共计 1851 个字符,预计需要花费 5 分钟才能阅读完成。


经常听说动静分离可以让网站加载变快,但是实际操作感觉都非常复杂,经常一旦操作不好就直接显示不了相应的图片或者 CSS 样式及 JS 脚本了,有没有简单的设置方法? 其实是有的,这里我就分享一下将图片 /CSS/JS 文件动静分离以 LiteSpeed Cache 插件为例的 CDN 设置图文教程。
从一个子域名提供静态内容可以提供多种好处,包括更好的网站性能和优化。它可以让你把你的图片转移到 CDN,或者让你通过不同的域名提供特定的文件扩展。但是如果使用 WordPress 的 LiteSpeed Cache 插件 (LSCWP) 中是如何设置的?
LSCWP 允许你转移静态内容,如图像、JavaScript 和 CSS 文件或你定义的任何文件扩展名,使它们从一个子域名提供服务。
这涉及两个主要步骤:
- 在您的主机服务器上设置子域名
- 配置 LSCWP 以使用新的子域名
第 1 步:创建一个子域名
设置一个子域名来提供静态内容是一个简单的过程,如果你是一个有经验的系统管理员,可以在所有的主机面板或甚至在自定义服务器上完成。
这里的目标是将子域名准确地指向与主网站相同的目录,这样它就能正确地访问静态文件。注意哦,这里是要将主域名和子域名都共享同一个目录。
比如 cdn.ttzdm.cn 及.ttzdm.cn 都共享同一个目录。
下面是一个如何使用 cPanel 面板设置子域名的例子:
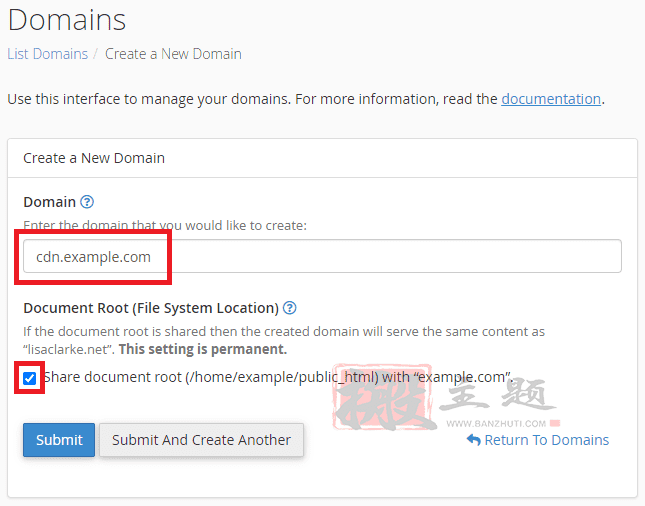
1.1 在 cPanel 中创建一个子域名

使用你希望添加子域名的账户登录到 cPanel。
- 点击“域名”部分下的“域名”。
- 点击创建一个新的域名按钮。
- 在域名文本框中输入子域名名称(cdn.example.com)。
- 选择与“example.com“共享文档根 (/home/username/public_html) 选项。在提供静态内容时,为子域名使用共享文档根是很有用的,因为它允许你轻松地管理和更新你的静态文件,而不必在多个目录中重复它们。
- 单击“提交“按钮。
1.2 添加 CORS 头信息
为了使你的子域名能够提供原本属于你的域名的文件,大多数普通浏览器会要求你为你的域设置 CORS 头。
根据你的堆栈,设置 CORS 头可能有点复杂。在完全支持.htaccess 的 LiteSpeed Enterprise 上,你可以在你的.htaccess 中添加如下这一行:
Header add Access-Control-Allow-Origin "*"
Header add Access-Control-Allow-Methods: "GET,POST,OPTIONS,DELETE,PUT"注意:这些只是基本的 CORS 说明。在实施 CORS 之前,你应该考虑咨询你的开发者和 / 或主机提供商。
第二步:指示 LiteSpeed Cache 替换你的 URLs

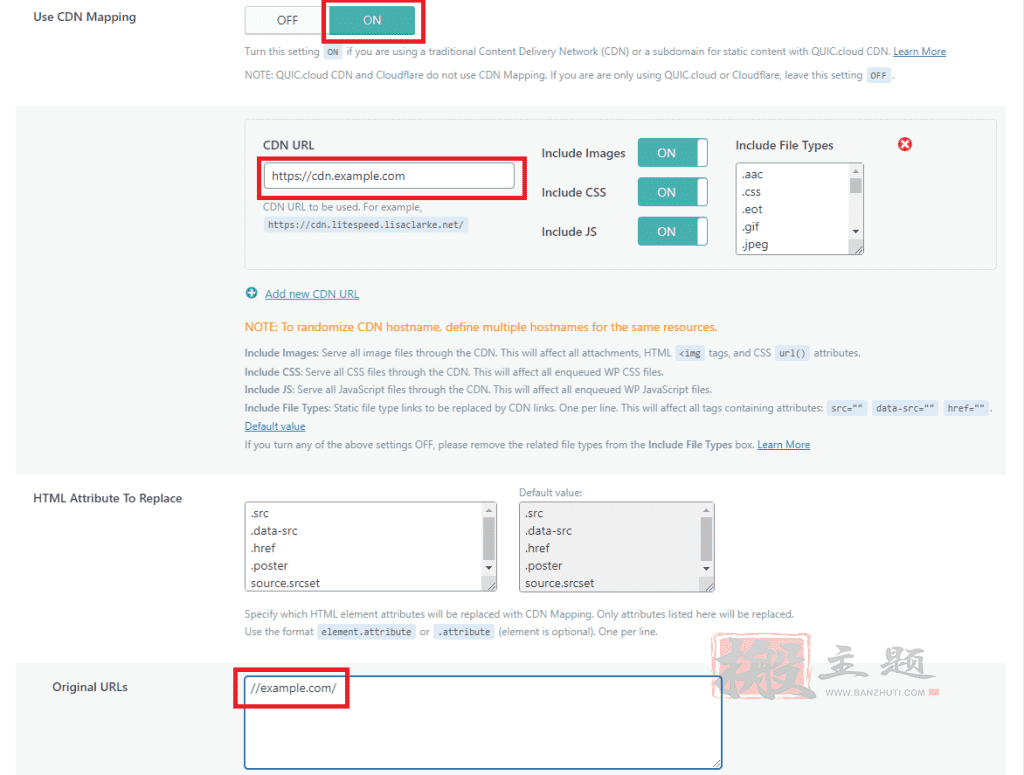
从 WordPress 仪表板,打开导航到 LiteSpeed Cache > CDN。设置 CDN 映射以使用新的子域名,像这样:
- 将使用 CDN 映射设置为 ON
- 将 CDN URL 设置为 cdn.example.com
- 将 //example.com/ 放在原始 URLs 框中。
- 保存更改
验证

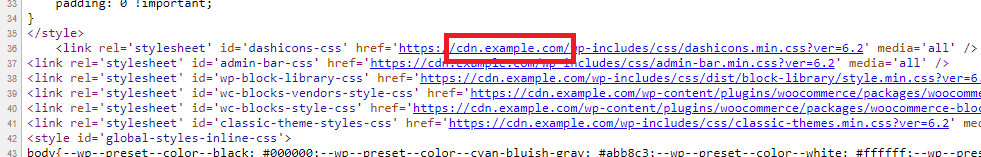
最后,你将需要测试你的网站,以确保一切工作正常。在浏览器中访问你的网站,查看网站的页面来源,并验证图像和其他静态文件是否从 cdn.example.com 提供。
故障排除
网站源码中的 URL 被替换了,但是图片却没有加载到网站上。
请检查步骤 1. 并确保你已经正确地设置了子域名以提供你的静态文件。
网站源代码中的 URL 没有被替换。
请检查 LSCWP 中的原始 URLs 设置。确保你已经正确设置了它,并且与你的 WordPress 网站相同。
有些资源没有被替换,但有些被替换。
请检查 LSCWP CDN 映射设置中的扩展列表,以验证文件扩展。
最后总结
使用 CDN 从您的主域使用 WordPress 的 LiteSpeed Cache 映射来路由您的静态内容,是改善您的网站性能和减少服务器负载的好方法。通过将您的静态内容转移到子域名、CDN 或不同的服务器上,您可以更快地将您网站的图像、样式表和其他资产交付给您的访客,同时还可以减少服务这些文件所需的带宽和服务器资源。
你的工作,由 AI 赋能!🔥
还在为文案、脚本卡壳、做视频、写代码、设计图片灵感枯竭而烦恼吗?🤯
板板 AI,你的工作好帮手!
一键生成 各种文案、脚本、图片、视频、代码、报告,轻松应对各种工作 / 营销需求!
现在注册体验,即可获得:
- 🎁 30 积分基础模型余额
- 🎁 3 积分高级模型余额
- 🎁 3 积分绘画余额
还不快来试试?
点击链接,开启你的 AI 创作之旅!>>>https://www.banbanai.cn
板板 AI,让你的工作效果发挥无限可能! 🚀






















