共计 4122 个字符,预计需要花费 11 分钟才能阅读完成。

如果说 WordPress 是世界上使用最广泛的网站内容管理系统,理由绝对充分。因为它易于使用,SEO 友好,安全性高且开源。同时还拥有很好的开发者社区,可以支持用户们建立网站、设计主题和开发实用的新插件。
然而,让 WordPress 尽可能快速地运行可能是一个棘手的难题,至少对我们这些普通的非开发人员来说是这样。为了解决这个问题,你需要对你创建的每个网站进行各种改进和提升。这点在中国市场营销中尤其重要,因为中国的互联网被“长城防火墙”封锁了。不过,即使你网站的服务器在中国,它仍有可能加载一些来自海外的脚本。
网站的速度非常重要,因为网速越快,转化率越高,越容易在搜索引擎获得更高的排名。
为了完成本文,我们联系到了 Daniel D Konold 帮助我们优化你当前所在的 WordPress 网站(Nanjing Marketing Group 的官网),现在它提速了 80%!
如果你需要提升 WordPress 网速方面的帮助,我建议你直接联系 Daniel。但是如果你更喜欢 DIY,请继续往下看!
我们的 WordPress 网站提速前的初始状态
最初,我们的网站是用 Drupal 创建的。几个月前,我们把它迁移到了 WordPress。这项迁移的工作几乎全部是由我们 NMG 的组员完成的,而非专业的网站开发人员,整体来说,做的非常完美。
但是网站速度始终很慢!
我们使用了 GTMetrix 来测速。这是一个很好的工具,它可以帮助网站主了解网站的速度,然后帮助开发者找到可能拖慢网速的具体原因。
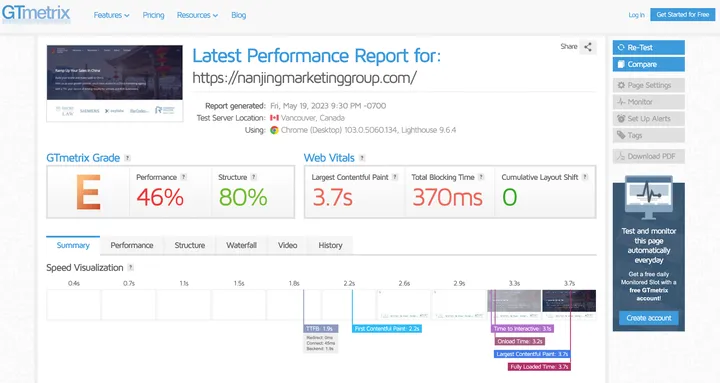
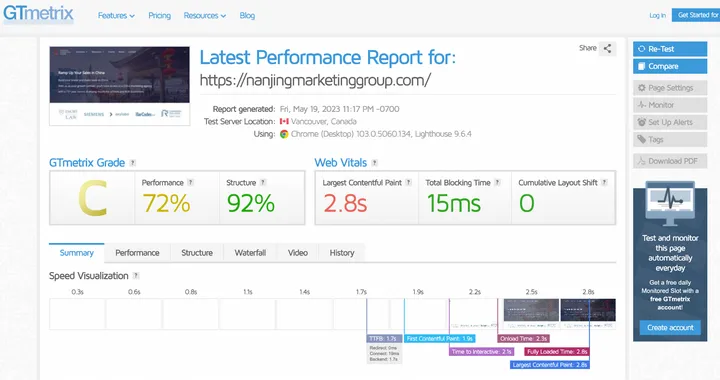
以下是测速结果:
(请牢记以下名词和参数,我们将在本文中不断进行这些维度的对比,以便你清楚的看到提升效果。)
评分 E 级。Wow! 这表示这个网站的优化很差! 不过万幸,至少不是最差的 F 级。
LCP(Largest Contentful Paint,最大内容绘制):3.7 秒。这项参数显示了普通用户加载页面所需的时间,因此这可能是最客观、最重要的统计数据。
性能:46%
结构:80%
总阻塞时间 TBT(Total Blocking Time):370 毫秒。这项数据反映了由于脚本阻止加载其他内容而浪费的时间。
累计布局偏移(Cumulative Layout Shift):0. 这项没有问题。

在开始提速之前,切记备份你的 WordPress 网站
如果你将要自己动手操作,请一定确保在开始之前备份你的网站文件和数据库!

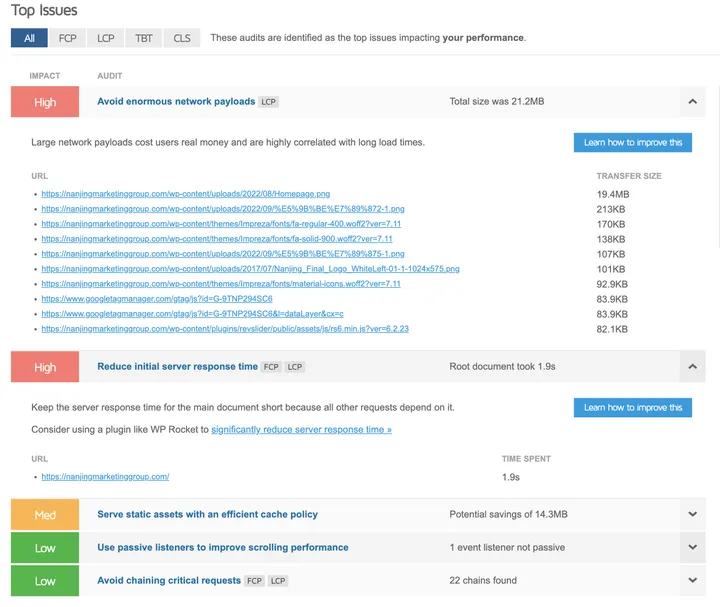
GTMetrix 显示的首要问题
值得庆幸的是,在我们进行优化的这几天,这个网页测速工具给了我们很多有用的信息,但要理解它们的含义并不容易。这就是为什么我们在本文中试图帮忙做出足够清楚的解释。
首先,最令我们震惊的是列表上的第一个问题——19.4 MB 的图像! 这比其他任何网站上同样清晰度的照片大了 100 倍 +!
这份优化列表上的其他内容包括:
优化字体
其他过大图片。
建议使用缓存插件来“减少初始服务器响应时间”和“服务静态资产”。
有一个并不在 GTMetrix 优化列表,但是对于保证 WordPress 网站在中国快速加载非常重要的点,它在于避免你网站上需要加载的资源被“长城防火墙”封禁或扼制。
那么,从下一步开始,我们会开始着手优化,将网速进行快速地提升!

第一步:缩小图片尺寸
“为网站进行图片制作 / 设计与印刷材料完全不同。例如,我正在印刷一个广告,这份广告物料将被用来传递到现实用户的手中,我希望图像质量分辨率尽可能高,这样读者就可以清楚地看到我在宣传什么,并希望采取行动。
如果我们对一个网站做同样的事情,就会产生非常大的图像文件,这会极大的拖慢网站速度。想要你的网速变快吗? 请确保图像的文件大小尽量小。
当然,我们也不能将图像文件大小压缩的过于极端,因为那样它们就不清楚了。所以我们需要合适尺寸的图像。一般来说,将所有图像的文件大小控制在 150 KB 以下是最合适的。”– Daniel
因此,我们使用 Photoshop 来缩小了网站首页的图片大小。
这是我们网站上那张超大图片的优化前后对比。


你注意到这两张图片的区别了吗? 肉眼极难看出区别! 所以这张照片被我们从 19.400 KB(19.4 MB)降至 120 KB。这是一个极其巨大的改善。
你还需要为网站上的图片选取合适的储存格式,
照片应保存为 JPG 的格式。
图形 / 透明图像 (如 logo 或图标) 应保存为 PNG 或 SVG 格式。
如果你紧跟时代步伐,你可以使用一种相对较新的格式,比如 WEBP 或 AVIF,但这点对于这次优化并不是必要的。
我们网站上其他的较大尺寸图片是在我们主页上的合作伙伴 logo。因为这些都是小而透明的图形,所以我们能够在不损失太多像素的情况下将它们压缩为更小的文件大小。这些图片现在都在 10 KB 以下,并以 PNG 格式保存。
对于我们公司的主要 logo,它的大小是 103 KB,尚且可以接受,因为我们希望这个图形格外清晰。但我们仍然选择通过一个名为 tinypng.com 的网站来优化它,使得我们的 logo 在不损失任何清晰度的情况下,大小减少了 70%。新文件大小为 30 KB。
在我们调整了图片后,可以看到非常明显的速度提升。
评分 E → C。整体分数大幅上涨。
LCP:从 3.7 秒提升至 2.8 秒。
性能:46% → 72%
结构:80% → 92%
总阻塞时间 TBT:370 毫秒 → 15 毫秒

第二步:检查字体
你可能从来没想过太多关于字体的事情? 也许你只是在设计之初选择了一个看上去很好看的字体,然后再也没有理会过它们。实际上,如果没有经过优化,它们也可能会拖慢你的网速。
以下是如何操作:
1)从你的网站加载字体,而不是从谷歌或其他外部来源加载。这对于让你的网站在中国快速加载尤其重要,因为中国 (偶尔会) 限制了谷歌的字体。我们的网站在这里没有任何问题,因为现有的字体已经是从网站加载的了。
2) 缓存字体文件。我们的网站加载了 3 种不同的字体文件:fa-regular-400.woff、fa-solid-900.woff 和 material-icons.woff。在下一步中,我们开启了一个缓存插件,这有助于提高这些字体的加载速度。
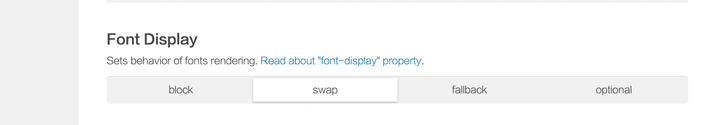
3)启用字体显示模式:替换。如果用户加载某些自定义字体花费的时间太长,这个功能将会命令浏览器首先加载一个已经存在于用户计算机上的独立字体作为代替。

如果你想深入了解,这里有一些扩展阅读的文章:https://web.dev/fast/#optimize-webfonts
再次重复下,我们没有对字体进行任何更改,因为它们已经被正确设置和使用了,但是这样的检查仍然很有必要。
第三步:增加缓存插件
“对于 WordPress 来说,有很多不同的缓存插件。如果用棒球比喻,每一个缓存插件都是随机的、无法预测的。每个网络服务器对每种缓存方法的反应都不同。所以你可以逐一尝试,看看哪种最有效。
请注意:众所周知,有些插件会导致你网站的设计“崩溃”。这很正常。“崩溃”并不意味着永远崩溃,它只是意味着网站布局会看起来一团糟。如果发生这种情况,只需停用插件并尝试另一个插件。
我会先从一个可免费使用的名为 W3 Total Cache 的插件开始。” – Daniel

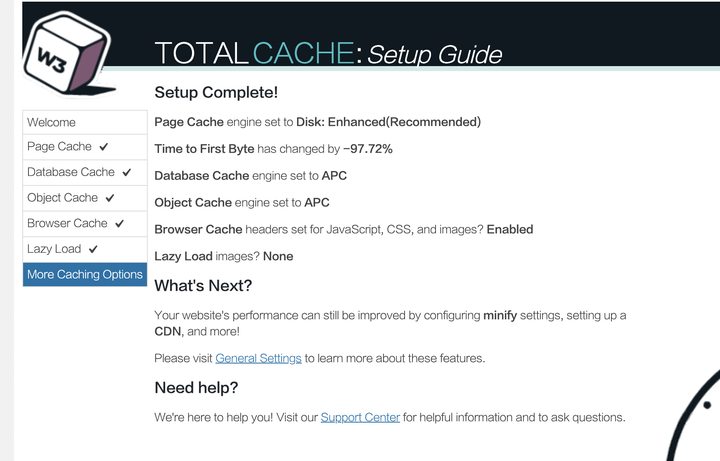
在安装和激活插件后,请查看安装指南。现在,这些设置可能会让你感到非常困惑。以下是我们使用的设置供你参考:
页面缓存引擎:Disk: Enhanced
数据库缓存:APC
对象缓存:APC
浏览器缓存标头:Enabled
延迟加载图像:None(将在后续内容提到,请继续阅读。)

如果你已经有了一个缓存插件,但你的网站加载仍然很慢,可以考虑深入研究你自己的独特设置。因为市面上有太多不同的服务器配置和网站选项,所以无法在本文中详细解释所有可能的缓存方法。
并且,你的服务器托管公司 (如果他们的服务条款中包括) 应该会为你提供一个强大的服务器端缓存系统。如果有疑问,请与他们的技术支持人员联系。
当然,每家服务器托管商都不太一样! 以下是一些关于服务器商的建议:
对于非重点面向中国市场的全球网站:
我们自己的网站用的是 FullHost,因为他们的客服支持和速度都很好。我们还使用 CloudFlare 进一步提高我们的网站在全世界被访问速度(尽管在中国没有提高很多)。
Daniel 还推荐使用 WPEngine 或 Siteground。
对于专门面向中国市场的网站:
将服务器定在中国大陆地区是最好的,但这会需要 ICP 备案。我们在另一篇博客文章中介绍了 ICP 备案的相关内容。
相比之下,将服务器定在靠近中国大陆地区的位置是最好的选择。我们经常会选择 West.cn 在香港的服务器。
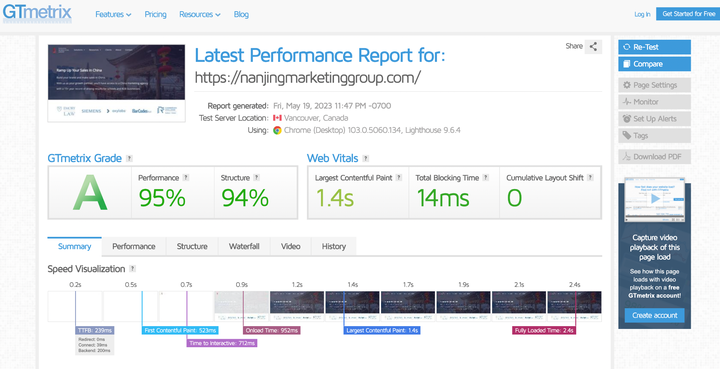
添加缓存插件后的网速更新:

在设置好缓存后,我们可以看到一个更大的提升。
评分 C → A。整体评分愈加优秀。
LCP:从 2.8 秒提升至 1.4 秒。
性能:72% → 95%
结构:92% → 94%
总阻塞时间 TBT:15 毫秒→ 14 毫秒
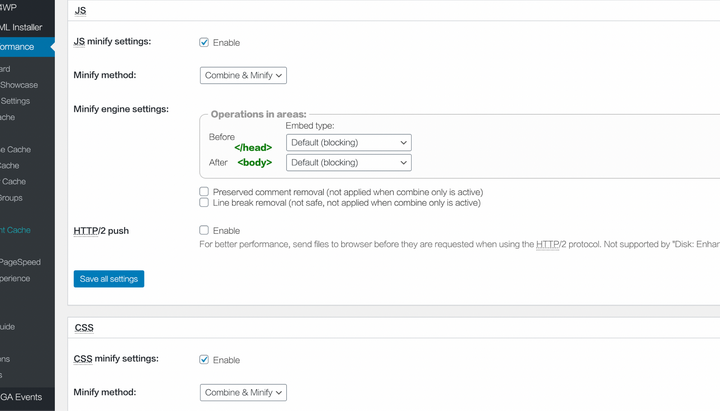
第四步:压缩 JS,CSS,HTML 等脚本
下一步将是压缩 Javascript 和 CSS。这可以在大多数优秀的缓存或性能插件中找到并实现。我们目前使用的插件已经内置了这一功能。
这个设置可以做的是将你使用 Javascript、CSS 和其他代码创建的所有文件重新组合成几个较小的文件,从而使它们成为“迷你”版的文件。

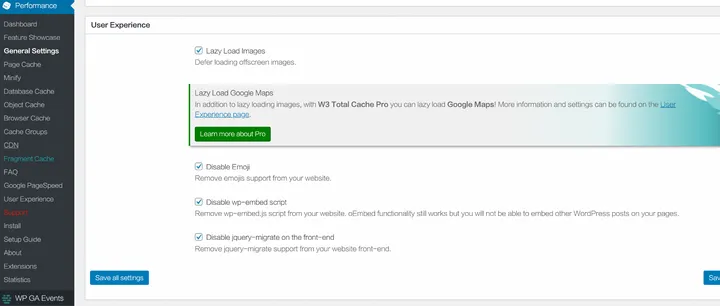
第五步:开启“延迟加载”
这一步需要在全部提速过程的最后一步进行,因为它可能会破坏网站。该设置将使得用户的设备在用户开始滚动鼠标下滑之前只加载当前屏幕视野中的内容。从技术的角度上,通常会实现一次性加载完整个页面的操作,但此“延迟加载”的设置有助于通过逐渐加量加载来提升当前视野范围的加载速度。

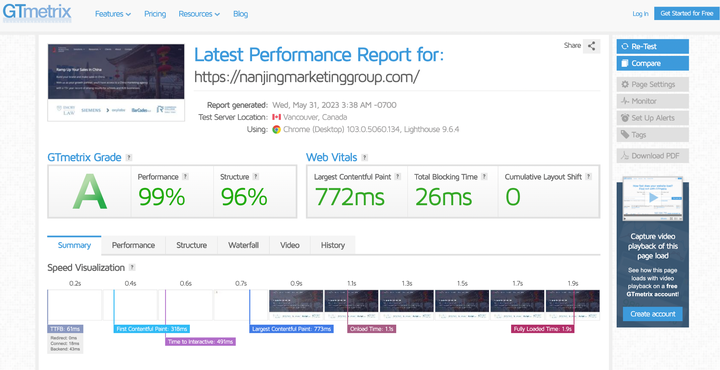
最终的 WordPress 网站优化结果对比
我们更新了 GTMetrix 的测速报告,目前性能高达 99%! 而且 LCP 降低到 0.8 秒。这是一个飞跃式的提升。
在将脚本最小化并为图像启用“延迟加载”之后,再次提升。
评分 A → A。
LCP:从 1.4 秒提升至 0.8 秒。
性能:95% → 99%
结构:92% → 96%
总阻塞时间 TBT:13 毫秒 → 37 毫秒。(有所下降,但仍在合适的范围内)
以下是从优化开始到结束的全部提升结果。
评分 E → A。
LCP:从 3.7 秒提升至 0.8 秒。这是一个非常重要的数值,因为它影响着用户体验。
性能:46% → 99%
结构:80% → 96%
总阻塞时间 TBT:370 毫秒 → 37 毫秒。提升了 90%。
累计布局偏移:0. 这项没有问题所以无须调整。