共计 2223 个字符,预计需要花费 6 分钟才能阅读完成。

市面上各类 WORDPRESS 优化插件各有各的优点,但 WP Rocket 无疑是非高端玩家优化站点的最优解,WP Rocket 的操作简单、学习成本低,上手即用,并且插件配置也符合现代审美:

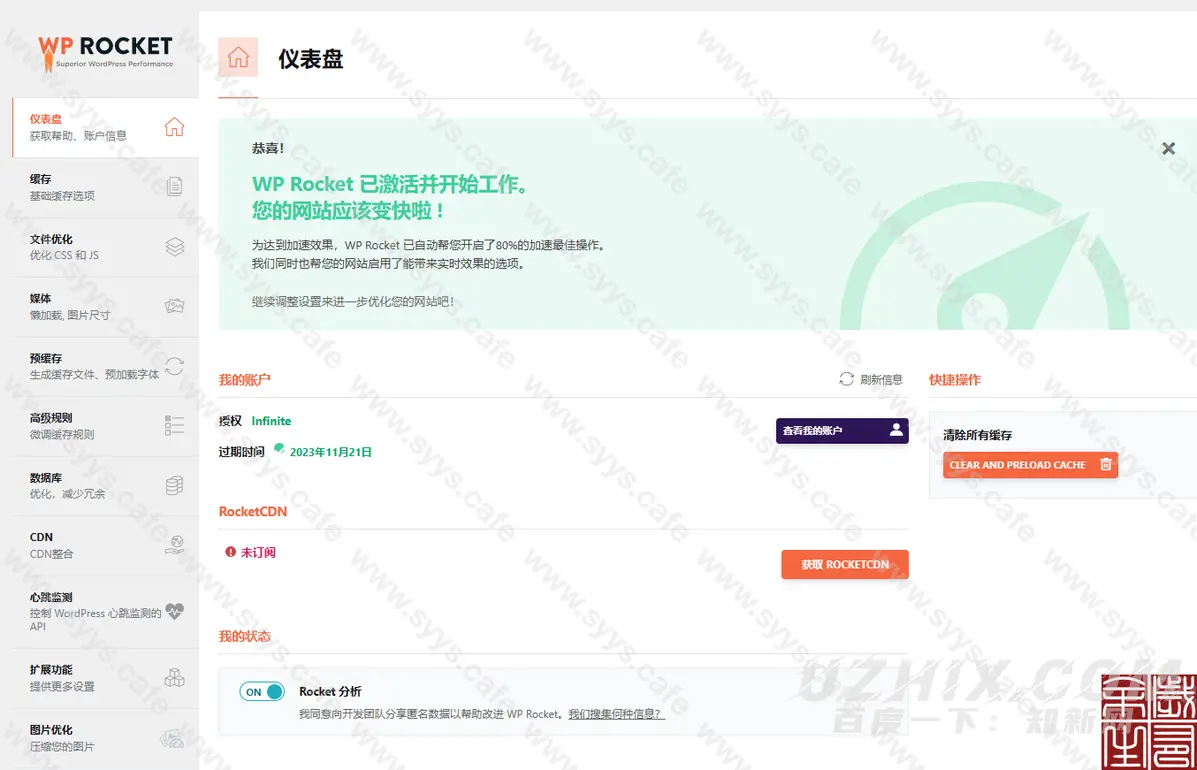
插件主页
启用 WP Rocket 后就已经有了加速效果,但仅靠系统设置远远不够,我们仍需优化,进入 WP Rocket 设置后,参考以下步骤进行优化:
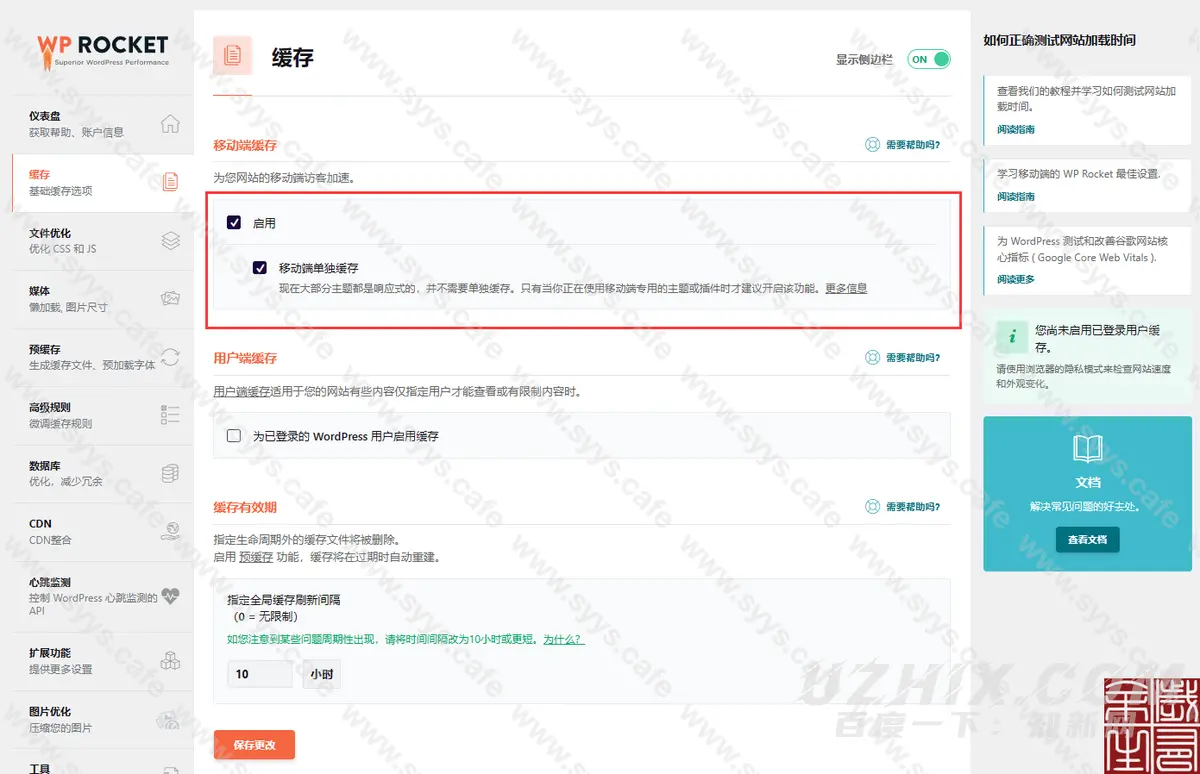
缓存设置

缓存配置
缓存配置方面,建议只开启移动端优化(因主题原因开启了移动端单独缓存,如是自适应主题,则不需要开启),用户端缓存不建议开启,我们希望已登录用户能保证一直收到的是平台最新资讯。
文件优化设置

CSS 优化

JS 优化
文件优化配置如上所示,如站点支持 HTTP 2. 只开启压缩 CSS 文件及递送优化、压缩 JS 文件和 JS 异步加载即可,如不支持 HTTP2. 你可以开启合并 HTTP 文件。
递送优化有两个选项:移除未使用的 CSS 和异步加载 CSS 文件,推荐开启的是移除未使用的 CSS,但该功能也具有不稳定性,我目前发现的不兼容问题仅有 Simple MathJax 插件。
如果开启后页面异常,请更换为异步加载 CSS 文件,这里需要注意的是,如果使用源站域名套用 CDN,异步加载可能会失败。
延迟执行是指在交互时才触发必要的 JS 文件,容易引起页面异常,不建议非专业人士使用,而 JS 异步加载是将 JS 文件放到了页脚。
子比主题如出现异常,请把主题文件夹排除:
# 排除 css 文件
/wp-content/themes/zibll/(.*).css
# 排除 js 文件
/wp-content/themes/zibll/(.*).js
如插件有异常,请自行排查,排除插件文件夹,个人目前未发现问题。
如使用了 APlayer 也需要将其放置目录排除,否则,页面上的音乐播放器需要手动滑动才加载。
即便文件不在服务器内,插件也会对文件进行本地缓存,如不需压缩,请手动排除:
- 内部(服务器内文件): URL 的域名部分将被自动删除。可用 (.*).js 通配符来匹配所有相似文件。
- 第三方(使用 COS 等储存服务及外部链接):使用完整的 URL 路径或仅使用域名来排除外部 JS。
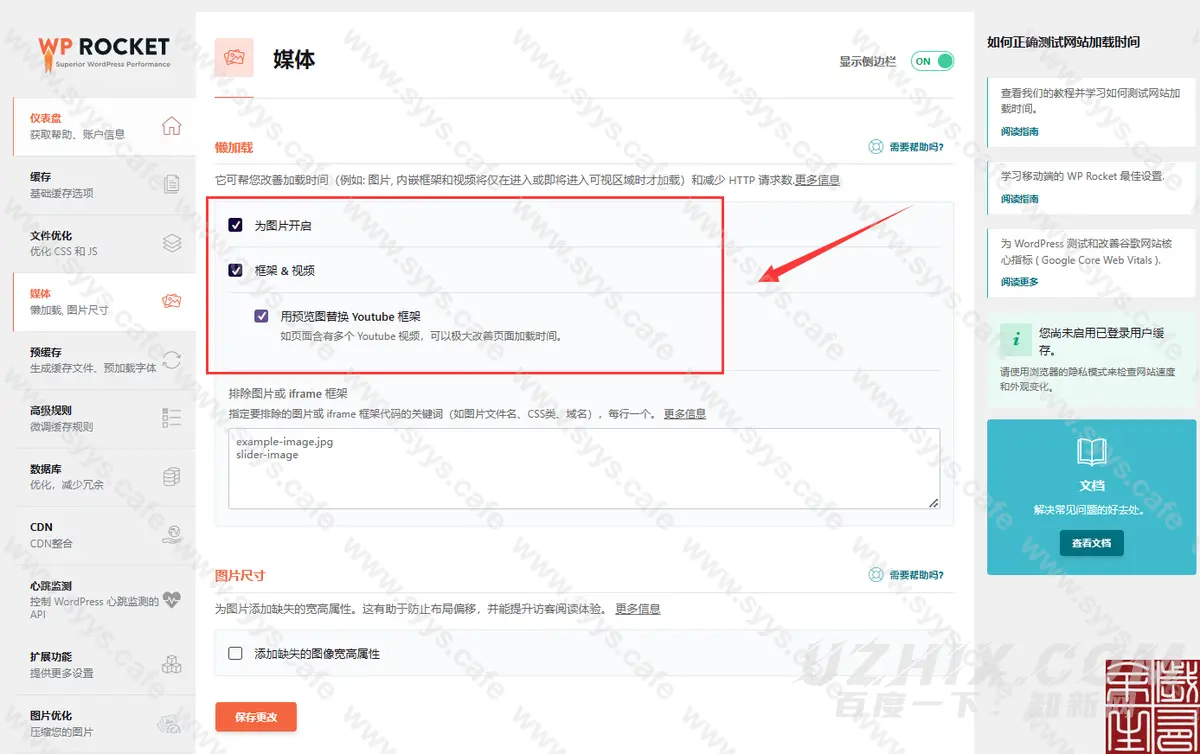
媒体设置

媒体优化
媒体优化方面,建议开启图片、视频和框架的懒加载,大部分主题目前是自带图片懒加载的,但自定义程度并不高(子比已经较为完全),可以开启该选项手动排除不需要懒加载的图片(例如 logo、主页轮播图等),未发现异常,但不建议和主题的懒加载共同开启,自行斟酌。
图片尺寸方面不建议开启,可能跟部分未设置宽高的图片尺寸有冲突,这样会优先选择插件设置的尺寸,导致图片显示异常。
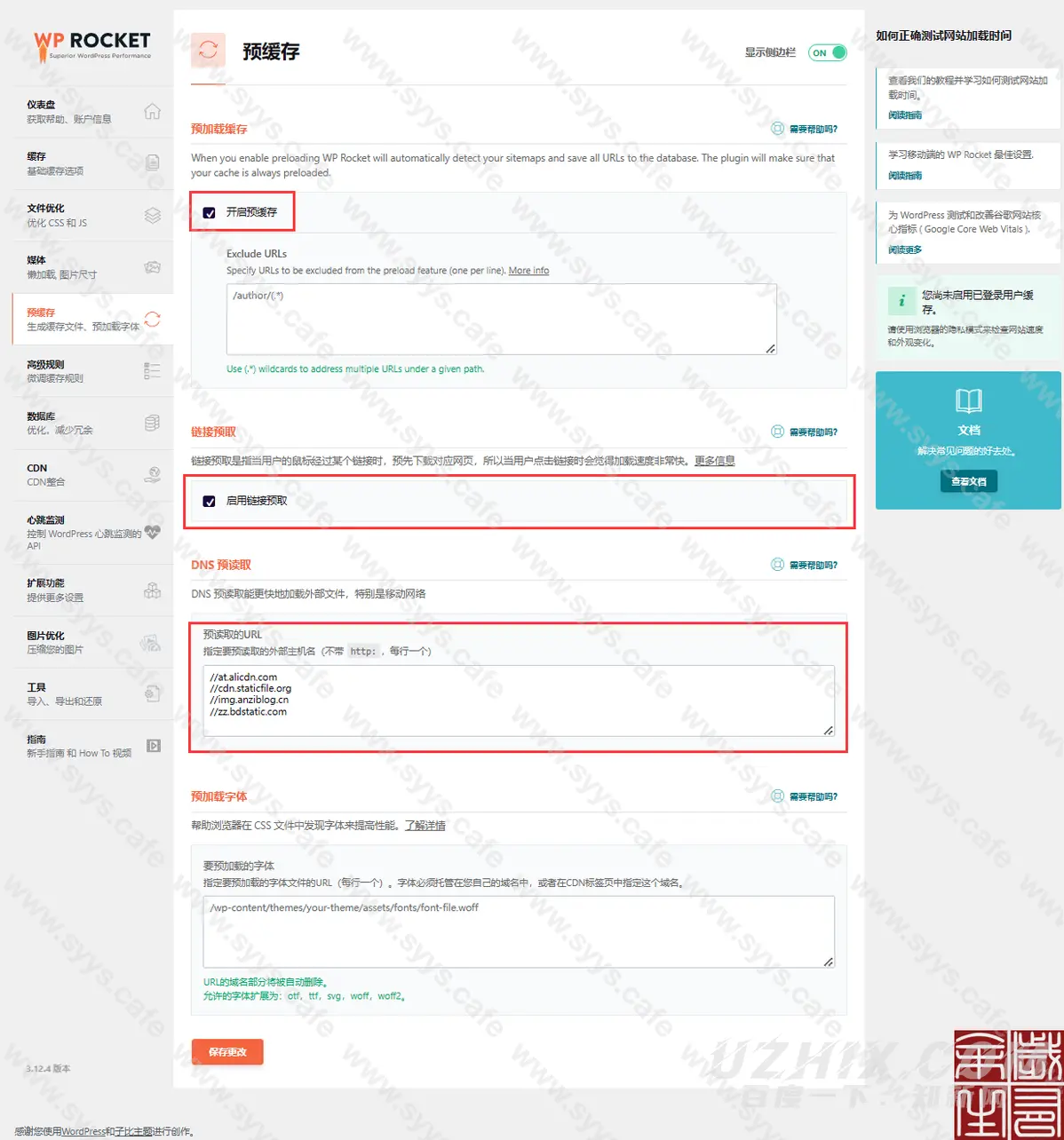
预缓存设置

预加载
预缓存是一项非常有用的设置,如你已设置定时全局缓存刷新,务必开启此功能。
开启后会在刷新缓存后重新生成新的缓存,即便未开启定时清理缓存,也有必要开启该功能,WP Rocket 在一些情况下同样会自动刷新缓存,刷新机制如下:
- 设置了自动清理全局缓存刷新间隔时。
- 当手动清除全局缓存时,只会自动预加载主页,解决方式请看【进阶优化】。
- 在用户变更了仪表板 > 外观 > 自定义中的任何选项,WP Rocket 会自动清除全站缓存。
- 当发布或更新任何内容时,WP Rocket 会自动清除该内容和任何与之相关的其他内容 (即主页、类别、标签、分页等) 的缓存。
- 如自行设置了高级设置 > 始终清除 URL,那么不论以上面提到的任何方式清除缓存都会自动清除在该选项框中输入的 URL 缓存。
如无法判断是否生效,可以查看站点目录文件夹:/wp-content/cache/wp-rocket/ 域名 来判断该页面是否被缓存。
查看缓存状态
链接预取是指当用户的鼠标经过某个链接时,预先下载对应网页,所以当用户点击链接时会觉得加载速度非常快,建议开启。
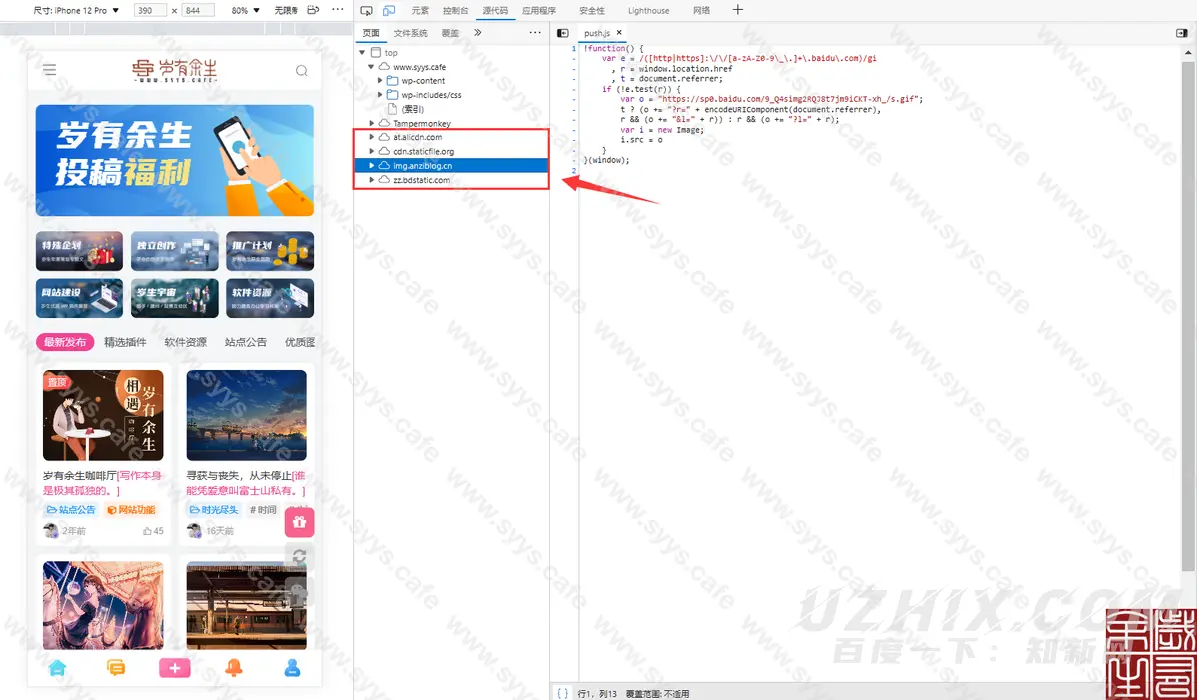
DNS 预读取能够更快地加载外部文件,建议开启,如不知道自己的网站调用了哪些外部域名,可以通过 F12 查看自己的站点>资源来获取这些域名:

外部地址
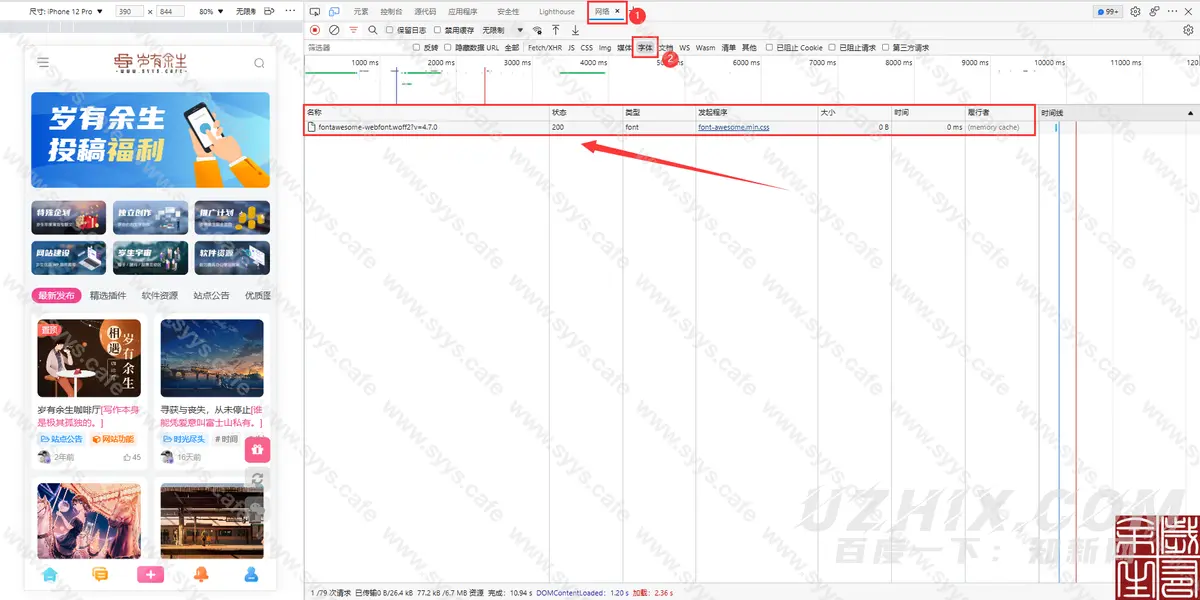
预加载字体同理,本站无需要加速的字体,因此未填,如有需求 F12 在网络>字体来获取内容:

预加载字体
注意这里的字体必须托管在自己的域名中,如在其他站点,需在 CDN 标签页中添加这个域名再添加字体文件路径。
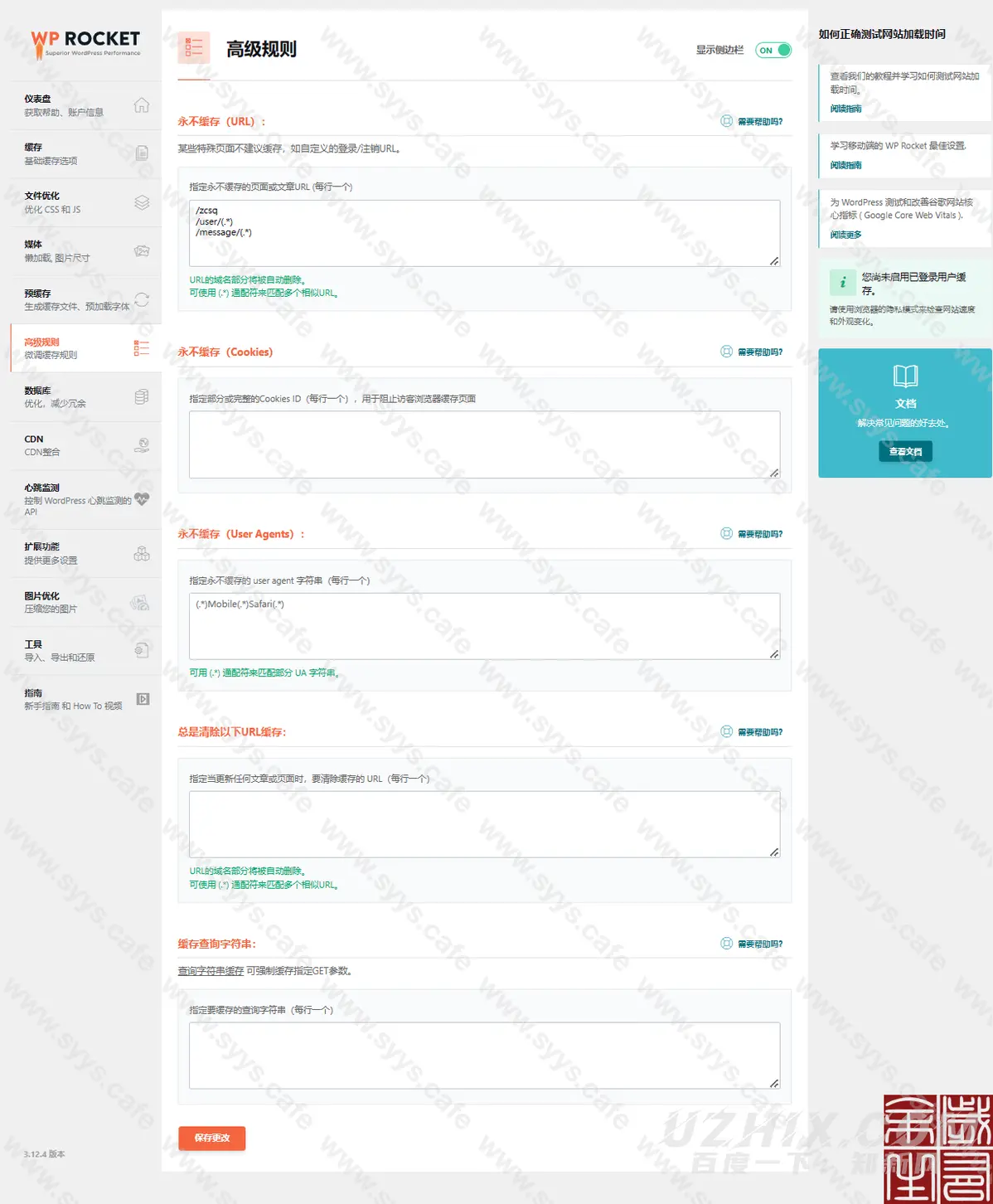
高级设置

高级设置
高级设置多为个人需求配置,单独设置不需要缓存的页面或用户,自行按需配置即可。
子比用户如开启用户端 (登录用户) 缓存时,需将单独的用户登录界面、用户信息接收页面及用户中心页面全部排除。
如未开启登录用户缓存,可不配置,因为登陆后会自动刷新。
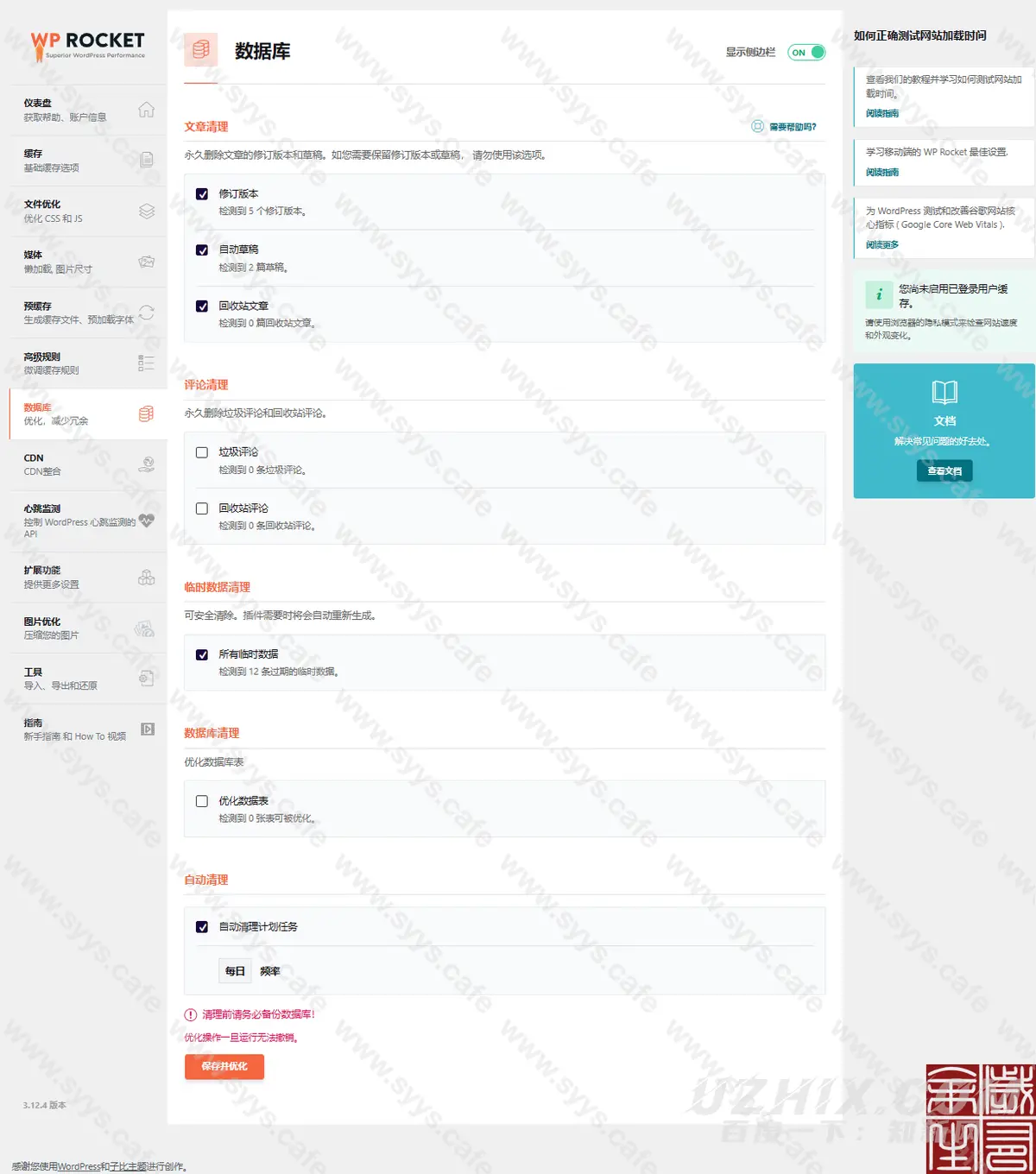
数据库设置

数据库清理
数据库设置可以优化和减少数据库冗余,建议开启自动清理,每天对修订版本、回收站评论和回收站文章进行处理。
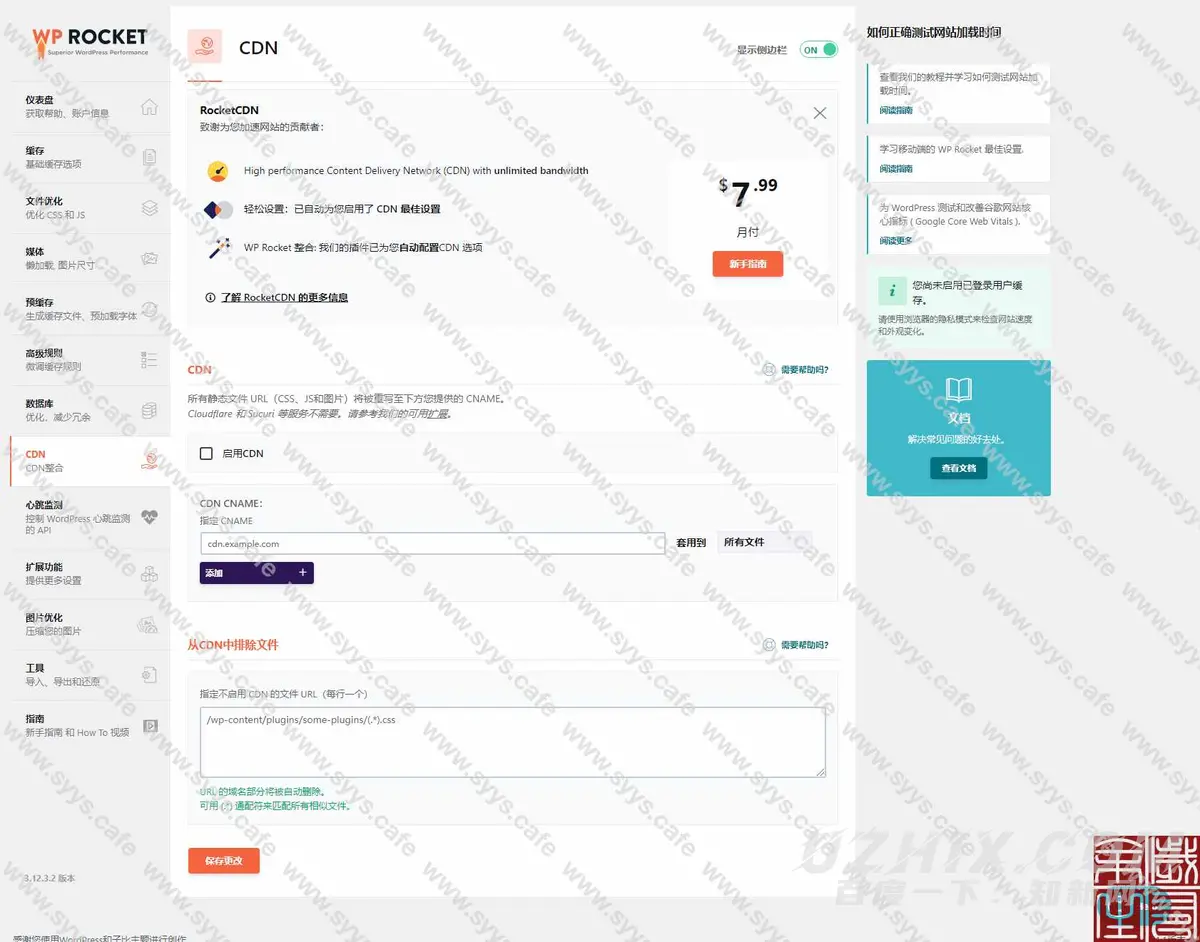
CDN 设置

CDN 配置
CDN 设置无需多言,如使用 CDN 后,自行在这里开启并填写自己的 CDN 域名即可。
如使用的 CDN 域名和源站域名,可不做配置,如 CDN 域名和源站域名不同,如在腾讯云使用的域名是 cdn.xxx.cn,源站域名为 www.xxx.cn, 可在这里开启地址重写。
如果使用腾讯云 CDN 可以参考以下配置,基本上适用于所有博客站点:

你的工作,由 AI 赋能!🔥
还在为文案、脚本卡壳、做视频、写代码、设计图片灵感枯竭而烦恼吗?🤯
板板 AI,你的工作好帮手!
一键生成 各种文案、脚本、图片、视频、代码、报告,轻松应对各种工作 / 营销需求!
现在注册体验,即可获得:
- 🎁 30 积分基础模型余额
- 🎁 3 积分高级模型余额
- 🎁 3 积分绘画余额
还不快来试试?
点击链接,开启你的 AI 创作之旅!>>>https://www.banbanai.cn
板板 AI,让你的工作效果发挥无限可能! 🚀






















