共计 3019 个字符,预计需要花费 8 分钟才能阅读完成。

WP Super Cache(超级缓存)是由 WordPress 的母公司 Automattic 开发的一款可以从动态的网站中生成静态的 html 文件的开源软件。因为其免费,所以很多站长都使用 WP Super Cache 缓存插件进行 WordPress 站点的优化加速,特别是被 Jetpack 收购了之后。【Jetpack 性能团队接管 WP Super Cache 维护及开发】,如何进行 WP Super Cache 缓存插件设置呢? 这里搬主题分享一下 WP Super Cache 缓存插件最新设置图文教程。
WP Super Cache 以静态 HTML 文件的形式复制网站上的每个页面。这样,每当有人访问你的网站时,他们就会快速地得到复制的版本,而不是从头下载整个网站。这样可以大幅缩减用户等候网站加载的时间。毕竟一个快速加载的网站也可以帮助提升在搜索引擎当中的排名, 因为谷歌把网站加载速度作为排名因素之一。
如何安装 WP Super Cache
最近 Jetpack 针对 WP Super Cache 插件进行了大量更新。最新版已经到了 1.9.2. 更新日志如下:
1.9.2-beta – 2022-12-09
添加
增加了安装 Jetpack Boost 的可撤销选项。[#26702]
改善了端到端测试套件开始后的稳定性。[#26462]
用 WordPress 的 6.1 版测试。[#26831]
改变
更新了软件包的依赖性。
修复
兼容性。避免使用 QUERY_STRING 值,该值并非在所有环境下都可用。[#26251]
更新了相关插件的链接,删除了点击跟踪重定向。[#26757]
1.9.1 – 2022-11-02
修复了
修复了与 Jetpack 11.5 同时使用 “Jetpack Mobile Theme “ 插件时的崩溃。
1.9.0 – 2022-09-16
已添加
缓存删除:添加新的钩子,在管理栏中成功删除缓存后触发行动。[#26202]
修复了
修复了 URL 解析,以防止有双斜杠的 URL 周围的缓存污染问题。[#26247]
1.8 – 2022-08-16
增加
PHP 8 支持。确保使用 sem_get 中 $auto_release 的预期值。
增加了对 WP Super Cache 的反馈链接
添加了关于 Jetpack Boost 的信息
修复
修正了 jQuery 废弃的通知
修正了用 DIR 替换 dirname(FILE)的问题
1.7.9 – 2022-06-07
修复了 “Delete Cache “ 按钮使用的 nonces,并删除了前台管理栏上的 JS。
定义常量 WPSCDISABLEDELETEBUTTON 来禁用管理栏中的 “ 删除缓存 “ 按钮。
1.7.8 – 2022-06-07
将管理栏的 “ 删除缓存 “ 按钮改为 AJAX 链接 #808 #810
修复自定义 WordPress 结构中的日志文件链接 #807
添加一个自动更新的预加载信息。#811 #816
使用 REQUEST_URI 而不是 GET 来检查 GET 状态。#813
在 “ 推荐链接 “ 中添加 commonWP 和免责声明 #812
隐藏文件删除时的警告 #814
在删除跟踪参数时删除 GET 参数 #818
检查帖子是否为私有,以解除发布并清除缓存
在关闭之前检查 $gc_flag 是否被打开。#819
首先我们要进行插件的安装
插件 => 安装插件 => 输入 “WP Super Cache”=> 立即安装 => 启用


如何打开 WP Super Cache 的设置界面
可以通过以下两种方法打开 WP Super Cache 的设置界面。
第一种方法 : 插件 => 已安装的插件 => WP Super Cache => 设置

第二种方法 : 设置 => WP Super Cache

如何设置 WP Super Cache
首先要启动缓存功能: 通用 => 启动缓存功能 => 更新
通用

启动缓存功能之后现在就是来测试一下它。

WP Super Cache 会两次获取你的 WordPress 网站的时间戳。如果两个时间戳匹配,那么这意味着缓存功能没有问题。

到这为止, WP Super Cache 的基本设置就已经完成。对于大部分的网站来说它已经够用的了。如果你还想进一步地优化的化 , 可以选择 高级 => 简单模式。
专家模式需要更改服务器上的文件, 除非你对服务器如何运作非常的了解否则不建议你去更改它。
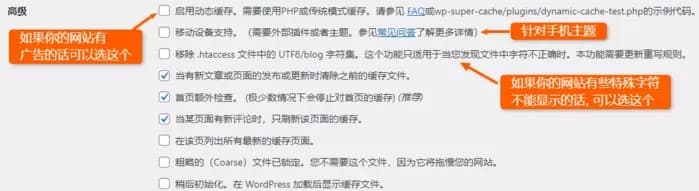
高级


GET参数 (也称为 URL 参数或查询字符串 query strings) 在浏览器从网站服务器上提取特定资源时使用。通常 URL 后面会跟着与该用户相关的特定参数, 浏览器只会显示与该用户有关的信息。
例如: https://www.example.com/index.html?name1=value1&name2=value2
304 浏览器缓存: 这是另一种缓存,将静态资源存储在访问者的本地计算机上。例如,你的 logo。这确保了访问者在每次加载页面时不需要反复下载相同的文件。

启用动态缓存设置,这将生成动态内容的静态副本(如广告, 访问次数或分享次数)。


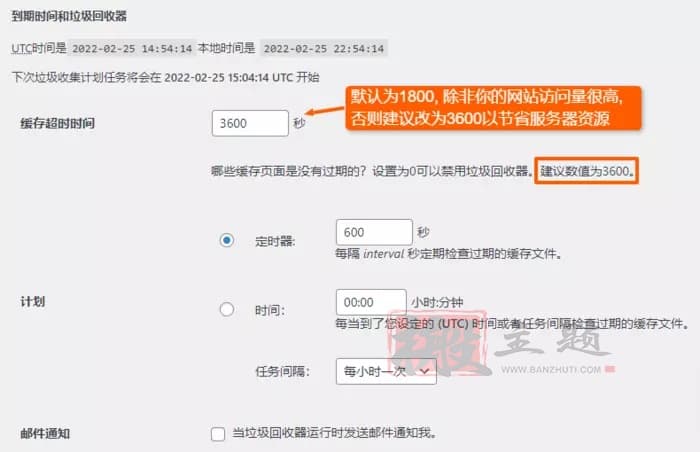
缓存文件的默认超时时间被设置为 1800 秒(或 30 分钟)。1800 秒之后, WP Super Cache 便会删除
现有的缓存文件再自动产生新的缓存版本。
对于大多数网站来说,你可以将它改为 3600 秒 (或 1 个小时)。因此,你的服务器不必那么频繁地生成缓存文件,以节省服务器的资源。
当然,如果你的网站有任何变化,比如你更新了一篇文章,WP Super Cache 将立即生成一个新版本的缓存(前提是在前一部分你有启动此功能)。

默认情况下,WP Super Cache 会缓存你网站上的所有页面。这会增加缓存文件的大小并使用更多的服务器资源。在这里你可以选择那些页面时不想被缓存的, 最常见的是排除电子商务页面或更新非常频繁的页面。
CDN
Content Delivery Network (CDN) 被称作内容分发网络, 是代理服务器及其数据中心在全球分布的网络。CDN 会把你的网站的 HTML 页面、javascript 文件、文字、照片和视频储存在它在世界各地的服务器上, 然后根据访客的地理位置从距离最近的服务器上提取你的网站内容, 这样可以缩短网站的加载时间。
假如你的网站没有使用 CDN 服务的话, 可以直接跳过这页。


预缓存
WP Super Cache 的预缓存功能将为你所有的文章和页面创建一个超级缓存静态文件,这样访客将会获得缓存后的页面,这样可以提高加载速度。

默认情况下,每 600 分钟预缓存文件会刷新一次,但如果你每天发布多篇文章的话,可以减少这个时间, 最低为 30 分钟。
因为预缓存工作的时候将占用大量的服务器资源, 如果你的网站是使用共享主机的话, 这期间网站会很慢。如果你不希望预缓存文件过期的话,可以将时间设置为 0. 然后在需要的时候手动刷新预缓存文件, 只需要点击立即预加载缓存就可以。
插件兼容
一切保持原样,除非你有使用 Bad Behavior plugin, WordPress MU Domain Mapping plugin, or WPtouch plugin,在这种情况下,你可以选择”已启用”以达到兼容的目的。

调试
一切按照默认设置, 不需要更改任何东西。
你的工作,由 AI 赋能!🔥
还在为文案、脚本卡壳、做视频、写代码、设计图片灵感枯竭而烦恼吗?🤯
板板 AI,你的工作好帮手!
一键生成 各种文案、脚本、图片、视频、代码、报告,轻松应对各种工作 / 营销需求!
现在注册体验,即可获得:
- 🎁 30 积分基础模型余额
- 🎁 3 积分高级模型余额
- 🎁 3 积分绘画余额
还不快来试试?
点击链接,开启你的 AI 创作之旅!>>>https://www.banbanai.cn
板板 AI,让你的工作效果发挥无限可能! 🚀






















