共计 1994 个字符,预计需要花费 5 分钟才能阅读完成。

内容

WordPress 有很多的优化速度的方法。
PHP、MySQL 调优(各类数据库缓存)
CSS、JS 托管地址优化(更换龟速的托管地址)
字体加载优化(替换谷歌字体)
图片压缩大小(图片使用 WEB 压缩格式)
icon 图标优化(压缩网站 ico 图标)
站点缓存设置(其他插件缓存)
服务器网络速度优化(锐速、BBR 等加速软件)
……
等等等等,很多很多方面都会直接影响你 Wordpress 站点的打开速度。而我们今天带来的教程将从整站完全静态的角度帮助大家解决加载慢的问题。
原理:
这里简单的讲一下。Wordpress 是采用 PHP+MySQL 的架构完成网站页面呈现的。客户端浏览器访问网站页面是首先通过 PHP(超文本预处理解释性的语言)调用 MySQL 中的数据反馈给你最终浏览器看到的页面的。
而我们今天将我们的 Wordpress 完全静态化,也就是生成 html 网页。不再使用 PHP+MySQL 环境。
副作用:
由于没有了 PHP 和 MySQL 的环境,那么我们的网站从动态网站就变成了静态网站,所以以下两个功能将不能再使用:
- WordPress 自带的搜索功能
- WordPress 自带的评论功能
当然,以上两个功能我们也可以通过其他方法实现,这里不再具体描述。
教程开始:
1.Wordpress 后台搜索 Really Static 插件,安装并启用该插件。

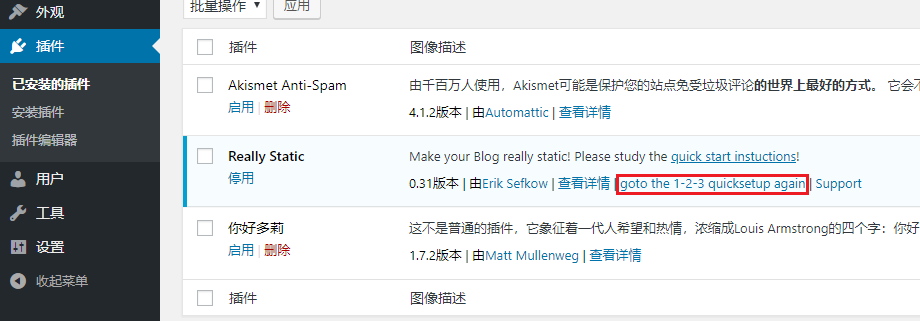
2. 进入到插件页面,并点击“goto the 1-2-3 quicksetup again”进入快速设置

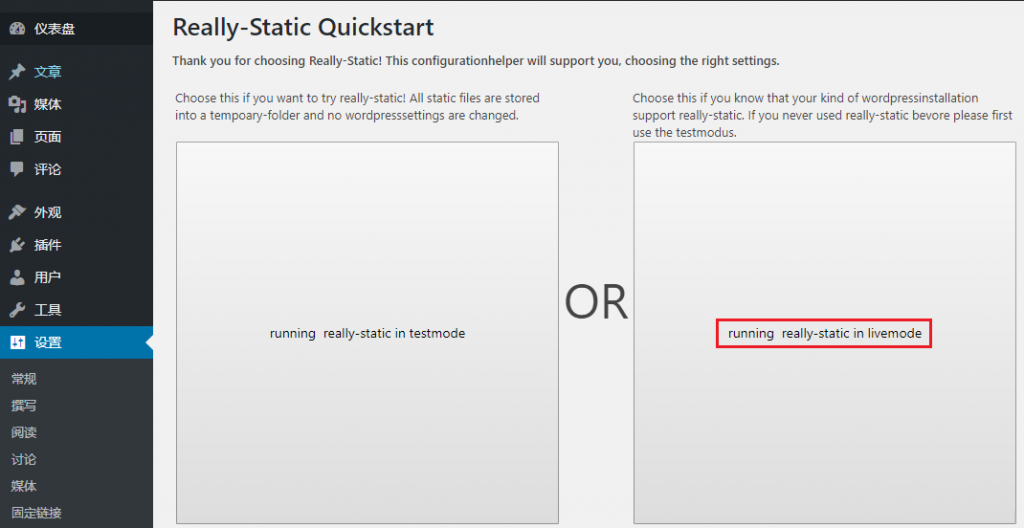
3. 选择“running really-static in livemode”
这里分为测试模式和生产模式,我们直接选择 livemode 就可以了。

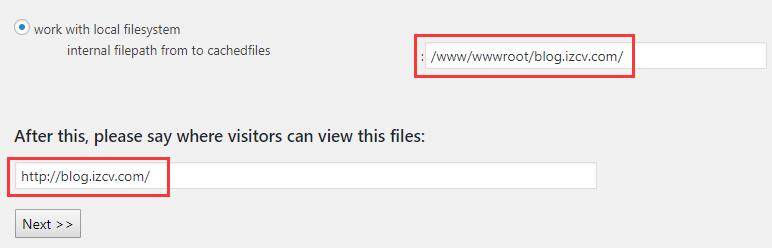
4. 设置静态文件生成目录。参见下图:
work with local filesystem
internal filepath from to cachedfiles:
填写你服务器网站的根目录(注意斜杠)
After this,please say where visitors can view this files:
填写你 Wordpress 的访问地址(如果你是 https 就写 https,是 http 就写 http,注意斜杠)

5. 检查缓存读写权限
如果你上一步中的路径填写没毛病,这里应该是三个绿色的框框。就表示通过了。直接点击“Next”
如果有红色的框框,说明上一步的路径设置有误(目录权限不需要特殊更改)

6. 点击“start generating files… this will take some time”开始生成静态网页

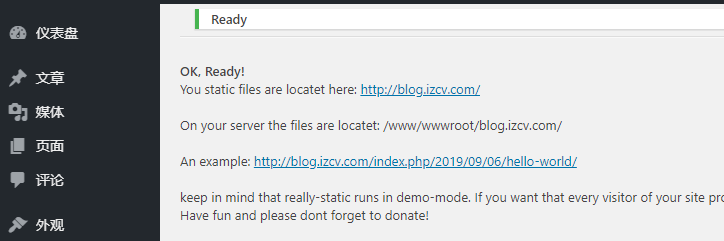
7. 如下图,显示“Ready”之后,即表示生成成功
这取决于你文章数量的多少,文章多的话时间长一点。

8. 检查是否真正生成成功
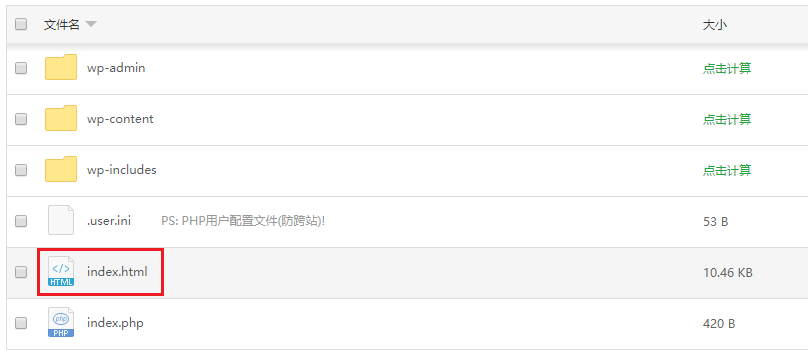
通过宝塔面板进入网站根目录,查看是否生成了一堆 html 网页及目录。
如果你有分类,那么根目录下同样会生成相应的文件夹,文件夹内包含该目录的页面 html(这里演示网站仅有一个主页,所以仅生成了一个 index.html)

至此,您的网站已经完全静态化了。但是您还没有真正用起来。继续阅读以下的使用方法。
推荐使用方法:
- 一、静态文件和动态文件放在同一个服务器
- 二、后端生成,前端全静态
第一种使用方法详细说明
很简单,就是我们在宝塔 (或其他 Nginx、Apache) 中把默认网页又 index.php 更改为 index.html 即可。
访客访问您的域名,自动打开 index.html 这个静态版的网页。而其中内联也全都是静态化后的内联。
访客正常访问将不会经由 PHP 及 MySQL 处理。实现网站加速、减少 PHP&MySQL 对系统资源的消耗。
作为管理员,你正常管理网站更新文章,可以通过后台页面进入管理后台。但是由于我们服务器依然存在 PHP 和 MySQL 环境。针对 Wordpress 的一些攻击 (cc 攻击等) 依然会挑选你网站的动态页面进行攻击。
所以此使用方法,仅实现了加速,并没有实现真正的防攻击。
第二种使用方法详细说明
目前本站采用的就是这种方法,我们将网站后端以及提供访客的前端分离。
在另一台服务器上 (也可以是家里的电脑) 架设 Wordpress,并生成静态网页。
然后通过 rsync 等工具,将静态文件全部自动同步至我们前端的 VPS 中。
这样我们前端的 VPS 只需安装 Nginx 即可。
- 备注 1:同步的时候过滤 *.php 文件,其他目录以及文件正常同步(保证 js、css、图片的完整性)
- 备注 2:后端服务器需手动指定域名解析至后端 IP。否则生成静态文件的时候会出错。
至此,全部教程结束。
你的工作,由 AI 赋能!🔥
还在为文案、脚本卡壳、做视频、写代码、设计图片灵感枯竭而烦恼吗?🤯
板板 AI,你的工作好帮手!
一键生成 各种文案、脚本、图片、视频、代码、报告,轻松应对各种工作 / 营销需求!
现在注册体验,即可获得:
- 🎁 30 积分基础模型余额
- 🎁 3 积分高级模型余额
- 🎁 3 积分绘画余额
还不快来试试?
点击链接,开启你的 AI 创作之旅!>>>https://www.banbanai.cn
板板 AI,让你的工作效果发挥无限可能! 🚀




















