共计 1183 个字符,预计需要花费 3 分钟才能阅读完成。

背景:随着页面文章增多,内置图片存储拖连网站响应速度,这里对我来说主要是想提升速度
目的:使用第三方云存储作为图片外存储(图床),这样处理可以为服务器节省很多磁盘空间,在网站搬家的时候减少文件迁移的工作量,并且独立云储存在访问文件的时候也避开了服务器带宽的限制,其实主要为了提升响应速度,这里我使用的是阿里云 OSS 对象云存储作为第三方的一个平台,下面简单介绍如何在 WordPress 上添加 oss 和配置。
创建 Bucket
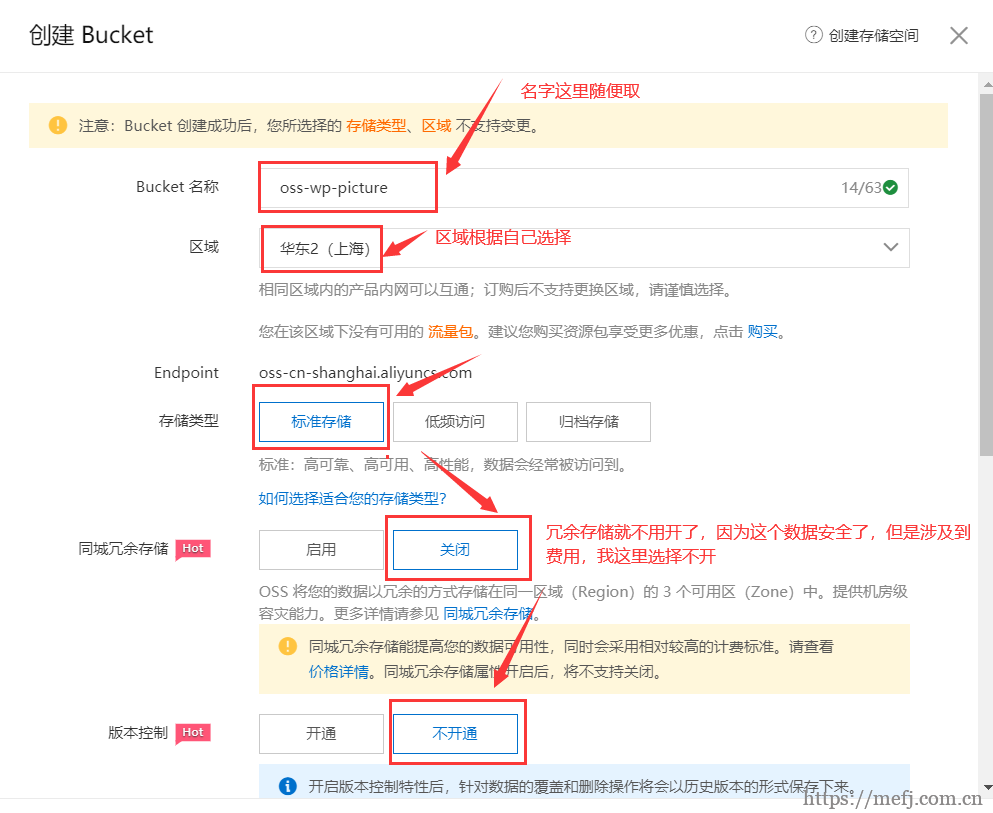
进入阿里云控制台,可通过菜单的 产品与服务 > 存储与 CDN>对象存储 OSS进入 OSS 控制台,然后点击 创建 Bucket按钮创建存储空间,如图:


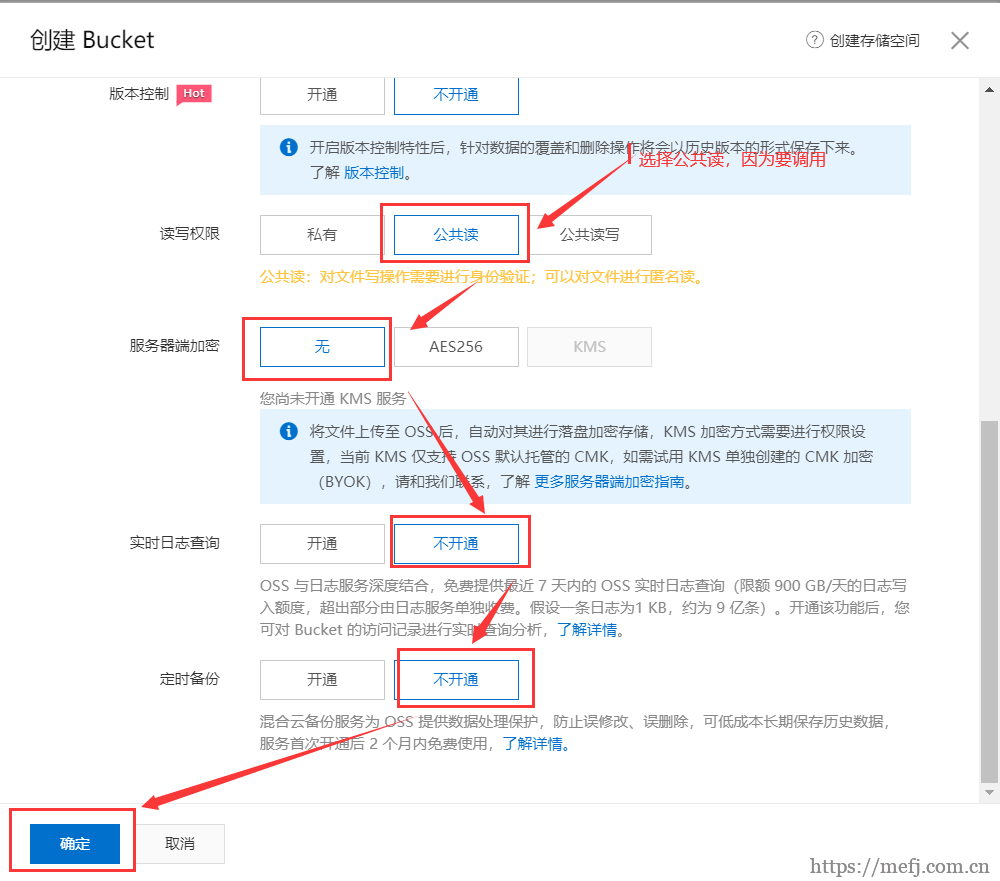
其中主要需要注意的有 2 点:
1、区域建议考虑您的服务器所在地就近选择,如果使用的是阿里云的服务器,建议选择和服务器同区域,这样可以通过内网互通节约上传流量成本,同时上传速度也快很多的。
2、读写权限选择公共读,这样可以实现图片正常访问。
WordPress 后台 OSS 配置
OSS 非 WordPress 默认支持功能,需要通过插件来实现。
阿里云 OSS 插件
下载地址 1:https://wordpress.org/plugins/oss-upload/
下载地址 2:https://cloud.mefj.com.cn/s/0jCL 密码:369400
注:如果地址 2 需要登录注册直接复制链接到浏览器地址栏
配置
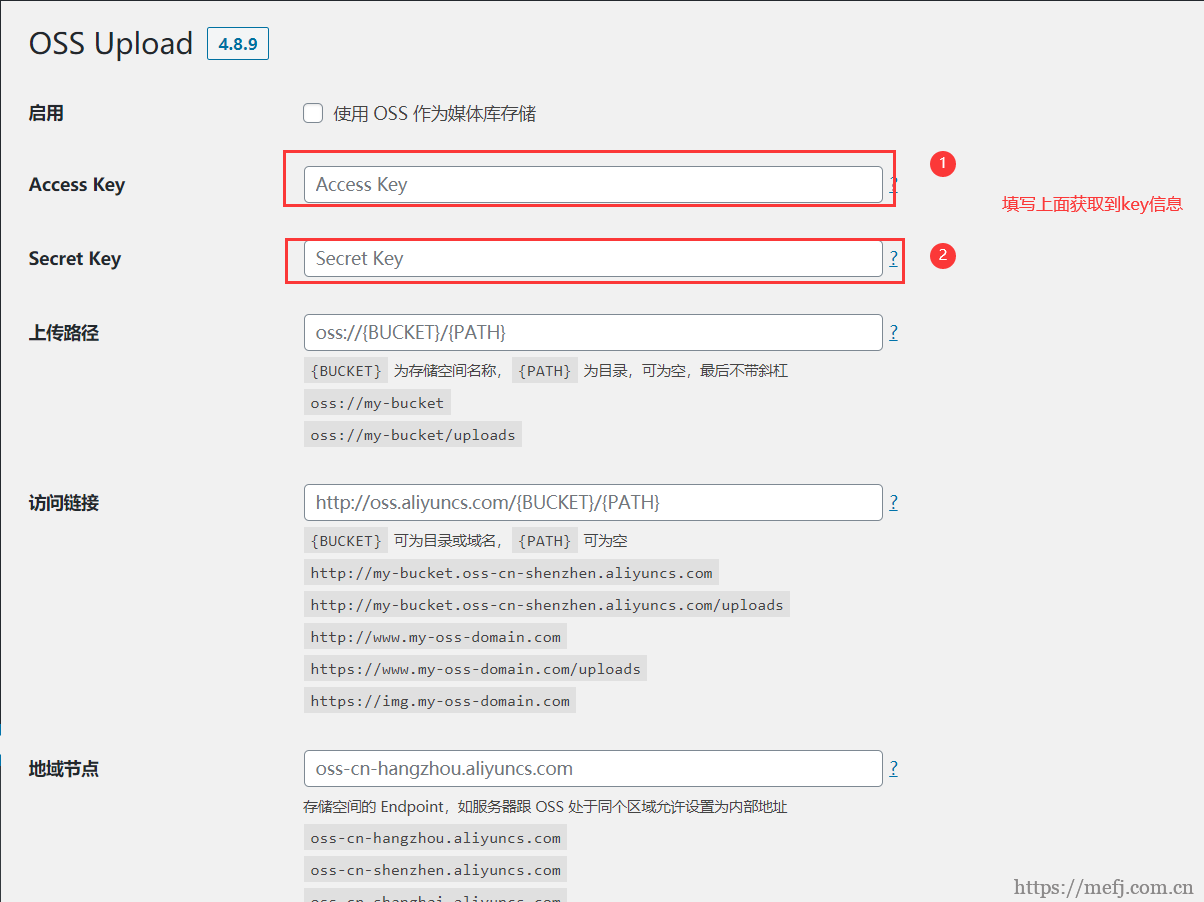
安装启用 阿里云 OSS插件后,进入设置 阿里云 OSS,按照提示设置插件选项。

下面是需要注意的选项:
Access Key和Secret Key
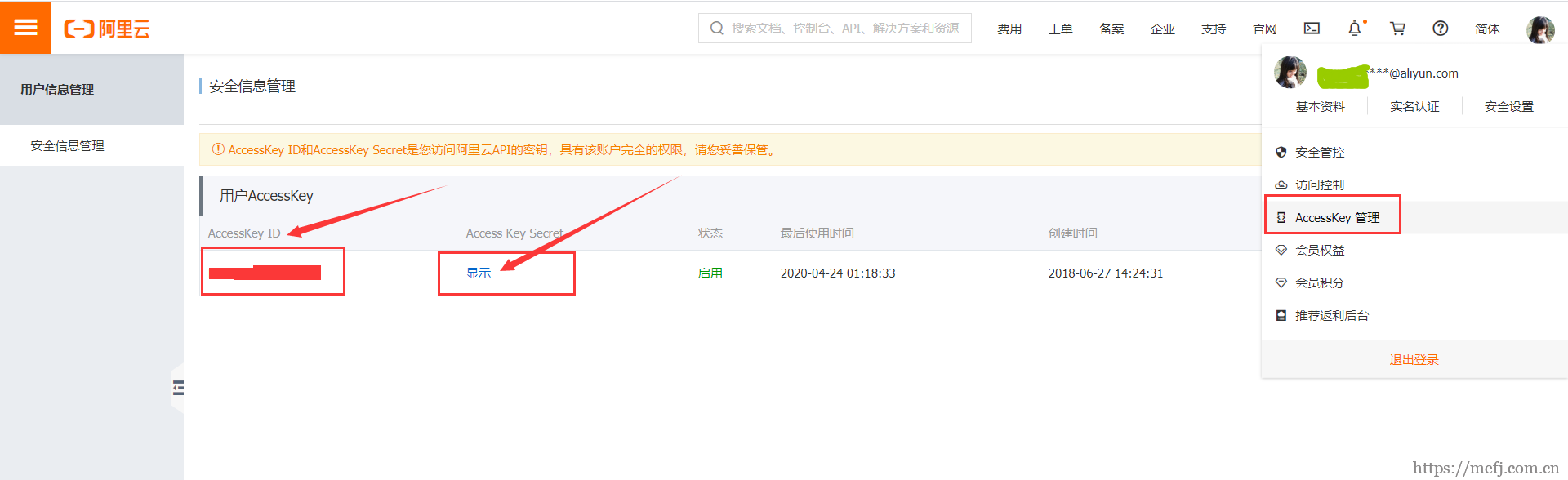
Access Key 和 Secret Key 可以登录阿里云后台获取:点击阿里云界面右上角头像,选择 accesskeys,然后创建好 AccessKey,如图:

访问链接
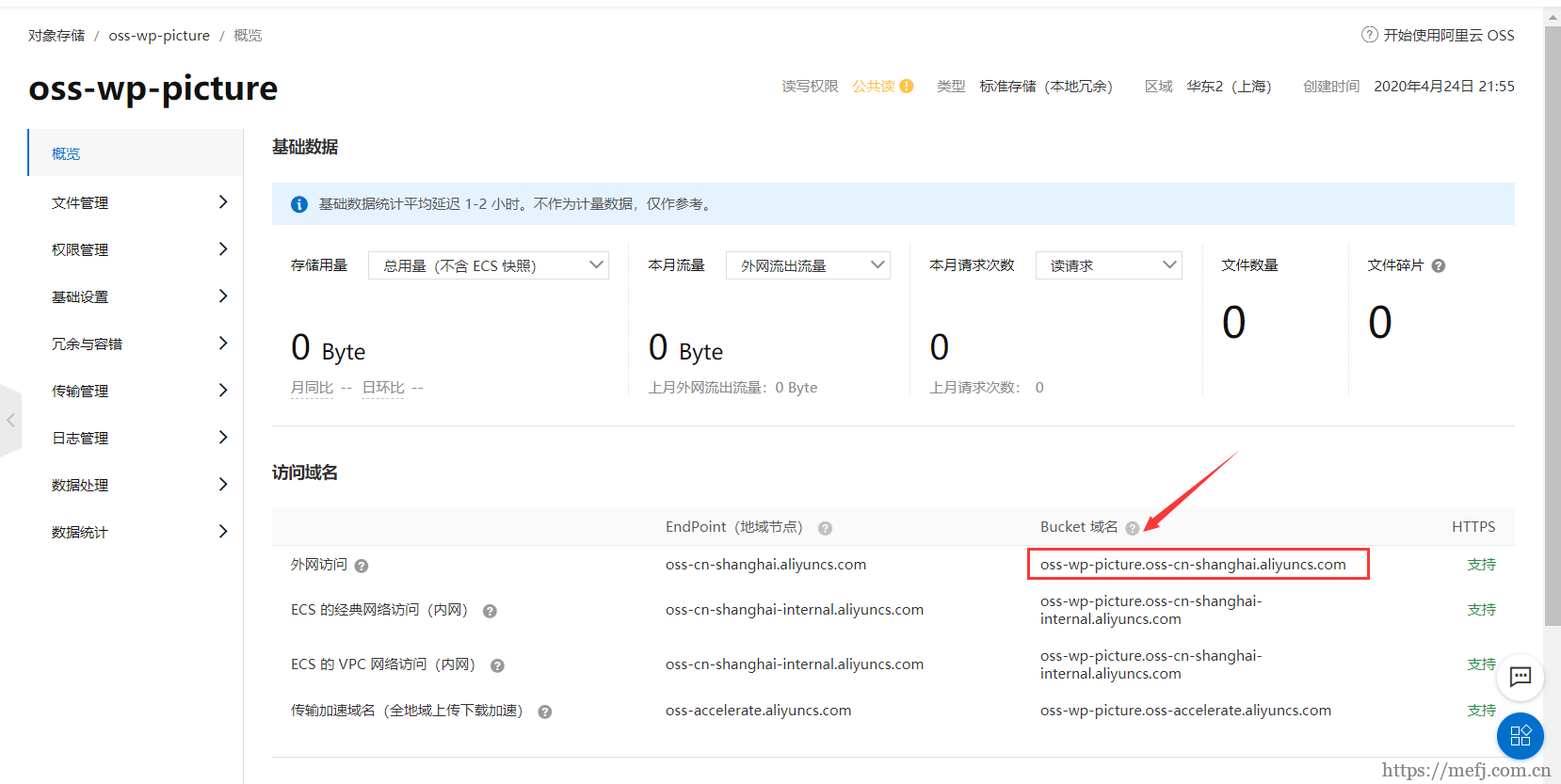
访问链接填写外网 Bucket 域名地址(需要加上 http:// 或者 https://),如果绑定了自己的域名则可以填写自己的域名地址。如果上传路径设置了保存的目录,则访问链接也需要在后面加上相同的目录。

上传端点
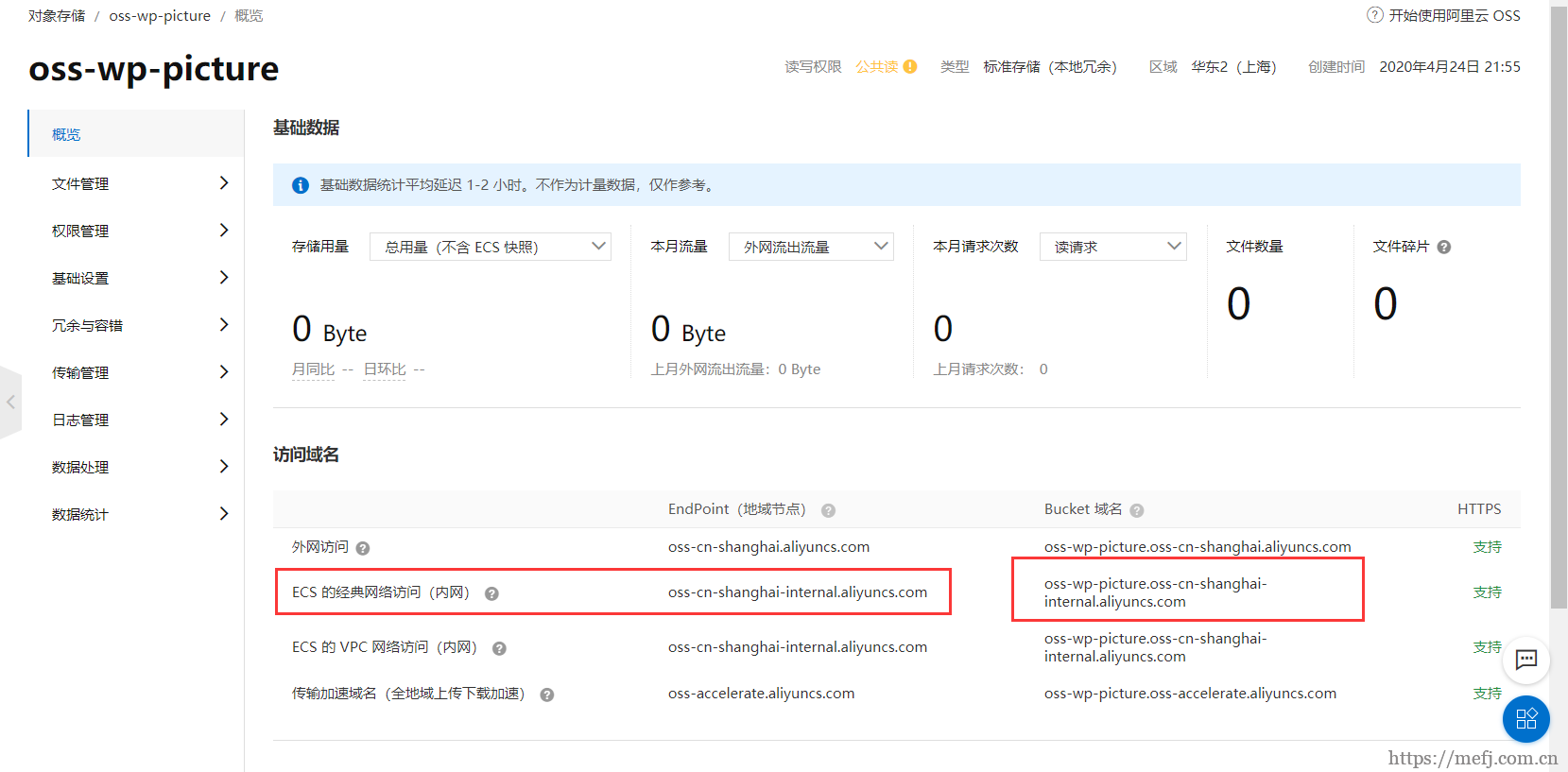
上传端点的话,在上面新建 Bucket 的时候提过,如果是阿里云服务器并且选择的是同区域,则可以填写内网地址,如果不是则填写外网访问地址。

到这里基本配置完成,可以测试下是否对接成功
缩略图
建议选择使用参数图片服务,默认且简单或者使用物理缩略图,当主题出现缩略图错误时勾选选项。
远程图片
主题也有同类功能 ( 主题设置 > 优化加速 > 保存远程图片),如果主题启用了的话,这里不需要重复开启的。
本地备份
建议勾选,尤其是前期配置和文件同步过程中,可避免图片丢失无法恢复的问题。
其他特色图片、样式分隔符、全图样式、自动压缩、延时加载、延时链接等选项可忽略不填写。
设置完成后点击保存更改按钮,然后可以再点击上传整个本地存储目录来同步文件到 OSS,这个过程可能需要些时间,同步完成后访问网站前台页面可以测试图片是否可以正常访问,如果可以的话那就表示配置成功了。






















