共计 12049 个字符,预计需要花费 31 分钟才能阅读完成。


经常有小伙伴问我的站点使用的是什么系统,用的是什么环境。其实我站点用的主要是 OpenLiteSpeed 环境 +LiteSpeed Cache 缓存优化插件做的设置,加上又单独做了很多动静分离及 WordPress 数据库优化设置等。关于如何对 LiteSpeed Cache 缓存优化插件的设置,这里我就分享一下这个所谓的 WordPress 最强优化插件 LiteSpeed Cache 缓存插件设置最新图文教程。
当然,所谓 WordPress 最强优化插件是不是 LiteSpeed Cache 不用特别在意,很多人做了测试,有时候觉得 WP Rocket 插件更快也都有,每个 WordPress 站点偏重点不一样,重点是该插件免费且专业即可。
之前我也专门介绍过不少关于 LiteSpeed Cache 插件优化设置的文章,比如:

WordPress 页面加速之预缓存设置 -LiteSpeed Cache 插件缓存爬虫设置图文教程

LiteSpeed Cache 缓存插件超详细设置网站优化加速图文教程

安装 OpenLiteSpeed 官方 LSMCD 对象缓存替换 Memcached 详细图文教程

将图片 /CSS/JS 文件动静分离 LiteSpeed Cache 的 CDN 设置图文教程
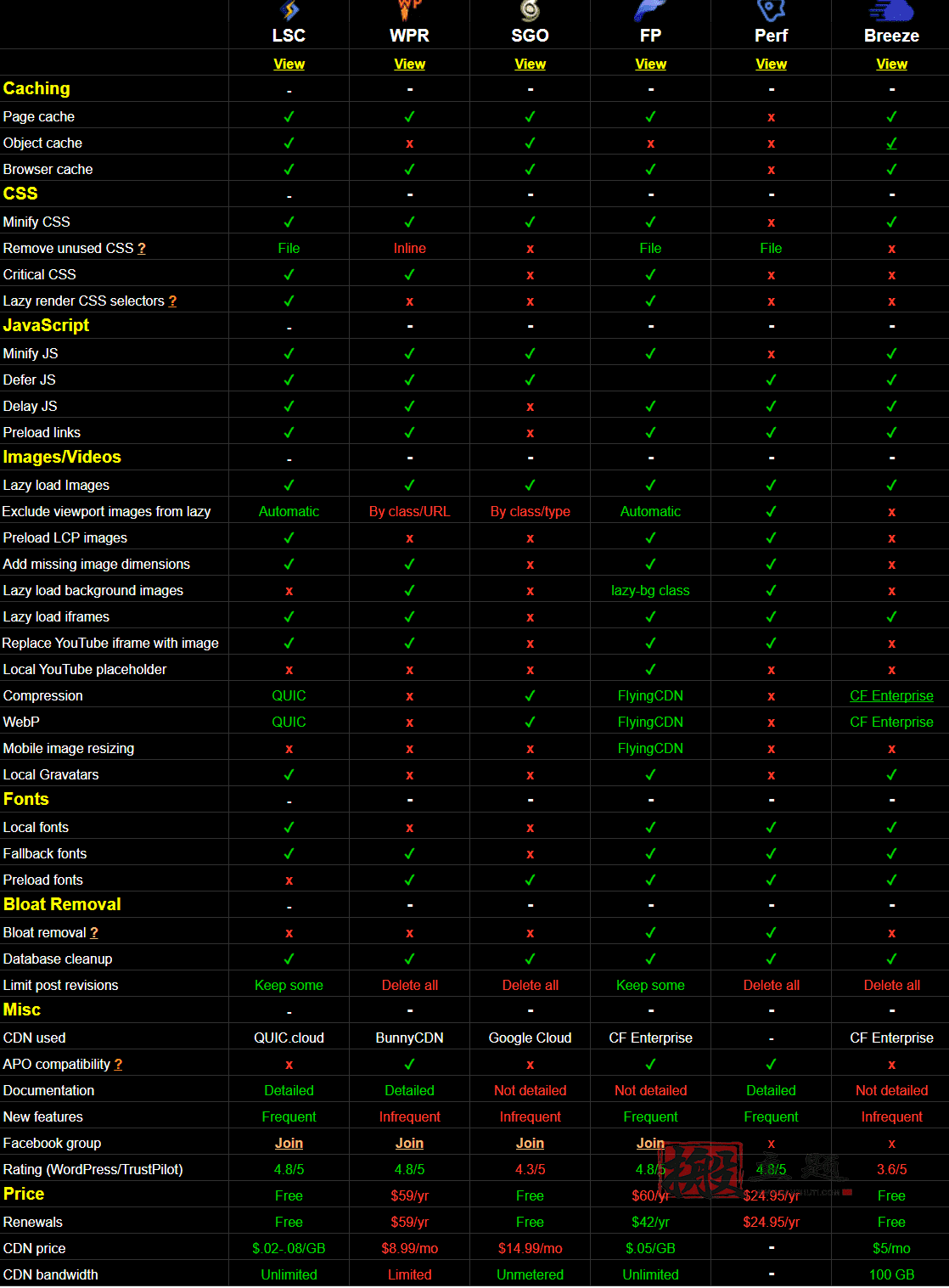
当然上面文章里面包含了选择哪个对象缓存 (Redis 是首选)和 CDN(QUIC.Cloud 或 Cloudflare)。下表显示了为什么 LiteSpeed Cache 比 WP Rocket + SG Optimizer 更好地优化了 web vitals better。但插件也不是全能的,毕竟还有其他 5 件关键设置不具备:预加载 LCP 图像、预加载字体、禁用特定页面上的插件、删除膨胀以及调整图像大小以适应移动设备。为了获得更好的结果,我后面将向您展示如何使用 Permatters 插件来解决这些问题。

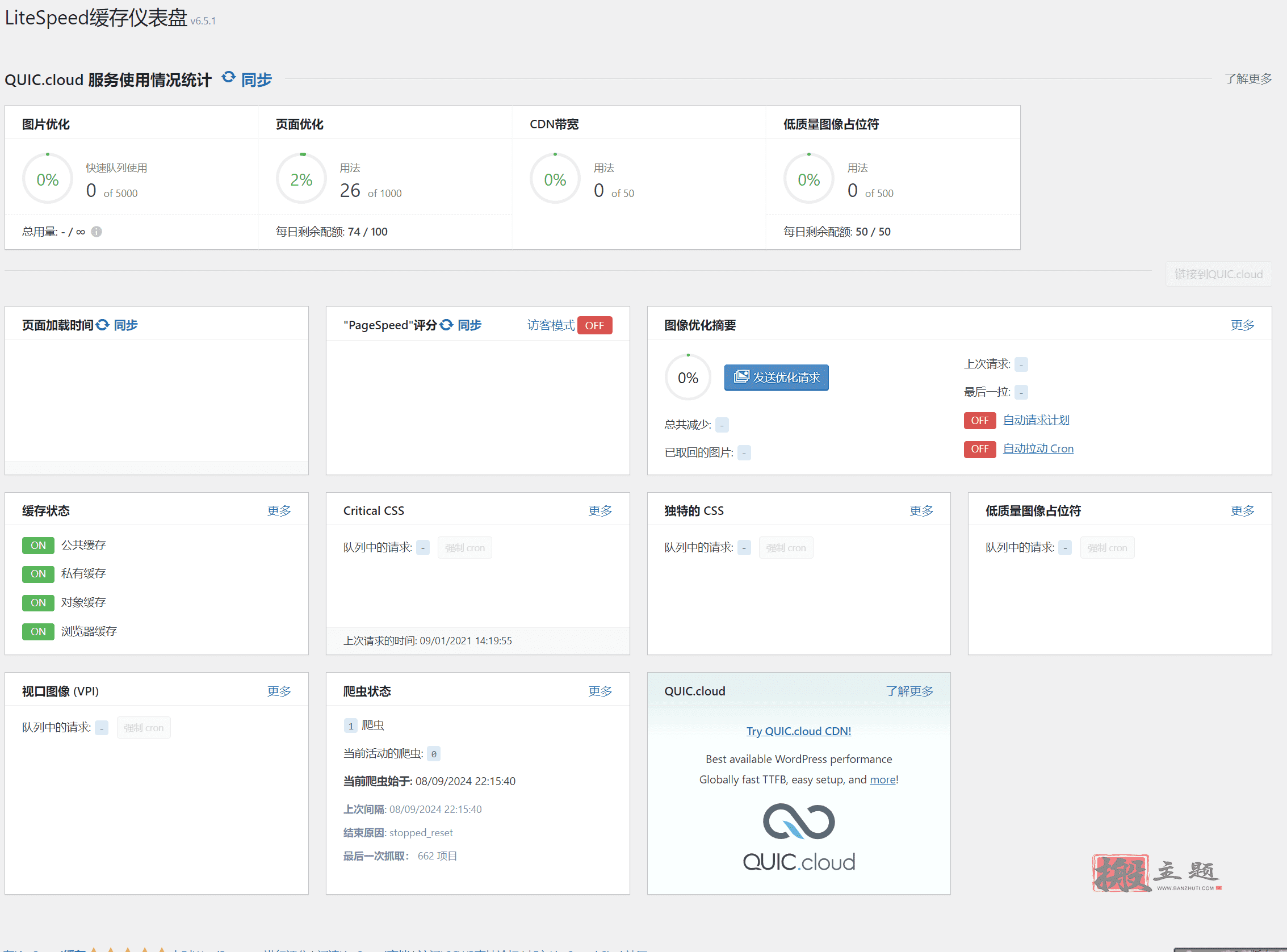
1. 仪表盘
LiteSpeed Cache 的仪表盘显示优化图像、CDN 使用情况、CSS 等的状态。在此处测试您的站点 PageSpeed 分数比 GTmetrix 等第三方浏览器工具更准确。

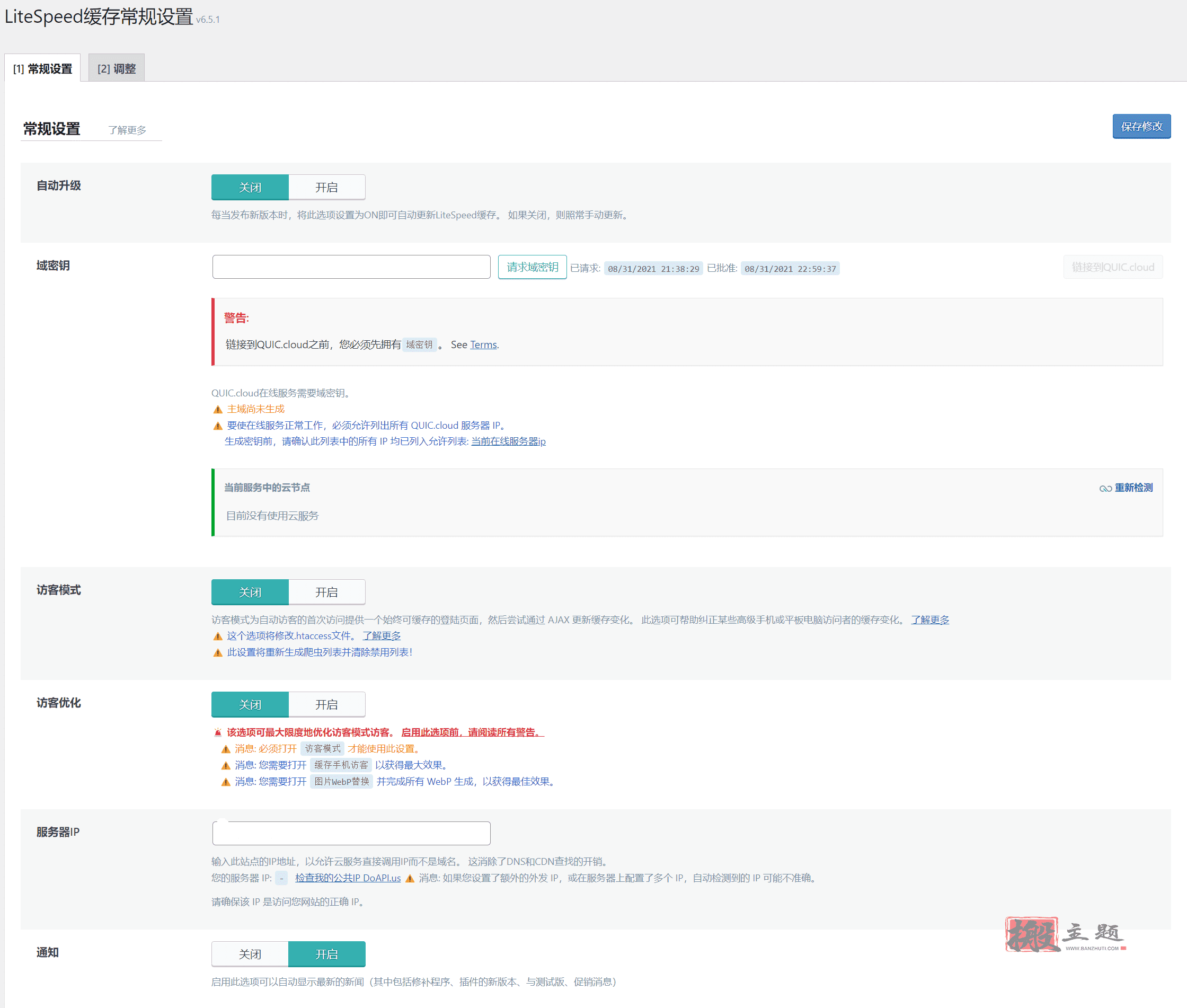
2. 常规设置
自动升级:关闭——手动更新插件更安全。
域名密钥:请求域名密钥,在此处添加,然后链接到 QUIC.Cloud。使用在线服务用,没有设置不填也行。
访客模式:视情况而定 – 显著缩短首次访问者的加载时间(并可提高 PageSpeed 分数),但在启用“移动缓存”(访客模式必须启用) 和“WebP 替换”时 会消耗资源+ inode。也不适用于 Cloudflare 的 APO。
访客优化:视情况而定 – 仅在访客模式开启时使用。页面 / 图像优化将针对首次访问者进行积极优化,从而进一步缩短加载时间和提高分数。
服务器 IP:单击“从 DoAPI.us 检查我的公共 IP”,然后粘贴您的服务器的 IP 地址。
通知:开启– 如果您不想收到 LiteSpeed 的通知(如新版本),请关闭。

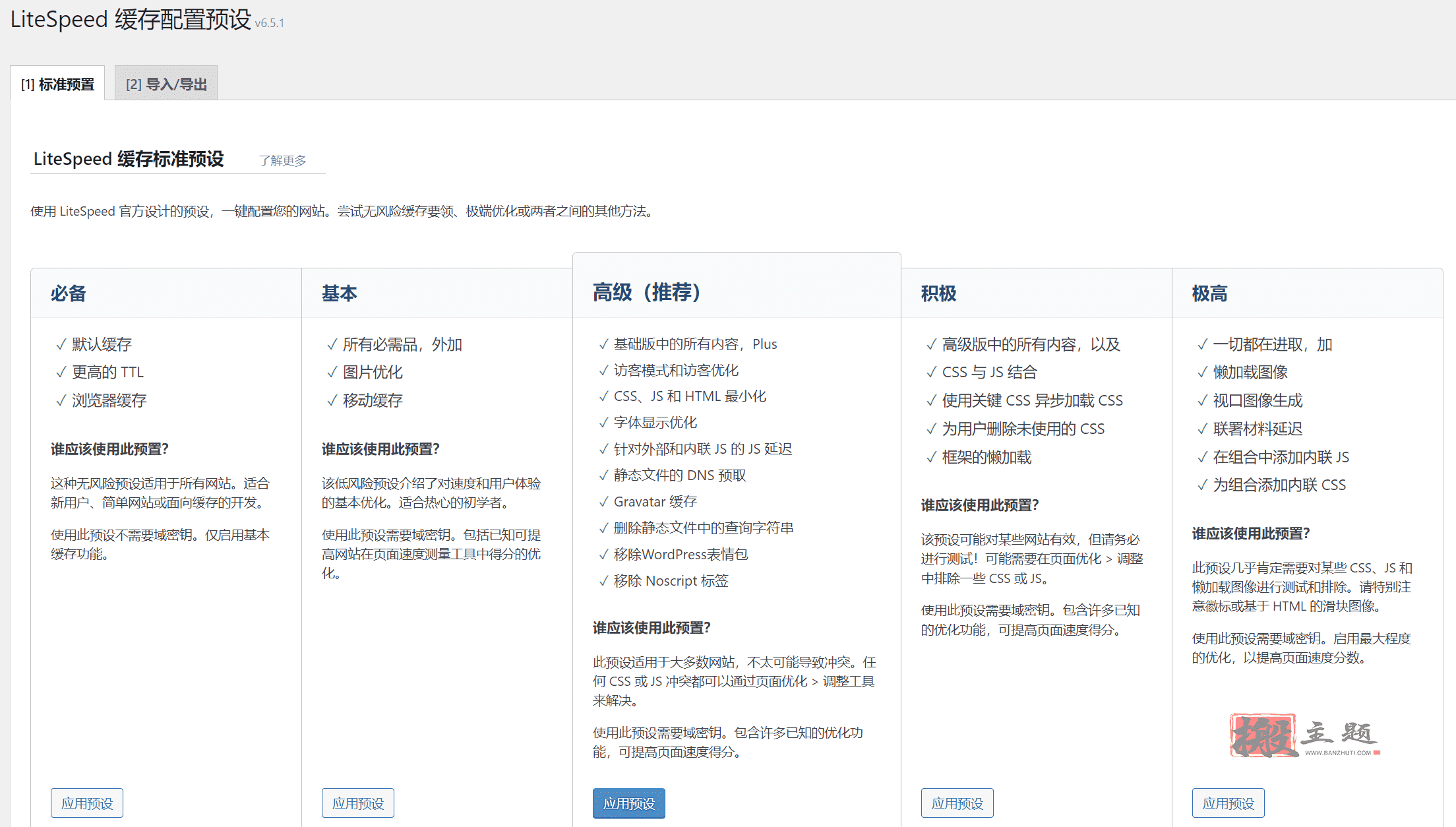
3. 预设
您确实应该仔细阅读本教程并自行调整设置。但如果您坚持使用预设,我会使用 极高,但禁用 CSS/JS 组合并测试异步 CSS。LiteSpeed Cache 会在“历史记录”下保存您之前的设置,以防出现问题。

您也可以在“预设”→“导入 / 导出”中上传已有设置。包括:
请求域密钥
添加您的服务器 IP
本地化文件
HTML 延迟加载选择器
确保首屏图片不参与延迟加载
如果文件破坏了您的网站,请使用“调整”设置来排除它们
设置 CDN
设置对象缓存
清理数据库
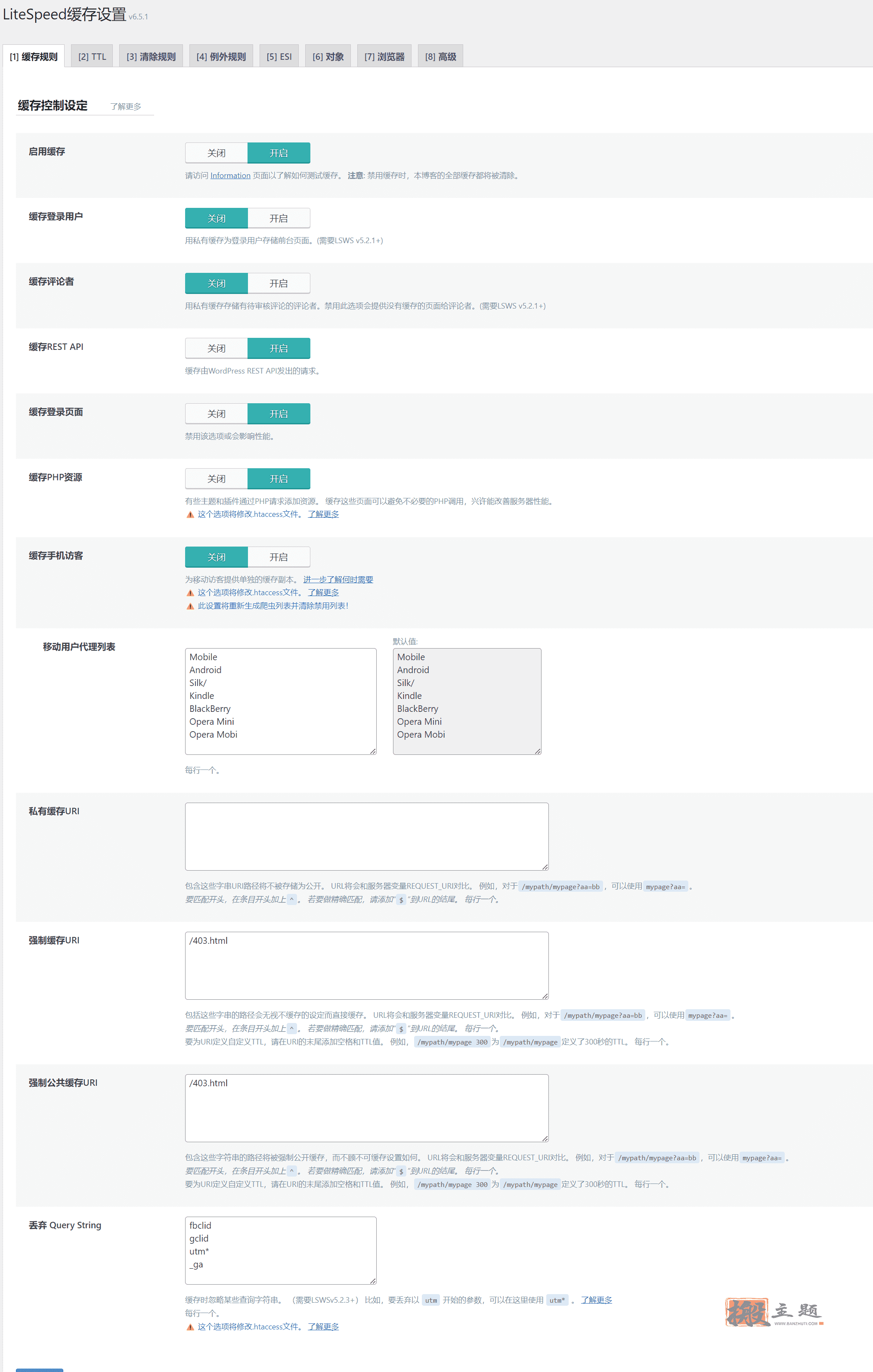
4. 缓存规则
缓存
启用缓存:开启– 在 uptrends.com 上测试您的网站并查找 x-litespeed-cache 命中。
缓存登录用户:关闭 – 仅当您运行会员网站(或类似网站) 且有登录的用户需要自己的缓存时才启用,否则会 消耗资源。
缓存评论者:关闭 ——为留下待处理评论的人创建单独的缓存,但如果您的博客收到大量评论,也会 消耗资源。
Cache Rest API:开启– 用于许多主题、插件和 WordPress 块编辑器。
缓存登录页面:开启 – 节省服务器资源,因为登录页面是常见目标。 不要 更改登录 URL,因为 LiteSpeed + QUIC.Cloud 优化了默认登录页面。
缓存 favicon.ico:开启——缓存 favicon(浏览器选项卡中显示的小徽标图像)。
缓存 PHP 资源:开启– 缓存主题加载的静态 PHP 文件(即 CSS + JS)。仅当您在 PHP 中加载了动态 CSS + JavaScript 时才禁用,而您可能没有。
缓存移动:取决于 – 仅在使用访客模式和访客优化、其他设置(UCSS、CCSS、AMP) 或使用特定于移动设备的内容时启用。消耗资源。
缓存 URI: 对于大多数网站来说没有必要,因为“缓存登录用户”设置处理私有缓存 URI,并且您的网站上通常不需要强制缓存任何页面。
删除查询字符串: 营销活动和跟踪 URL 通常包含忽略缓存的查询字符串。默认列表通常没问题,但如果您还有其他列表,请添加它们。

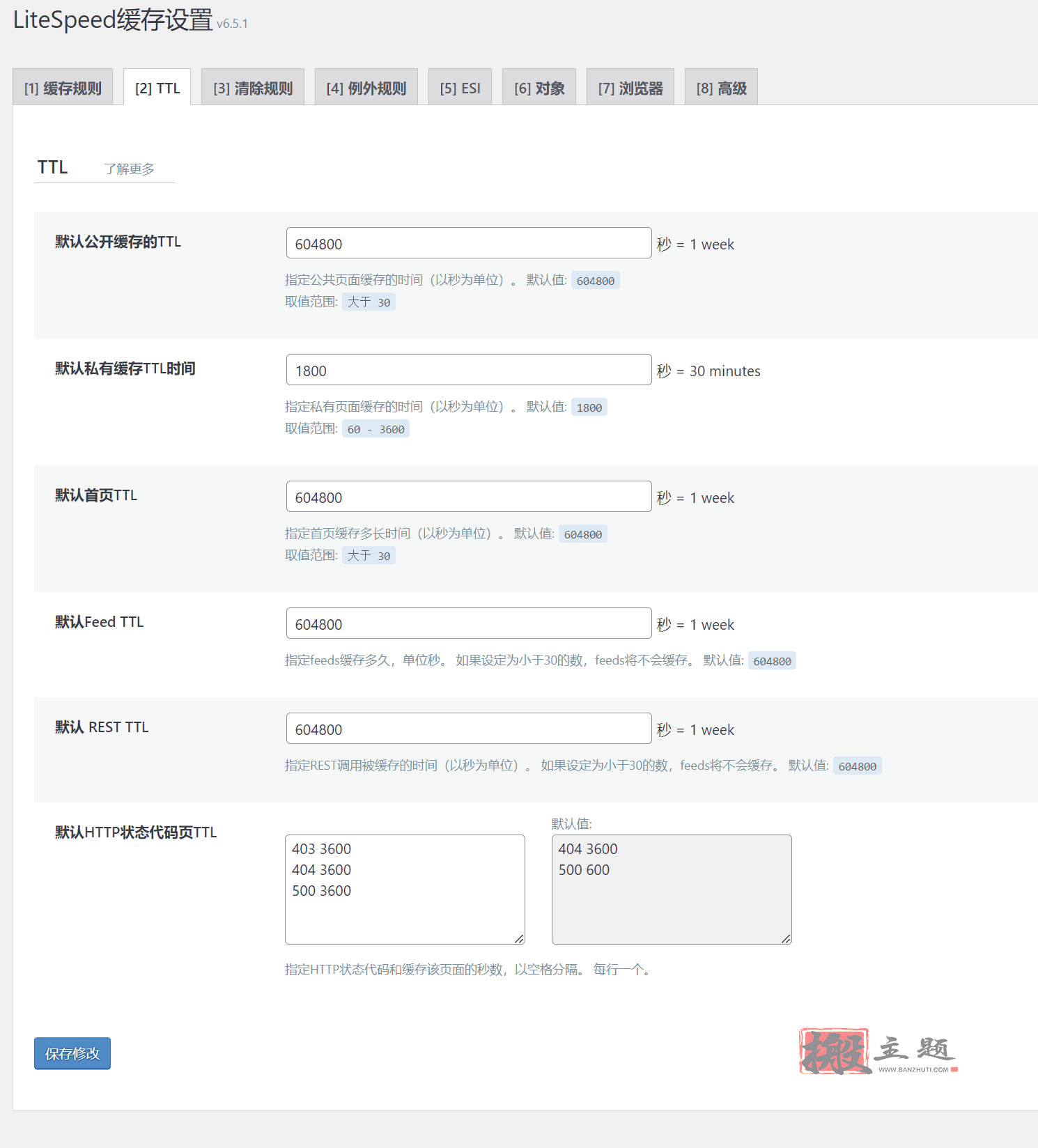
TTL
缓存 TTL –默认设置通常就足够了。缓存 TTL 是 LiteSpeed Cache 保留缓存文件的时间。一旦过期,它将创建一个新的缓存文件。只有当您频繁更新网站并希望保证访问者会看到新的缓存版本时,才需要较短的 TTL,但这也会消耗更多资源。较长的 TTL 可以节省资源,但缓存不会频繁刷新,因此访问者可能看不到新内容。

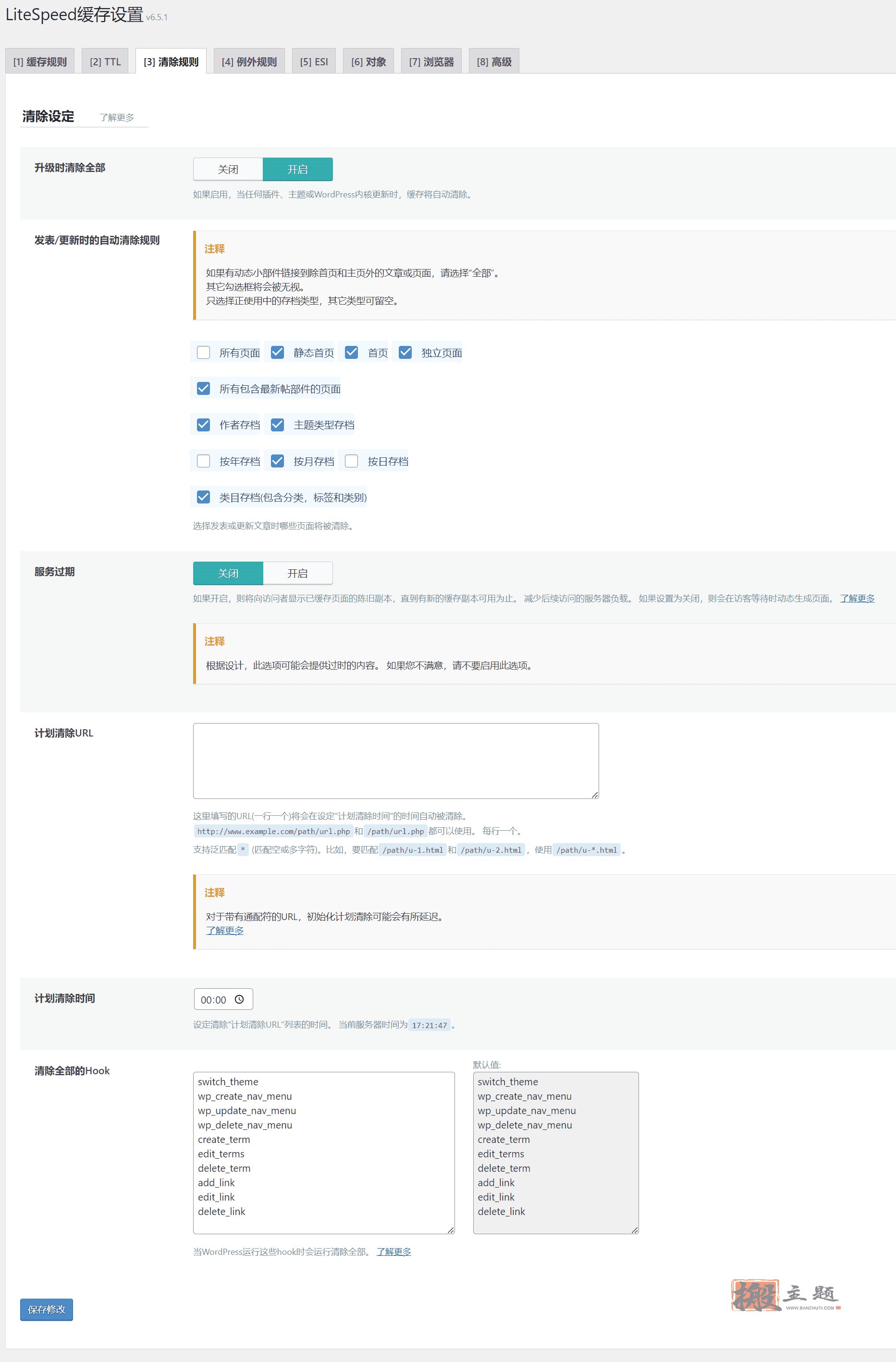
清除 规则
升级时清除所有缓存:开启– 升级 WordPress 核心 / 主题 / 插件时清除缓存,以确保您的网站正常显示。LiteSpeed 建议也保持开启状态。
发布 / 更新的自动清除规则: 默认设置即可。每当您发布帖子时,您的博客列表和其他内容都可能需要更新,因此也应清除它们。
提供过时版本:关闭 ——打开时,如果尚未生成新的缓存版本,则提供最近清除的(过时的) 页面副本 (启用此功能 会消耗资源)。
计划清除 URL: 无需在此处添加 URL,除非您需要在特定时间 (流量低时) 清除页面,在这种情况下您还需要设置 计划清除时间。
清除所有钩子: 默认设置即可。当运行特定钩子时,它将清除所有钩子。LiteSpeed 表示,添加 comment_post 可能会在发表评论时清除所有钩子。

例外规则
对于大多数网站来说,这里没什么可做的。您已经在其他 LiteSpeed Cache 设置中控制缓存,因此通常没有理由将某些内容排除在缓存之外,除非您有理由。
ESI
启用 ESI:关闭– 控制动态页面上特定元素的缓存方式,无论是公开、私下、使用自定义 TTL 等。使事情变得复杂(LiteSpeed 表示,服务器更容易返回完整页面,而无需处理此问题)。如果 ESI 关闭,则无需更改管理栏、评论表单、Nonce 或 Vary Group 的设置。我从未使用过 ESI 功能,所以我不应该就此提供建议。
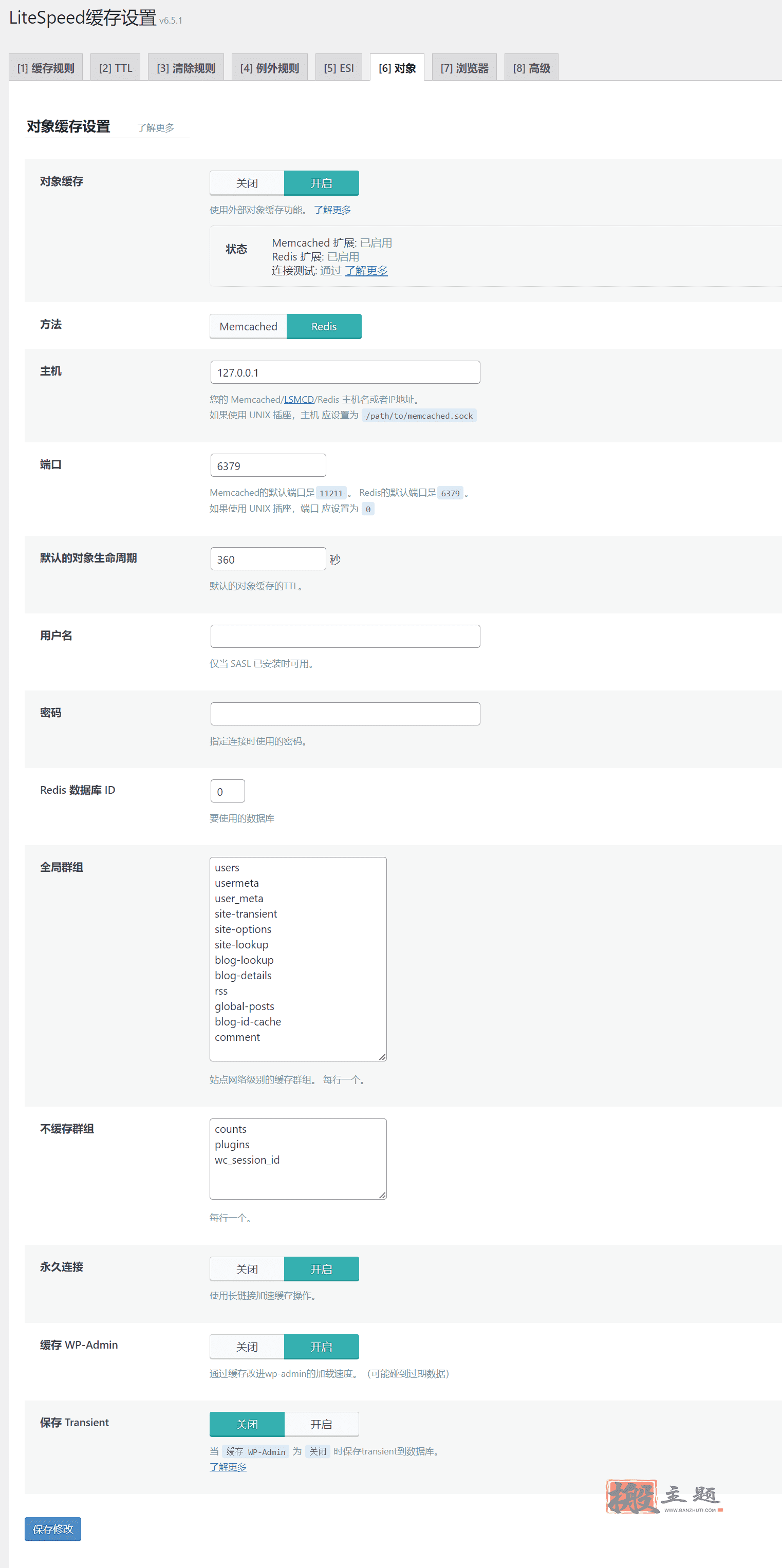
对象
Redis 比 Memcached 更强大,尤其是对于 WooCommerce/ 动态网站和加快管理速度而言。只有一些主机支持 Redis,而其他主机则支持 Memcached 或根本不支持对象缓存。搜索您的主机是否支持对象缓存及其说明(如果他们编写了说明)。例如,以下是某个主机的的 Redis 说明。

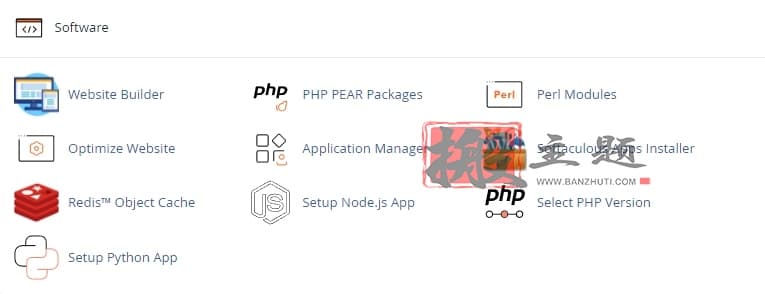
步骤 1:在您的托管账户中找到 Redis 或 Memcached(即 cPanel → Redis Object Cache)。这也可能位于“PHP 扩展”菜单中,或者您可以从您的主机中搜索说明。

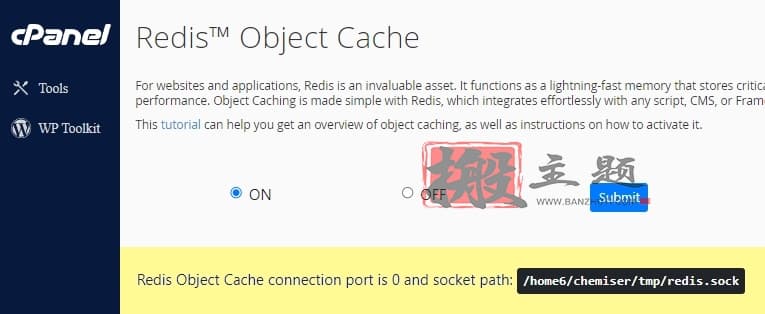
第 2 步:启用 Redis 并记下端口号 + 套接字路径。

步骤 3:在 LiteSpeed Cache 中,启用对象缓存并设置方法。粘贴端口号(主机字段)+ 套接字路径。保存更改,您应该会通过连接测试。即使通过了连接测试,我建议联系您的主机以确保它正常工作。

对象缓存:开启——数据库缓存可加快管理速度并提高性能。
方法:Redis – 比 Memcached 更强大,但仅受某些主机支持,而其他主机支持 Memcached(或不支持)。在您的托管账户中激活它,然后在此处激活。
主机:检查托管账户– 应在您的托管账户中列为“套接字路径”。
端口:检查托管账户– 或尝试默认端口(Memcached:11211,Redis:6379)。
默认对象缓存寿命: 360 秒即可。
用户名 / 密码: 保留原样(不需要)。
Redis 数据库 ID:在多个站点上安装 Redis 时使用– 如果使用 1 个主机帐户在多个站点上添加 Redis,则每个站点将拥有自己的 Redis 数据库 ID(0-100)。
全局群组: 保持原样(应在网络级别缓存的组)。
不缓存组: 除非您想添加对象缓存中排除的组,否则请保留。
持久连接:开启——连接保持活动以使对象缓存更快。
缓存 WP-Admin:开启– 加快管理速度(保持开启,除非您看到过时的数据)。
存储瞬态:启用缓存 wp-admin 时关闭 – 禁用缓存 wp-admin 时显示服务器状态通知。如果该设置已启用,则可以将其关闭。
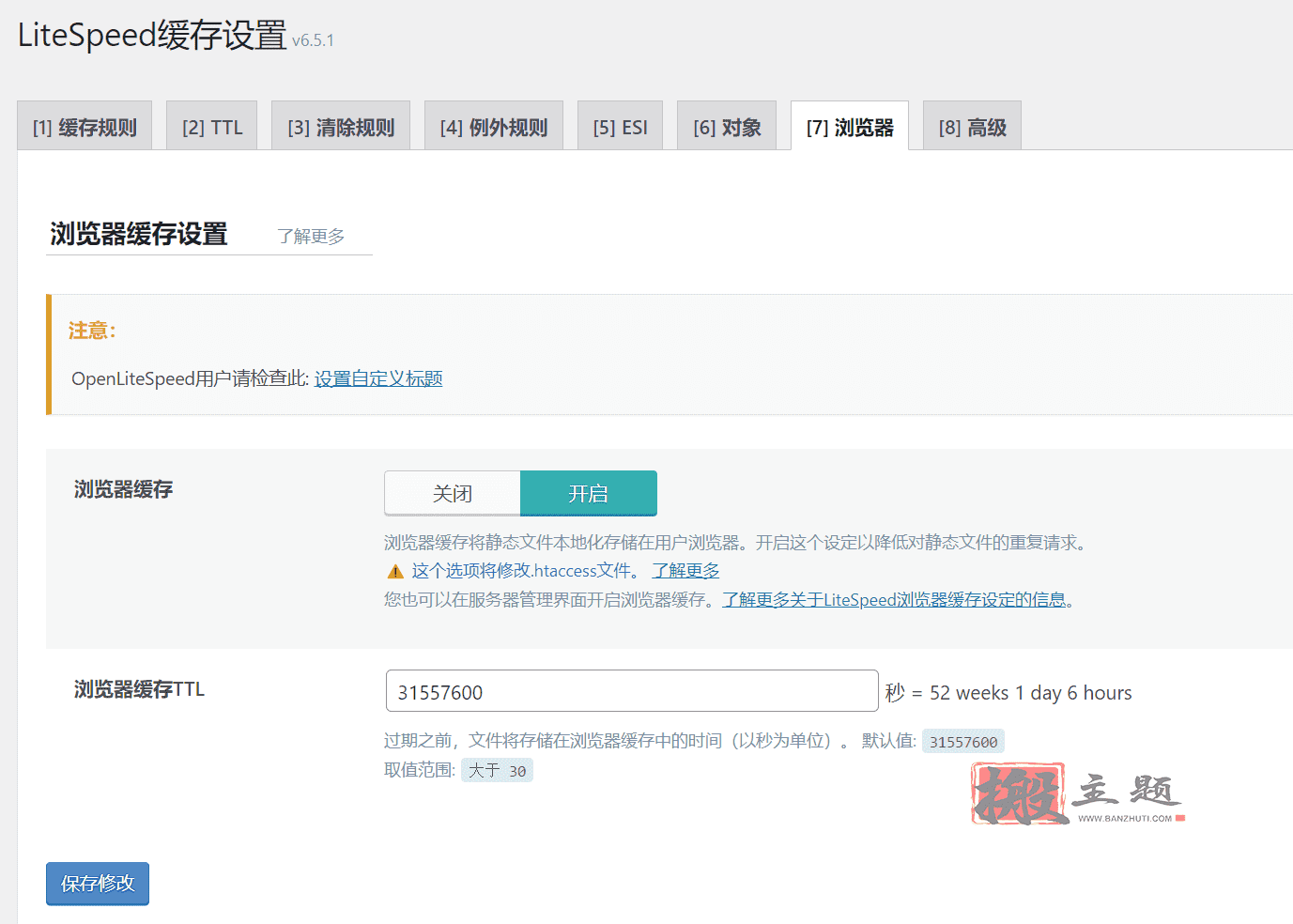
浏览器
浏览器缓存:开启——不确定为什么默认情况下不启用此功能。
浏览器缓存 TTL:31557600 – 1 年 (~31557600 秒) 是 Google 建议的,用于“使用高效的缓存策略提供静态资产”,并告知浏览器缓存存储多长时间。WooCommerce 或动态网站可能希望将其设置为 43800(1 个月)。

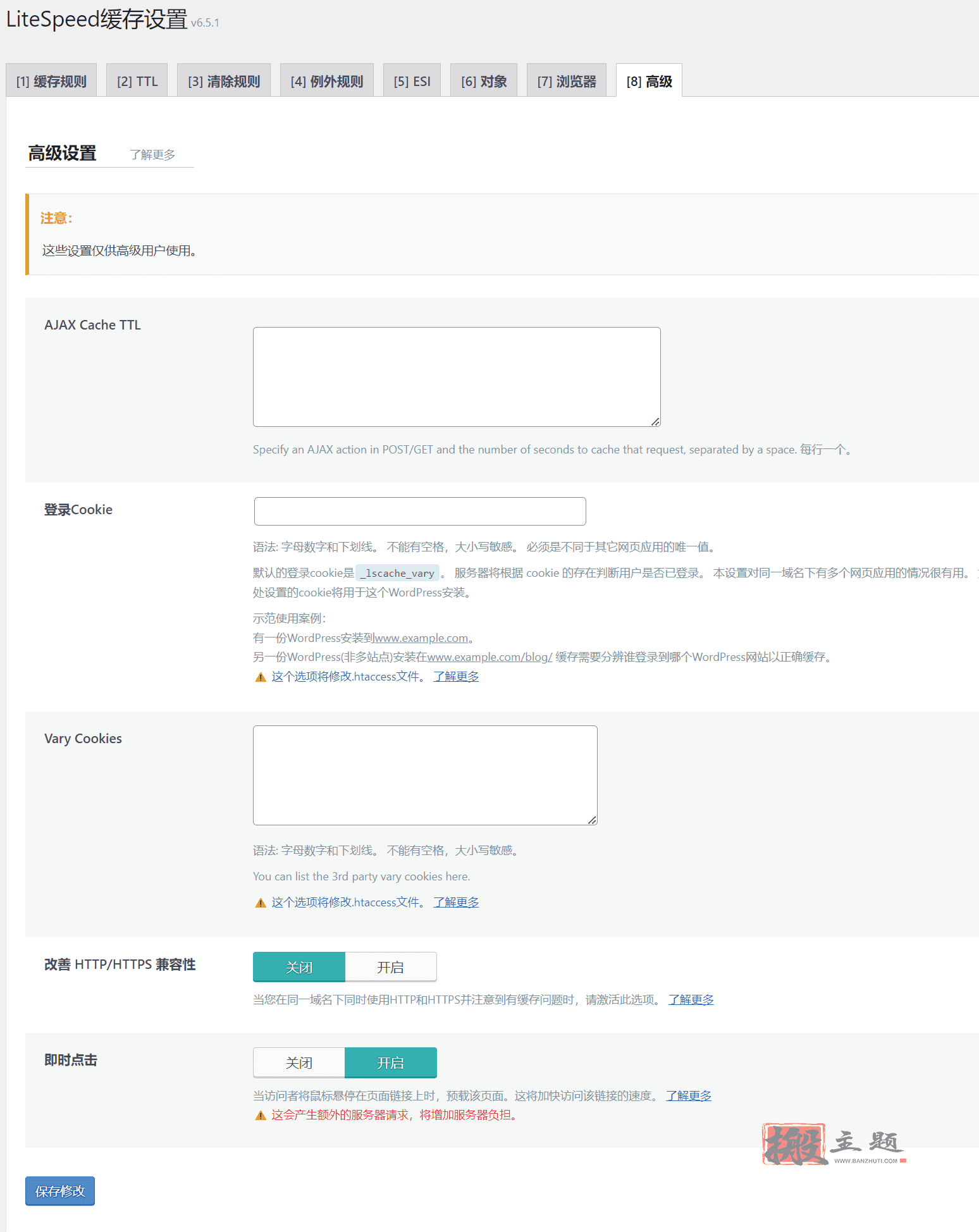
高级
AJAX Cache TTL:不清楚的默认留空
登录 Cookie: 保持原样(仅当您安装多个 WordPress 并且需要缓存来区分谁登录到哪个 WordPress 站点时才需要,不用于多站点)。
Vary Cookies:只有使用特殊的 cookie 才设置,一般留空。
改善 HTTP/HTTPS 兼容性:关闭– 仅当您同时使用 HTTP 和 HTTPS 并且发现缓存存在问题时才启用。您也可以尝试强制使用 SSL 来解决问题。
即时点击:开启 – 当用户将鼠标悬停在链接上时,页面会在后台下载,因此当用户点击它时,页面会立即加载(启用此功能 可能会消耗资源)。

5. CDN
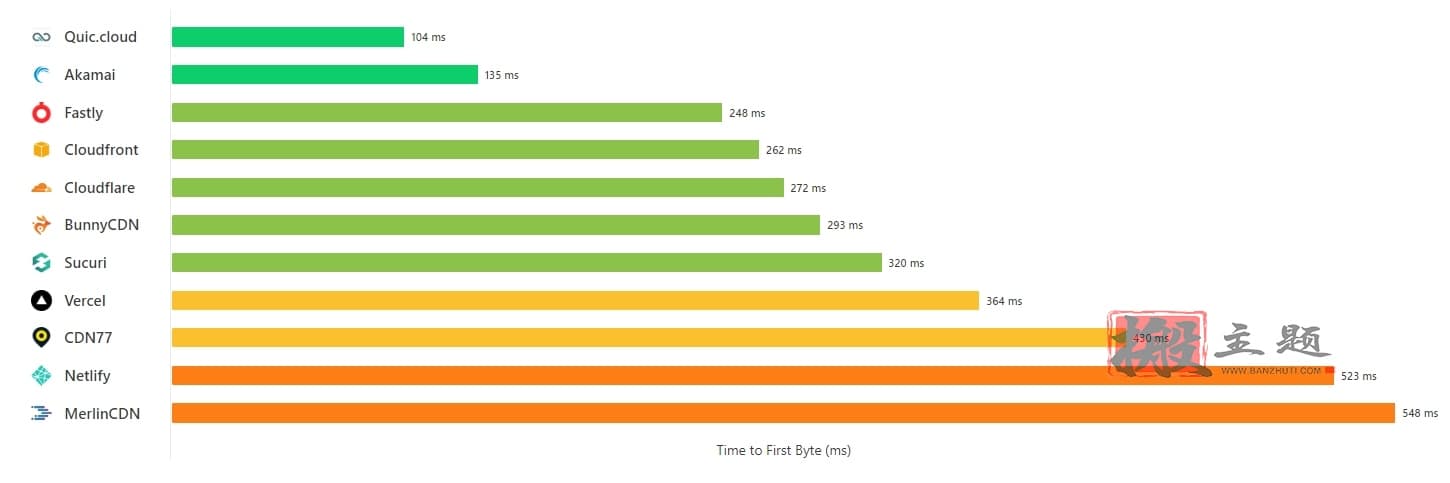
QUIC.Cloud 的 CDN 性能目前在 SpeedVitals 的 CDN 性能追踪器上排名第一。
它还需要某些 LiteSpeed Cache 功能才能运行,特别是 关键的 CSS,当您的网站发生变化时需要更新。与免费的 Cloudflare 不同,它可以优化图像。Cloudflare 的 APO 插件也不兼容 LiteSpeed。解决方法是使用 Super Page Cache For Cloudflare 插件,它类似于 APO,但兼容性更高且免费。如果您想使用它,我会在下面留下 Cloudflare 说明,但目前,我建议使用 QUIC.Cloud。



如何设置 QUIC.Cloud
步骤 1:在 LSC 常规设置中,请求域密钥并添加您的服务器 IP。

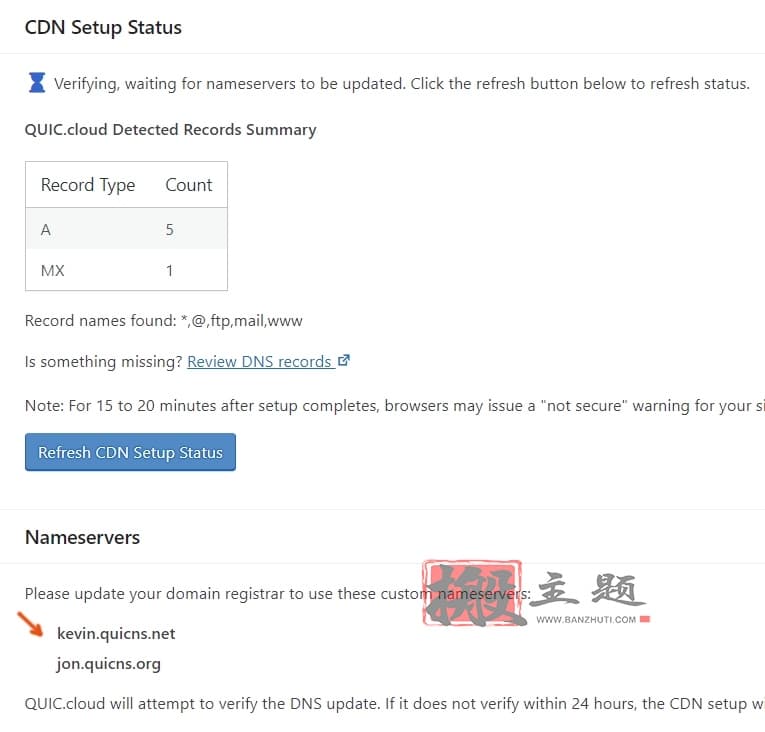
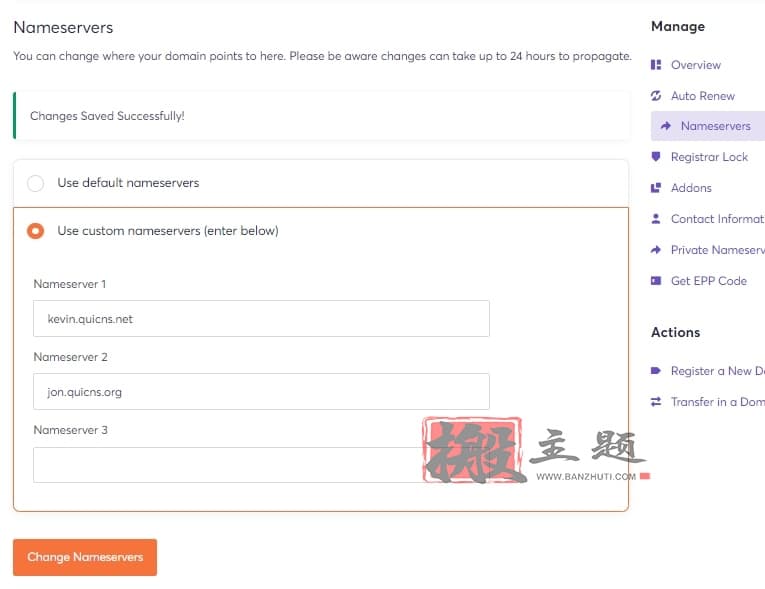
第 2 步:转到 CDN → QUIC.Cloud CDN 设置 →“开始 QUIC.cloud CDN 设置”。然后单击“刷新 CDN 设置状态”,您将获得 2 个名称服务器(kevin.quicns.net 和 jon.quicns.org)。当使用 LiteSpeed 和更准确的地理路由时,QUIC 的 DNS 可提供更好的性能。

步骤 3:在您的域名注册商中,将您的名称服务器更改为 QUIC。屏幕截图为 ChemiCloud(域 → 管理域 → 名称服务器 → 使用自定义名称服务器)。

步骤 4:在 QUIC.cloud 的仪表板中配置“CDN 配置”设置。我会尝试 3 件事:
QUIC 后端– 让 QUIC 通过 QUIC 和 HTTP/3 连接到您的服务器。
阻止浏览器 XML-RPC – 大多数网站不使用 XML-RPC 并且可以阻止它。
热链接保护——防止网站复制图像并使用您的带宽。
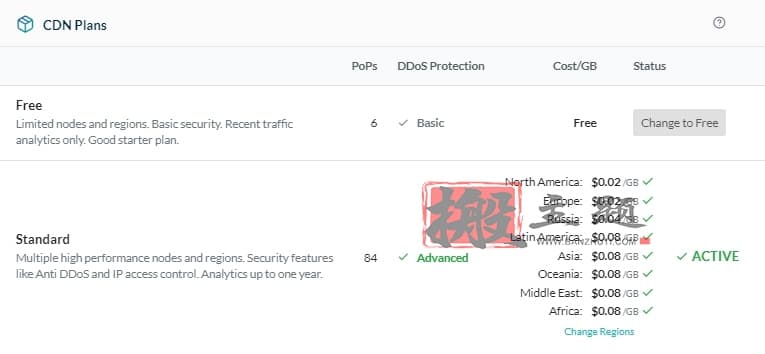
步骤 5:使用标准计划,而不是免费计划! 免费计划仅使用 6 个 PoP,没有 DDoS 保护,而标准计划使用所有 84 个 PoP,但功能更多。根据地区不同,费用为 0.02 美元 – 0.08 美元 /GB(类似于 BunnyCDN)。如果您使用的主机使用 LiteSpeed Enterprise(即 ChemiCloud、NameHero),您每月还会获得一定数量的免费积分,但如果您使用 OpenLiteSpeed,则不会获得积分。UCSS、CCSS 和图像优化需要积分。

在 LiteSpeed 上设置 Cloudflare 并进行全页缓存
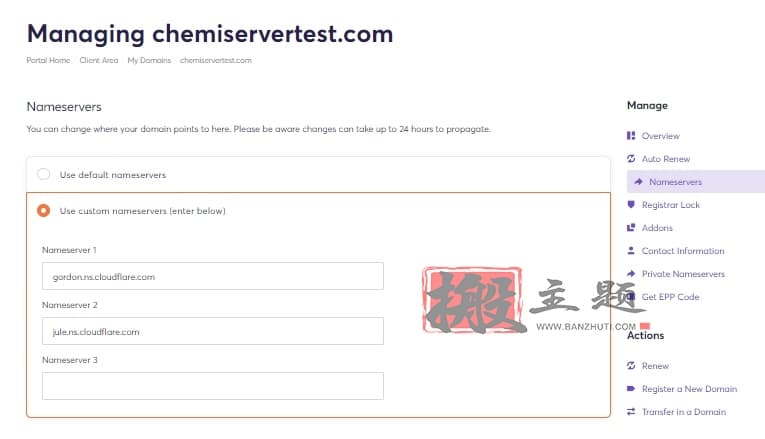
步骤 1:将您的 DNS 更改为在dnsperf.com 上表现良好的 Cloudflare 。将您的网站添加到 Cloudflare,他们将扫描记录,然后为您提供 2 个名称服务器。在 ChemiCloud 中,您将更改这些(域 → 管理域 → 名称服务器 → 使用自定义名称服务器)。

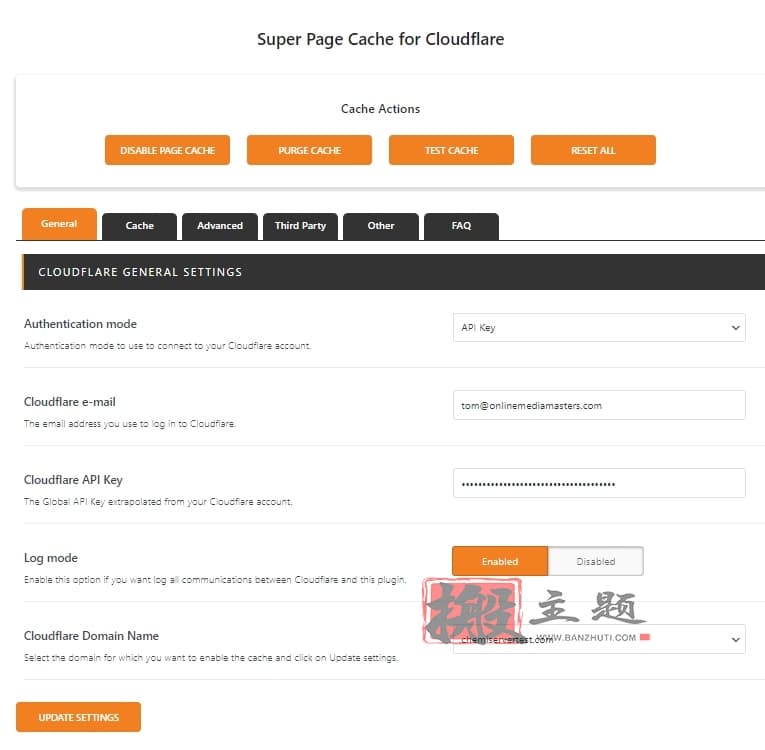
步骤 2:安装 Super Page Cache For Cloudflare 插件。添加您的 Cloudflare 电子邮件、全局 API 密钥、域并启用页面缓存。根据开发人员 (iSaumya) 的建议,请按照以下步骤操作。
禁用 LiteSpeed 的页面缓存和访客模式 + 访客优化。
“仅使用 LiteSpeed Cache 进行静态文件优化。”不过,我相信除了缓存 /CDN 设置之外,你仍然可以正常配置它(包括使用它进行对象缓存、爬虫、数据库优化、Heartbeat 和图片 / 页面优化设置)。
请勿在 LiteSpeed Cache 中输入您的 Cloudflare API 详细信息(由此插件处理)。
请勿使用官方 Cloudflare 插件,并确保在 CF 仪表板中禁用 APO。
在 Super Page Cache 中启用后备缓存,然后在 LiteSpeed Cache 中禁用页面缓存。

步骤 3:在您的Cloudflare 仪表板中配置设置(建议如下):
SSL/TLS 推荐器 (SSL/TLS → 概述)。
始终使用 HTTPS(SSL/TLS → 边缘证书)。
HTTP 严格传输安全(SSL/TLS → 边缘证书)。
WAF 规则 (安全) 用于阻止不需要的请求。
Brotli(速度→优化→内容优化)。
早期提示 (速度→优化→内容优化)。
自动签名交换(速度→优化→其他)。
爬虫提示(缓存→配置)。
热链接保护(防刮盾)。
清除 Cloudflare 的缓存(完成配置设置后)。
步骤 4:使用 SpeedVital 的 TTFB 测试在 40 个位置测试 TTFB。您需要对您的网站进行大约 3 次 测试,以确保资源已缓存并且您的 CDN 正在使用最近的数据中心。

CDN 设置
QUIC.cloud CDN –开启– QUIC 专为 LiteSpeed 打造。但是,如果您想使用所有 83 个 PoP 和 DDoS 保护,则需要使用标准计划($.02 – $.08/GB)。
使用 CDN 映射 –关闭– QUIC.cloud 的 CDN 和 Cloudflare 不使用 CDN 映射,因此通常会关闭。唯一应该使用它的情况是,如果您使用的是使用 CDN URL 的 CDN,例如 BunnyCDN。在这种情况下,添加 CDN URL 并选择要提供的文件。
要替换的 HTML 属性 –由于 CDN 映射设置已关闭,因此保持原样。
原始 URL –保持原样,除非它是具有不同域 + 子域的多站点。
包含的目录 –只需 wp-content 和 wp-includes 目录就可以了。
排除路径 –保持原样,除非您想从上面排除特定目录。
Cloudflare API –仅当您使用 Cloudflare 的 CDN 而不是 QUIC.cloud CDN 时才需要。
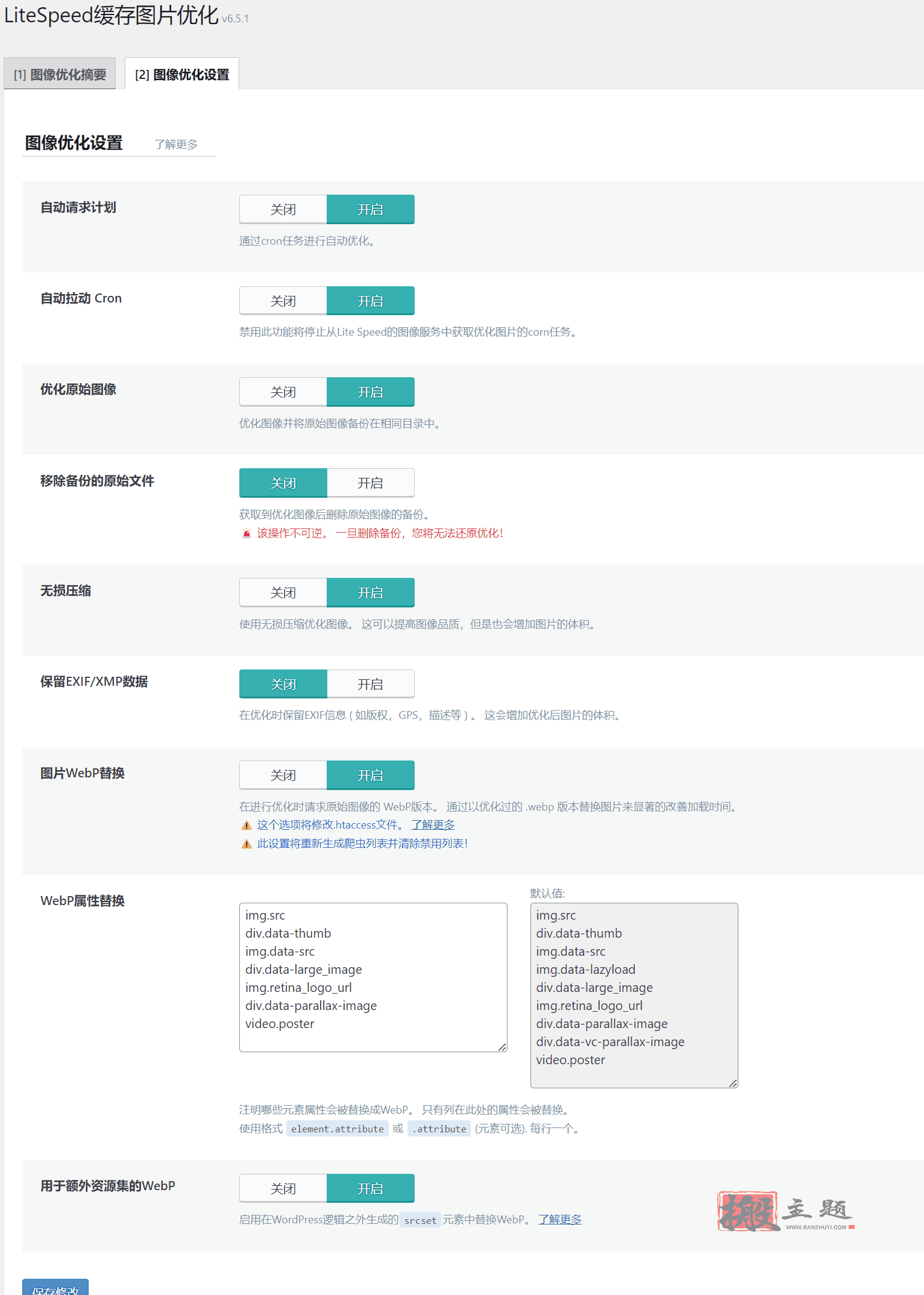
6. 图片优化
配置图像优化设置,然后发送优化请求。
自动请求 Cron - 开启 -发送请求以优化新上传的图像。
Auto Pull Cron –开启–如果之前的设置已开启,那么这个也应该开启。
优化原始图像 –开启–参见 LiteSpeed 的示例,但很可能要开启此功能。
删除原始备份 - 关闭 -除非您对质量满意,否则请不要删除。
无损优化 - 开启 -我更喜欢无损压缩,但您可以自己尝试一下。
保留 EXIF/XMP 数据 - 关闭 -删除 EXIF 数据有助于减小图像尺寸。
创建 WebP 版本 –开启–创建 WebP 图像以 下一代格式提供它们。
图片 WebP 替换 - 开启 -如果您启用了上一个选项,请启用此选项。
WebP 属性替换——指定要由 WebP 替换的元素属性。
用于额外资源集的 WebP –开启–确保自定义代码中的图像作为 WebP 提供。
WordPress 图像质量控制 – 85 – PSI 以 85% 测试图像, 因此我使用它。

7. 页面优化
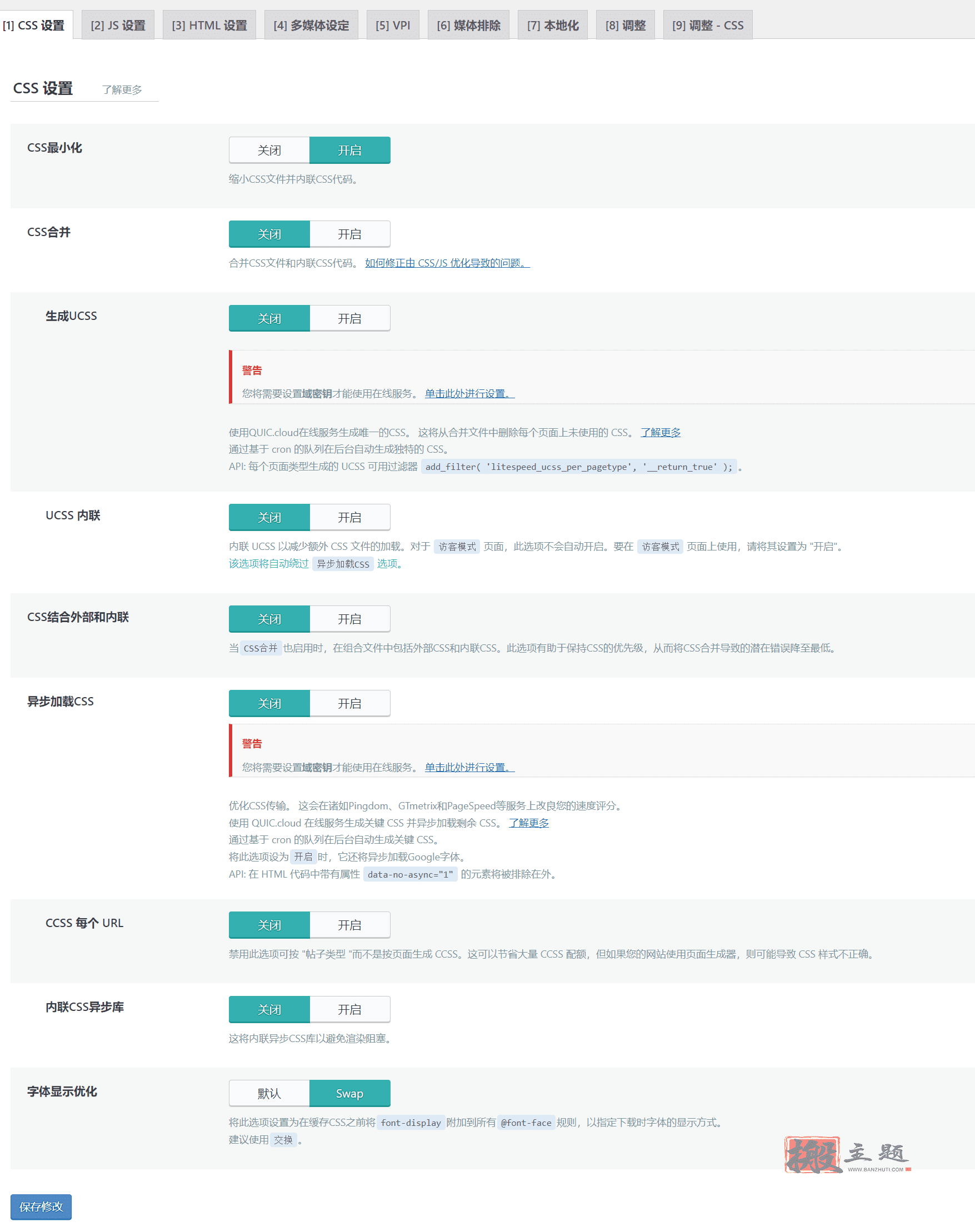
CSS 设置
CSS Minify –开启–从 CSS 中删除不必要的字符。
CSS 合并 –测试– Johnny 就 为什么不应该合并提出了一些很好的论据,尤其是在您拥有大型 CSS 文件的情况下。但是,这是 UCSS 工作所必需的。这实际上取决于您的网站,因此请务必测试您自己的结果。
生成 UCSS –关闭 –仅 在 CSS 组合打开时使用。UCSS 有助于删除未使用的 CSS,但繁重的 CSS 通常来自主题 / 插件,您可以在 Chrome Dev Tools 覆盖率报告中进行测量。如果启用此功能,“缓存移动”也应启用。UCSS 依赖于 QUIC.cloud(以及 CCSS),因此如果启用了这些,您将需要使用 QUIC。
UCSS 内联 –关闭–应始终关闭。即使启用了 UCSS,最好将其加载到单独的文件中,而不是内联。这样,单独的文件可以被缓存,并且不会增加 HTML 大小。启用此功能可能会让您获得更好的 PageSpeed Insights 分数,但实际访问者的速度会更慢。出于同样的原因,在 FlyingPress(将其加载到单独的文件中)中删除未使用的 CSS 的速度比在 WP Rocket(将其加载到内联)中更快。
CSS 合并外部和内联 –关闭–如果“合并 CSS”也处于打开状态,则打开。这还会合并外部 / 内联 CSS 文件,这通常可以防止您的网站崩溃。
异步加载 CSS - 测试 – 如果启用此功能,您可能会遇到 FOUC 或布局转移问题,但我肯定会测试它并查看它如何影响您的速度。
CCSS Per URL –关闭–如果上一个选项关闭则禁用,尤其是在使用页面构建器时。
内联 CSS 异步库 - 关闭 - CSS 将阻止渲染,但您可以避免 FOUC 问题。
字体显示优化 - 默认。将其设置为 Swap 也会导致 FOUC 问题。但如果您在 PSI 中看到“确保文本在 webfont 加载期间保持可见”,您可以尝试 Swap。

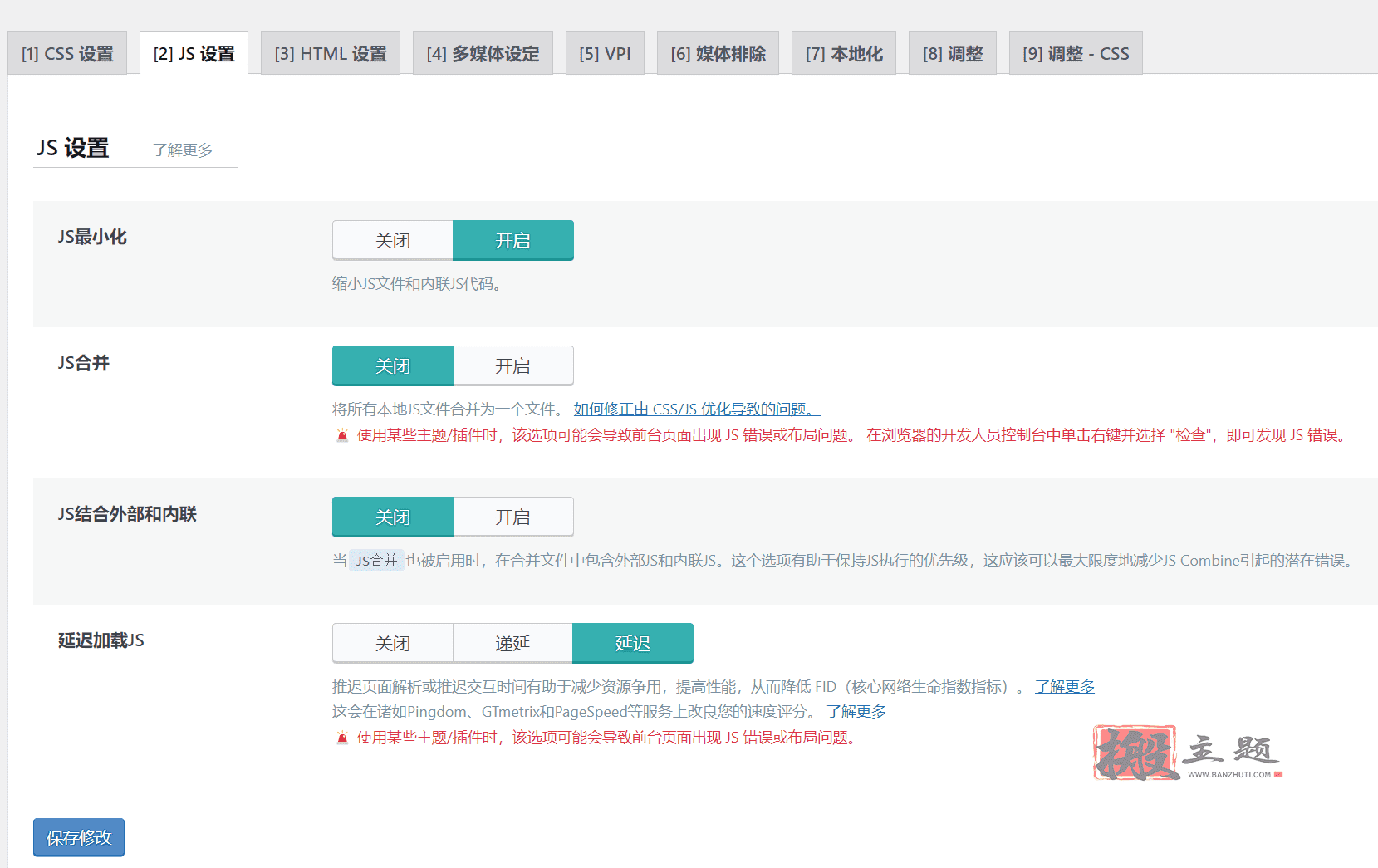
JS 设置
JS Minify –开启–从 JavaScript 中删除不必要的字符。
JS 合并 - 关闭 -不要与 HTTP/2 或大型 JS 文件合并。
JS 组合外部和内联 - 关闭 -仅当启用 JS 组合时才启用。
延迟加载 JS - 延迟 -延迟可能会给您带来最佳效果,但可能会破坏您的网站,比如某些 js 不加载,导致网站特效或者功能有些问题,当然关闭是最安全的。如果延迟选项破坏了您的网站,请在调整设置中的“JS 延迟排除”下排除有问题的文件。自己测试一下。

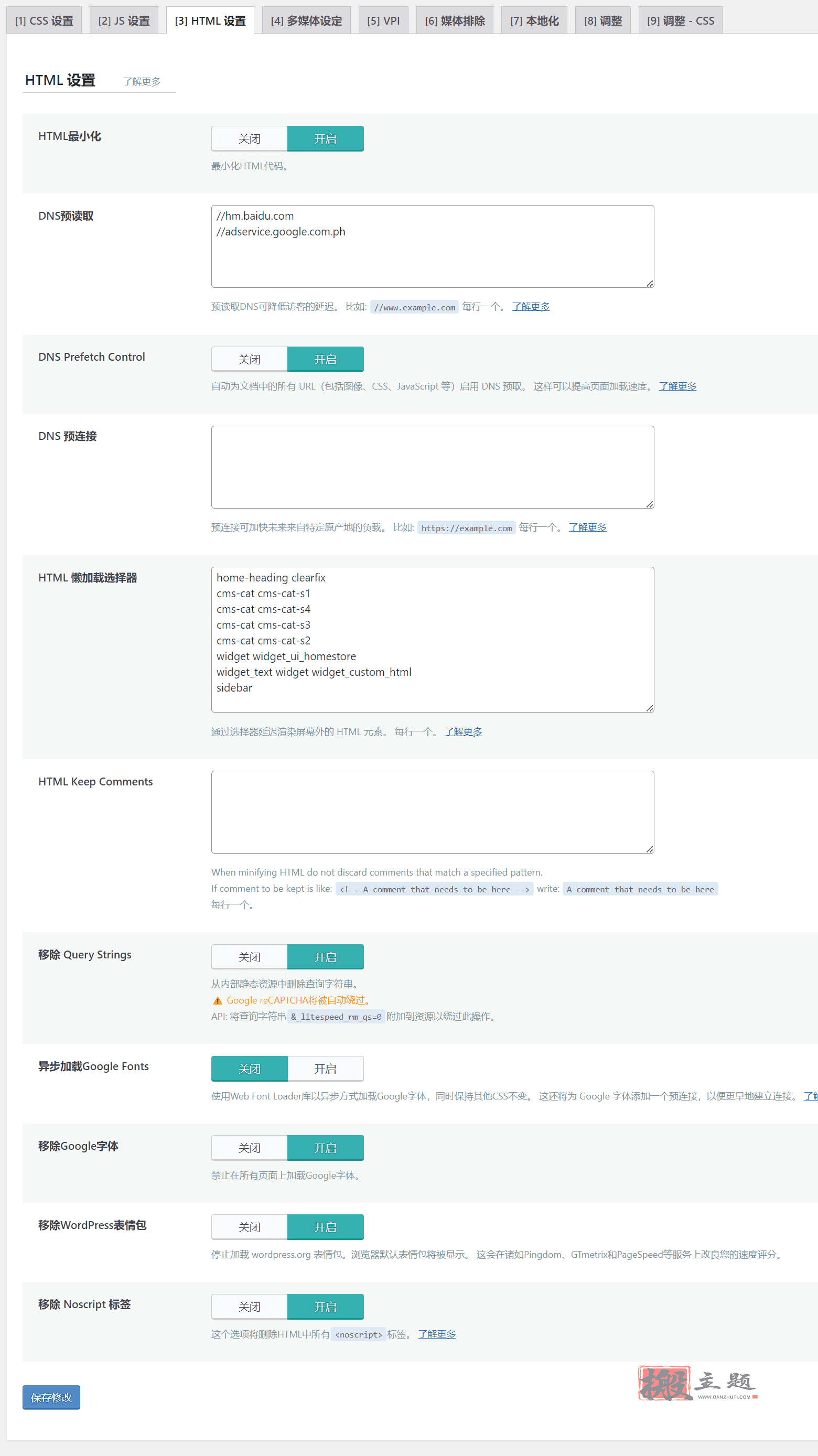
HTML 设置
HTML Minify –开启–从 HTML 中删除不必要的字符。
DNS 预取 –在 PSI 中打开第三方代码报告,查看网站上加载的所有第三方域。忽略 CDN URL + fonts.gstatic.com,因为它们应该使用预连接而不是预取。接下来,消除所有延迟的第三方代码。您应该预取的唯一域是之后剩下的域。或者您可以查看此列表。
DNS 预取控制 - 开启 -保持开启状态,但如果您手动添加它们,则无需执行任何操作。
HTML 延迟加载选择器 –与延迟加载图像类似,只是它可以用于任何折叠下方的元素 (#comments 和#footer很常见,WooCommerce 相关产品和 Elementor 部分在页面底部附近加载)。此 视频 包含 LSC 的相同步骤。查看您的网站 → 右键单击要延迟加载的任何元素 → 检查 → 右键单击突出显示的代码 → 复制 →复制选择器→ 将其粘贴到此字段中。
删除查询字符串 - 关闭 -有些过时,不会影响加载时间。
异步加载 Google 字体 –关闭–仔细测试并查看 GTmetrix Waterfall“字体”选项卡,查看字体加载时间的差异。我喜欢将其关闭。
删除 Google 字体 - 关闭 -仅当您在本地托管字体并希望确保任何第三方字体不会加载到您的网站上时才使用,但实际上它们不应该被加载。
删除 WordPress 表情符号 –开启–表情符号不利于加载时间,因此请启用此功能。
删除 Noscript 标签 –关闭–有些人仍在使用旧浏览器。保留标签可确保更好的兼容性,从而确保您的网站的 JavaScript 正确加载。

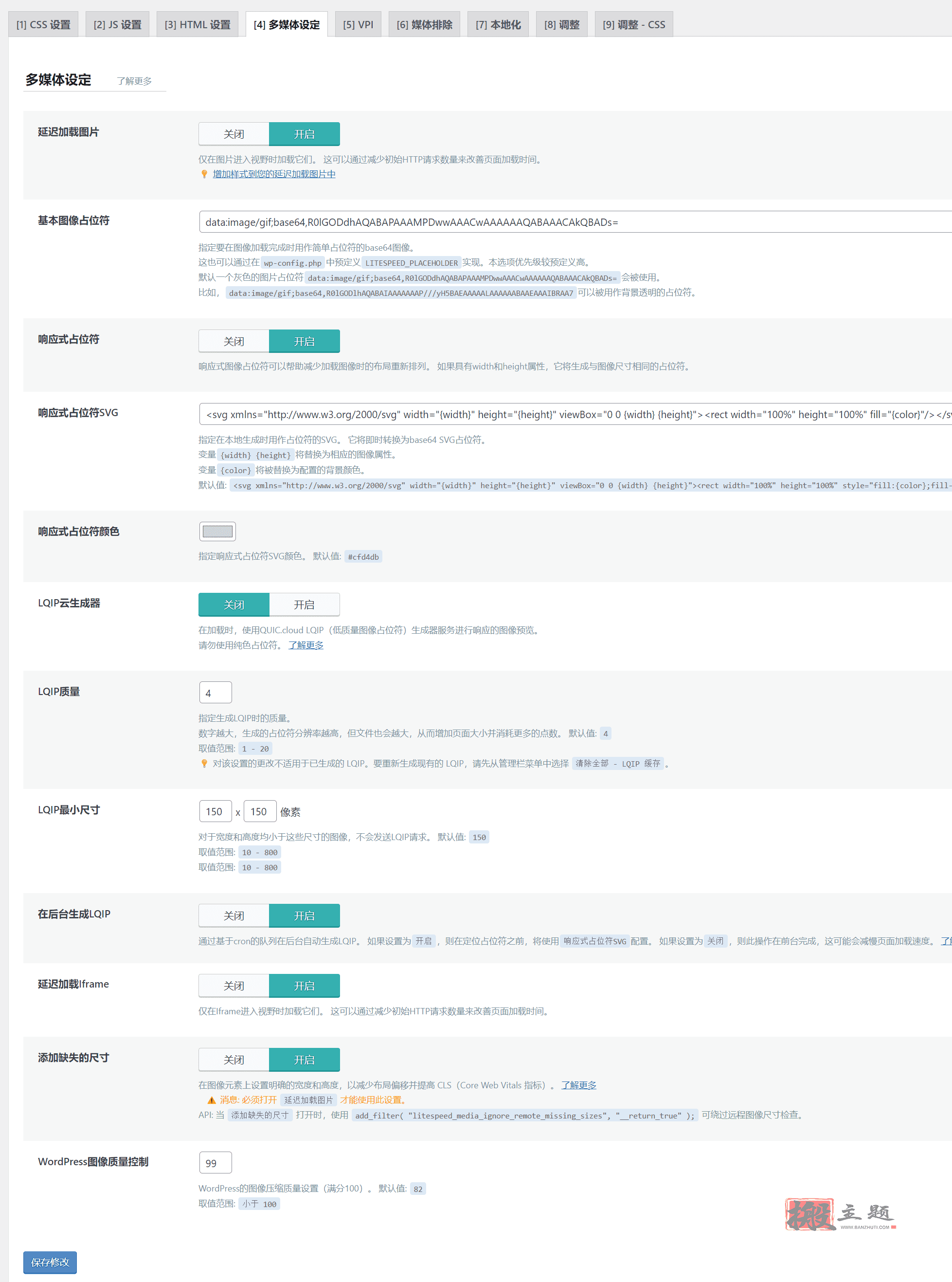
多媒体设置
延迟加载图片 - 开启 -您还可以添加淡入效果以实现更平滑的滚动。
基本图像占位符——在图像加载时使用图像占位符。
响应式占位符 - 取决于 -是否使用基本图像占位符(减少 CLS)。
响应式占位符 SVG –指定用作响应式占位符的 SVG。
响应式占位符颜色 – LiteSpeed Cache 使用的默认灰色应该没问题。
LQIP 云生成器 - 开启 -在加载更高质量的图像之前,将使用较低质量的图像 (由 QUIC.cloud 生成) 作为占位符。自己测试一下。
LQIP 质量——如果启用了之前的设置,则决定较低质量的图像。
LQIP 最小尺寸 – 150×150 像素即可。这仅适用于 LQIP 云生成器打开时,并且仅当图像大于此尺寸时才会使用 LQIP。
在后台生成 LQIP –开启– LiteSpeed 表示关闭它会减慢页面加载速度。
延迟加载 iframe –开启–延迟加载视频、地图和其他 iframe 可提高速度。
添加缺失尺寸 - 开启 -添加缺失的图像尺寸以设置明确的宽度 + 高度。注意,开启后如果使用的是对象缓存的图片,会导致加载很慢,这种情况建议关闭,其他情况就开启。

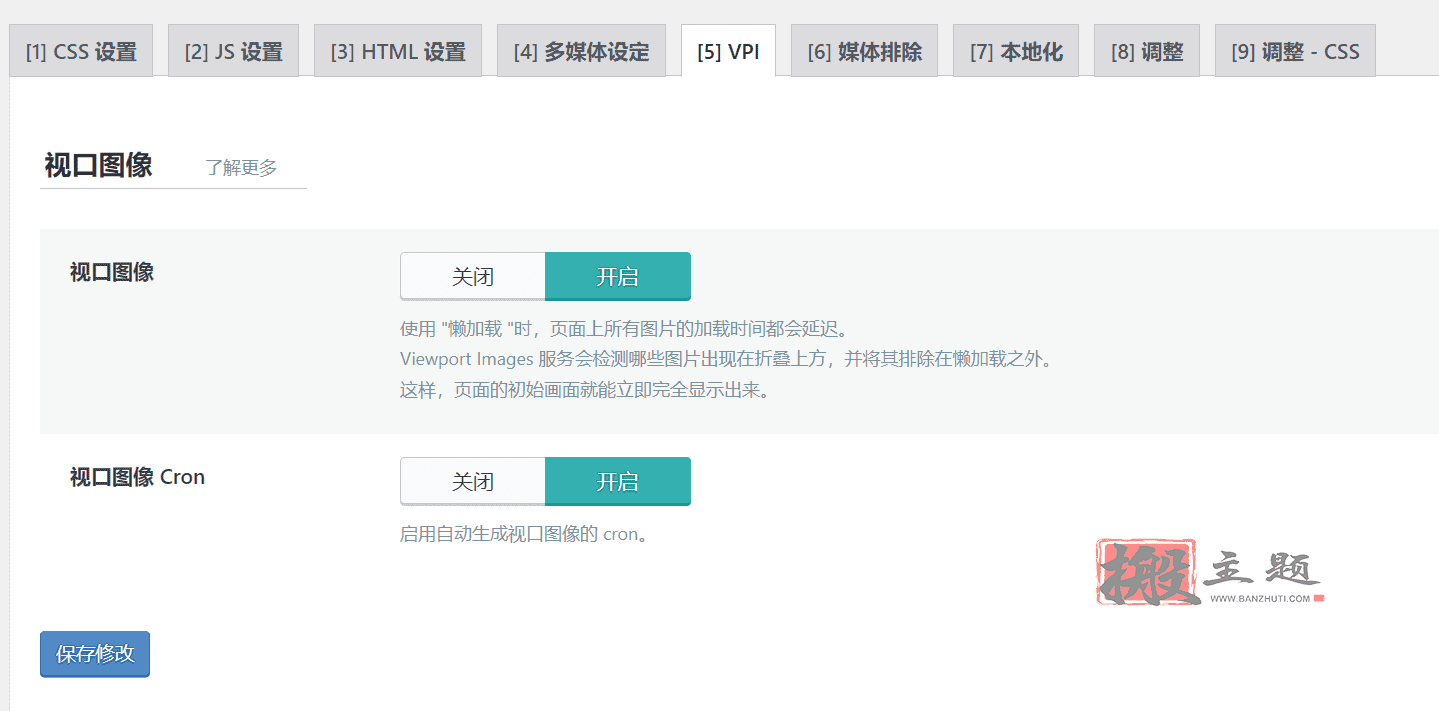
VPI
视口图像 - 开启– QUIC.cloud 将检测折叠上方加载的图像并自动将其从延迟加载中排除,以获得更好的 LCP。延迟加载图像必须处于开启状态。如果没有使用 QUIC 则全部关闭。
视口图像 Cron –开启– 它们通过基于 cron 的队列在后台生成。如果没有使用 QUIC 则全部关闭。


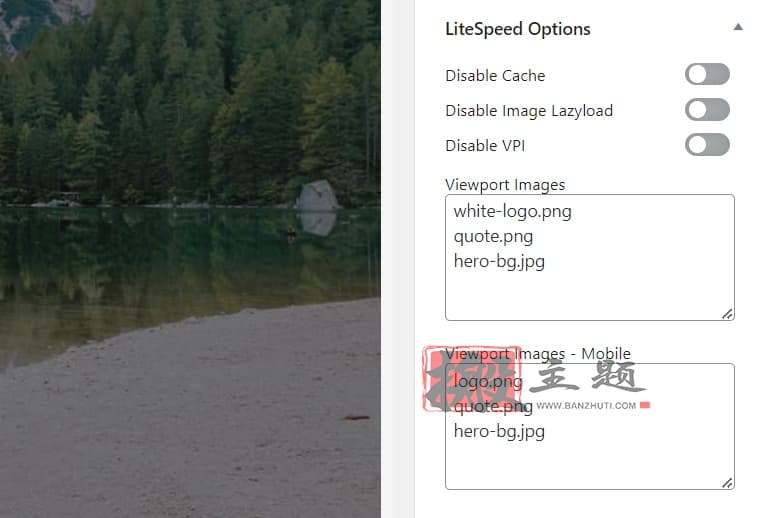
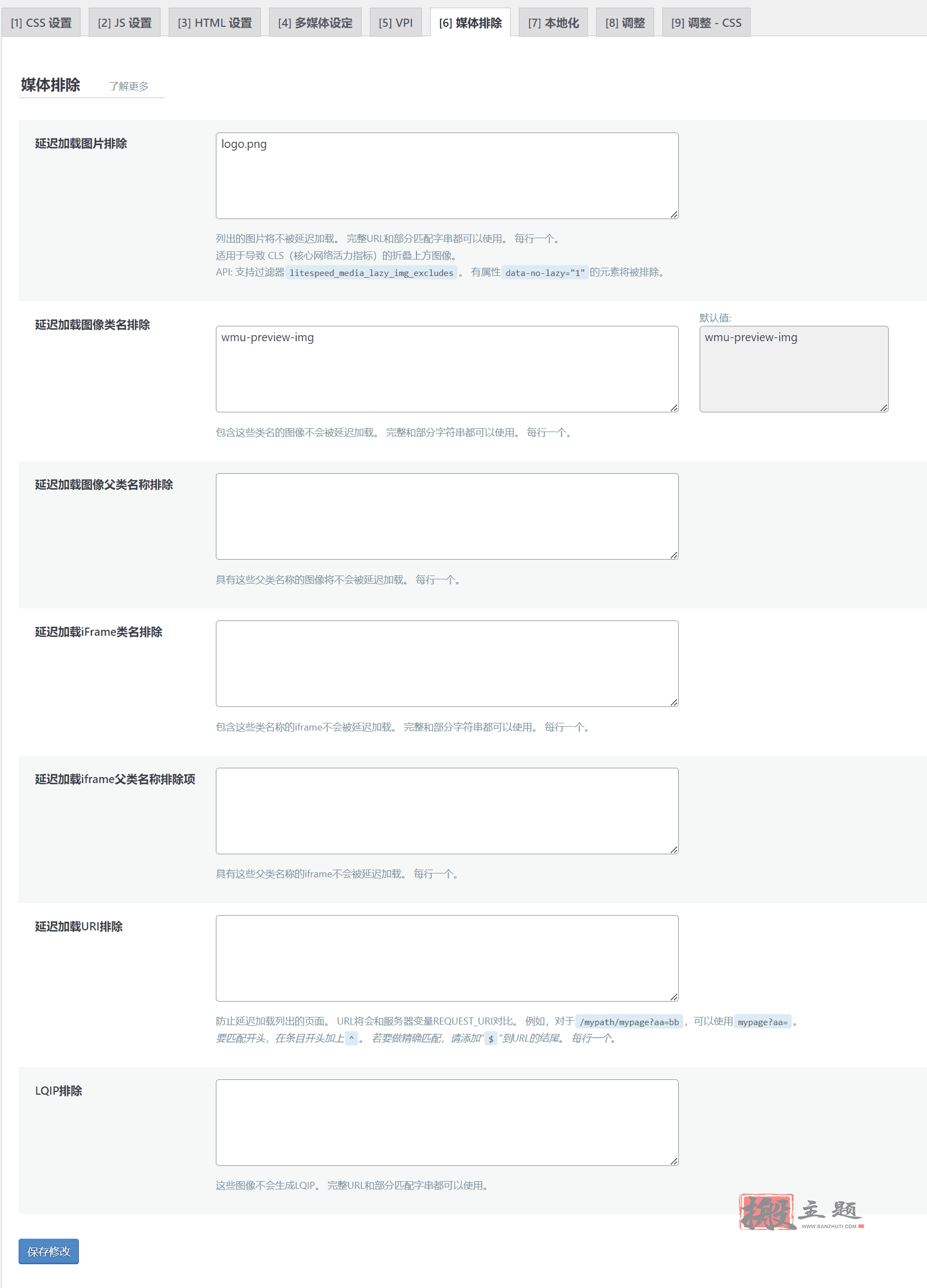
媒体排除
虽然“视口图像”设置会尝试将视口图像从延迟加载中排除,以实现更好的 LCP,但您可以手动排除它们以确保这一点。由于页面构建器在 CSS 中加载背景图像,因此默认情况下它们不是延迟加载的,这意味着您需要使用 data-no-lazy 属性。
LOGO——添加图像 URL。
侧边栏图像——添加图像 URL 或类别名称。
特色图片– 添加类别名称(即 class=”attachment-full size-full)。
背景图像——为背景图像添加“data-no-lazy”属性。

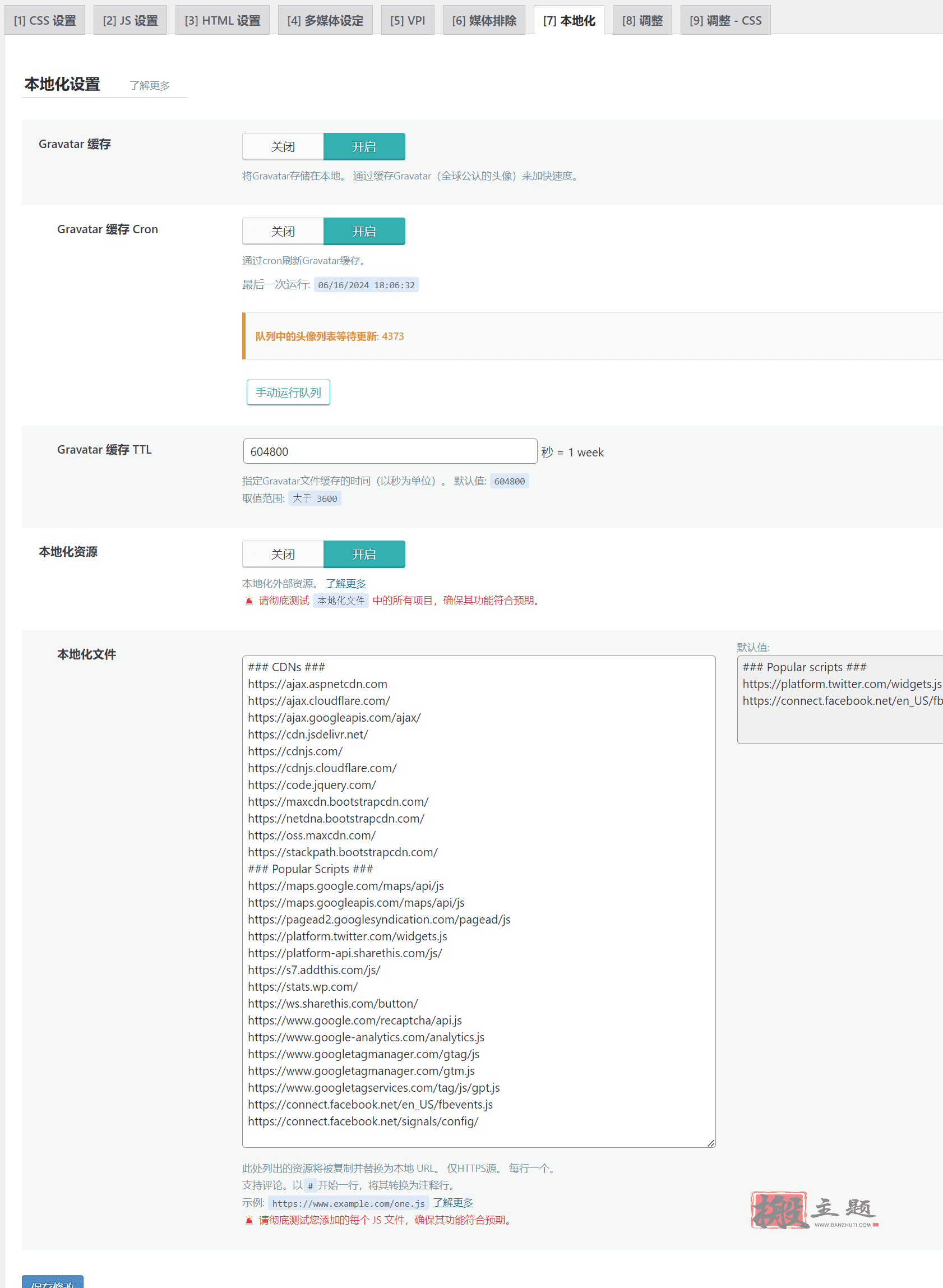
本地化
Gravatar 缓存 –开启–当您有大量带有 Gravatar 的评论时非常有用。
Gravatar Cache Cron –开启–如果之前的设置已启用,则您希望启用它。
Gravatar Cache TTL –默认设置 604800 秒 (1 周) 应该没问题。
本地化资源 – 开启–本地化外部 JS 文件的强大功能。请在下面添加它们。
本地化文件 –打开第三方代码报告,查看正在加载哪些 JavaScript 文件,然后考虑延迟加载它们(Google Analytics、Tag Manager、reCAPTCHA 等)。我从 LSC 复制了列表并将其添加到下面(参见“热门脚本”)。不要延迟加载 Google 字体,而是将它们托管在本地。延迟加载广告也会影响收入。

### CDNs ###
https://ajax.aspnetcdn.com
https://ajax.cloudflare.com/
https://ajax.bootcdn.cn/ajax/
https://cdn.jsdelivr.net/
https://cdnjs.com/
https://cdnjs.cloudflare.com/
https://code.jquery.com/
https://maxcdn.bootstrapcdn.com/
https://netdna.bootstrapcdn.com/
https://oss.maxcdn.com/
https://stackpath.bootstrapcdn.com/
### Popular Scripts ###
https://maps.google.com/maps/api/js
https://maps.bootcdn.cn/maps/api/js
https://pagead2.googlesyndication.com/pagead/js
https://platform.twitter.com/widgets.js
https://platform-api.sharethis.com/js/
https://s7.addthis.com/js/
https://stats.wp.com/
https://ws.sharethis.com/button/
https://www.google.com/recaptcha/api.js
https://www.google-analytics.com/analytics.js
https://www.googletagmanager.com/gtag/js
https://www.googletagmanager.com/gtm.js
https://www.googletagservices.com/tag/js/gpt.js
https://connect.facebook.net/en_US/fbevents.js
https://connect.facebook.net/signals/config/
调整
大多数设置都是如果你想要排除特定内容而不进行优化(CSS、JS、URL、延迟 JS、访客模式 JS 和角色)。通常只有在特定设置破坏了你的网站时才需要这样做。例如,如果你缩小或合并 CSS/JS 并破坏了你的网站,请找到有问题的文件(在你的源代码中),然后添加它们。大多数其他设置的概念相同。
注意:其中有个选项 - 仅为访客优化,建议关闭。
8. 数据库
在“管理”选项卡中,您可能希望删除除文章修订和自动草稿之外的所有内容,这些是您将来可能需要的文章的备份。您还可以优化表格。
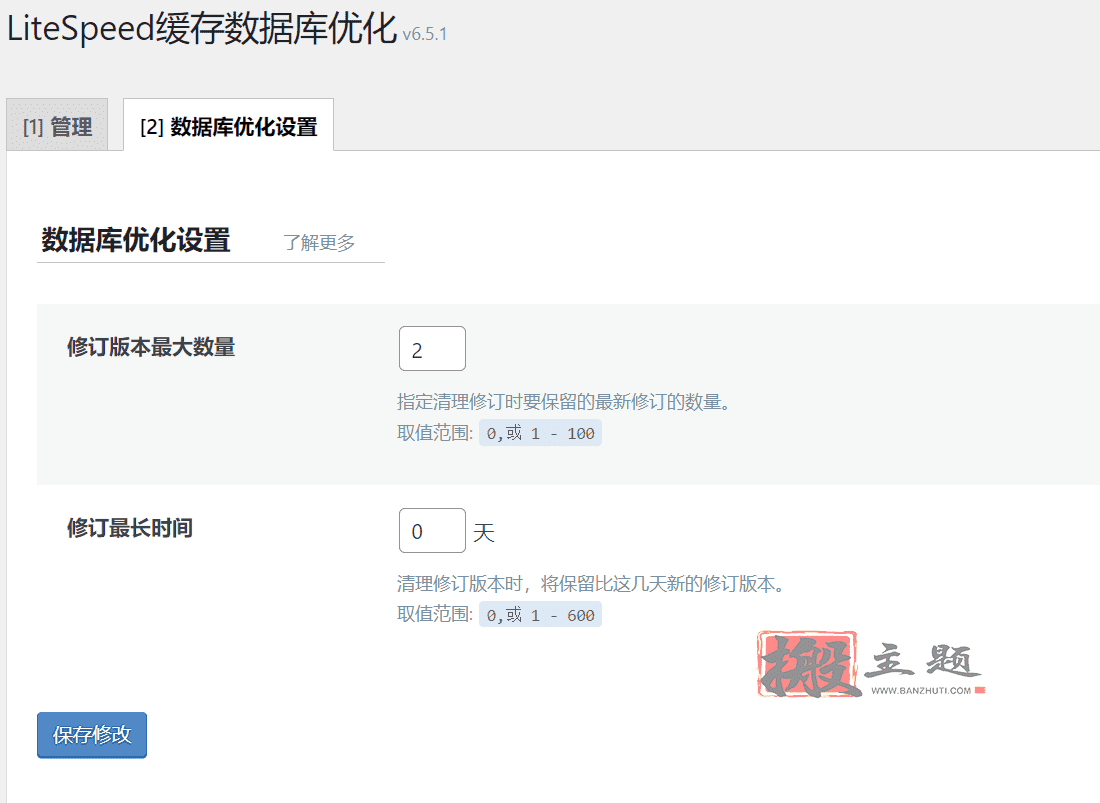
数据库优化设置
修订版本最大数量 – 2可以为您提供一些备份,同时不会增加太多内容。我更喜欢使用 2. 但保留多少修订版本完全取决于您。
修订版本最大使用期限 – 0对我来说是合理的(它们永远不会被删除)。有时我会很长时间不更新帖子,因此自动删除备份并不是一个好主意。

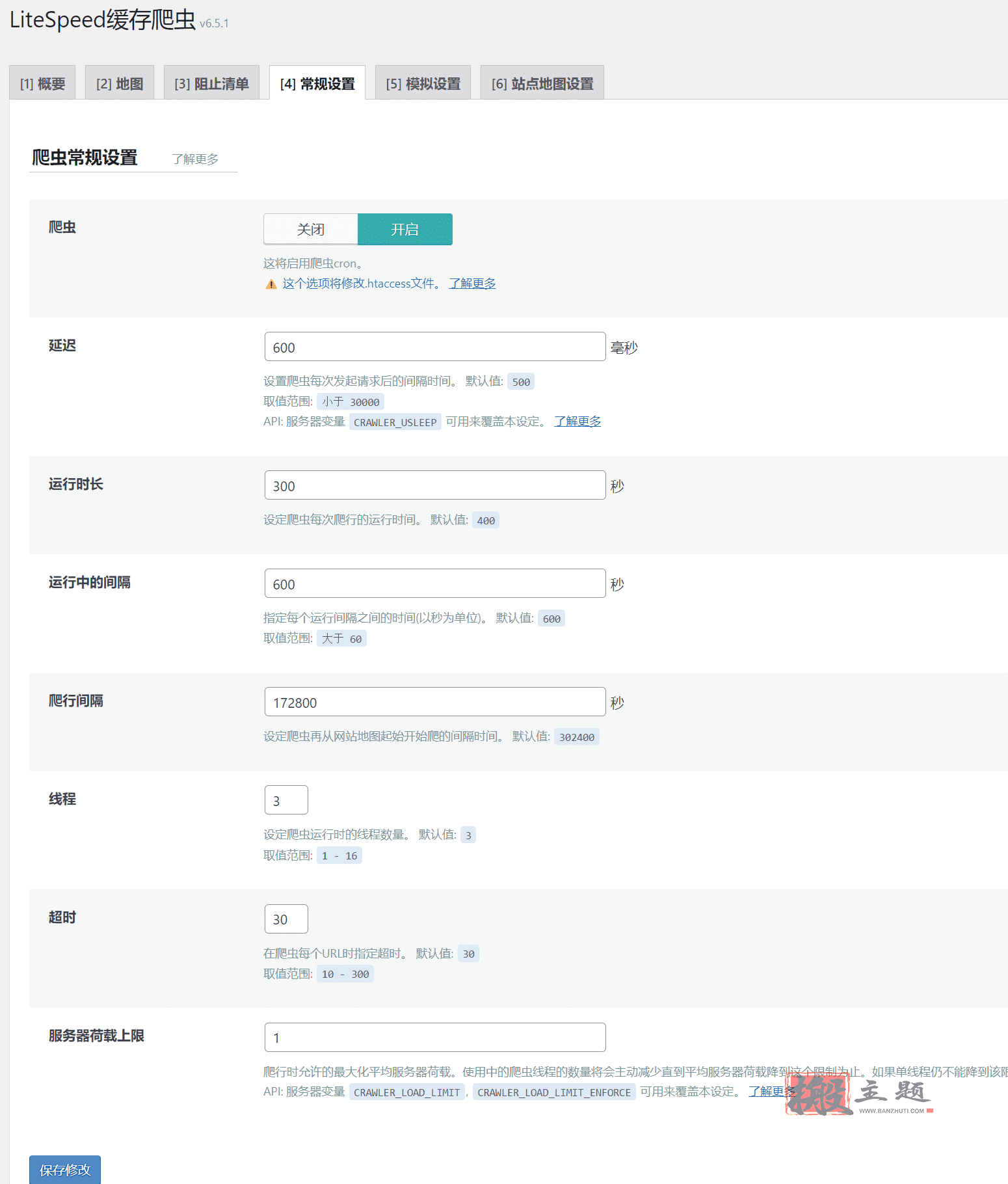
9. 爬虫
这将抓取您网站上缓存已过期的页面并刷新它们。它 会消耗资源,这就是为什么它在服务器级别进行控制,并且通常大多数主机都不允许这样做,尤其是共享主机(通常只有您自己管理服务器时才允许这样做)。因此,您通常不需要做任何事情。如果希望每次都加载很快,可以设置每天凌晨爬一遍,相当于有人专门访问过了,保留了缓存,这样其他人访问就很快了。

10. 工具箱
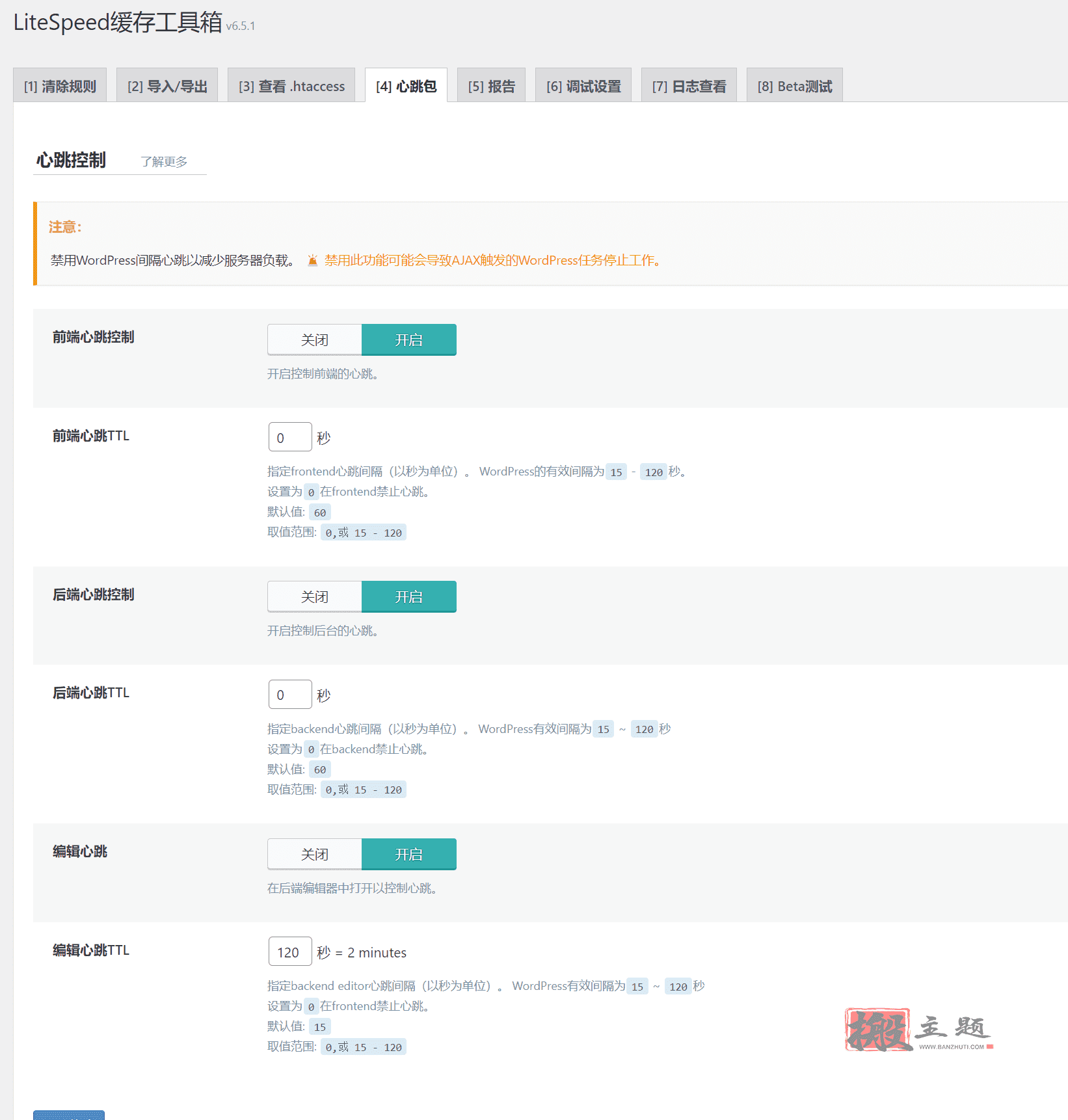
大多数工具箱设置都是说明性的(清除、导入 / 导出、编辑 .htaccess、报告、调试、日志、beta 测试等)。因此,我仅介绍控制 WordPress 心跳的心跳设置。
心跳包
前端心跳控制 - 开启 -控制前端的心跳。
前端心跳 TTL – 0 –您通常可以在这里禁用它,但请对其进行测试。
后端心跳控制 – 开启–控制后端的心跳。
后端心跳 TTL – 0 –您通常可以在这里禁用它,但请对其进行测试。
编辑心跳 - 开启 -控制文章编辑器中的心跳。
编辑心跳 TTL – 120 –您可能想要自动保存之类的功能,但请增加它。

11. 使用 LiteSpeed Cache 配置 Perfmatters
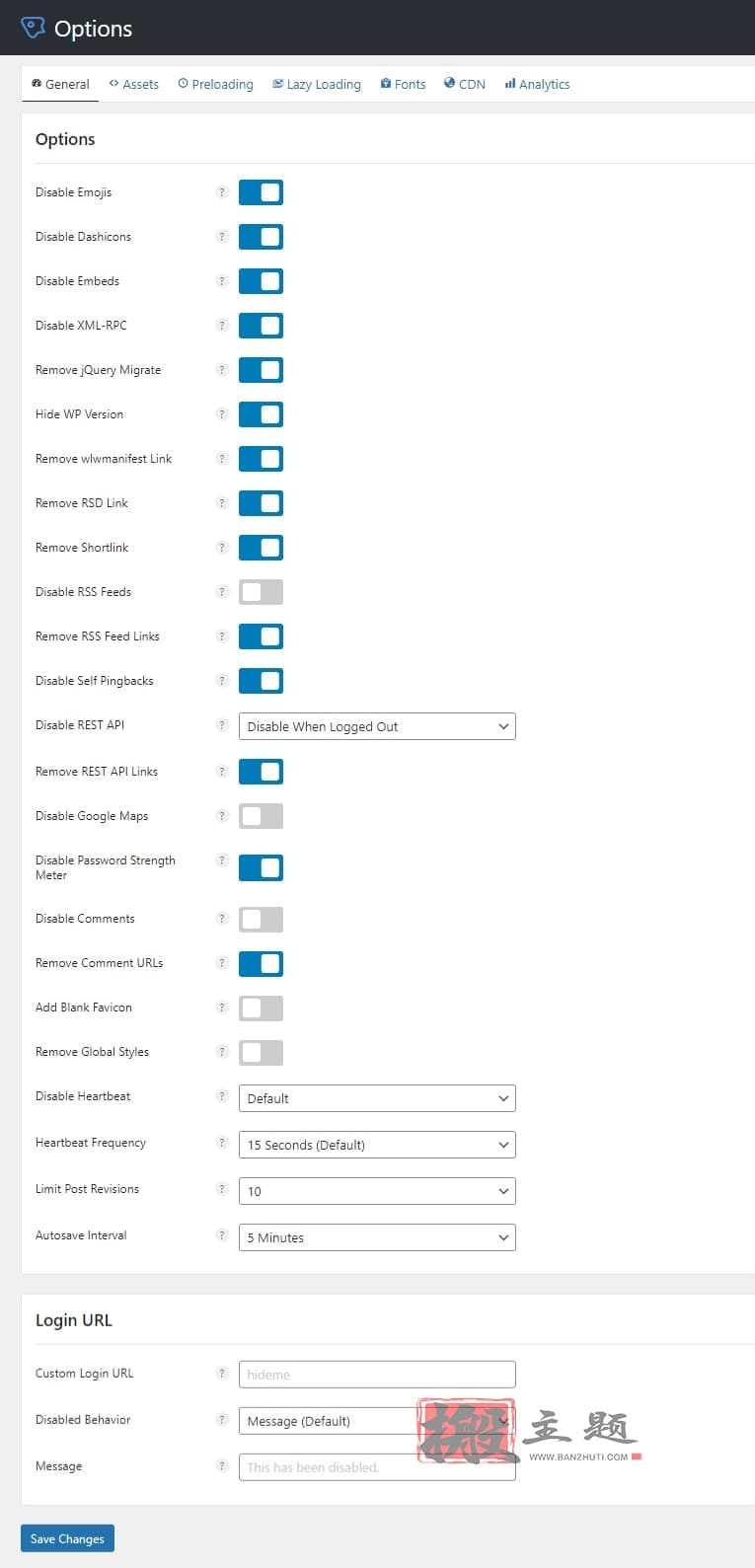
Perfmatters 具有 LiteSpeed Cache 所不具备的一些优化功能(删除臃肿内容、使用脚本管理器减少 CSS/JS 以及使用预加载选项卡预加载字体 / 图像)。正常配置您的 LiteSpeed Cache 设置,然后禁用 Perfmatters 中的所有内容,但以下功能除外:

Perfmatters 汉化中文版 | 轻量级 WordPress 优化加速插件介绍
6 个月前
010117
常规设置– 正常配置这些设置,但不要移动您的 wp-login 页面,否则 QUIC 的暴力攻击保护将无法保护它。由于 LSC 已经限制了 Heartbeat,因此您无需在 Perfmatters 中执行此操作,因此您可以将其保留为“默认”。否则,其中许多都是与 WordPress 核心相关的优化 – LiteSpeed Cache 通常不会这样做。

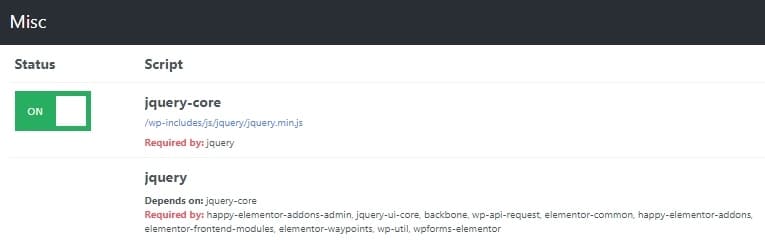
脚本管理器– 禁用未使用的插件或 CSS/JS 文件(减少 CSS/JS 大小)。首先,启用脚本管理器,然后转到脚本管理器设置以启用测试模式并显示依赖项。测试模式允许您测试脚本管理器,而不会破坏您的网站,因为它只向登录的管理员显示更改(只需记住在发布更改后禁用此功能)。显示依赖项会显示使用 jQuery 的插件(尽量避免)。

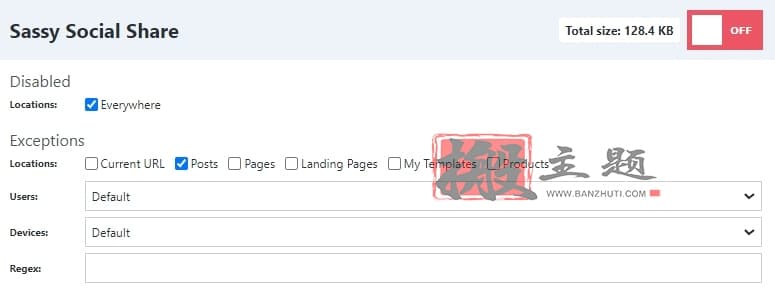
接下来,查看您网站上的任何页面,然后在顶部菜单中转到 Perfmatters → Script Manager。浏览您的插件 /CSS/JS 文件列表,查看页面上不需要加载的内容。您有多个选项可以禁用它们。这通常使用页面构建器 /WooCommerce 插件来完成(它们以加载所有内容而臭名昭著)。两个示例是禁用除联系页面之外的所有联系表单或禁用除帖子之外的所有社交共享插件:

预加载– LSC 无法预加载字体 / 图像,因此您可以使用 Perfmatters 来实现这一点。您通常不需要预取 / 预连接,因为大多数第三方代码将在本地托管或延迟。
字体 – 从瀑布图复制字体文件并测试预加载。这仅在字体托管在本地时才有效,并且仅当字体位于首屏或 CSS 文件中时才应执行此操作。预加载应减少阻塞时间(GTmetrix 中的棕色条) 和 LCP。
图片– LSC 使用 Viewport 设置从延迟加载中排除首屏图片,但不会预加载它们。您可以使用 Perfmatters 预加载图片(或使用插件)。
wp-block-library – 如果您使用 Gutenberg,请尝试预加载 wp-block-library。如果您不使用 Gutenberg,请考虑在脚本管理器中禁用此文件以稍微减少 CSS。
以上就是 LiteSpeed Cache 缓存优化插件设置最新版图文教程。
你的工作,由 AI 赋能!🔥
还在为文案、脚本卡壳、做视频、写代码、设计图片灵感枯竭而烦恼吗?🤯
板板 AI,你的工作好帮手!
一键生成 各种文案、脚本、图片、视频、代码、报告,轻松应对各种工作 / 营销需求!
现在注册体验,即可获得:
- 🎁 30 积分基础模型余额
- 🎁 3 积分高级模型余额
- 🎁 3 积分绘画余额
还不快来试试?
点击链接,开启你的 AI 创作之旅!>>>https://www.banbanai.cn
板板 AI,让你的工作效果发挥无限可能! 🚀






















