共计 10767 个字符,预计需要花费 27 分钟才能阅读完成。


WordPress 最流行的缓存插件是什么,俗称小火箭,基本上接触过 WordPress 的都说是 WP Rocket,但是应该如何对 WP Rocket 插件进行正确的设置呢? 网络上的 WP Rocket 设置教程要么太旧,要么不够详细,而且大多是搬运。虽然我之前有介绍过 WP Rocket 的优化设置的文章,但是毕竟有点久远了,这里我就分享一下最新 WP Rocket 设置网页优化加速教程及问题解决办法。
为什么要优化 WordPress 网站速度?
在用户体验方面,速度至关重要。一项消费者研究表明,对移动速度延迟的压力反应类似于看恐怖电影或解决数学问题,而且比在零售店结账时排队等候的压力更大。
速度是制胜的关键。
Pinterest 将感知等待时间减少 40%,搜索引擎流量和注册量直接增加 15%。
COOK 将页面平均加载时间减少 850 毫秒,从而将转化次数提高 7%,将跳出率降低 7%,并将每个访客的页面量访问量增加了 10%。
同时速度慢也会影响谷歌等爬虫爬取数据,导致网站内容收录 / 更新慢,甚至不更新 / 收录。还可能导致移动设备适合性测试不通过。
WordPress 每个插件各自为政,代码质量参差不齐,如果不进行额外优化网站的速度基本不会很快。WP Rocket (以下称 小火箭 ) 是排名第一的 WordPress 缓存插件,速度提升明显、简单易用、兼容性很好。
WP Rocket 的优化加速效果挺好的,而且它功能强大,一个插件顶 3 个插件(心跳检测,数据库优化,CDN 集成,视频自动生成封面图等),推荐使用。


WP Rocket 设置教程
WordPress 插件众多,很多插件拥有相同的功能。一种功能只能在其中一个插件中启用,如果同时在几个插件启用很有可能会产生冲突,出问题。例如 WP Rocket 的“删除未使用的 CSS”功能和 Perfmatters 的“删除未使用的 CSS”功能冲突,只能使用其中一个。
注意:以下设置建议并没有考虑跟其它插件功能重复冲突这一情况。在本文最下面有跟其它插件兼容的设置建议,请根据自己情况进行合适的设置。
下面进入设置教程。
安装插件后顶部会弹出这个框,点“不,谢谢”。

缓存
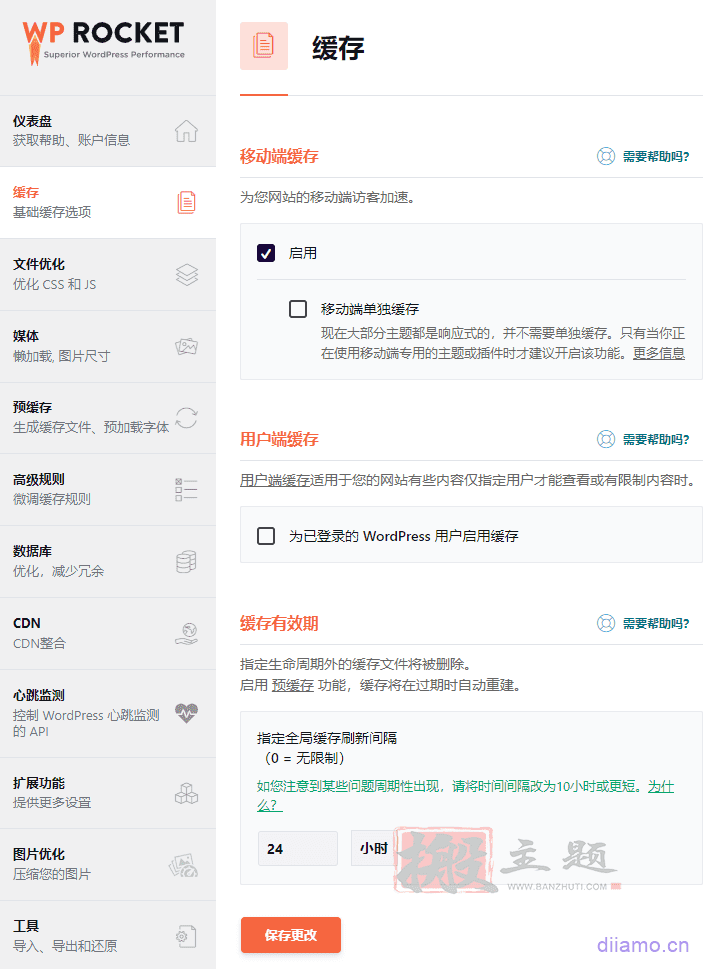
建议按图设置

移动端缓存:启用。大大提升移动端页面加载速度。有很多优化功能也依赖于手机端缓存,例如 Perfmatters 只在手机端禁用 / 启用某些插件需要手机端缓存支持。
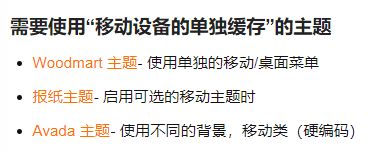
移动端单独缓存:不建议启用。启用后会额外为移动端每个页面单独建立一套缓存,大大增加数据库体积以及服务器负担。现在的网站大多数是响应式设计,电脑端跟移动端的内容 (Html、图片、CSS、JS、字体等) 基本一样,移动端可以直接使用电脑端的缓存。
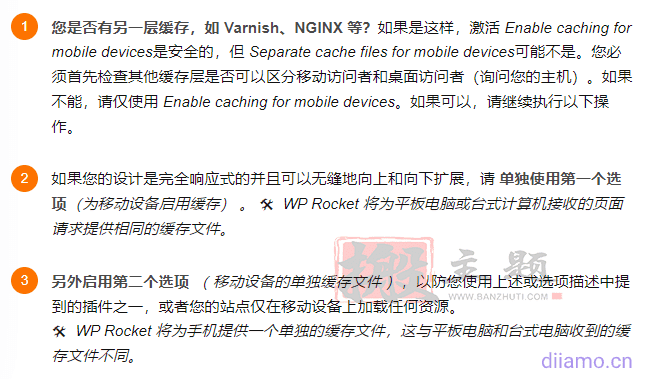
如果移动端使用的插件、主题或者内容 (图片,视频,代码) 跟电脑端不一样,可以启用,会对移动端速度有帮助。小火箭官方说无论什么情况下启用它也没有坏处,对移动端速度多少会有点好处。
WP Rocket 官方关于是否启用移动端单独缓存讲解↓


用户端缓存:绝大部分情况下不建议启用。默认情况下小火箭不会缓存需要登录才能查看的内容,启用此功能后会为每个登录的 WordPress 用户创建一组专用的缓存文件,因此也会加大服务器负担。
如果你的网站有很多注册会员,并且有很多内容只有会员才能查看的情况下才建议启用。
不启用时,已经登录的用户 (管理员、作者之类) 查看网站会绕过一些缓存,能查看网站最新内容 / 修改效果,方便修改书写文章之类。启用后已登录用户看到的页面跟未登录用户一样,可能是缓存的旧页面。
缓存有效期:建议设置为 24 小时。如果启用了“预缓存”功能,缓存将在设置时间过期后自动重建。大部分网站不会频繁修改 / 更新,建议设置为 24 小时,减轻服务器负担。
设置完点“保存更改”,继续进行其它设置。
文件优化
这是 WP Rocket 最最最重要的 2 个功能,也是对网站速度提升最最最大的 2 个功能,仔细看。
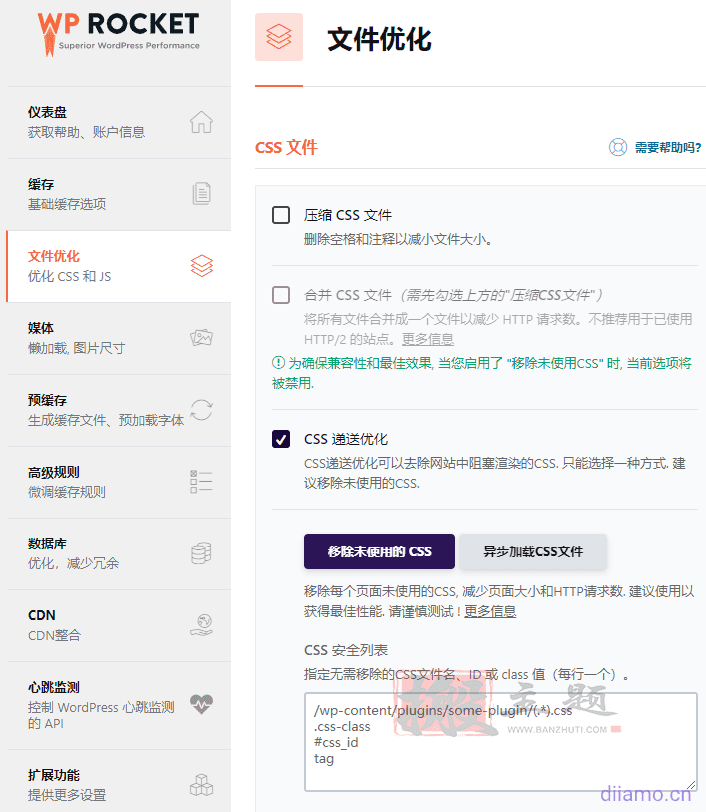
CSS 递送优化

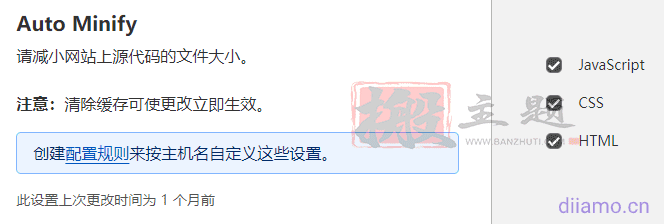
Cloudflare 之类 CDN 也具备压缩 CSS、JS、HTML 功能,并且使用线上压缩不占用服务器资源。建议使用 CDN 的压缩功能代替。启用压缩功能后如果出现异常,改用 WP rocket 的。

压缩 CSS 文件:建议启用,能删除 CSS 文件中的空格和注释以减小文件大小。如果使用 Cloudflare 之类自带压缩 CSS/JS/HTML 功能的 CDN,建议在 CDN 上面启用相应功能并且禁用小火箭的相应功能,这样能减轻服务器负担。
合并 CSS 文件:不建议新手启用,高手可以启用试下。以前网站是 http/1. 一次性只能加载一个资源,所以减少文件数量有助于提升速度。
现在的网站都是 http/2. 可以同时加载几十个资源速度大大提升,合并 CSS 对速度影响并不大。CSS 指令合并到尽可能少的元素引用中来编写高效的 CSS。减少 DOM 树中的节点数量也会产生更快的渲染。
有些博主推荐小站点合并 CSS,因为它可能对速度有一点点点帮助。合并 CSS 后文件压缩率更高字节更少,渲染更快。可是合并会导致很多问题,而且和删除未使用的 CSS、预加载 CSS 功能不兼容。
CSS 递送优化:这个一定要开启,十分关键,对提升网站速度非常有帮助,建议选择“移除未使用的 CSS”。可以消除谷歌测速工具 PageSpeed 中的“移除阻塞渲染的资源”警告,对减少首次内容绘制 (FCP)、最大内容绘制 (LCP) 和交互时间 (TTI) 产生巨大影响。
当代码被插件或页面上不需要或使用的主题加载时。开发人员通常仅在使用样式表时才将其排入队列。但是,很多时候,还添加了可能不需要的额外样式。这会导致大量未使用的 CSS,从而降低您的 WordPress 网站的速度。它还可以触发渲染阻止警告。
一个页面有很多 CSS 代码,有些 CSS 是无用 CSS 并不会影响页面内容和功能,有些 CSS 会影响首屏显示内容非常重要,有些 CSS 影响页面显示内容可是不需要第一时间加载。
很多时候插件和主题在一些页面添加了可能不需要的额外样式。这会导致大量未使用的 CSS,从而降低 WordPress 网站的速度。
如果网站不分轻重和优先顺序直接加载所有 CSS,会导致加载时间长,用户体验差。CSS 递送优化 开启后会优先加载影响首屏内容和页面排版的关键 CSS,推迟加载 (或者不加载) 无用的 CSS,从而大大节省时间,加快页面显示速度。
提示:除了官方正版外,其它所有版本 (包括我站点分享的版本) 都无法使用 删除未使用的 CSS功能,因为这个功能使用 WP Rocket 线上服务器完成,需要验证 License。建议使用 Perfmatters 删除未使用关键 CSS,效果更好!
“REMOVE UNUSED CSS / 删除未使用的 CSS”对速度提升最大,启用后能大大减小 CSS 体积,可是兼容性也最差,如果启用后网站出错建议改用“异步加载 CSS”。

“异步加载 CSS”加速效果也不错,兼容性好很多,我在很多站点使用过,基本没有错误。如果启用后页面首屏有些内容显示过程“闪烁”或者显示出来比较慢,看后面的问题解决办法。
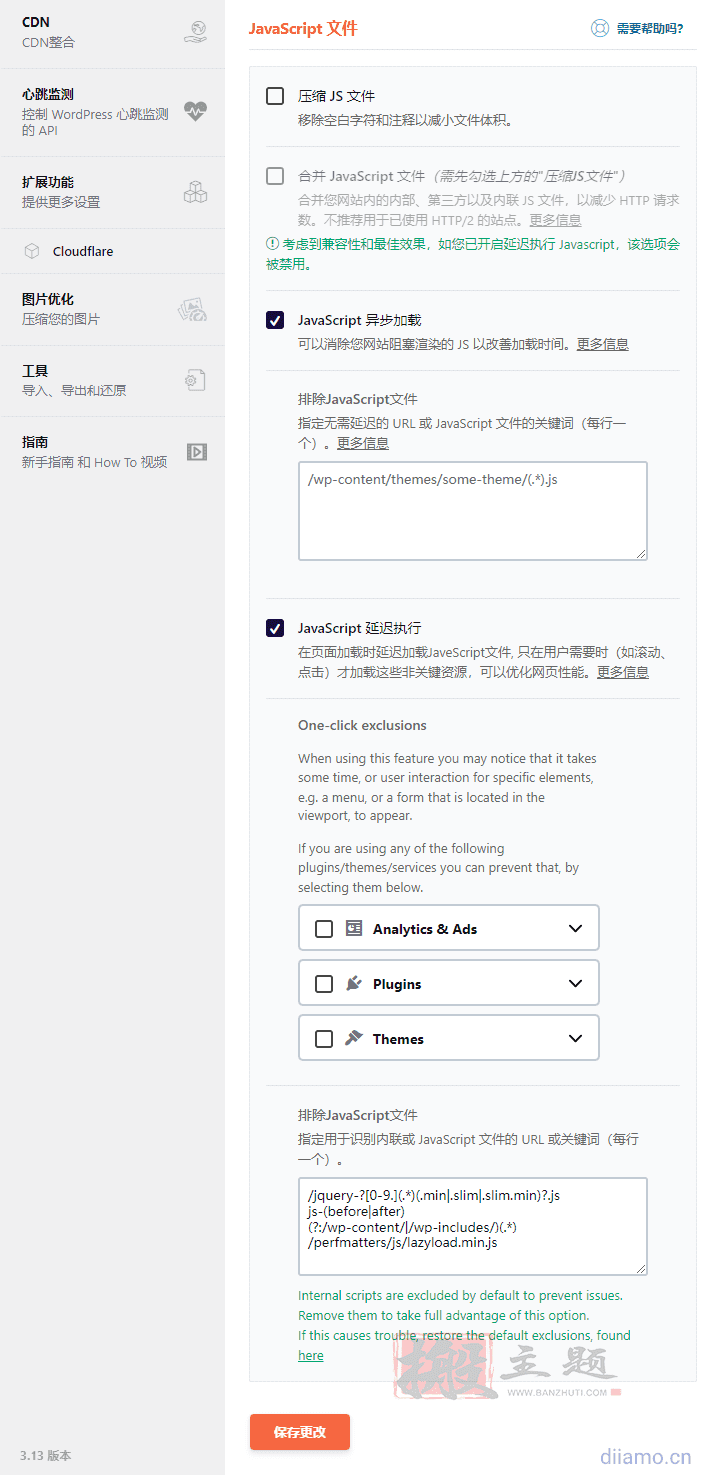
JavaScript 延迟加载

压缩 JS 文件:跟 删除 CSS 文件 功能一样,建议启用。如果使用 Cloudflare 之类自带压缩 CSS/ JS/ HTML 功能的 CDN,建议在 CDN 上面启用相应功能并且禁用小火箭的相应功能,这样能减轻服务器负担。
合并 JavaScript 文件:跟 合并 CSS 文件 原理一样。如果开启 延迟执行 Javascript,该选项会自动被禁用。
JavaScript 异步加载:建议启用。可以提升加载速度,消除谷歌测速工具 PageSpeed 中的“移除阻塞渲染的资源”警告。开启后 JS 会别移动到 header 下方并且下载 JS 的同时会解析 HTML,不过下载完 JS 后会执行完才继续加载 HTML。
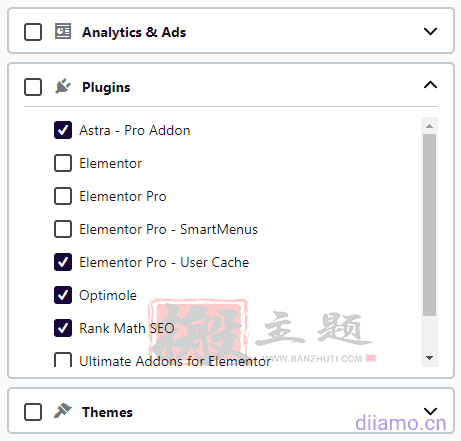
下图的“One-click exclusions”是 3.13 版本新增功能,可以通过选择排除特定功能、插件、主题的全部 JS 代码,非常方便,很适合新手小白使用。按需勾选排除,排除越多网站速度越慢哦。

如果使用 Cloudflare,记得在 CF 的“速度”>“优化”设置里把”Rocket Loader”关闭,它很大概率会导致网站出错。

JavaScript 延迟执行:开启,提升加载速度,同样可以消除谷歌测速工具中的“移除阻塞渲染的资源”警告。启用后下载 JS 的同时会解析 HTML,并且直到 HTML 解析完,直到用户交互才开始加载执行。这是加快 Google Lighthouse 页面绘制的好方法,延迟加载对速度的提升比异步加载好,不过兼容性差点。
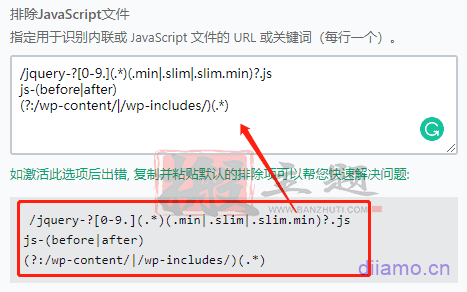
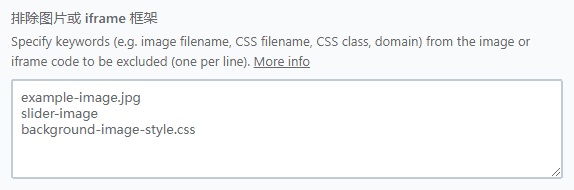
把红色框内的建议代码复制粘贴到上面方框内,可以排除一些关键 JS 被误判延迟加载,避免网站功能出错。第一行代码排除 jQuery 文件及其文件名变体,第二行代码排除一些内联脚本,第三行代码排除 /wp-content 和 /wp-includes 文件夹中所有 JS。
添加这 3 行代码后绝大部分 JS 都不会被延迟加载,加速效果大打折扣。最好的办法是逐一延迟加载 JS 去测试哪些 JS 可以被延迟。

可以同时使用延迟执行和异步加载,会优先对 JS 使用延迟执行,其次是异步加载。
详解 JS 异步 (defer/async) 和延迟加载 (delay) 区别
一个页面由 CSS、JS、HTML 代码组成,浏览器按照从上到下顺序加载。HTML 是页面的框架,CSS 是定义外观样式,JS (有很多位于页面顶部) 负责功能。为了让页面更快显示出来,需要优先加载 HTML 和 CSS,而 JS 对外观显示一般没有帮助而且会减慢页面加载。
默认情况下当加载到 JS 代码时会停止加载 html 代码,等 JS 代码加载完并且执行完 (功能) 才会继续加载 html。很多 JS 对页面内容显示没有影响,只是影响功能,而 html 才是影响内容显示的关键。因此等 JS 加载 + 执行完再加载 html 是浪费时间。
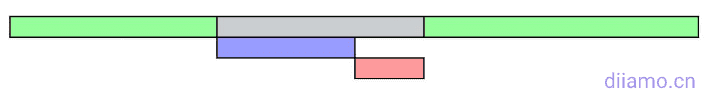
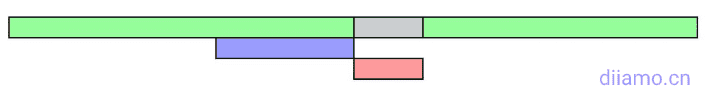
下图是页面加载时间进度图(从左往右),绿色代表 html 加载时间,灰色代表 JS 下载 + 执行时间(蓝色是下载, 红色是执行)。可以看到在遇到 JS 加载和执行时,html 暂停加载。

Defer 也叫 Async,是异步加载的意思。异步加载会把 JS文件 位置移动到主 html(瀑布流)下方,在 JS 下载的时候 (下图蓝色) 不会暂停 html 加载,2 者同时加载,因此提升加载速度。
不过 JS 加载完会马上执行(下图红色),在 JS 执行期间会中断 html 下载(下图灰色),直到 JS 执行完毕再继续加载 html↓,速度还是有影响。注意:Defer 不会按顺序加载,哪个 JS 先加载完就先执行。

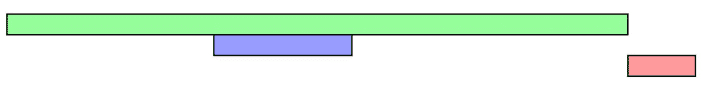
Delay 是延迟加载,在 JS 下载的同时 (下图蓝色) 继续加载 html(不会中断),等到 html 全部加载完后才开始执行 JS(下图红色)。和异步加载不一样的是,延迟加载在 JS 执行期间不会中断 html 加载,因为速度更快。

JS 主要代表功能,只有少数 JS 会影响页面内容显示。代码之间往往相互依赖纠缠,有时需要先执行某些 JS 后,关联的内容 / 功能才能继续正常显示 / 执行。延迟是最后才执行 JS,打乱了代码间的依赖关系,所以可能会导致页面显示和功能异常。而异步 JS 因为加载完马上执行,兼容性更好。
延迟 JS 对速度的提升实在太大了,能极大提升谷歌测速手机端分数,必须要使用。只要排除掉一些关键 JS 被延迟加载就可以解决网站显示和功能异常问题。排除哪些 JS 需要根据使用的主题、插件以及页面制作方法决定,这里无法提供统一排除选项。
媒体
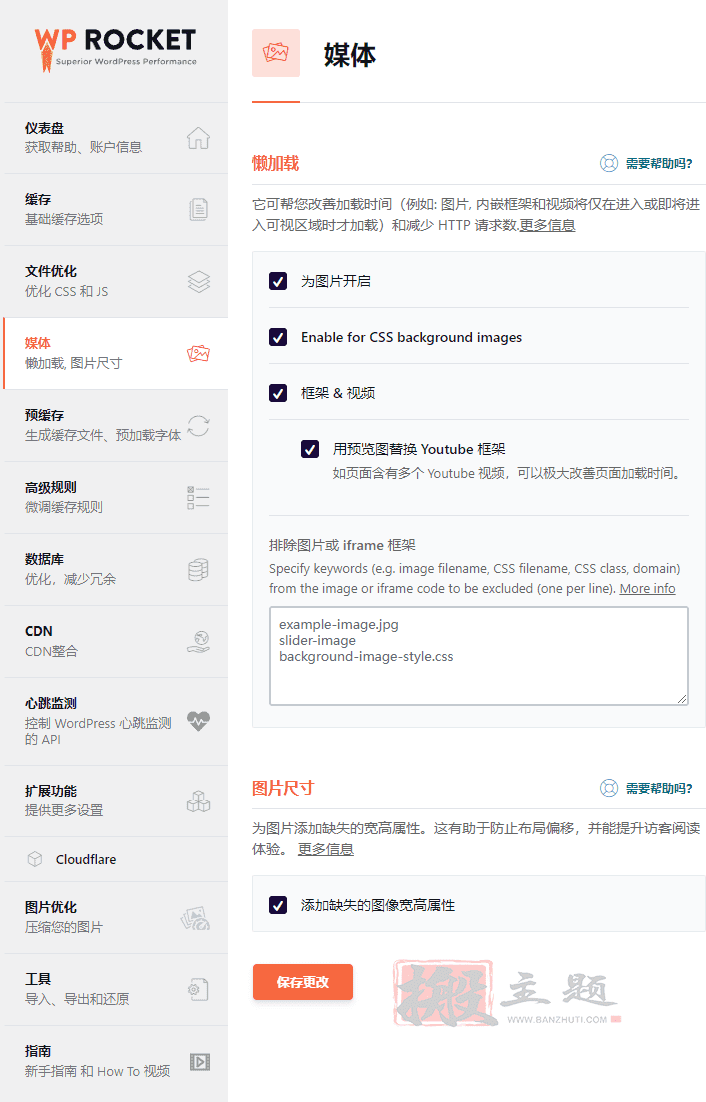
建议按图设置↓。

懒加载:也叫延迟加载,建议启用。可以推迟加载图片 / 视频,等进入或即将进入可视区域时才加载,从而提升页面加载速度。建议开启“为图片加载”、“Enable for CSS background images”、“框架 & 视频”、“用预览图替换 Youtube 框架”,效果最好。
延迟加载图像和视频,我减少了初始页面加载时间、初始页面重量和系统资源使用,所有这些都对性能产生了积极影响。假设页面上有 10 张图片,总共 2MB。如果必须一次下载所有 2MB 的图像,这将影响整体加载时间和感知性能。这将特别影响处理能力更有限且互联网连接速度通常较慢的移动设备。详情: https://web.dev/lazy-loading。
Enable for CSS background images:延迟加载背景图片,建议开启。如果是顶部 banner 背景图,需要排除延迟加载。
用预览图替换 Youtube 框架:小火箭会自动为 Youtube 视频生成视频封面图片,加载页面的时候只加载封面图片,访客点击播放视频后才开始加载视频内容,大大提升页面加载速度。
页面首屏内容里的图片 (logo、banner 图等) 应该立即优先加载,不应该被延迟加载。把首屏图片名字,或者所在的 css 输入下图方框内排除延迟加载,注意格式。

添加缺失的图像框高属性:建议启用。会在代码里面添加 width 和 height 属性优化页面显示效果。

当浏览器显示网页时,它首先加载 HTML 并等待下载图像。如果设定了宽度 (width) 和高度 (height) 值,浏览器可以为页面上的图像预留所需的空间。
当没有为图像保留空间时,一旦图像被下载,浏览器将移动内容以适应图像。这种布局转变会导致用户体验不佳。此功能有助于解决 GTmetrix 和 PageSpeed 提出的以下建议:
1- 在图像元素上使用明确的宽度和高度;
2- 累积版面偏移。
预加载
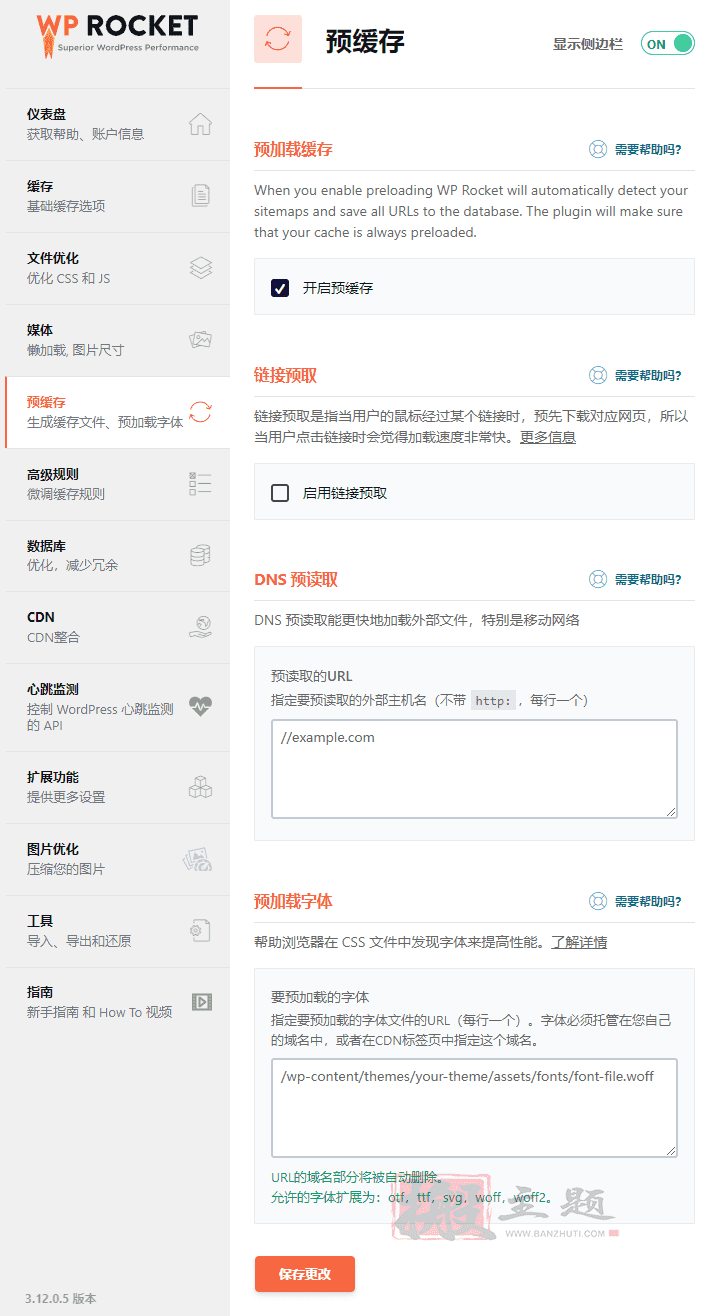
建议按图设置

开启预缓存:建议启用。预缓存就是预先把页面的内容缓存到浏览器,访客打开网站其它页面的时候直接从浏览器里面读取数据(而不是从服务器读取),速度快很多。
3.12.0 版本开始预加载功能提升,能预加载更多页面,因此对 CPU 负担也加重很多,小服务器会卡死。后面问题解决有办法。
链接预取:链接预取是指当用户的鼠标经过某个链接时,预先下载对应网页,所以当用户点击链接时会觉得加载速度非常快。这会加快一点点点页面加载速度,可是鼠标滑过不管点不点击都预先下载,会增加服务器和宽带负担。权衡利弊,我觉得不开启比较合适。如果你服务器性能和带宽很好,可以开启。
DNS 预读取:此功能会预先处理外部资源 (谷歌字体,Youtube 视频,等) 的 DNS 解析,可以稍微提高加载时间。
当您的站点加载托管在除您之外的域上的任何内容时,您的访问者的浏览器必须从该其他域检索文件。该过程的一部分是连接到域的浏览器,这称为 DNS 解析。DNS 预取告诉浏览器在需要文件之前执行此连接,以便在请求文件时它已经完成。这可以稍微提高您的加载时间,因为在请求外部资源时已经处理了 DNS 解析。
把网站用到的外部资源网址填入方框内,注意格式 // xxx.com,一行一个网址。

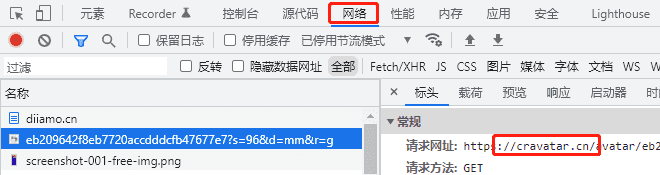
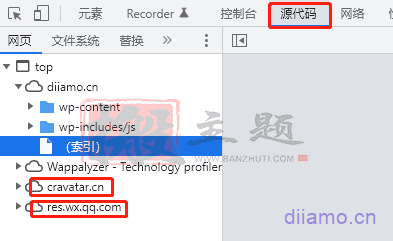
如何查看自己网站用了哪些外部资源? 用谷歌 /edge 浏览器打开你的网站页面,按 F12 弹出开发者工具,点击“网络”,按 F5 刷新页面后下面会开始列出该页面加载的全部资源。
点击左侧资源名字,右侧会显示资源的网址,按键盘的向下箭头↓按键可以切换到下个网址。把所有外部资源网址填入上图方框内。注意格式只填 // xxx.com,一行一个网址。

或者点“源代码”查看所有外部资源网址。

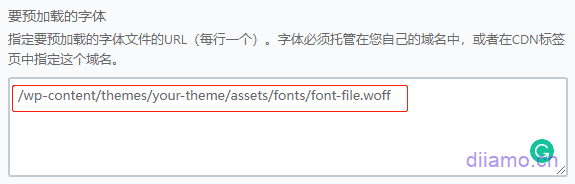
预加载字体:通常情况下字体是从 CSS 文件中引用的,这导致浏览器会在一段时间后才会加载字体。预加载字体功能会让浏览器开始提前下载字体从而改善加载时间和感知性能。
注意:此功能只对本地托管字体 (字体网址是站内网址) 生效,对系统字体 (没有网址) 和谷歌字体 (字体网址是谷歌网址) 不生效。如果使用谷歌字体,建议采用本地托管加速。
把字体网址后缀填入方框中即可,注意网址格式从“/wp-content”开始。字体网址查看方法按照上面 DNS 预读取 查找外部资源网址。

高级规则
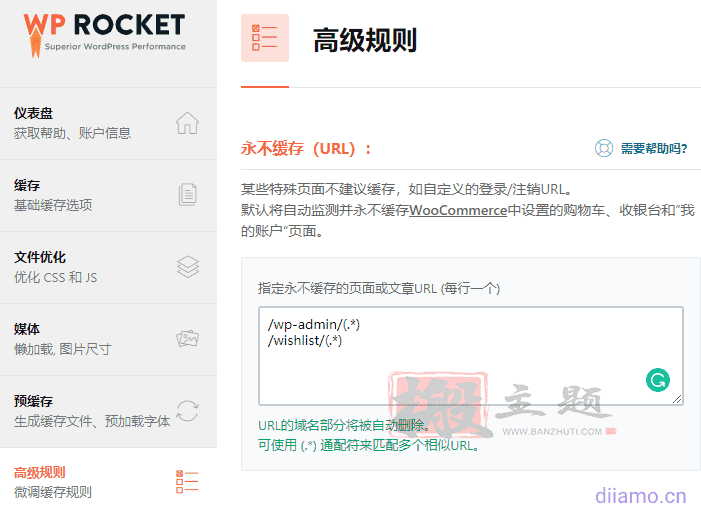
除了 永不缓存(URL),建议其它留空不填。

永不缓存(URL):输入排除被缓存的网址的部分路径,可以使用通配符(.*)。自定义登录 / 注销页面,心愿单页面,个人中心页面肯定不希望被缓存。如果你有上述页面,在方框里输入页面网址的部分路径。如果使用 Cloudflare 之类 CDN,也需要在 CDN 排除相应网址。
/wishlist/ 表示不缓存 xxx.com/wishlist/ 页面;
/wp-admin/(.*) 表示不缓存所有网址以 /wp-admin/ 开头的页面(所有网站后台页面);
/wishlist/(.*) 表示不缓存所有网址以 /wishlist/ 开头的页面;
WooCommerce 购物车,我的账户,结账页面会被小火箭自动识别排除缓存,无需添加。
永不缓存(Cookies):排除缓存某些 Cookies。
永不缓存(User Agents):排除某些用户代理缓存页面。
总是清除以下 URL 缓存: 每当发布新内容时自动清理填入页面的缓存。
缓存查询字符串:主要用于缓存搜索结果页面 + 电子商务网站的价格过滤器。
数据库
网站使用过程会产生很多临时数据和无用数据,需要定时清理,不然会影响网站性能。

修订版本:点击“发布”时保存的旧版本的帖子。
自动草稿:每隔几分钟自动保存一次正在编辑的文章 / 产品内容草稿。
回收站文章:已删除的帖子和草稿。
垃圾评论:标记为垃圾评论的评论。
回收站评论:已删除的评论。
所有临时数据:过期的临时数据。
优化数据表:优化数据库表以更有效地运行。
自动清理计划任务:你希望 WP Rocket 多久自动清理一次数据库。
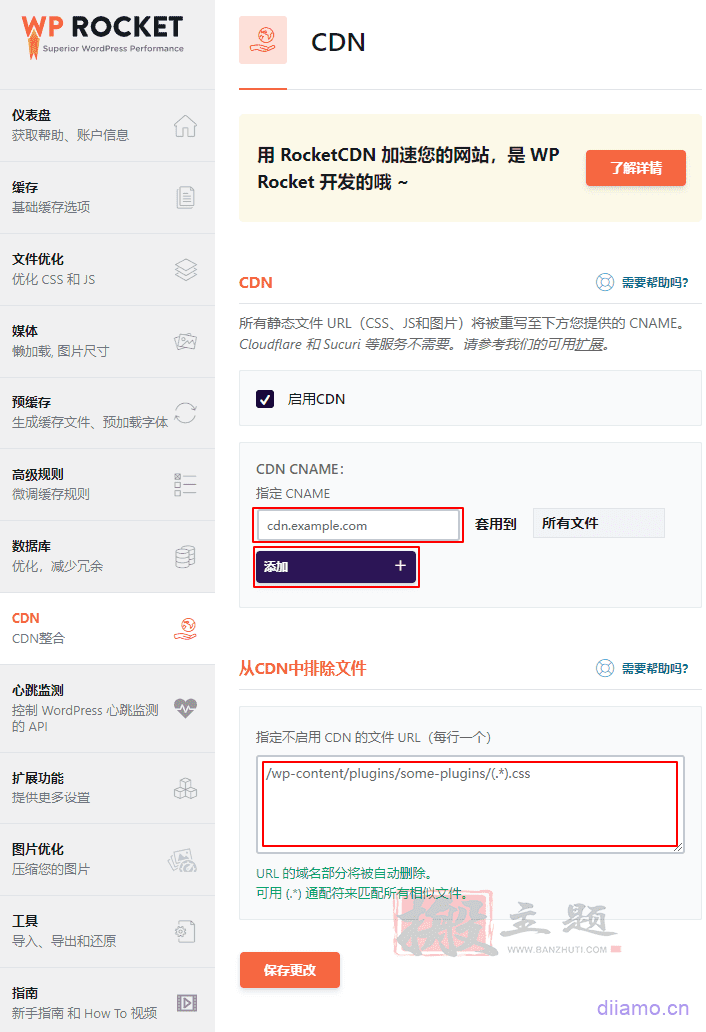
CDN
启用后将:
1- 重写页面 HTML 中存在资产 (静态文件,如图像、CSS/JS 文件) 的所有 URL。
2- 为您的 CDN CNAME 添加 preconnect 资源提示,并将 adns-prefetch 作为后备。

启用 CDN:如果有使用 CDN,打钩启用,没有就别启用。启用后 CDN CNAME 那里填入 CDN 网址,注意格式只需输入 cdn.example.com,套用到 选所有文件。如果使用 Cloudflare 这里不需要启用,因为它不是真正的 CDN,没有改变文件 url。
CDN 功能只在其中一个插件启用即可,不要同时在几个插件启用相同功能。
启用 CDN 这个功能会把页面源代理里已经存放到 CDN 的资源的网址前缀改写成 CDN CNAME。例如我网址是 https://www.ttzdm.cn,其中一张图片网址是 https://www.ttzdm.cn/xxx/abc.jpg。我 CDN 网址是 cdn.ttzdm.cn,启用这个功能后页面源代码里的图片网址被改写成 https://cdn.ttzdm.cn/xxx/abc.jpg。
这样客户访问页面的时候就会从 cdn 里面加载这张图片(而不是从源服务器),从而大大减轻服务器的负担,同时提升资源加载速度。
启用后需要点击顶部工具栏的“预缓存”,把页面缓存后才能看到源代码里面的文件 url 替换成 CDN url。
从 CDN 中排除文件:输入文件网址(注意格式,按图),访客将直接从源服务器而不是 CDN 加载该文件。此功能一般是用来解决某些资源不允许跨域显示,需要从源服务器读取的问题。在大多数情况下,此功能没有必要,忽略。
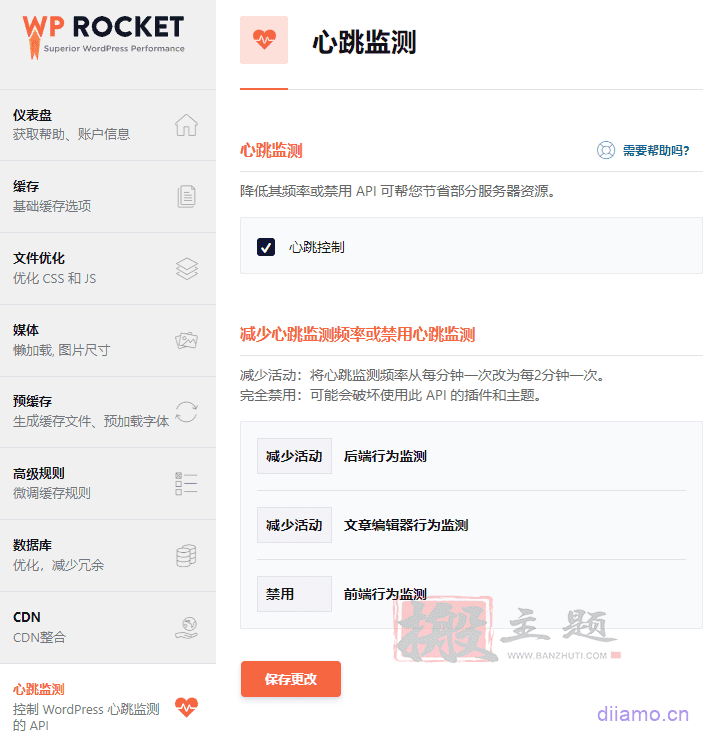
心跳监测
建议按图设置

WordPress 心跳 API 有什么作用?
1- 显示实时插件通知;
2- 列表页显示此时其它用户正在编辑某个文章 / 产品;
3- 显示用户何时因空闲而被锁定;
4- 创建定期自动保存、草稿和修订;
5- 使用电子商务插件时显示实时销售数据。
心跳 API 会消耗服务器资源并导致 CPU 过载,所以建议禁用,至少限制它的频率。
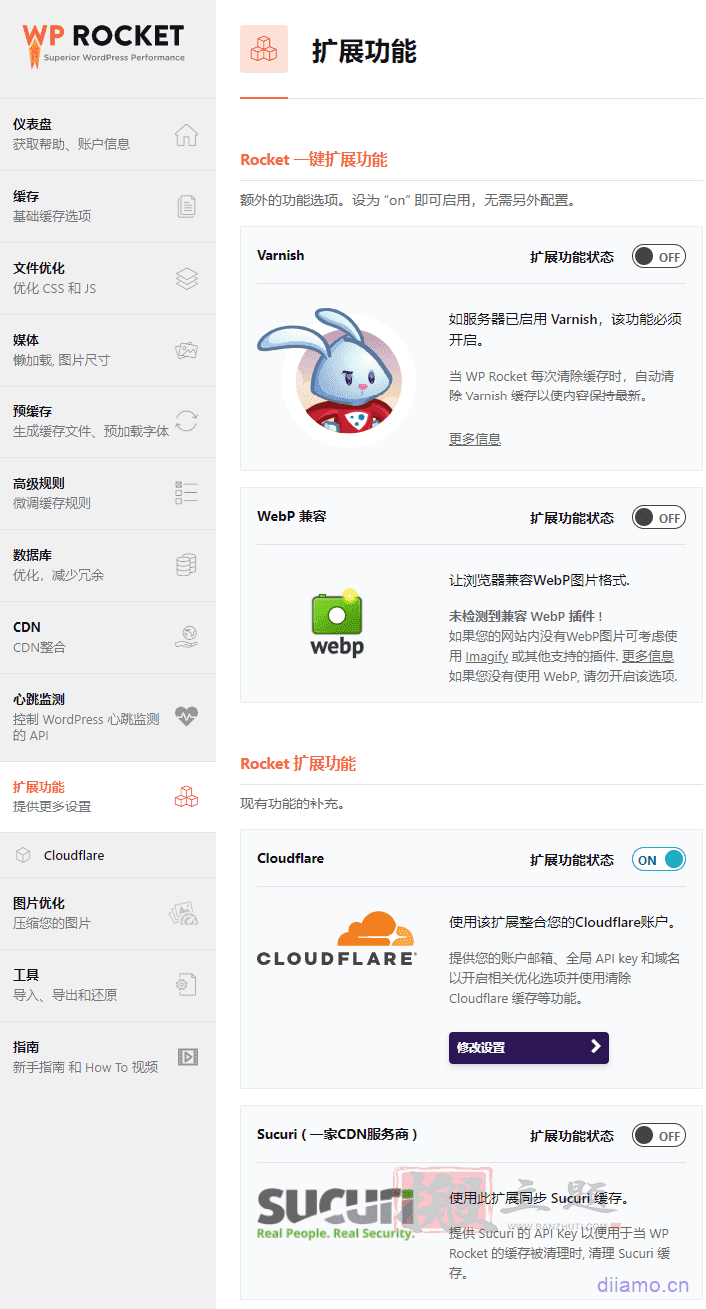
扩展功能

Varnish: 如果你的主机使用 Varnish,否则请禁用。开启此功能会自动清除主机的 Varnish 缓存,只有 Cloudways 等少数主机启用 Varnish 缓存,如果你不知道你的服务器有没有启用它,建议禁用。
WebP 兼容:禁用。无论你是通过插件还是 CDN 生成 WebP,这里都不需要启用此功能。
Cloudflare: 如果有使用 Cloudflare,则启用。可以链接 Cloudflare,当清除网站缓存时会自动清除 Cloudflare 缓存。
Sucuri :如果有使用 Sucuri CDN,则启用。清除 WP Rocket 的缓存时,会自动清除 Sucuri 的缓存,有助于保持内容同步。
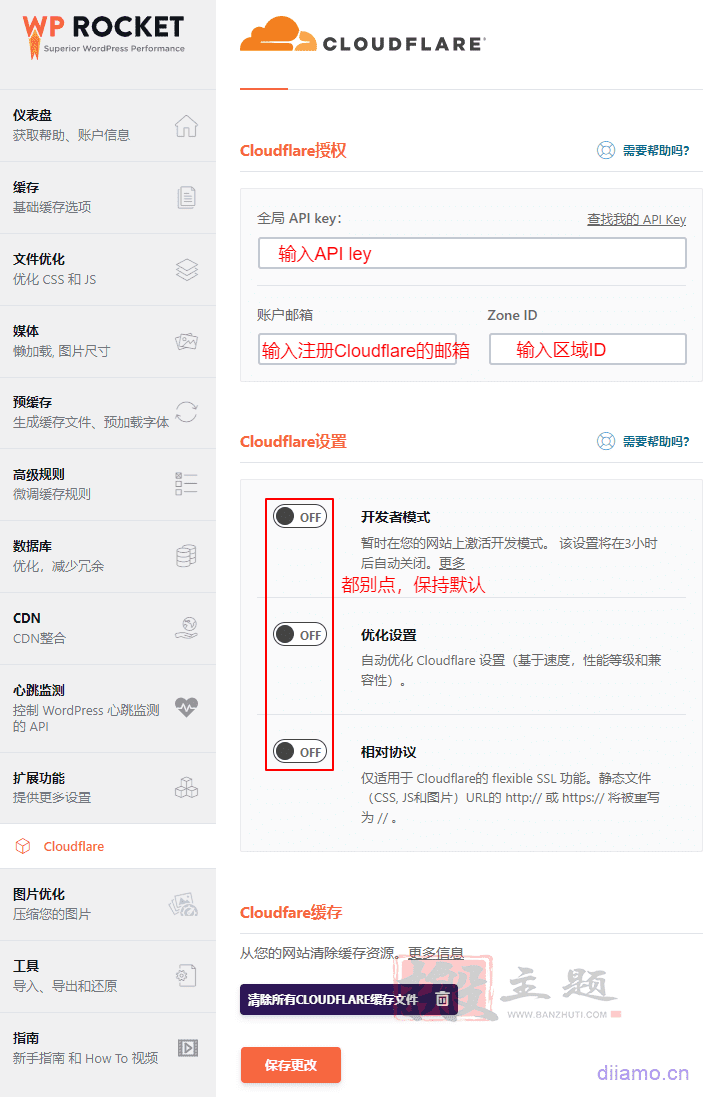
Cloudflare
如果在扩展功能中启用 Cloudflare,会多出一个 Cloudflare 版块,用于链接 Cloudflare。

全局 API key(密钥):在您的 Cloudflare 仪表板中找到。
帐户电子邮件:您用于注册 Cloudflare 的邮箱。
区域 ID:在您的 Cloudflare 仪表板中找到。
开发者模式:打开后会暂时停用 Cloudflare 缓存 3 个小时,3 个小时候后会自动关闭继续使用 Cloudflare 缓存。如果你在修改页面结构和内容,可是前台刷新后没有更新则很可能是因为缓存导致,此时应该启用 开发者模式。
图片优化
这个版块是推荐它们自家的 Imagify 图片压缩插件,Imagify 是挺不错,可是要收费。
工具

导出配置: 导出设置以在多个站点上使用。
导入配置 : 导入其它站点的 WP Rocket 设置。
还原 : 如果更新后导致问题,可以回退到以前的版本。如果出问题请试着禁用相应功能清理缓存看下有没有恢复。
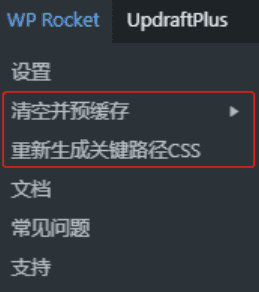
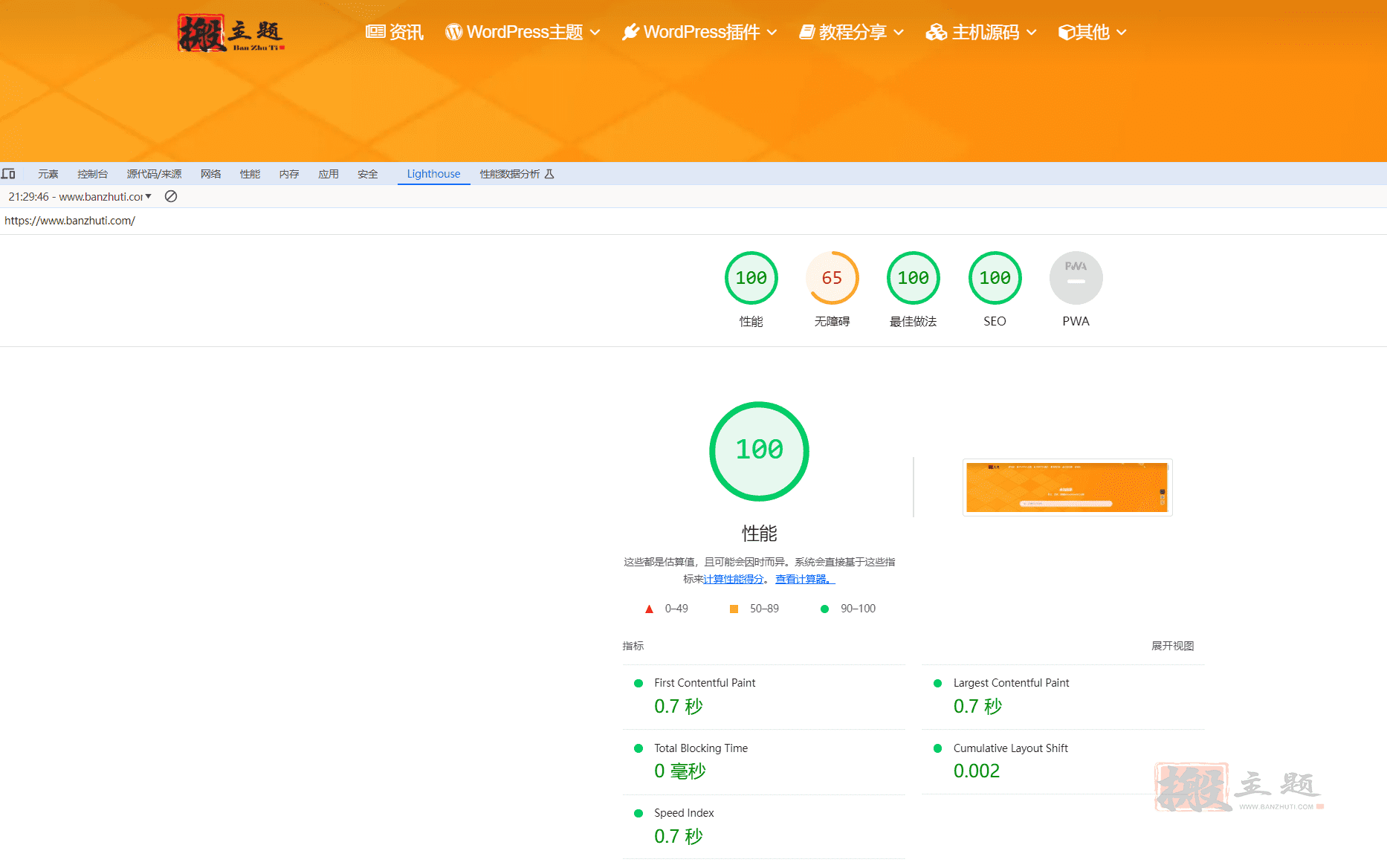
至此 WP Rocket 设置教程完毕,建议先清理缓存 + 重新生成关键路径 CSS(下图),过一段时间后去谷歌测速工具或者 GTmetrix 测速一下网站速度看下提升多少。

下图是本站在谷歌测速工具的测试结果,0.6 秒加载完首页,非常快! 如果你网站测速后结果不满意不要气馁,小火箭的使用只是速度优化的其中一个环节,还有图片压缩,CDN 使用等工作要做。

日常操作
平时更新文章 / 产品内容后会自动清理缓存,无需手动清理。如果更新或者删除插件,后台顶部会提醒刷新缓存。
当有以下情况时,应该手动“清除缓存”:
1- 创建了 301 或 410 重定向;
2- 对任何 CSS 文件中的样式进行了更改,并且缩小 CSS 文件或合并 CSS 文件处于活动状态;
3- 激活、停用和更新任何在网站前端显示内容的插件;
4- 从延迟、LazyLoad、异步加载 CSS 中排除文件。
5- 在 WordPress 编辑器之外、通过 (s)FTP/SSH、在服务器、外部代理或 CDN 上完成更改。
清理缓存方法:点击网站后台顶部的“WP Rocket”>“清空并且预缓存”,如果有多语言按需选择语言清理。如果修改页面内容后前台不显示,也需要清理缓存。清理缓存后前台依然没有显示更新内容,试下清理 Memcached 缓存(如果有安装)、打开 Cloudflare 开发者模式。

当有以下情况时,应该手动刷新“预缓存”:
1- 当手动清除缓存时,应该单击“预缓存”;
2- 您应该在关键路径生成完成时单击“预缓存”(因为这将清除缓存)。
当有以下情况时,应该“重新生成关键路径 CSS”:
1- 创建了会影响关键路径的自定义 CSS;
2- 做了一些会影响页面 CSS 的操作,例如在 Elementor 工具中重新生成 CSS、修改主题外观设置、删除 / 安装一些影响前台 CSS 的插件、在 Elementor 之类构建器里修改排版 / 增减内容等。
启用 Memcached 缓存
Memcached 和 Redis 都是通过在内存中缓存数据和对象来减少读取数据库的次数,属于内存级的缓存。能提高访问的速度、减低数据库负载。
如果使用 SiteGround,Cloudways 等托管式主机已经启用 Memcached 功能,无需额外安装。如果使用 WP Cloudflare Super Page Cache 之类插件会禁用掉网站缓存功能,没必要安装 Memcached。
小火箭缓存属于磁盘缓存,使用文件去存储数据,查询和写入速度受限于硬盘的速度。如果查询请求数 (访客数量) 变多,会到达硬盘的 IO 瓶颈,导致网站速度变慢甚至卡顿。
安装 Memcached、Redis 后能把能缓存存放在内存里(读取效率是硬盘的 40 倍左右),大大提升网站的承受能力以及缓存数据读取能力,从而减轻服务器负担、提升页面加载速度,非常有必要!
Redis 更加优秀,不过比较适合大型站点。WordPress 网站使用 Memcached 比较合适,因为它处理小量数据速度会更快。
WordPress 如何启用 Memcached 缓存?
SiteGround 服务器自带 Memcached 缓存,无需额外安装。只要使用 SG 自带那个缓存插件就可以启用、刷新 Memcached 缓存。
1- PHP 需要先安装 Memcached 扩展,如果使用 VPS 主机需要在宝塔之类面板进入 PHP 扩展里面安装 Memcached (不要安装 Memcach),建议同时安装 OPCache 扩展,开启 OPCache 缓存。如果是共享或托管主机一般已经安装好,不需要额外安装。
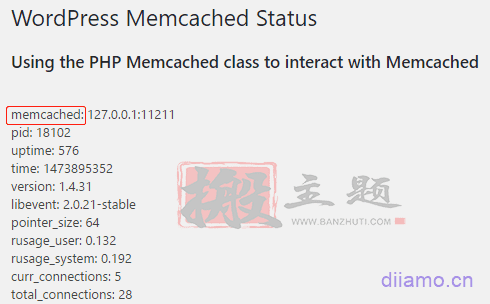
2- 安装 MemcacheD Is Your Friend 插件(兼容 PHP 7)。安装并启用插件后,在 WordPress 后台“工具”>“Memcached”中可以看到以下信息:

也可以使用 WPJAM Basich 插件(兼容 PHP 8),安装后进入网站文件管理,将 plugins/ wpjam-basic/ template/ 目录下的 object-cache.php 文件复制 wp-content 目录下即可。这个插件可以手动清理相应缓存不过功能太繁杂可能你们会不喜欢。
注意:小火箭清理缓存的时候不会一起清理 Memcached、Redis 缓存,需要额外手动清理缓存。建议网站完全建设完后再开启,如果修改网站前台不显示新内容,需要额外清理 Memcached、Redis 缓存。每隔一段时间 Memcached 缓存会自动清理,重启服务器也会清理掉。
移动端速度优化
电脑端加载时间可以轻易优化到 1 秒内,可是手机端谷歌测速加载时间普遍在 3.0 秒左右,为啥?
移动设备的条件并不总是最佳:
1- 移动设备本身性能低于台式机;
2- 移动端网络较慢或不太可靠;
在移动设备上,一切都需要更长的时间,速度较慢。而且 PageSpeed 的移动测速使用一个非常普通的设备以及 3G 网络完成,分数低于电脑端很正常。不用太在意手机端分数,它不代表实际速度,自己拿手机测试感受真实速度比较有意义。
如果已经使用 Elementor 之类构建器搭建页面也不用灰心,还是可以通过一些优化提升手机端加载速度:
1- 选一个速度快的主机,例如 Vultr (高性能版本) ,Cloudways;
2- 尽量使用主题自带的功能或者手写 CSS 来制作页眉、页脚,避免使用 Elementor 之类制作。
使用 Elementor 制作的页眉涉及到 20 个左右 JS/CSS 文件,要想首屏内容快速显示出来就不能延迟加载这些 JS,生成关键词 CSS 也要把这些 CSS 加进去,这就导致代码臃肿,加载堵塞。
你的工作,由 AI 赋能!🔥
还在为文案、脚本卡壳、做视频、写代码、设计图片灵感枯竭而烦恼吗?🤯
板板 AI,你的工作好帮手!
一键生成 各种文案、脚本、图片、视频、代码、报告,轻松应对各种工作 / 营销需求!
现在注册体验,即可获得:
- 🎁 30 积分基础模型余额
- 🎁 3 积分高级模型余额
- 🎁 3 积分绘画余额
还不快来试试?
点击链接,开启你的 AI 创作之旅!>>>https://www.banbanai.cn
板板 AI,让你的工作效果发挥无限可能! 🚀






















