共计 2773 个字符,预计需要花费 7 分钟才能阅读完成。

WordPress 优化一定需要插件吗? 都 2023 年了,来试试基于 wp6.3 的纯代码无插件版优化方案吧! 轻松实现首页 0sql,网站毫秒级加载


演示效果
显示查询次数和时间的代码



在 WordPress 各种优化插件、各种手段层出不穷的时代,各方大佬均在推荐各类插件,比如 super cache、cache master 和 litespeed cache 等。不过对于老白博客个人而言,就想图个清净,不喜欢插件太多,设置一大堆,复杂! 所以呢,今天就掏出一个“无代码版”优化 WordPress(强化拓展),再结合最新版本的 WordPress6.3. 轻松实现首页 0sql,网站毫秒级加载。
1. 什么是 WordPress 强化拓展
在本文的教程中,老白使用的是“强化拓展”,而非 WordPress 插件,他们二者区别如下:
强化拓展(Enhancements):强化拓展是一种广义的术语,用于描述对系统或应用程序功能进行增强、扩展或改进的方法。它可以包括各种形式的修改、添加、优化或增强,以提供更多功能、性能或用户体验的改善。在 WordPress 中,强化拓展可以指代各种方法,如代码片段、自定义功能、主题模板修改等,用于对 WordPress 进行定制和增强。
插件(Plugins):插件是一种特定的软件组件,用于在现有系统或应用程序中添加额外的功能或特性。在 WordPress 中,插件通常是以独立的文件形式存在的,可以通过后台管理界面直接安装和启用。插件提供了一种简单的方式来扩展 WordPress 的功能,而无需直接修改核心代码。它们可以实现各种功能,如社交媒体分享、SEO 优化、表单创建、安全增强等。
强化拓展是一个更宽泛的概念,可以包括各种形式的增强和定制,而 插件则是一种特定的软件组件 ,通过添加额外的功能来扩展现有系统。 插件是实现强化拓展的一种常见方式。
2.batcache+mem 强化拓展
此处借用果酱大佬的原话介绍 batcache 和 memcached 的关系
WordPress 启用 Memcached 这样的内存缓存之后,每次访问 WordPress 页面,都要从内存中获取多个缓存对象。
而 Batcache 主要就是解决这个问题,它是基于 Memcached 的 WordPress 缓存插件,它的工作原理是:把当前整个页面作为一个对象缓存到内存中,这样再次访问 WordPress 页面的时候,直接获从内存中获取这个对象即可,速度极快。

从果酱大佬的描述中我们可以发现:batcache+memcached 是一种非常不错的 WordPress 优化手段,接下来老白跟大家分享下如何无插件开启
2.1 PHP 安装 memcached 拓展
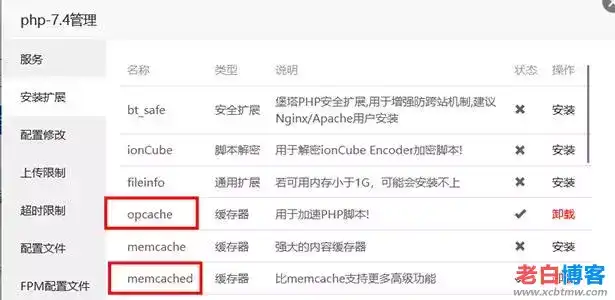
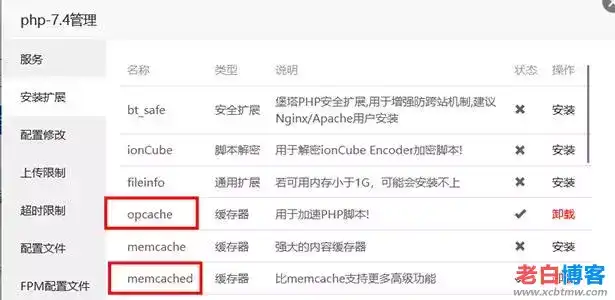
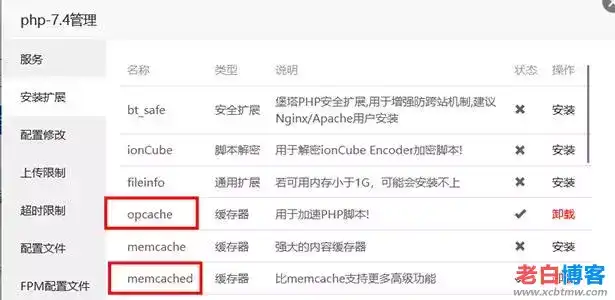
以宝塔面板为例,打开软件商店,PHP 安装拓展,勾选即可(老白推荐安装 opcache+memcached)

2.2 batcache+mem 强化拓展下载
下载文件(batcache 和 memcached 均来自于官方插件,大家也可以自行下载)
batcache+mem 下载:https://qtrj.lanzoul.com/i6nSD18cy6eb
然后放到 WordPress 的 /wp-content 目录下,比如老白博客的:
/http://www.xcbtmw.com/wp-content
2.3 激活使用 batcache+mem
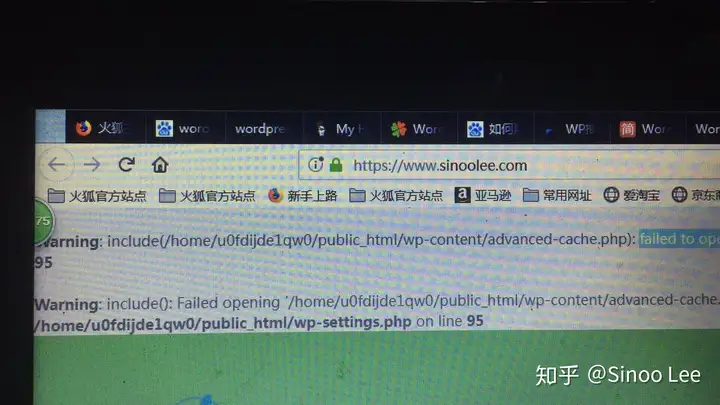
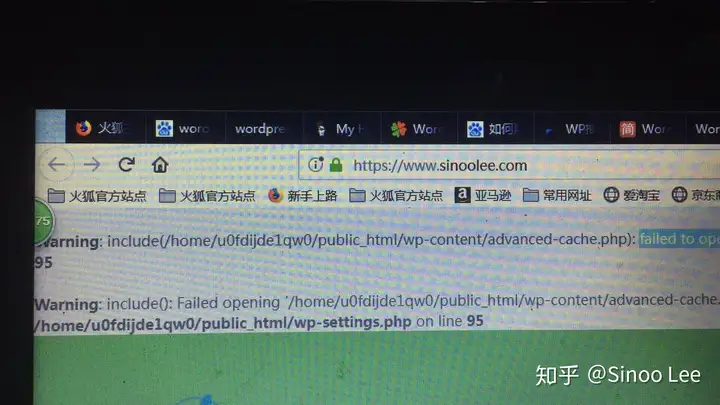
把上述文件放到对应目录后,还需要在 WordPress 根目录的 wp-config.php 进行下面的设置,不然会报错
// 设置缓存头,这里 testxcbtmw 可以随意设置 -
define(‘WP_CACHE_KEY_SALT’, ‘testxcbtmw’); // 激活 memcached define(‘ENABLE_CACHE’, true); // 激活 batcache define(‘WP_CACHE’, true);
2.4 batcache 缓存设置
编辑 batcache 的 advanced-cache.php 文件进行设置
var $max_age = 300; // 缓存过期时间(0 表示禁用 batcache) var $remote = 0; // 禁止向远程数据中心发送缓冲区(从不发送 req/sec) var $times = 2; // 一个页面被访问了多少次之后进行缓存(两个或两个以上) var $seconds = 0; // …在这么多秒内(0 表示忽略它,立即使用 batcache) var $group = ‘batcache’; // memcached 组的名称。您可以通过更改此选项来模拟缓存刷新。var $unique = array(); // 如果您有条件地提供不同的内容,请将变量值放在这里。var $vary = array(); // 函数数组,用于 create_function。返回值被添加到上面的 $unique 中。var $headers = array(); // 在这里添加头作为 name=> 值或 name=> 数组(值)。这些将与缓存中的每个响应一起发送。var $cache_redirects = false; // 设置 true 启用重定向缓存。var $redirect_status = false; // 这将在重定向期间设置为响应代码。var $redirect_location = false; // 这被设置为重定向位置。var $use_stale = true; // 更新缓存时是否可以返回过期的缓存响应? var $uncached_headers = array(‘transfer-encoding’); // 这些头将永远不会缓存。应用函数。var $debug = true; // 设置 false 以隐藏 batcache 信息 var $cache_control = true; // 将 false 设置为禁用 Last-Modified 和 Cache-Control 头 var $cancel = false; // 更改此选项以取消输出缓冲区。使用 batcache_cancel (); var $noskip_cookies = array( ‘wordpress_test_cookie’); // cookie 的名称——如果它们存在并且缓存通常会被绕过,那么不要绕过它。
这里大家不作修改也行,老白已经设置好了,保持默认也可
2.5 batcache 缓存清除
batcache 并没有生成缓存文件,强硬的刷新缓存方案就是重启下 memcached
memcached 相关自动重启代码:https://www.xcbtmw.com/18654.html
3. 进一步优化
在使用了上面的优化方案后,还可以通过下面的方式进一步优化加速 WordPress:
①优化 WordPress 的各种函数功能,比如禁用 rest api、谷歌字体,禁用 WordPress 翻译等
②hsts 预加载:https://www.xcbtmw.com/26763.html
③服务器加速脚本:https://www.xcbtmw.com/26760.html











