共计 6465 个字符,预计需要花费 17 分钟才能阅读完成。

众所周知,很多初学者站长对于 Wordpress 网站的优化是摸不着头脑的,并不知道从何下手,那么本篇文章就将教您如何正确的优化您的网站达到一个可观的访问速度,从而达到提高网站 SEO 评分和提高网站访客的效果。
本文将会针对在中国内地的服务器以及全球服务器两大优化方法进行阐述,略微有一些不同。首先我们要了解网站的受众是哪些国家地区,我们针对这些群体进行相应的优化。
文章目录 [显示标题]
为什么要优化网站?
当顾客坐在餐厅吃饭时,服务员的上菜速度慢,服务不积极通常会导致有一个较差的用餐体验,未来的顾客也就更少了。同样,缓慢的网站速度可能导致搜索引擎 SEO 排名不佳、网站总体流量降低以及负面的用户体验。
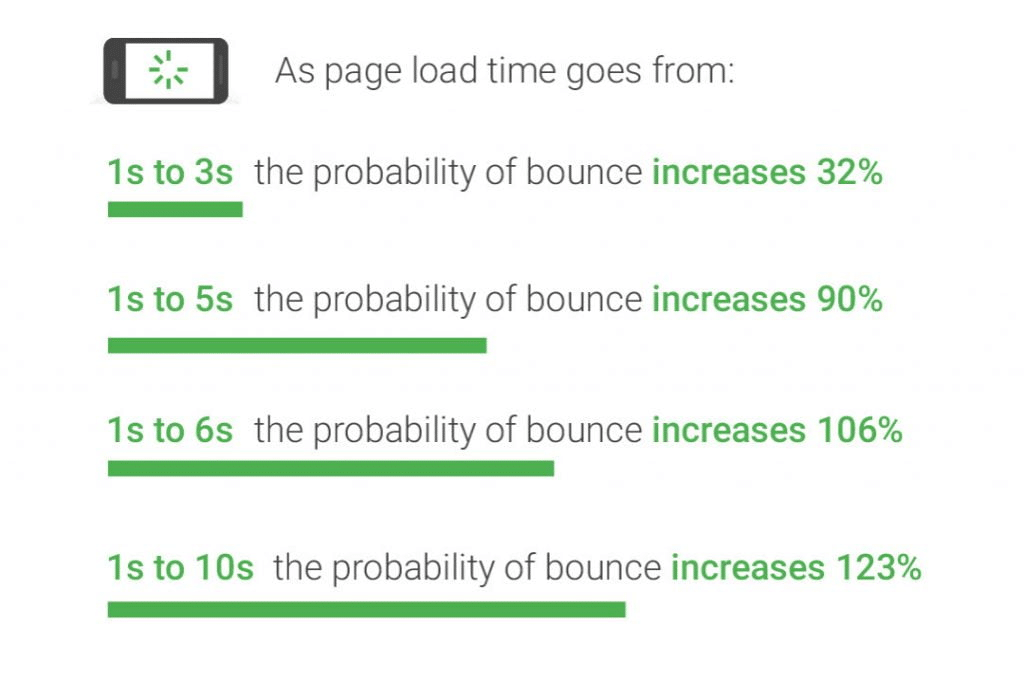
网站速度,或网站性能,是指浏览器能够从给定站点加载网页全部功能的速度。在浏览器中呈现缓慢加载的低性能网站可能会失去用户。相反,快速加载的网站通常会收到更多流量,并具有更高的转换率。这里有一个来自 Google 官方的数据调查,是的,您没看错,如果加载时间超过 3 秒,53% 的访问者会放弃您的网站。

不同速度下客户转换率对比
速度真的很重要吗?
多项研究表明,网站速度会影响转化率(即用户完成目标操作的比率)。与速度较慢的网站相比,不仅更多用户停留在快速加载的网站上,而且他们的转化率也更高。许多公司发现页面加载时间减少几毫秒都会增加转化率。
试问你自己,如果遇到一个要很久时间才能打开的网站,你是否会放弃访问这个网站寻找其他类似的网站?
速度的快慢会影响以下:
转换率
跳出率
SEO 搜索引擎排名效果
用户体验

网站访问速度对网站跳出率的影响
所以我们接下来一步一步讲解,网站到底该如何进行优化?
服务器的配置如何选择?
如果您是为了使用网站进行 博客文章类 创作,那么我们推荐您购买配置在 2 -4h/2-4g 基本上足够了。
如果您需要搭建一个 电子商城 / 独立站,那我推荐您选择 专为电子商务优化的虚拟主机,这将不需要让您花费时间在维护服务器上。或者选择配置为 4h4g 或更高配置的服务器,带宽大于等于 5M。
选择一个良好的服务器,在优化性能和速度中发挥的重要的作用,也是取决于你的网站能否承受大量的流量,所以优先选择大厂的服务器进行建站,通常情况下,大厂的服务器更加有品质保障。
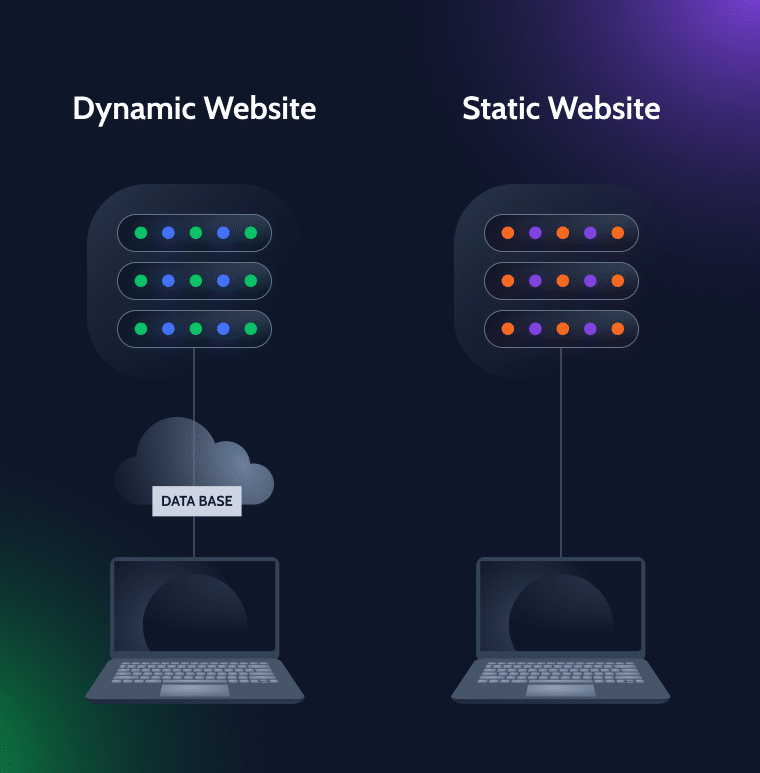
通过这两种典型的案例,我将为您在下文阐述在动态化的网站和静态化的网站的优化中有所不同的地方。
优化总共分为哪些方面?
很多初学者根据网站上的教程一步一步的搭建好自己的网站,看了许多的插件和配置教程,根据步骤进行优化后,并没有达到一个良好的效果,因为他们并不知道网站优化分为哪几个层面,要从哪些地方下手。
首先,Wordpress 是动态的,并不是纯静态的页面,每一次访问网站,都会动态的加载网站架构。所以,每当一个人进行访问,都需要消耗一定的服务器资源。那么当访问的人越来越多之后网站就会造成拥堵的状况。
所以我们需要拥有缓存插件,将动态化的内容提前进行缓存。这也是为什么安装了缓存插件之后,我们的网站能够提高访问速度。
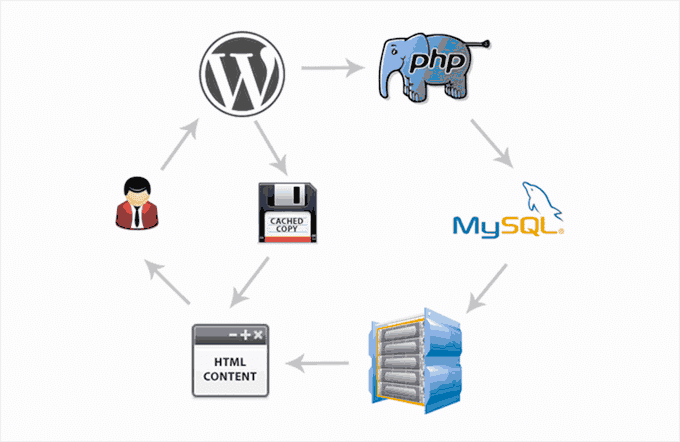
简单的说一个网站打开的流程:wordpress 使用 PHP 为后端服务,由 PHP 进行 html 内容渲染,然后传入用户浏览器。
所以我们需要从三个方面进行优化, 数据库优化 、 页面缓存优化 、 静态资源优化。

图中解释了 Wordpress 的工作原理
每当客户访问了我们的网站,PHP 首先会配合数据库进行整理,输出一个 HTML 的文件,可供网站浏览器访客进行阅览。所以这会消耗服务器巨大的资源。为什么中国很多人不喜欢使用这款 CMS,因为他确实非常的臃肿,如果不进行优化会非常的吃力。
额外补充
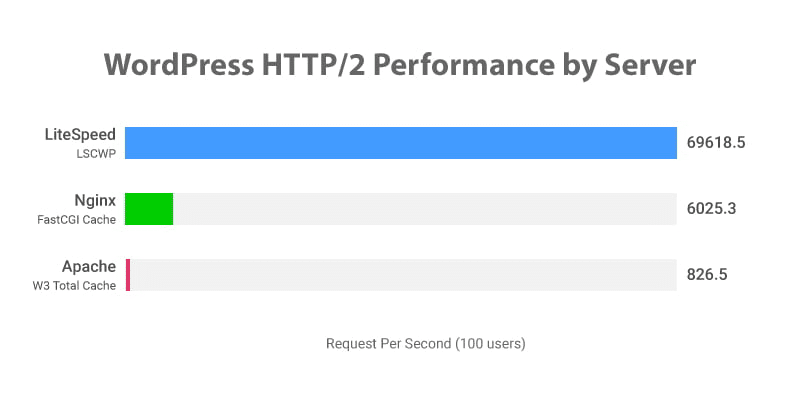
通常我们会使用宝塔或者一些服务器面板,可视化管理工具进行安装 Wordpress,一般会选择基于 NGINX 进行配置,如果你的服务器只运行 Wordpress,那么我们推荐您使用国际版的宝塔 aapanel,并安装 OpenLiteSpeed Web 来代替 NGINX。

他提供了高性能,并且非常轻量化的占用,并且专门为 Wordpress 进行优化。通过服务器端与 Wordpress 的 LiteSpeed 插件深度融合,你只需要这么一个插件就能提升你的网络性能和速度。


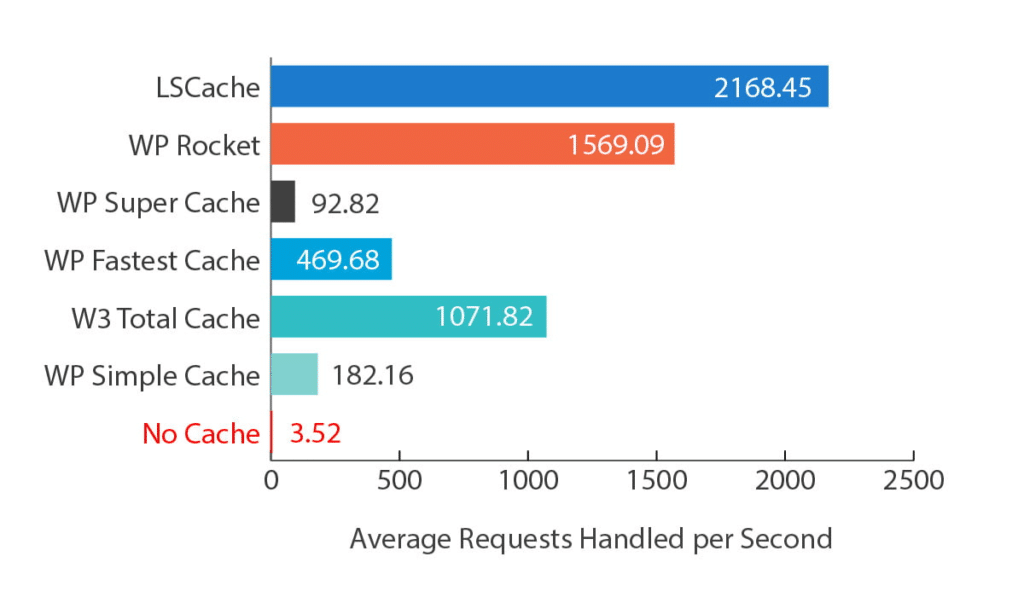
各个缓存插件对比的数据 -webspeedtools
LiteSpeed Cache 为您的网站提供各种速度优化功能。从缩小化 HTML、CSS 和 JS 文件,到优化图像、生成关键 CSS、优化数据库以及 LiteSpeed Cache 插件中内置的许多其他功能。简而言之,您将获得优化网站所需的一切内容。
快速优化检查清单
熟练网站操作的站长们,我们提供了一个快速优化清单,省去了下面复杂的内容讲解。
- 初阶优化清单
使用 CDN 加速网站,可根据 网站和主主题性质 考虑是否全站静态优化
图片 / 视频等静态内容通过 OSS/COS 等第三方存储桶储存,减缓服务器带宽压力(带宽小可考虑)
使用 opcache 和 Redis/Memcached 扩展
优化网站图片大小、视频等
减少不必要或功能重复的插件使用
安装 Wordpress 缓存插件并合理配置,并优化 CSS、JS、懒加载、预加载等
安装 Wordpress 轻量化插件,可选 WPJAM Basic、Perfmatters 等减法插件
使用最新版的 PHP
- 高阶优化清单
使用系统自带字体,不加载字体包。将 Google 字体替换或本地托管
尽可能减少外部 HTTP 请求,禁用或整合成一个请求文件
减少数据库调用(需要 PHP 和数据库技术能力),尽可能做到首页 0 SQL
单独分析可延缓加载 Javascript 进行优化
推迟或删除未使用的 CSS
将长帖子文章拆分成多个页面
单独 Debug 每个页面,可使用 Debug Bar 插件来调试数据库查询
优化数据库以提高响应性能
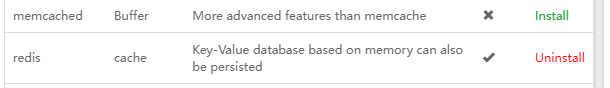
我们需要在服务器端的 PHP 中安装相应的扩展,通常在服务器面板中能够找到,这里我们以 aapanel 为例,我们需要安装 memcached 或者 redis(二选一) 如果访问量大并且涉及到动态内容多,那么建议选择 redis 作为持久对象缓存后端

当扩展安装完毕之后,我们需要来到 Wordpress 后台进行安装相应的插件,
如果你选择的是memcached,需安装 Memcached Redux 或类似的插件
如果你选择的是redis,需安装 Redis Object Cache 或类似的插件
安装并成功配置完插件后,数据库对象缓存部分我们就大功告成了。如果您还想提升您数据库的性能,可以安装一些数据库的清理插件(WP-Optimize Premium),在我们的高级插件中均有收录。
安装 Wordpress 页面缓存插件
在前面提到 Wordpress 的网站是动态化加载的,所以这也是为什么我们需要安装缓存插件的目的,通常能够提升数倍的访问速度。
如果您的网站为纯静态博客文章类,没有任何在线动态功能的网站,您可以选择使用 CDN 强制缓存所有的内容,那么缓存插件就是一个可选的需求,不一定要安装页面缓存插件,这并不会带来多大的提升。
根据缓存测评专家网站 webspeedtools.com 提供的数据表明,WP Rocket 是除 LiteSpeed 外首选的页面缓存插件。接下来我们会根据缓存性能进行排名推荐可靠的缓存插件集合。
第一名 -WP Rocket

WP Rocket 拥有所有缓存插件中最简单的用户界面之一。除了缓存外,它还提供了网站所需的各种优化功能,以实现适当的速度优化。此外,即使不更改任何默认设置,它也能很好地与各种网站配合使用。这三点结合起来,使 WP Rocket 成为大多数人的理想选择。
它是这个列表中唯一一个只有高级版本而没有免费或免费增值版本的插件。但是,对 WP Rocket 的将使您能够轻松启用缓存,并利用所有必要的 WordPress 网站速度优化。
下载 WP Rocket
第二名 -WP Super Cache

WP Super Cache 由创建 WordPress 的同一家公司开发。因此,它通常与各种网站具有非常高的兼容性。WordPress 没有内置的缓存系统,但 WP Super Cache 可以很轻松地填补这个空白。事实上,它只提供缓存,而没有许多其他缓存插件提供的其他优化功能。
它有一个简易模式,只提供两个选项,即启用或禁用缓存。因此,它不需要对缓存中涉及的复杂设置有任何先前的知识,这使得它非常适合初学者。但它也有一个高级模式,可以为您提供大量选项,以根据您的需求精确配置站点上的缓存。
如果您希望使用一个没有其他内置优化功能的缓存插件,这可能会使您的网站变得臃肿,那么 WP Super Cache 可能正是您的正确选择。
下载 WP Super Cache
第三名 -WP Fastest Cache Premium

WP Fastest Cache 在所有缓存插件中拥有最简单的用户界面之一。但是,这种简单并不意味着它缺乏关键的定制选项。事实上,它的简单性与足够的定制选项相结合,使得大多数仅具有有限缓存知识的初学者可以轻松配置 WP Fastest Cache。
除了缓存之外,WP Fastest Cache 还提供了 WordPress 网站所需的其他定制功能。当您将简约界面、额外优化功能、最小定制选项结合在一起时,WP Fastest Cache 很容易成为许多人的值得选择的插件。
下载 WP Fastest Cache Premium
第四名 -W3 Total Cache Pro

W3 Total Cache 充满了定制选项,可以让您对网站上的缓存工作进行广泛的控制。事实上,除了一般设置外,您还会发现针对不同类型缓存的单独设置页面。然而,这也意味着您需要对缓存有很深入的理解,才能充分利用这些定制功能。
W3 Total Cache 还提供了一些其他优化功能,如 CSS 和 JS 文件的缩小、组合和内联。对其功能的广泛控制使 W3 Total Cache 成为一个很好的选择,如果您想要精确地配置所有内容。
下载 W3 Total Cache Pro
请注意:并非将全部功能开启则为最佳优化状态,请结合网站实际情况,对于 JS CSS 这些优化设置是否开启需要进行实际测试,如果开启影响了网站的功能或是样式,请将其关闭,不能盲目的追求甚微的速度而影响了客户的正常访问,这样得不偿失。
优化静态资源以缩减网站大小
我们的网站除了需要动态加载的内容外,我们还有很多静态的资源需要我们进行优化,才能达到最完美的速度,比如网站里面的图片、视频、字体…….
优化图像以提高速度

我们在网站上放置的图片通常情况都非常大,所以如果您的服务器带宽并不是很高,那么多个访客进行访问就会消耗大量的带宽,从而造成 网络堵车。这通常发生在中国内地的服务器,因为中国的服务器带宽都非常的小,高带宽服务器需要非常昂贵的价格。
在全球其他地区多为 G 口带宽,应对大型图片视频基本上没有什么压力。但考虑到客户访问我们的网站并不是都是拥有很快的网络,可能他正在使用 4G/3G 的移动手机进行访问,过大的图片会让手机压力倍增,完整加载出一个页面可能需要花费很久的时间。
为了保证尽可能让所有人都能顺畅的访问我们的网站,我们需要对图片进行 缩小 和动静态分离。
缩小网站图片
一般通过两种模式进行缩小,下载 Wordpress 图片缩小插件,或是将图片拷贝到本地通过 PS 等软件批量进行压缩再回传到网站。但考虑到方便的问题,这里我们推荐通过插件的模式进行缩小。
我们网站采用了付费的 Imagify 插件(WP Rocket 同款开发者),这个插件采用了在线的优化工作方式,所以并没有办法进行 GPL,通过安装并注册可以获得免费的 API 如果您的网站并没有太多的图片,那么免费方案足够使用。还有一些其他的图片优化插件 WP Smush Pro。
动静态分离

WordPress 动静态分离是一种优化 WordPress 网站性能的方法。在传统的 WordPress 网站中,每当用户请求页面时,WordPress 会动态生成 HTML 页面,这意味着每次访问时都需要执行 PHP 代码和查询数据库。这种方法对于小型网站来说可能没有太大问题,但对于高流量的网站来说可能会导致性能下降和服务器负载增加。
动静态分离通过将动态生成的内容与静态内容分离开来,以提高网站的性能和速度。具体来说,动态内容通常包括 WordPress 主题的外观和布局,以及文章、页面内容等动态生成的内容。而静态内容则是指不经常变化的元素,如图片、CSS 文件、JavaScript 文件等。

图床(Image Hosting):
图床是指将网站中的图片等静态资源上传到第三方托管服务上,例如 Imgur、Flickr、或者专门的图片托管服务。上传后,你会获得每个资源的唯一 URL。
在 WordPress 中,你可以使用图片 URL 替代上传图片到 WordPress 服务器的做法。这意味着当用户访问网站时,图片会从外部图床服务器上加载,而不是从 WordPress 服务器上加载,从而减少 WordPress 服务器的负载。
图床的主要优点是它可以帮助减轻 WordPress 服务器的负担,并且通常提供了良好的图片加载速度。但是,需要确保所选图床服务是可靠的,可用性高且加载速度快。
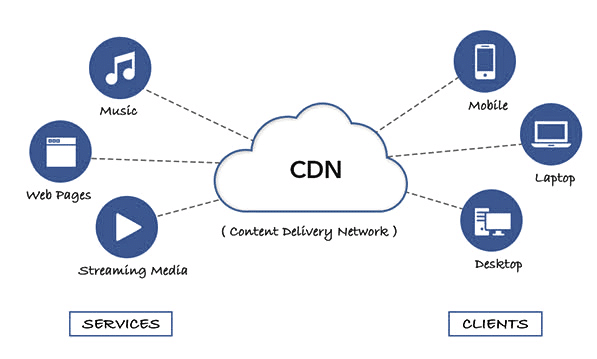
CDN(Content Delivery Network):
CDN 是一种将网站的静态资源缓存到全球各地的服务器上,并通过最近的服务器提供这些资源给用户的服务。一旦用户请求静态资源,CDN 会从离用户最近的服务器上提供资源,这样可以减少网络延迟和提高网站加载速度。
在 WordPress 中使用 CDN 通常需要安装相应的 CDN 插件,例如 Cloudflare、Amazon CloudFront、或者 MaxCDN。这些插件可以自动将网站的静态资源上传到 CDN,并重写网站页面中的资源链接,以便从 CDN 提供静态资源。
CDN 的主要优点是它可以显著提高网站的加载速度,并减轻 WordPress 服务器的负载。此外,它还提供了一些额外的安全功能,例如 DDoS 防护和 SSL 加密。
关于 CDN 选择的问题,我们以中国和中国外其他地区进行相应的方案推荐,如果你是在中国的服务器,那么我们推荐选择大厂的 CDN(腾讯云、阿里云…)。
如果你的服务器不在中国,我首先推荐 Cloudflare,它提供免费的计划,让初学者也可以轻松配置和测试,如果你是博客网站那么我推荐使用 Super Page Cache for Cloudflare 一个插件,即可搞定网站的速度,它将会帮你配置将网页加载到 CDN,这样内容都在 CDN 上加载并不会在本地服务器加载,从而达到最快的速度。
如果你是电子商务或者一些需要在线类业务的网站,推荐使用 Cloudflare 的付费计划,来针对性的进行配置,让全球任意地方极速访问你的站点。
如何测试我的网站速度?
为了测试您的网站在桌面和移动设备上的速度,您可以使用网页速度测试网站,请考虑您网站的访问地区,来选择合适的测试网站。
通过输入网页地址进行测试后,它会告诉您该网页从所选位置加载需要多少秒。事实上,它会为您提供所有这些位置的首次访问和重复访问的加载时间以及两次访问的平均加载时间。现在,根据结果,您将能够查看您的网站加载速度是否足够快或者是否需要任何改进。
就是这样! 我们希望本文能帮助您了解如何提高 WordPress 的速度和性能。通过合适的服务器配置、数据库优化、页面缓存优化、静态资源优化以及选择适当的 CDN 服务,可以有效提高 WordPress 网站的访问速度和性能。优化网站速度不仅可以提升用户体验,还有助于提高 SEO 评分和吸引更多的访客。
继续尝试这些技术。不要忘记在实施这些最佳实践之前和之后测试您的网站速度。您会惊讶地发现这些更改将提高您的 WordPress 性能。






















