共计 1161 个字符,预计需要花费 3 分钟才能阅读完成。

自己搞了一个 Wordpress 的博客,装完之后一直晾着没管,最近闲来开荒。为了减小服务器的带宽、存储、CUP 的压力,决定把博客中的所有文件都保存到阿里云 OSS 上面。
关于这个问题,自己去调用 OSS 的 SDK 然后再去修改 wordpress 这种方式肯定是费时又费力,哪怕是你闲得蛋疼也不会这么干,何况是忙到蛋疼的人。所以,我很机智的去搜了一下解决方案很幸运,已经有相关的 wordpress 差距可以解决这个问题。
下面记录一下操作过程。
1. 首先你得有 OSS 吧,然后新建一个 Bucket,比如我这里建了一个 wxp123 的 Bucket。
2. 获取 accesskey 备用。在 OSS 管理界面的右侧有一个 Accesskey 的按钮,点击即可获取。点击之后,阿里云会提示你创建子用户 Accesskey,这个你可以直接选择“继续使用 Accesskey”,当然安全考虑也可以创建子 key,子 key 创建之后 Secret 只会显示一次,记得保存。
3. 下载 Wordpress 插件 aliyun-oss-support。
插件的 GitHub 地址:https://github.com/IvanChou/aliyun-oss-support。可以点击 download 下载 ZIP 压缩包。
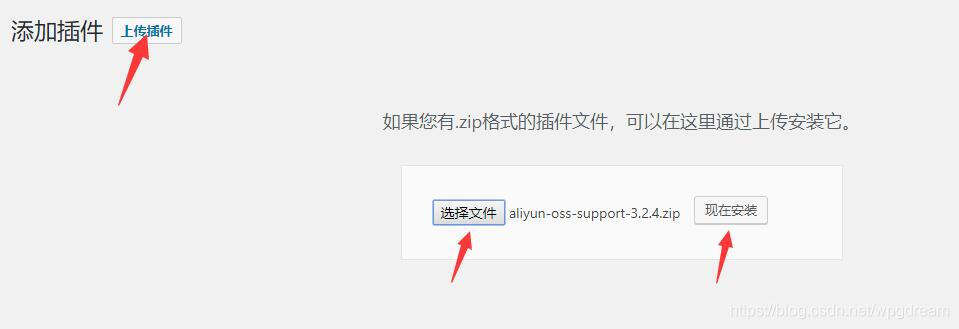
4. 安装插件。
进入 Wordpres 后台,选择【插件】->【安装插件】->【上传插件】->【安装】
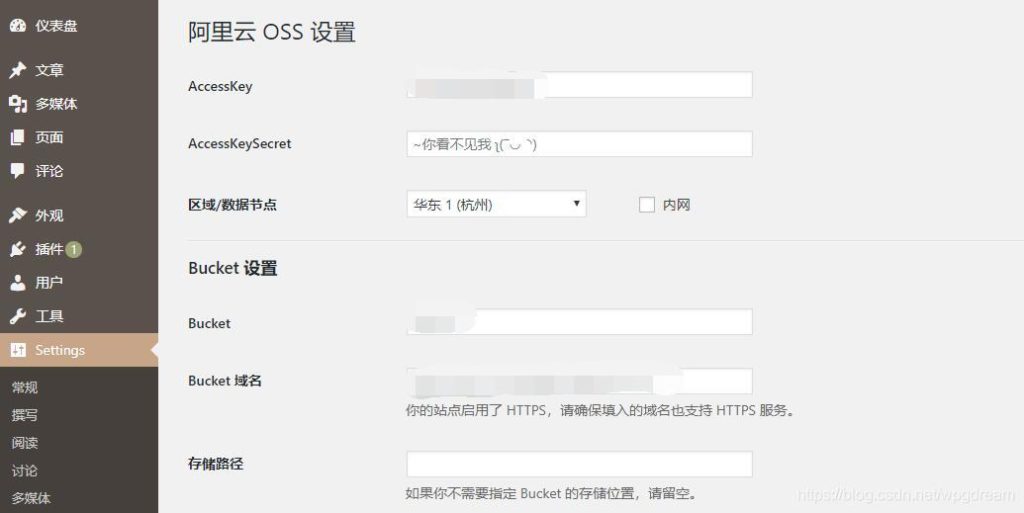
5. 配置插件。
进入 Wordpres 后台,点击【已安装插件】,找到【Aliyun OSS】,然后【启用】,然后点击【设置】
设置界面中,把第二步中获取到的 Key 和 Secret 填写写到相应的位置,然后继续设置 Bucket 相关信息,比如我的 Bucket 是 wxp123.Bucket 域名可以在阿里云 oss 中点击你创建的 wxp123. 在页面下方有显示。
设置以上 4 个内容之后,其他无需配置,点击【保存配置】即可。现在,可以创建一篇文章,插入图片试试。如果没有意外,添加媒体之后,阿里云 OSS 中的 wxp123 下面就会出现文件夹,文件夹是以年月命名的,一般一个图片会保存多个尺寸。
6 老数据处理。
对于新的博客来说,上面的 5 步之后就高枕无忧了。不过对于老博客来说,会遇到一个问题:之前的图片无法显示了。
对于这个问题,插件的作者也做了说明:https://github.com/IvanChou/aliyun-oss-support/wiki/How-to-handle-old-images。
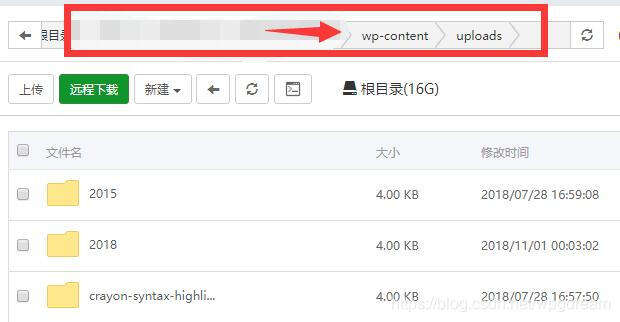
我推荐的方式是,直接把老的图片手动传到 OSS 相应的目录下。这种操作最简单,不需要什么复杂的配置。Wordpress 附近的存放路径为: 网站根目录下 /wp-content/uploads。把这些文件通过 FTP 下载或者通过宝塔面部压缩之后下载,然后在 oss 后台上传即可。
到这里,就全部 OK 了。以后再也不用担心服务器文件爆掉了。