共计 1695 个字符,预计需要花费 5 分钟才能阅读完成。

1、什么 OpenLiteSpeed ?
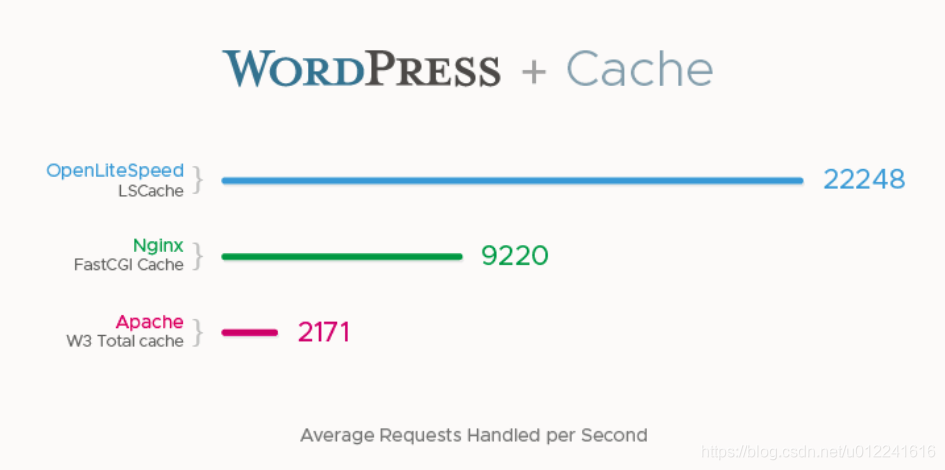
OpenLiteSpeed 是 LiteSpeed EnterPrise 的社区版本,相较 Nginx 很多扩展如 Brotli、nginx-cache-purge 等扩展,会因为更新的不及时导致对最新 Stable 版本的不支持,同时也没有企业级的保障。而 OpenLiteSpeed 的组件有官方进行主要维护和更新,提供商用企业级的体验。在性能上 LiteSpeed Tech 提供的 BenchMark 中,在 WordPress、Joomla、OpenCart、ModSecurity、小型静态文件、HTTP/2、HTTP/3 的测试上都比 Apache HTTPD 和 Nginx 有这更好的表现,这不仅仅是跑个 Hello World 而是进行一个完整的测试。

2、宝塔面板如何安装 OpenLiteSpeed
首先你需要升级自己的宝塔面板到测试版本。稳定版本目前还无法安装(生产环境或者有重要数据,请做好备份)。

3、安装 OpenLiteSpeed
1)安装之前,需要卸载 nginx 或者 apache。
2)安装 OpenLiteSpeed
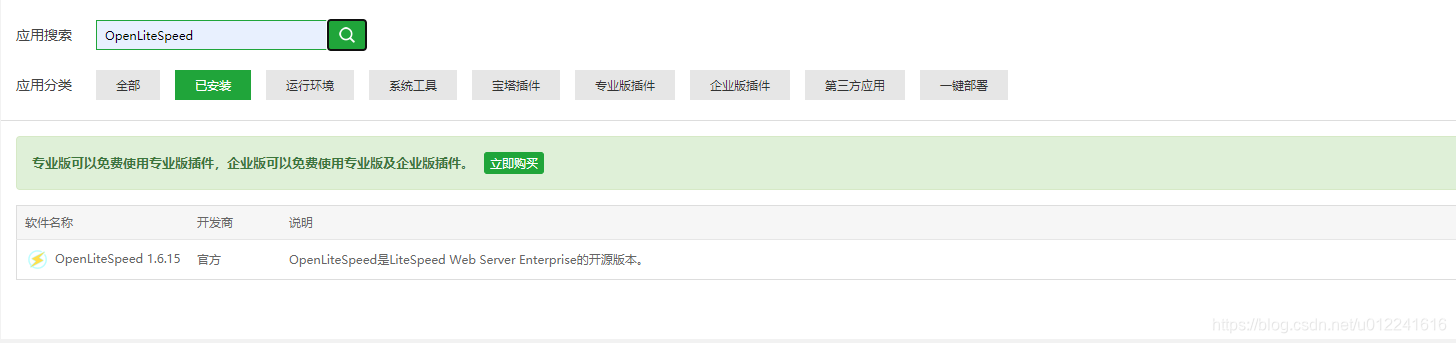
软件商店找到 OpenLiteSpeed 点击安装,安装好如图:
4、搭建网站环境
1)安装平时正常搭建方式搭建自己的网站;
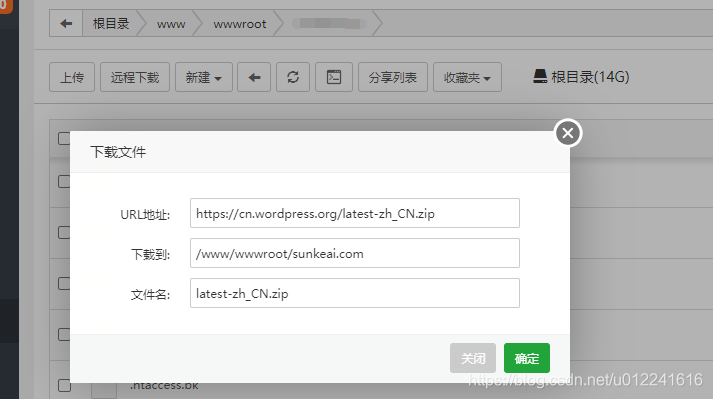
2)上传 wordpress 程序或者进入网站安装目录选择远程下载

5、使用对象缓存
使用对象缓存 Memcached 或者 Redis 能让系统缓存更多的内容。本文选用 redis 缓存来缓存对象。
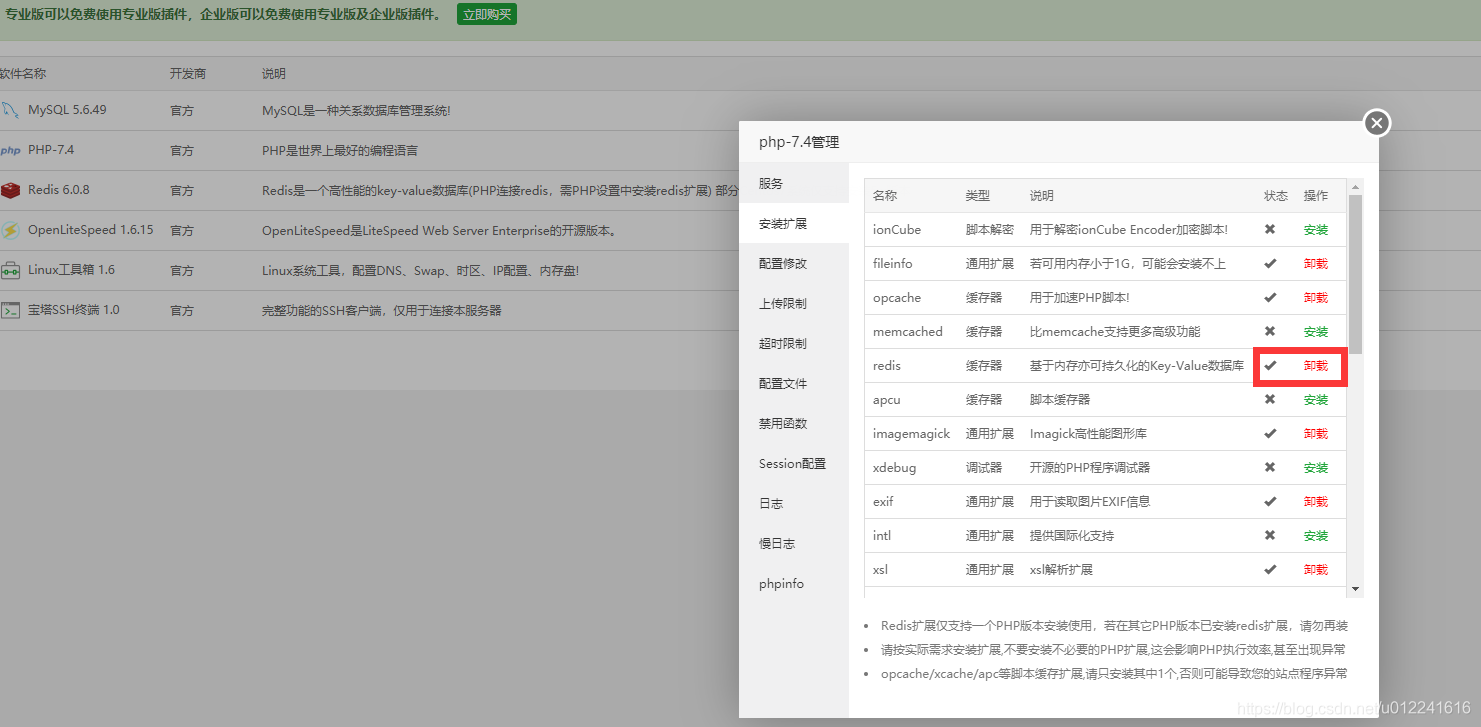
1)(软件商店–已安装–找到你安装的 PHP 版本—安装扩展–选择 redis)宝塔安装 redis,具体安装看图吧。

2)也可以选择 Memcached,方式同样,LSCache 插件也一样支持,本文略过~
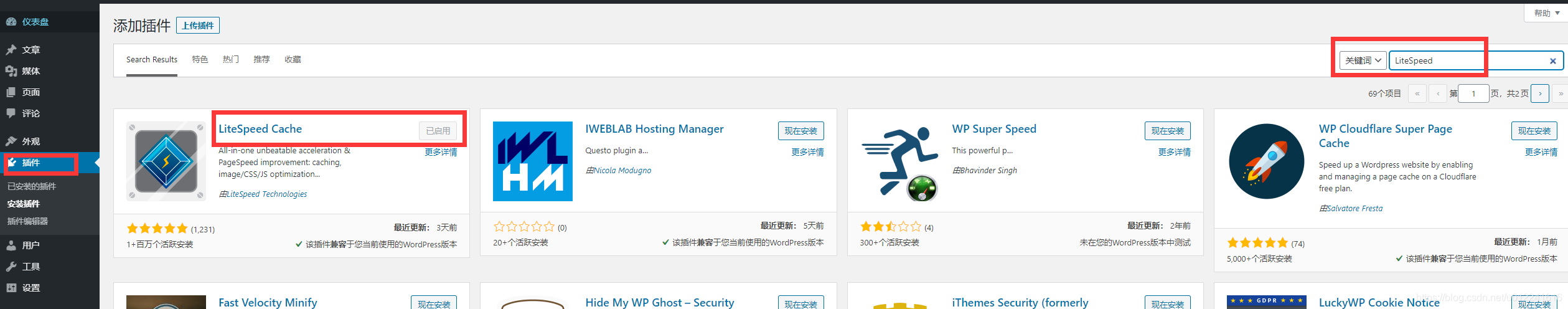
5、WordPress 后台安装 LiteSpeed Cache 插件

1)在 wp 后台安装 LSCache 插件,安装好后启用
6、配置 LSCache 插件
插件功能丰富,这里只说几个必须设置的地方。
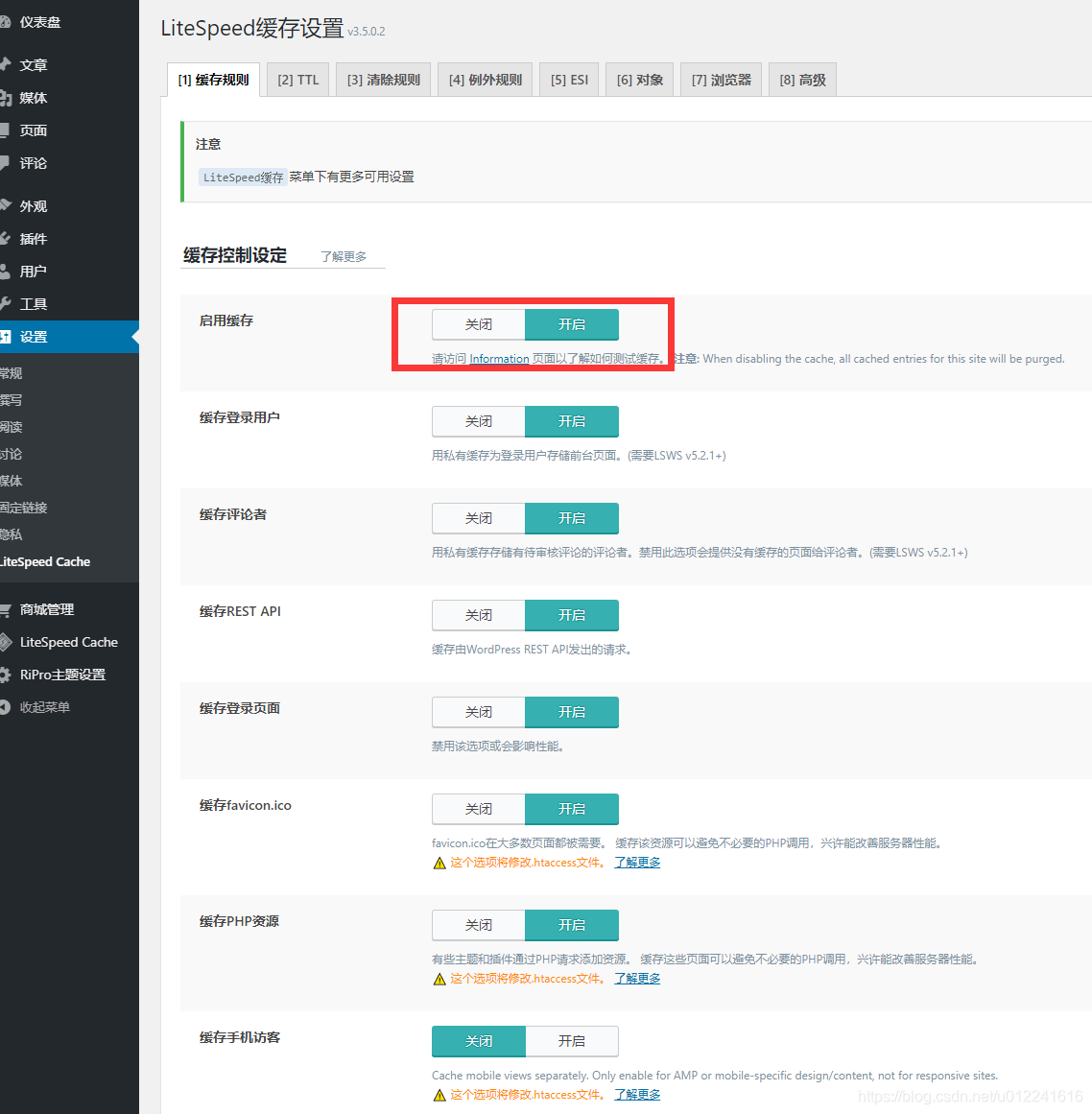
1)插件启用后,启用缓存模式

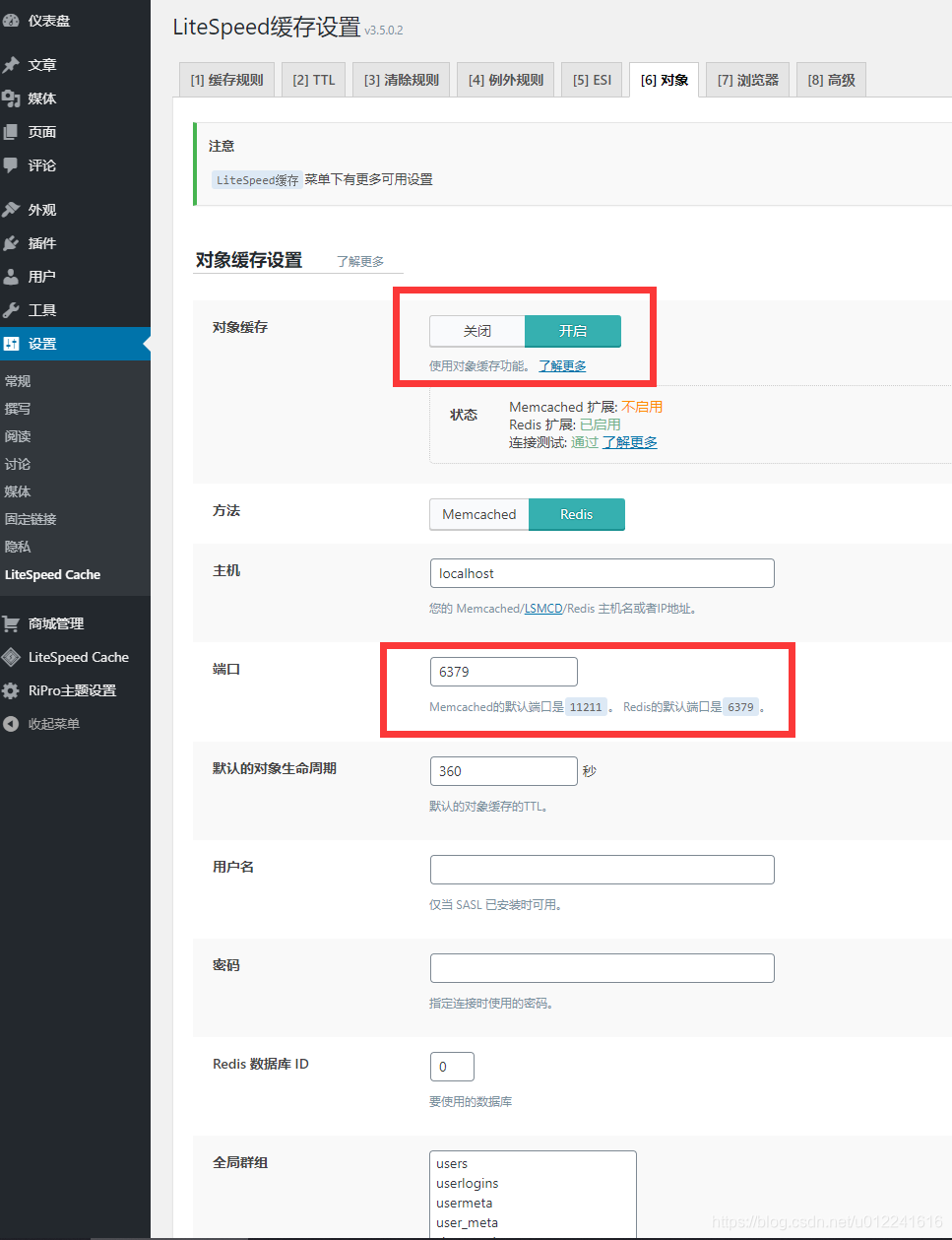
2)在后台 LSCache 控制页面找到缓存规则,然后选择对象,开启对象缓存。

2)缩小 CSS 和 JS 文件(js 文件可以酌情处理)
LSCache 里面默认自带了缩小和合并 CSS/JS 文件的功能,在页面优化里面找到 CSS Settings 和 JS Settings 即可对应设置 CSS/JS 最小化。如果您的主题支持合并 CSS/JS, 则也应开启合并 CSS/JS. 如果您的主题支持异步加载 CSS/JS, 也应开启异步加载。

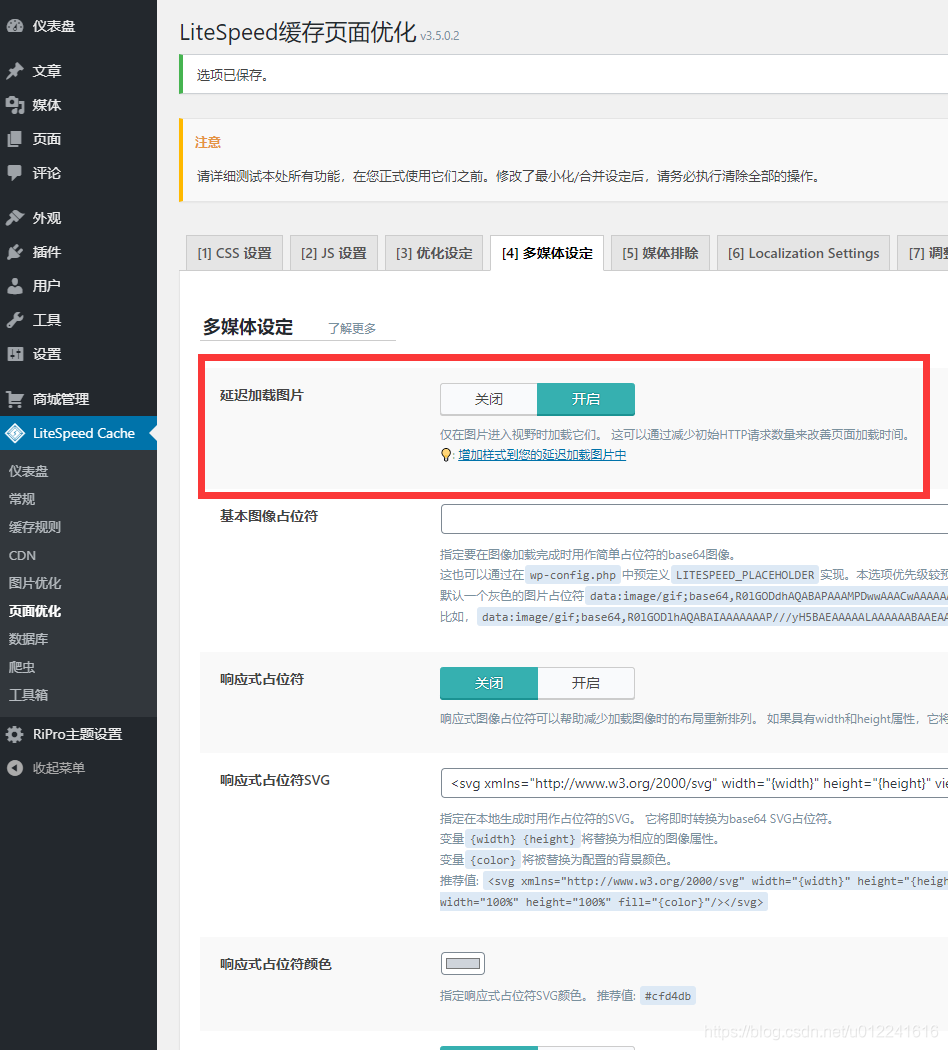
3)开启 LazyLoad
LazyLoad 的作用是在页面加载的时候先用一张占位空白图片代替,然后逐渐载入页面中的图片,这样能够让用户暂时跳过图片加载,很快地先打开网页,然后再慢慢加载图片。

4)开启 InstantClick
InstantClick 真的是神器。它的原理是检测到用户的鼠标悬浮在链接上的时候就开始预加载链接对应的内容,这样大幅减少了页面之间跳转的响应时间。如果您的 WordPress 主题没有特别大的问题,建议都开启 InstantClick.
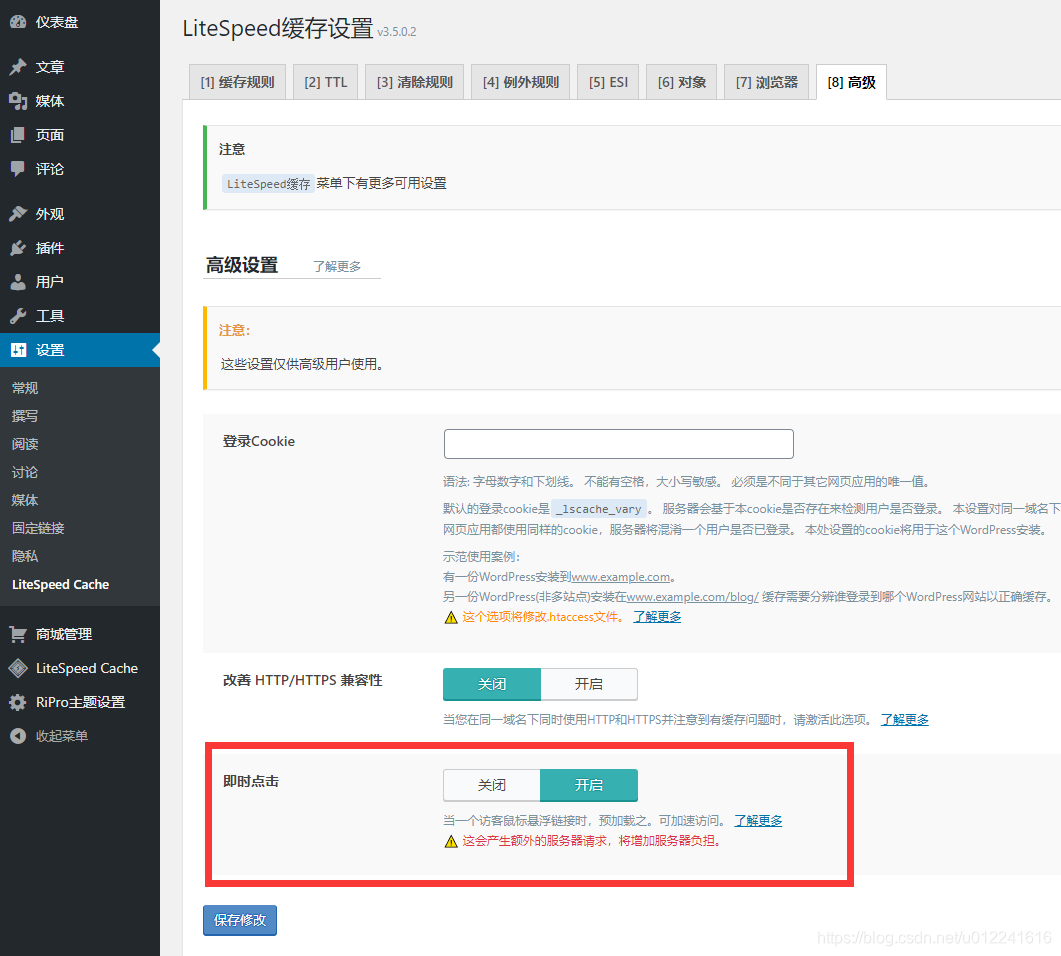
如果使用 LSCache, 那么配置 InstantClick 很简单,仅需在缓存规则 – 高级设定中开启即时点击即可。

注意:开启 InstantClick 会显著提升 CPU 负载。因此,如果您的服务器采用的是 Apache MPM-Prefork, 则不建议开启 InstantClick。
如果您没有使用 LSCache, 则需要安装额外的插件 (比如 https://wordpress.org/plugins/wp-instant-links/) 来实现 InstantClick。
5)至于其他的网站方面的配置,就暂时用宝塔自带的默认配置吧。
你的工作,由 AI 赋能!🔥
还在为文案、脚本卡壳、做视频、写代码、设计图片灵感枯竭而烦恼吗?🤯
板板 AI,你的工作好帮手!
一键生成 各种文案、脚本、图片、视频、代码、报告,轻松应对各种工作 / 营销需求!
现在注册体验,即可获得:
- 🎁 30 积分基础模型余额
- 🎁 3 积分高级模型余额
- 🎁 3 积分绘画余额
还不快来试试?
点击链接,开启你的 AI 创作之旅!>>>https://www.banbanai.cn
板板 AI,让你的工作效果发挥无限可能! 🚀






















