共计 1419 个字符,预计需要花费 4 分钟才能阅读完成。

遇到问题
博客做动静分离有一段时间了,但一直都存在一个严重的问题:首页缩略图是利用主题自带的 timthumb.php 生成的。相较于 WordPress 自己裁剪的参差不齐、大小不一的缩略图,这的确是一个不错的解决方案,但是也使得博客不能做到彻底的动静分离。
这样生成的缩略图的 URL 一般为
https://www.orgleaf.com/wp-content/themes/lensnews/includes/timthumb.php?src=https://img.orgleaf.com/2017/05/a_picture.jpg&h=338&w=600
虽然我已经将图片存放到了 img.orgleaf.com 这个域名下的 OSS 里,但是缩略图却是 timthumb.php 从 img.orgleaf.com 里获取图片、处理后得到的,实际上仍然是从 www.orgleaf.com 中下载。
这样问题就大了,网站服务器的带宽一般不大,比如我这种 1M(最大 125kb/s) 的小水管,与 OSS(尤其搭配 CDN 之后) 的海量带宽根本没法比,并发处理能力也不是也个级别。之前为了解决这个问题,我将 ECS 的带宽升级为 2M,不过也是治标不治本,效果不算很好,成本却不低 (升级成 6 个月的 2M 带宽花了我 200 大洋)。
另外,timthumb.php 对图片的处理也会消耗一定的服务器资源。存在安全隐患。
解决思路
后来我看到 OSS 其实自带图片处理功能。如果能从 OSS 中直接得到处理好的图片,同时解决了加载速度和图片样式的问题,岂不美哉?
简单看了一下 OSS 有关图片处理的文档,发现二者都是通过 URL 尾部的参数指定图片的缩放大小,OSS 则是使用
http://example.com/pic.jpg?x-oss-process=image/[处理类型],x_100.y_50[宽高等参数]
根据我对 php 粗浅有限的了解,实现起来应该不难!
Code
这儿不便直接引用本站主题作者的代码,就从网上的一篇教程 WordPress 使用 timthumb.php 截取文章缩略图上扒了一个类似的代码下来。部分原代码是这样的:
<img src="<?php%20bloginfo('template_url');?>/timthumb.php?src=<?php%20echo%20post_thumbnail_src();%20?>&h='.$height.'&w='$.width.'&zc=1" alt="<?php the_title(); ?>" class="thumbnail"/>只需要保留.$height. 和.$width. 这两个变量就行了。
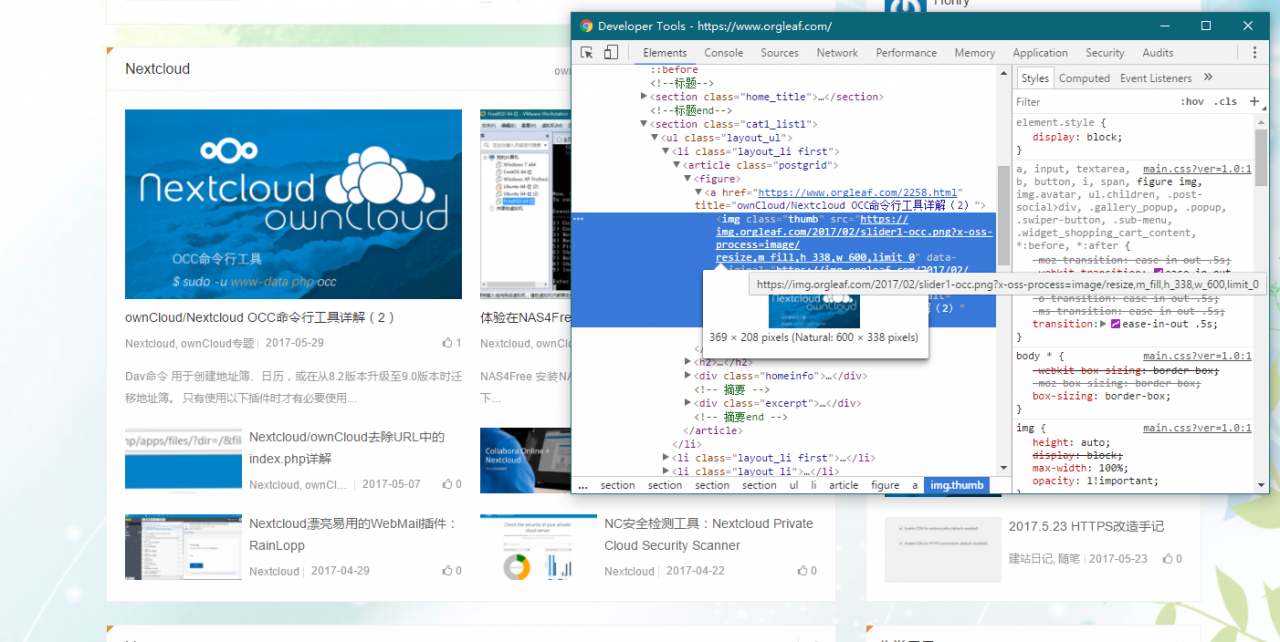
经过反复测试,最适合的 OSS 图片处理参数是
?x-oss-process=image/resize,m_fill,h_高度,w_宽度,limit_0,效果与 timthumb.php 的处理效果基本相同。(其实找到最适合的处理参数才是最麻烦的事,我试了一中午……)
那么应该是这样的:
<img src="<?php%20echo%20post_thumbnail_src();%20?>?x-oss-process=image/resize,m_fill,h_'.$height.',w_'.$width.',limit_" alt="<?php the_title(); ?>" class="thumbnail"/>效果

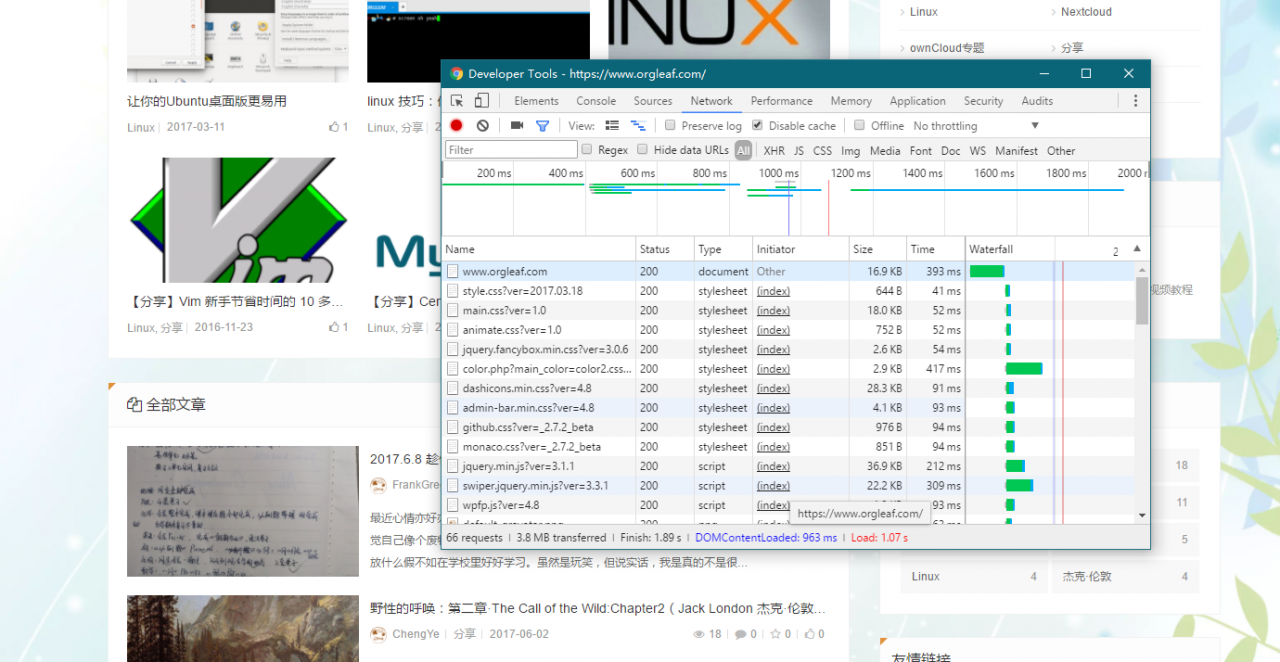
不开启 lazyload,首页加载完毕总共用了 1.89s。