span class="tag"><li> 如果您觉得本站非常有看点,那么赶紧使用 Ctrl+D 收藏乐趣公园吧</li>
● 点击页面,分类还是首页,点击页面,分类,文章都是 404 或者还是首页的问题
1、这里首先要说下,主题大量使用了伪静态,所以需要伪静态的支持,所以 Linux 系统支持最好,出现这种问题的一般是 window 系统的问题
2、使用 git 主题,不管是新建分类牡蛎还是新建页面,还是点击主题后台的页面伪静态,都需要重新保存下就可以了
如果重新保存了固定连接还不行的话,而且你是 window 系统的话,试试在根目录添加 php.ini 文件,然后在文件里面添加以下代码
[ISAPI_Rewrite]# 3600 = 1 hourCacheClockRate 3600</span></li><li class="L3">RepeatLimit 32</span></li><li class="L4"><span class="com"># Protect httpd.ini and httpd.parse.errors files</span></li><li class="L5"><span class="com"># from accessing through HTTP</span></li><li class="L6"><span class="com"># Rules to ensure that normal content gets through</span></li><li class="L7">RewriteRule /sitemap.xml /sitemap.xml [L]</span></li><li class="L8">RewriteRule /favicon.ico /favicon.ico [L]</span></li><li class="L9"><span class="com"># For file-based wordpress content (i.e. theme), admin, etc.</span></li><li class="L0">RewriteRule /wp-(.*) /wp-$1 [L]</span></li><li class="L1"><span class="com"># For normal wordpress content, via index.phpRewriteRule ^</span><span class="str">/$ /index.php [L]</span></li><li class="L3">RewriteRule /(.*) /index.php/$1 [L]
这段代码是以为 Git 主题 window 系统的使用者提供的,他说可以的
● 主题自带站内搜索粗线 404
主题后台——高级设置——站内搜索设置——搜索引擎优化选中即可。
● 主题对 IE6 等老式浏览器兼容不好
本主题对那些老款浏览器已彻底放弃治疗,这些问题也别咨询博猪
● 如何使用说说碎语功能
第一步,新建页面,选择模板:说说
第二步,将说说这个页面加到网站的导航上面,其实看你自己的选择
第三步,和发布文章一样在后台发布说说就好了
【ps:查看说说 404 怎么解决:更新固定连接】
● 文章的底部版权信息怎么修改
主题后台——文章——文章版权声明,自行修改
● 前台不显示登陆注册按钮
首先在主题后台开启用户登录信息

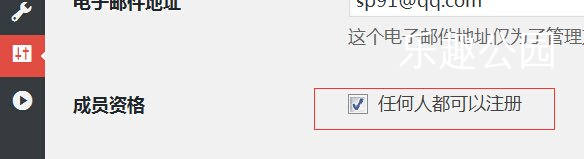
但是只选择这个只显示登陆,却不显示注册按钮,然后去 WordPress——设置——常规,开启注册选项
” class=”reference-link”>
#
● 如何修改主题字体颜色大小
git 主题后台支持自定义 css 功能,在这里直接输入代码就可以
● 如何使用代码演示功能
git 主题支持代码演示功能,页面新建页面,模板选择代码演示,记得更新固定链接然后在写文章的时候,编辑器下面就有一个代码演示的输入框,把你打算演示的代码放进去

然后在编辑器上面点击代码演示的按钮

#
● 怎么使用卡片式风格首页
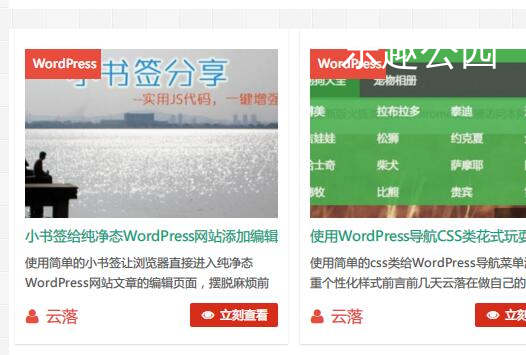
最新版已经添加了卡片式博客首页,就是酱紫的

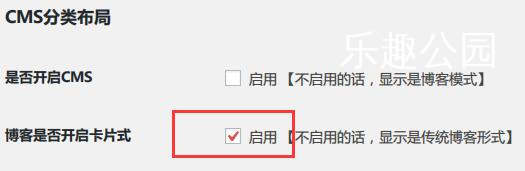
其实很简单,主题选项》分类设置》卡片式风格

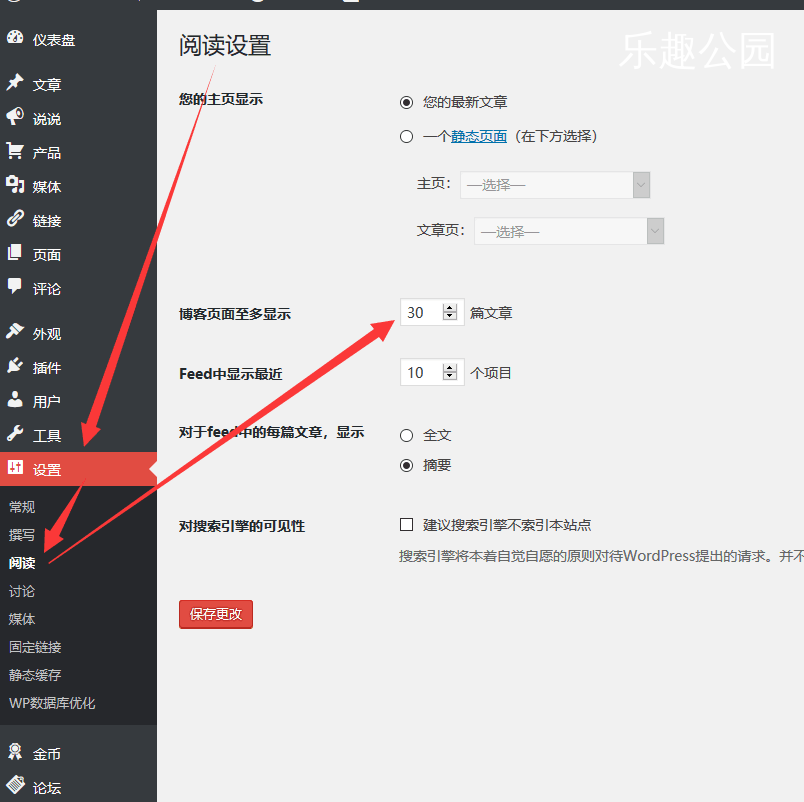
可能那个还有人的首页会有两个空的地方不显示,去 WordPress 设置》阅读》首页最多显示多少修改下,必须为 6 的倍数。
#
● 怎么使用弹窗登录
在主题选项》高级设置》开启弹窗登录
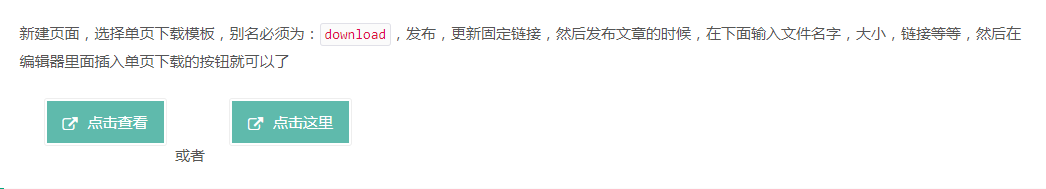
● 怎么使用弹窗下载
弹窗下载是编辑器里面的功能
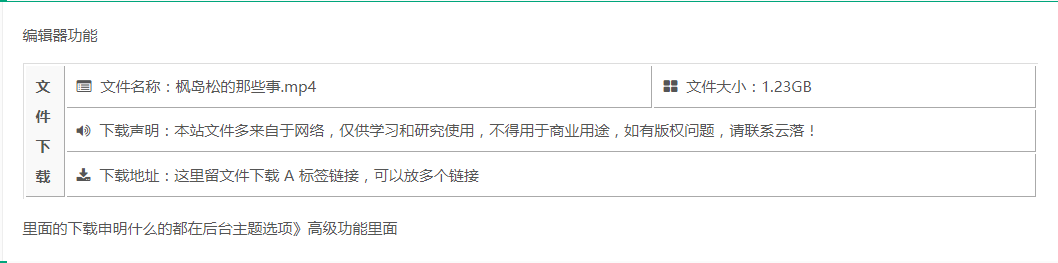
● 如何使用下载面板
● 下载单页怎么使用 ” class=”reference-link”> ● 下载单页怎么使用
● 下载单页怎么使用
” class=”reference-link”>
● 如何使用主题自带的 GO 跳转功能
GO 跳转功能仅限于文章页以及页面
Git 主题自带 GO 跳转使用说明:
https://gitcafe.net/archives/3965.html
● 主题垃圾评论拦截功能使用
Git 主题如何使用垃圾评论拦截功能:
https://gitcafe.net/archives/3955.html
● 主题如何插入表格
WordPress 网站应该如何简单的插入表格:
https://gitcafe.net/archives/4063.html
● 怎么做留言板?
留言板非常简单的,新建页面,选【页面(新版)】这个模板,然后在顶部显示选项里面勾选讨论,然后到最底部选择允许评论发布就可以了。
● 如何正确的插入优酷,土豆视频
主题对优酷土豆视频是支持的,可以在电脑播放,同样可以在手机播放,勉强算是响应式吧,比如你想加入一个视频,比如这个链接:http://v.youku.com/v\_show/id\_XOTM4ODMxNzAw.html,怎么插入视频了?在文本编辑器里面单独一行放这个链接,就好了
● 如何使用产品模板,添加的产品在哪里?
后台》页面》添加页面》选择模板【产品页面】》别名:product》发布》设置》保存固定链接。【需要支持伪静态】
● 在文章下面显示作者信息以及介绍
首先开启功能:主题选项》文章设置》作者模块,开启,然后 WordPress 后台》用户》我的个人资料,填写信息
● 首页没有下一页啊,没有分页?
主题后台,取消 ajax 加载
● 新建页面的时候无法选择模板或者没有模板选项
可参考:https://www.kejianet.cn/scandir/
● 新建页面模板选项无法保存
检查数据库是否完整没有损坏,比如 wp_postmeta,如报错:Table‘.wp_postmeta’is marked as crashed and should be repair 就是数据库的问题
● 部分文章没有内容
首先如果有部分文章没有内容,那么肯定就是打开了主体功能自动内链功能,但是这项功能并没有设置好,解决方法:开启自动内链之后,下面的数字一定要设置!!!!!,并且是第一个数字小于第二个数字。
● 热门动态不显示
开启热门排行之后,建议选择评论排行,如果新安装的主题一般浏览排行和点赞排行会无数据,等使用时间长一点就好了才会有。
● 评论和注册加载很长时间最后 50X 错误
请看论坛帖子:https://gitcafe.net/bbs.html?view=thread&id=46
● 回复可见失效
1. 请关闭缓存
2. 请关闭匿名回复,最起码需要输入邮箱
● 缩略图是最后一张图
采集,导入等非人工方法发布的文章都会抓取的最后一张图,正常人工发布的是第一张图。
● 菜单分类 / 标签不显示文章
点击菜单或者分类,下面显示空白,不显示文章,其实是主题没设置好,按照截图下面,选择一下就好了的

#
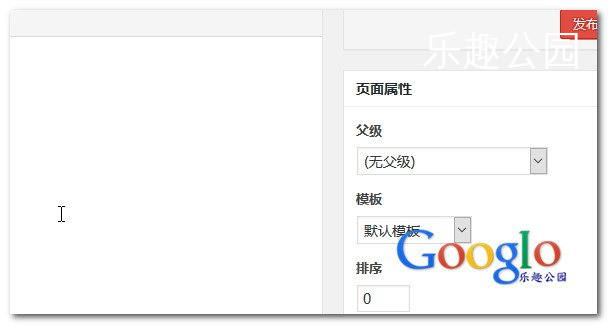
● 新建页面点击还是首页不显示
新建页面的时候,页面模板默认是默认模板,需要自己手动选择一个模板
● 发布或者更新文章出现 500 错误
” class=”reference-link”>
#
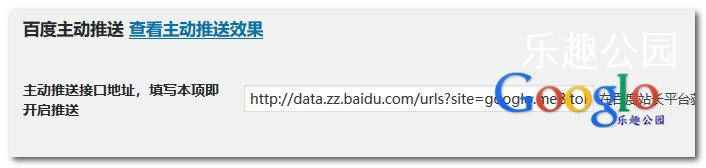
● 主题的有赞支付如何使用
关闭百度推送功能,删除推送借口链接即可

● 主题的有赞支付如何使用
可参看:https://gitcafe.net/archives/6519.html
● 关于如何使用主题自带的 CDN 的问题
可参考:https://gitcafe.net/archives/5015.html
● 首页文章显示不全,只有 10 篇文章
” class=”reference-link”>
注意:数字一定要是 6 的倍数
● 小工具社交图标不显示