共计 5521 个字符,预计需要花费 14 分钟才能阅读完成。


面对 WordPress 的众多优化插件选择,WP Rocket 插件一直是很多小伙伴心目中的最强 WordPress 优化插件之一。虽然 WP Rocket 插件有中文版,设置选项也比其他的 WordPress 优化插件简单易懂,但是还是有不少小伙伴问如何设置 WP Rocket 插件的优化选项才是最合适的,这里搬主题就专门制作一篇 WP Rocket 插件优化设置 2021 年最新详细图文教程。
一、WP Rocket 插件介绍及价格计划
WP Rocket 是一个用于 WordPress 优化加速的付费插件,没有免费版,因此直接在 WordPress 后台是无法搜索到的。WP Rocket 插件提供多项加速技术,包括文件缓存管理、图片视频加载管理、数据库优化等等,同时可以与 CloudFlare 无缝集成,大幅度的提升网站性能和速度。
WP Rocket 计划和定价:
- $ 49 / 年 –一年的支持和更新 只支持 1 网站.
- $ 99 / 年 –一年的支持和更新 只支持 3 网站.
- $ 249 / 年 –一年的支持和更新 支持 无限网站.
当然,也可以从搬主题下载 WP Rocket 插件,价格国内最便宜,直接享受官方的优化插件。
二、WP Rocket 插件下载及安装
首先需要下载 WP Rocket 插件进行安装,下载方法有两种:
1、官方下载
- 登陆 WP Rocket 主页,点击菜单栏的【BUY IT NOW】;
- 一共有三个付费选项(Single,Plus,Infinite),选择相应栏目下面的按钮【BUY WP ROCKET】进入购买页面;
- 填写邮箱、姓名等信息后,选择使用信用卡 (Visa,MasterCard,American Express,Discover) 或者 Paypal 进行付费,点击最下端的按钮【PLACE ORDER】;
- 付费完成之后,登陆您的账户,下载 WP Rocket 插件。请注意,下载完成后,您得到的是一个压缩 ZIP 文件,不需要解压缩;
2、搬主题网站下载
点击下面的链接,找到 WP Rocket 插件最新版本,点击下载
下载插件电脑会看到一个压缩 ZIP 文件。比如文件名类似如下:WP-Rocket 3.8.7 中文【搬主题汉化 www.banzhuti.com】.zip
安装方式就比较简单了。
- 登陆 WordPress 后台,点击左边菜单栏【插件】,点击【安装插件】
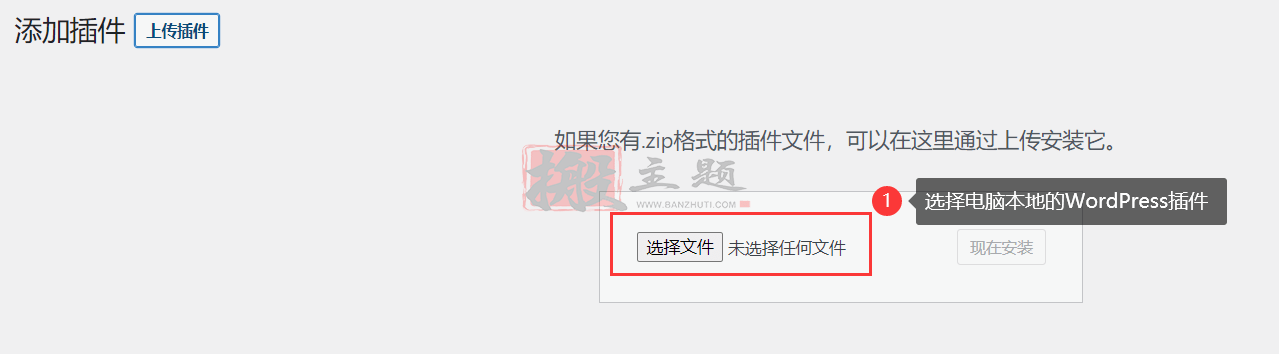
- 点击【上传插件】
- 选择本地电脑刚才下载好的插件,也就是 ZIP 文件。点击安装。

- 点击【启用插件】即可

三、WP Rocket 插件优化设置教程
安装了 WP Rocket 插件后,在 WordPress 后台界面一共有 3 个地方可以进入 WP Rocket 插件的设置界面,分别是
a、顶部栏的快捷菜单选项

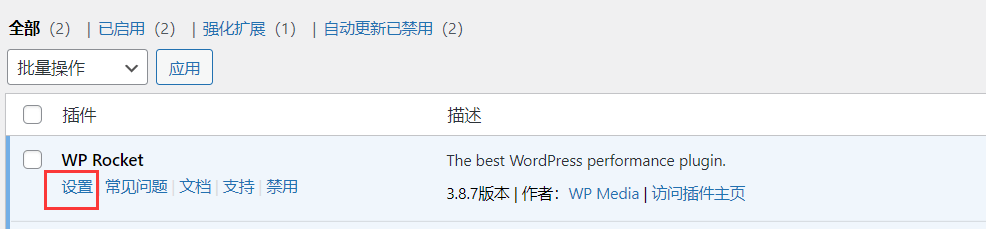
b、插件界面的设置链接

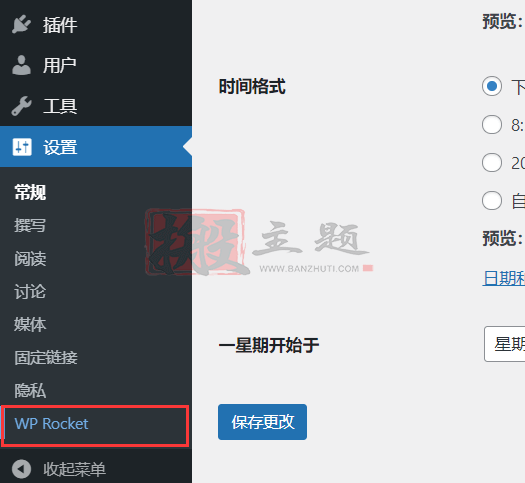
c、左边菜单栏的 【设置】 里的 WP Rocket 链接

进入 WP Rocket 插件的设置界面后,一共有如下 12 项设置选项界面可以进行设置优化
- 仪表盘
- 缓存
- 文件优化
- 媒体
- 预缓存
- 高级规则
- 数据库
- CDN
- 心跳监测
- 扩展功能
- 图片优化
- 工具
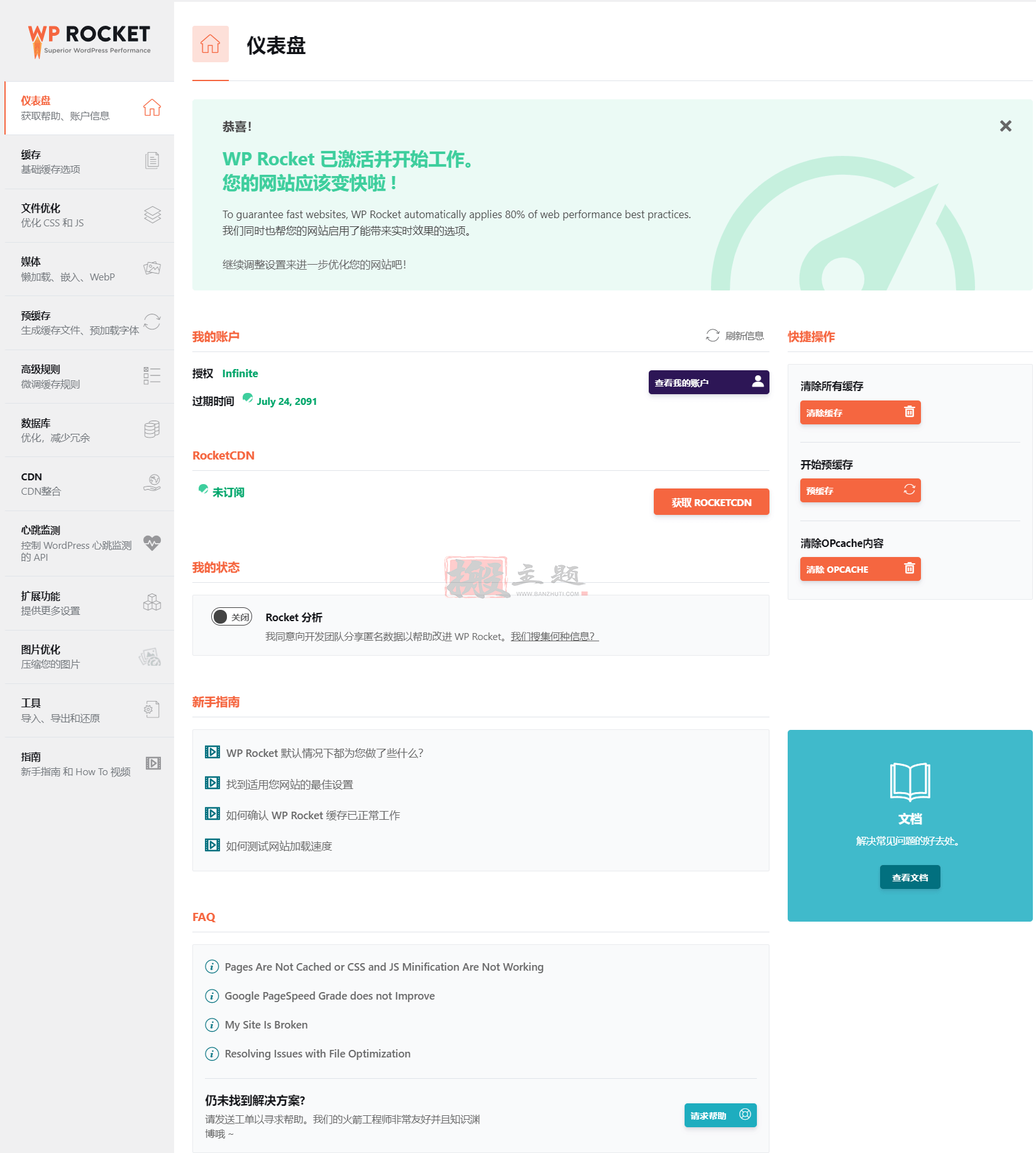
1、仪表盘
仪表盘为您提供有关许可证及其到期时间的信息。这个界面是总体的状态显示界面,在这里,您还可以找到有关 WP Rocket 的支持和常见问题的链接。一般插件启用正常则显示如下提示
WP Rocket 已激活并开始工作。
您的网站应该变快啦
在仪表板右侧中,您可以 删除所有缓存的文件 (建议您在配置 WP Rocket 设置后执行此操作), 启动缓存预加载 (为您的主页和主页上的所有内部链接生成缓存) 和 清除 OPcache 内容(清除 OPcahce,以防止更新 WP Rocket 插件时出现问题)。

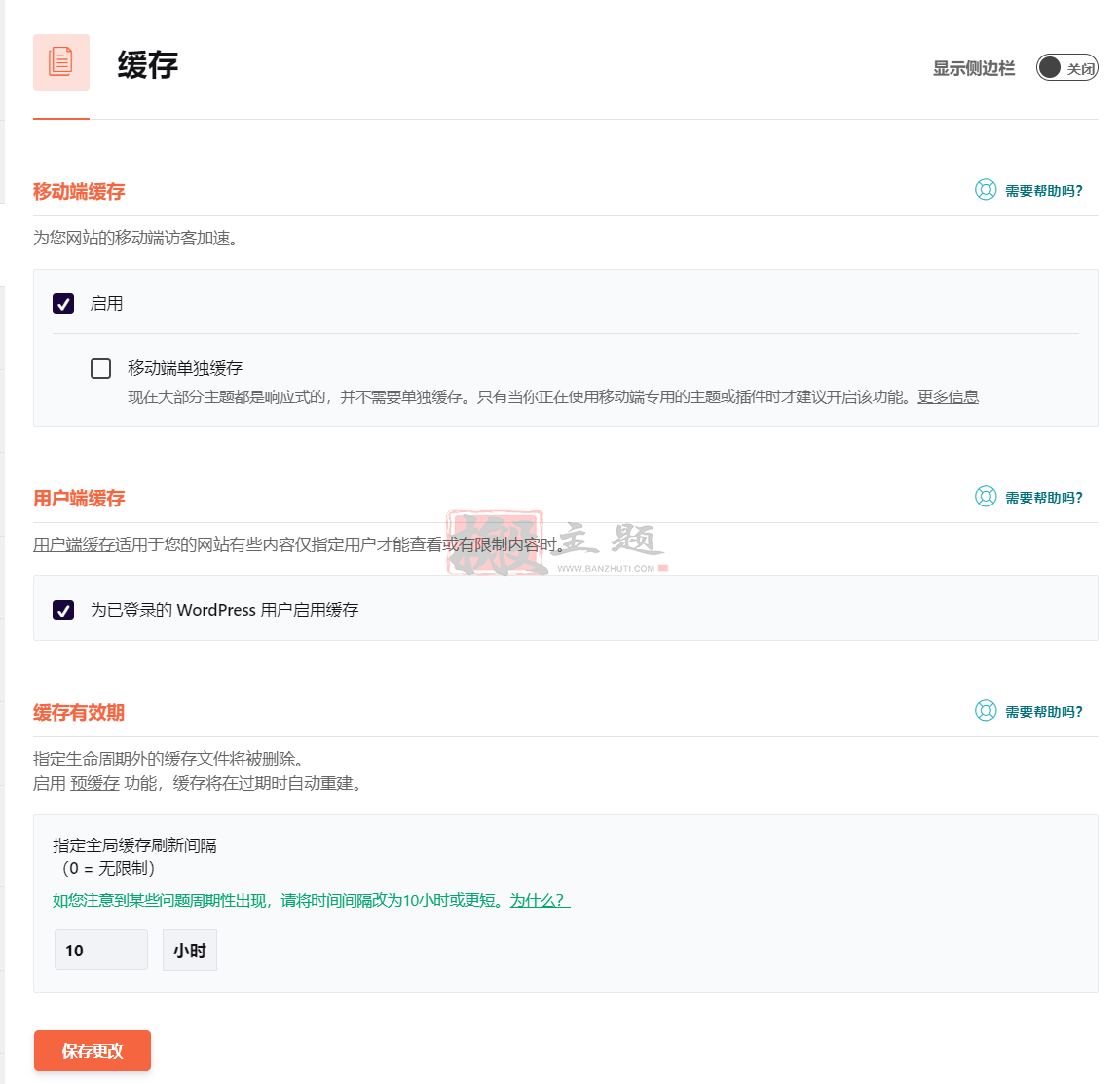
2、缓存
这个界面主要基础的缓存设置。

移动端缓存:为您网站的移动端访客加速。该功能勾选启用。
移动端单独缓存:现在大部分主题都是响应式的,并不需要单独缓存。只有当你正在使用移动端专用的主题或插件时才建议开启该功能。该功能建议关闭,除非自己的网站主题不是响应式主题。
用户端缓存:用户端缓存适用于您的网站有些内容仅指定用户才能查看或有限制内容时。该功能勾选启用。
缓存有效期:指定生命周期外的缓存文件将被删除。启用 预缓存 功能,缓存将在过期时自动重建。该功能保持 10 小时即可。注意不要乱写时间,如果填写超过 10 小时以上,则会出现用户登陆或者注册时无法匹配验证码导致失败的情况。
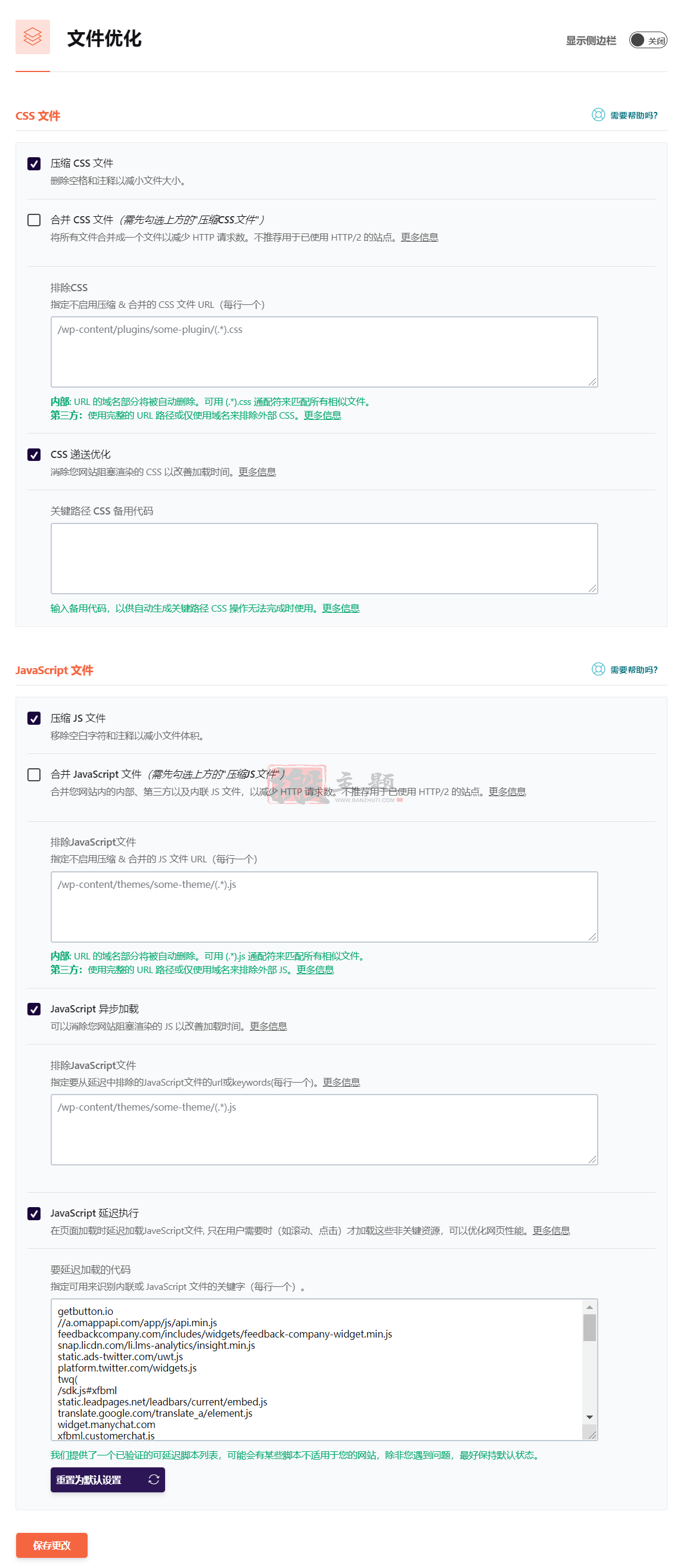
3、文件优化
该界面主要是进行 CSS 和 JS 文件的优化。

压缩 CSS 文件:删除空格和注释以减小文件大小。该功能勾选启用。
合并 CSS 文件:将所有文件合并成一个文件以减少 HTTP 请求数。不推荐用于已使用 HTTP/2 的站点。该功能不勾选。毕竟现在的站点都开启了 HTTP/2. 合并 CSS 文件导致文件变大下载时间变长影响加载速度。
排除 CSS:指定不启用压缩 & 合并的 CSS 文件 URL(每行一个)。配合上面的合并 CSS 文件使用,如果开启了合并 CSS 文件后容易出现页面出错,这时候需要排除一些 CSS 文件,让页面正常显示。
CSS 递送优化:消除您网站阻塞渲染的 CSS 以改善加载时间。该功能勾选启用。
压缩 JS 文件:移除空白字符和注释以减小文件体积。该功能勾选启用。
合并 JavaScript 文件:合并您网站内的内部、第三方以及内联 JS 文件,以减少 HTTP 请求数。不推荐用于已使用 HTTP/2 的站点。该功能不勾选。毕竟现在的站点都开启了 HTTP/2. 合并 JS 文件导致文件变大下载时间变长影响加载速度。
排除 JavaScript 文件:指定不启用压缩 & 合并的 JS 文件 URL(每行一个)。配合上面的合并 CSS 文件使用,如果开启了合并 JavaScript 文件后容易出现页面的 JS 调用功能问题,这时候需要排除一些 JS 文件,让页面功能正常使用。
JavaScript 异步加载:可以消除您网站阻塞渲染的 JS 以改善加载时间。该功能勾选启用。
排除 JavaScript 文件:指定要从延迟中排除的 JavaScript 文件的 url 或 keywords(每行一个)。如果上面 JavaScript 异步加载开启,则将延迟加载 JS 文件,有时候不希望所有的 JS 文件延迟加载,则在输入框里输入排除的 JS 文件路径。
JavaScript 延迟执行:在页面加载时延迟加载 JaveScript 文件, 只在用户需要时 (如滚动、点击) 才加载这些非关键资源,可以优化网页性能。该功能勾选启用。
要延迟加载的代码指定可用来识别内联或 JavaScript 文件的关键字(每行一个)。保持默认即可。
4、媒体
这里主要设置图片或者视频的基本优化设置,包括懒加载、嵌入、Webp。

懒加载:它可帮您改善加载时间 (例如: 图片, 内嵌框架和视频将仅在进入或即将进入可视区域时才加载) 和减少 HTTP 请求数。
为图片开启:该功能勾选启用。
框架 & 视频:该功能勾选启用。
用预览图替换 Youtube 框架:如页面含有多个 Youtube 视频,可以极大改善页面加载时间。该功能勾选启用。
排除图片或 iframes:指定 keywords(例如图像文件名,CSS 类,域)从图像或 iframe 代码被排除(每行一个)。不希望图片被延迟加载的话,输入相应的图片路径即可。
图像大小:为图像添加缺少的宽度和高度属性。有助于防止布局变化,并改善您的访客的阅读体验。
添加缺失的图像尺寸:该功能勾选启用。
嵌入:阻止他人嵌入您网站的内容,阻止自己嵌入其他网站内容(白名单除外),并移除与 WordPress 嵌入功能相关的 JavaScript 请求。
禁用 WordPress 嵌入功能:该功能勾选启用。
WebP 兼容性:如您想使用 WP Rocket 来增加 WebP 图片支持,可开启此选项。请注意 WP Rocket 无法为您 创建 WebP 图片。
开启 WebP 缓存:该功能默认不开启。除非本地已启用 webp 图片文件可以开启,如果选择图片都是外链图片的话,该功能建议关闭。
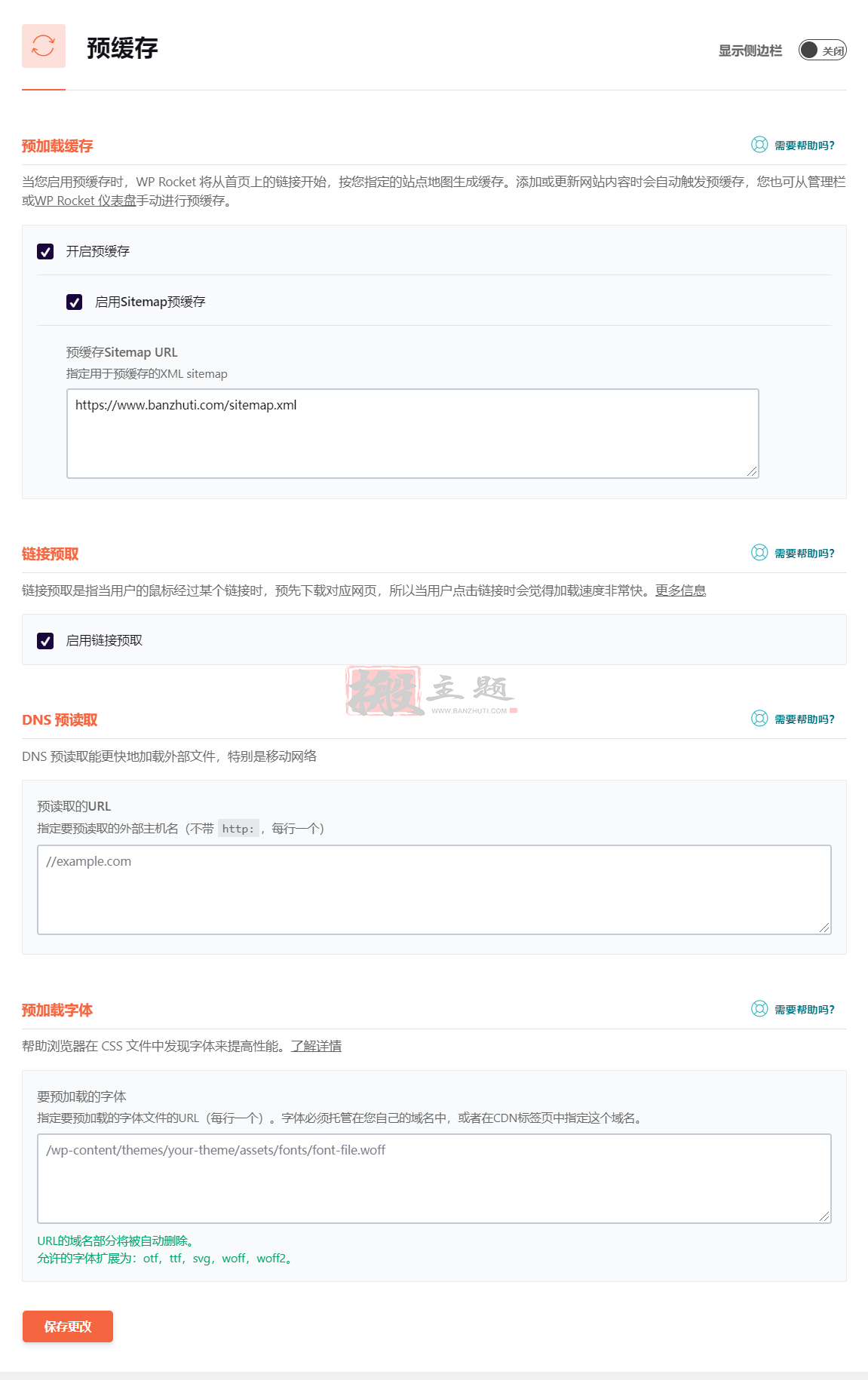
5、预缓存
预缓存主要是生成缓存文件及字体优化。

预加载缓存:当您启用预缓存时,WP Rocket 将从首页上的链接开始,按您指定的站点地图生成缓存。添加或更新网站内容时会自动触发预缓存,您也可从管理栏或 WP Rocket 仪表盘手动进行预缓存。
开启预缓存:该功能勾选启用。
启用 Sitemap 预缓存:该功能勾选启用。
预缓存 Sitemap URL:指定用于预缓存的 XML sitemap。这里填写的是自己的 WordPress 站点的网站地图的链接。
链接预取:链接预取是指当用户的鼠标经过某个链接时,预先下载对应网页,所以当用户点击链接时会觉得加载速度非常快。
启用链接预取:该功能勾选启用。该功能开启后可以极大加快点击后的网页打开速度。】
DNS 预读取:DNS 预读取能更快地加载外部文件,特别是移动网络。
预读取的 URL:指定要预读取的外部主机名(不带 http:,每行一个)。对于一些外链的域名,需要调用的外部文件域名等,输入相应的域名地址,可以提前预加载,加快反应速度。
预加载字体:帮助浏览器在 CSS 文件中发现字体来提高性能。
要预加载的字体:指定要预加载的字体文件的 URL(每行一个)。字体必须托管在您自己的域名中,或者在 CDN 标签页中指定这个域名。输入本地的字体路径,可以提前预加载,加快页面响应速度。
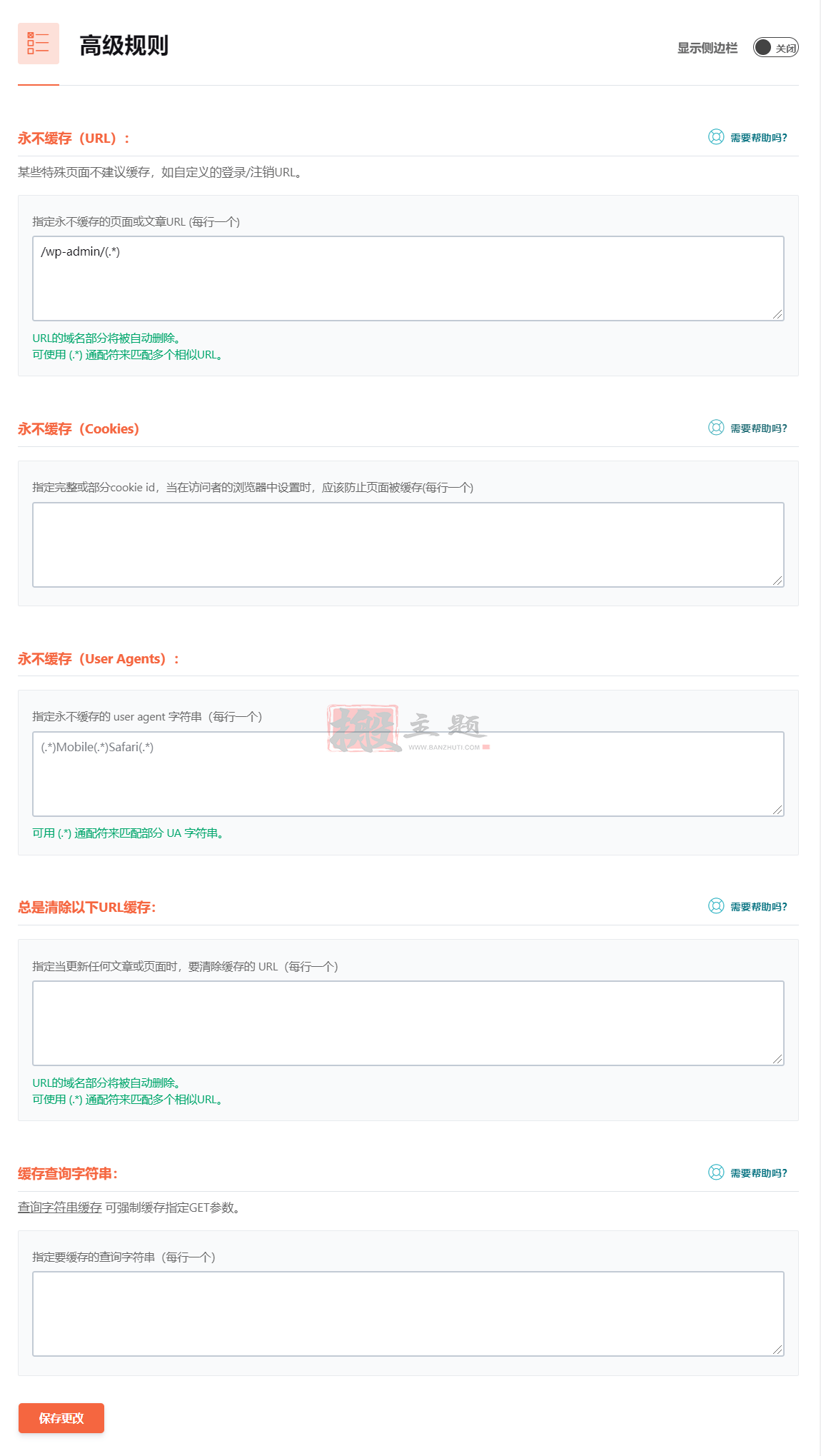
6、高级规则
该功能主要是一些缓存规则的微调。

永不缓存(URL):某些特殊页面不建议缓存,如自定义的登录 / 注销 URL。
指定永不缓存的页面或文章 URL (每行一个):这里可以输入后台的登陆地址,这样不缓存后避免出现出问题登陆不了的问题。比如搬主题这里填写的是 /wp-admin/(.*)
永不缓存(Cookies):指定完整或部分 cookie id,当在访问者的浏览器中设置时,应该防止页面被缓存(每行一个)。没有则默认留空。
永不缓存(User Agents):指定永不缓存的 user agent 字符串(每行一个)。没有则默认留空。
总是清除以下 URL 缓存:指定当更新任何文章或页面时,要清除缓存的 URL(每行一个)。没有则默认留空。
缓存查询字符串:查询字符串缓存 可强制缓存指定 GET 参数。指定要缓存的查询字符串(每行一个)。没有则默认留空。
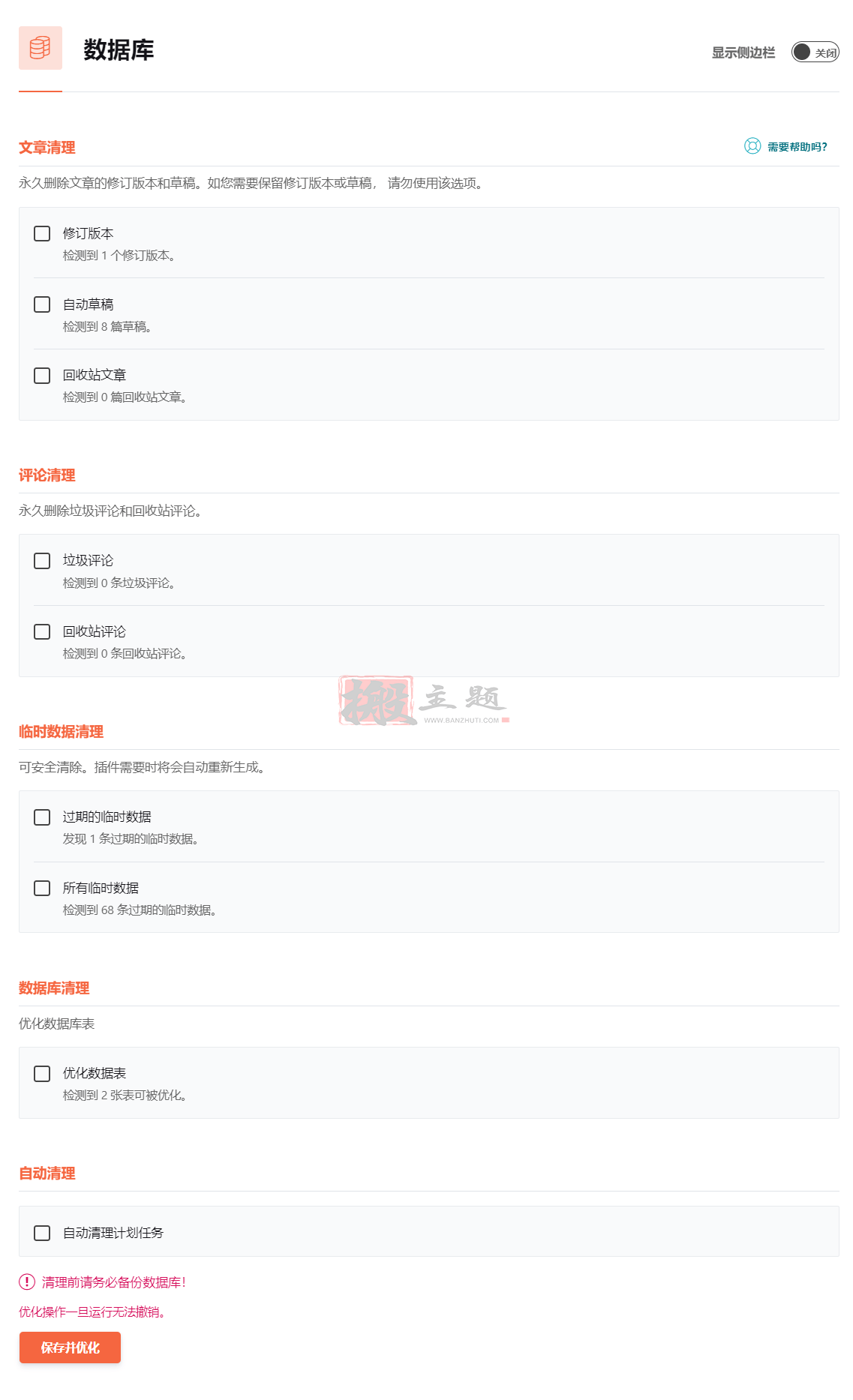
7、数据库
对 WordPress 的站点进行数据库的优化及减少冗余。

文章清理:永久删除文章的修订版本和草稿。如您需要保留修订版本或草稿,请勿使用该选项。
评论清理:永久删除垃圾评论和回收站评论。
临时数据清理:可安全清除。插件需要时将会自动重新生成。
数据库清理:优化数据库表。
自动清理:自动清理计划任务。
对于数据库的优化清理,一般搬主题都是全选,直接进行优化清理,基本没什么问题。
8、CDN
这里主要进行 CDN 的整合设置如果你的 WordPress 网站使用了 CDN,则勾选启用此功能。WP Rocket 与大多数 CDN 兼容,例如 Amazon Cloudfront,MaxCDN,KeyCDN 等。当然也可以用其他国内 CDN。

启用 CDN:如果使用的 CDN,则勾选开启,否则关闭。
CDN CNAME:指定 CNAME。输入 CDN 所对应的指向域名。
从 CDN 中排除文件:指定不启用 CDN 的文件 URL(每行一个)。
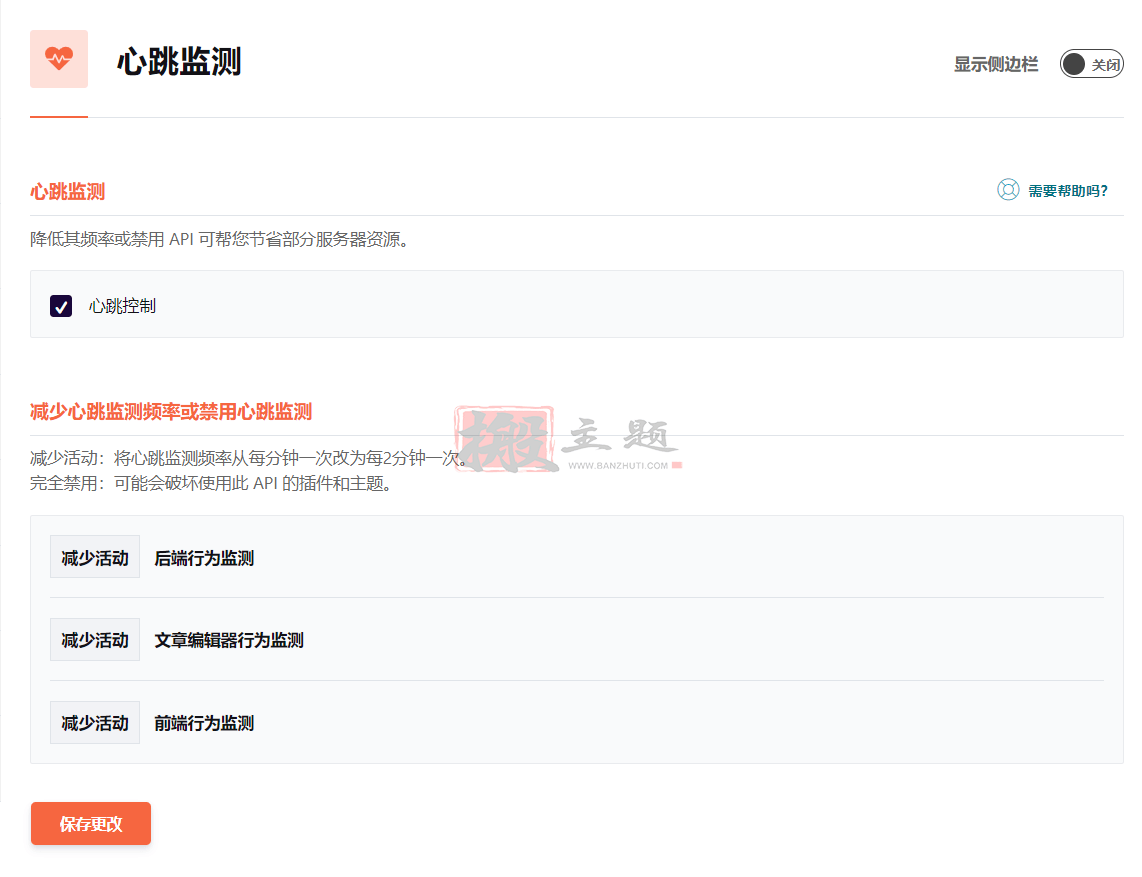
9、心跳监测
该选择设置主要是控制 wWordPress 心跳监测的 API。

心跳监测:降低其频率或禁用 API 可帮您节省部分服务器资源。
心跳控制:该功能勾选启用。
减少心跳监测频率或禁用心跳监测
减少活动:将心跳监测频率从每分钟一次改为每 2 分钟一次。
完全禁用:可能会破坏使用此 API 的插件和主题。
可以分别对下面的 3 个行为进行心跳的控制:后端行为监测、文章编辑器行为监测、前端行为监测。建议保持默认即可。这样可以大幅降低 CPU 占用。
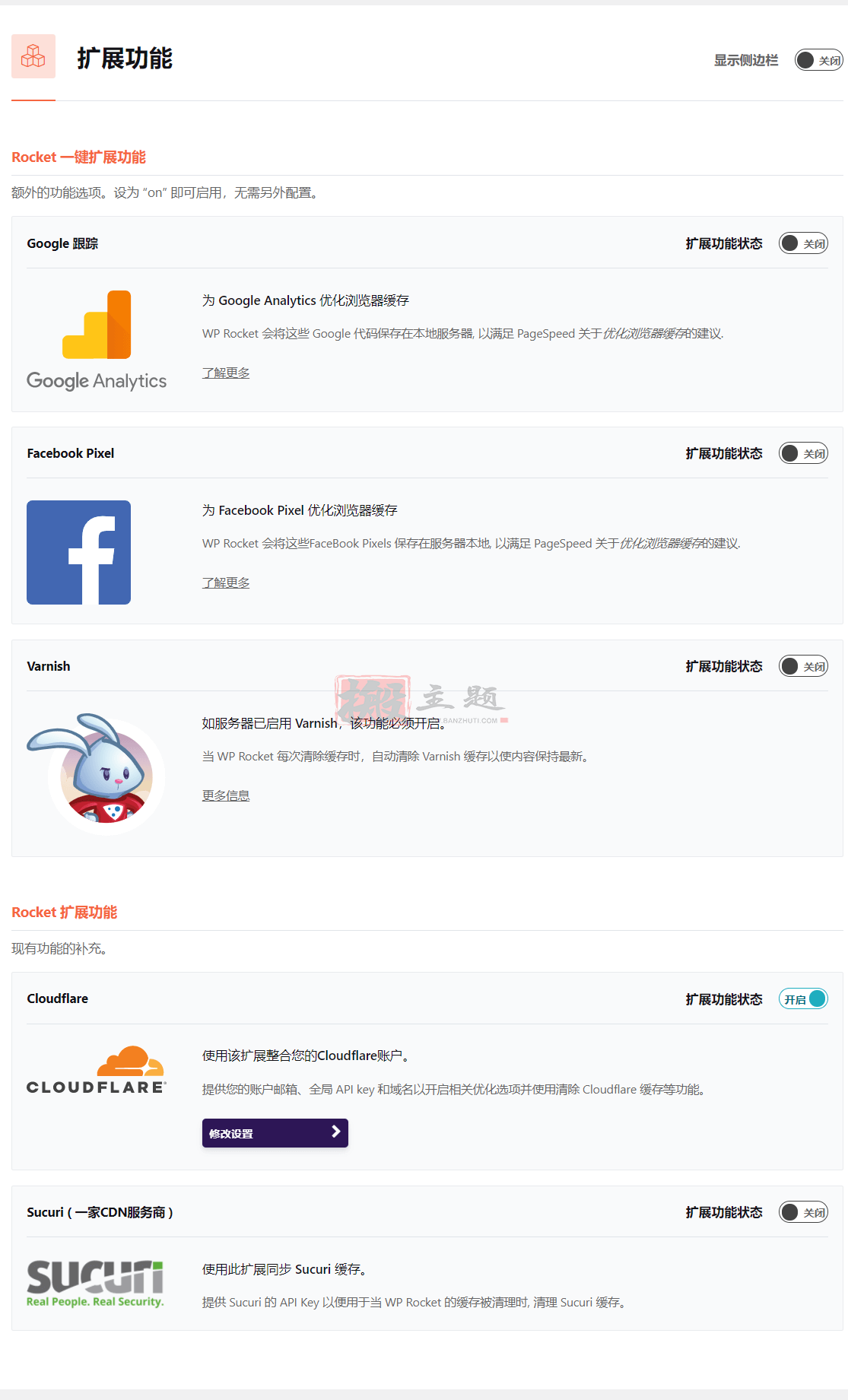
10、扩展功能
这里主要是对 WP Rocket 插件的功能进行了一些配套扩展。

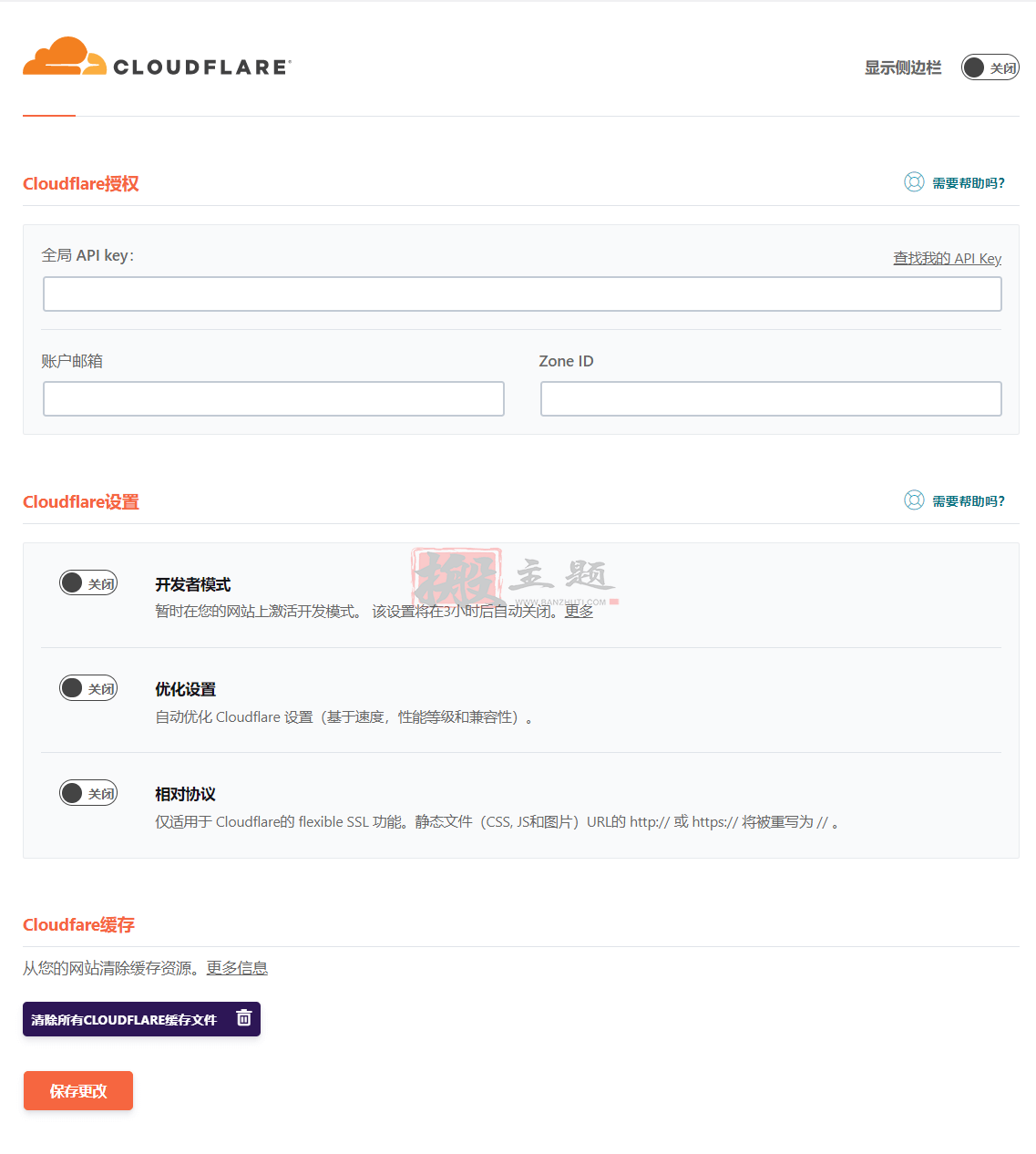
主要有谷歌分析、Facebook Pixel、Cloudflare 扩展整合等。如果需要启用的话,直接开启右边的选项即可,比如搬主题开启了 Cloudflare,然后对应的有相应的选项需要填写。

这里主要填写 Cloudflare 授权及 Cloudflare 的相关设置。
11、图片优化
这里主要是推荐其图片优化插件的一个广告界面了,如果需要使用其 IMAGIFY 插件,则可以进行安装。不喜欢用 IMAGIFY 插件,则默认不用理会。

12、工具
最后这里则主要是设置了这么久,可以对其进行配置的导入、导出和还原设置。

导出配置:可以下载您的设置备份文件
导入配置:可以上传导入你的配置文件
还原:如果插件的这个版本有问题,可以点击回滚到上一个版本进行排查。
四、测试 WP Rocket 插件运行正常
对于以上的各类设置选项都设置好后,那么,如何知道 WP Rocket 插件有没有正常工作,网站有没有正常缓存呢。其实很简单。打开前台网站页面,比如打开首页,然后点击右键查看网页源代码。

在代码的最下面,出现了如下字样说明正常工作了
五、WP Rocket 插件优化设置总结
WP Rocket 插件是目前众多 WordPress 站点普遍使用的优化插件,简单实用,加速效果非常明显。当然,WordPress 的优化插件并不是万能的,如果主机本来线路就很差的情况,安装了插件也于事无补。但对于很多刚接触 WordPress 网站的小伙伴来说,WP Rocket 插件是必备插件,安装后立马让网站的速度提升一大截。因此,如果你还在为 WordPress 网站访问速度慢,加载慢的话,不妨使用一下这块 WP Rocket 插件。
你的工作,由 AI 赋能!🔥
还在为文案、脚本卡壳、做视频、写代码、设计图片灵感枯竭而烦恼吗?🤯
板板 AI,你的工作好帮手!
一键生成 各种文案、脚本、图片、视频、代码、报告,轻松应对各种工作 / 营销需求!
现在注册体验,即可获得:
- 🎁 30 积分基础模型余额
- 🎁 3 积分高级模型余额
- 🎁 3 积分绘画余额
还不快来试试?
点击链接,开启你的 AI 创作之旅!>>>https://www.banbanai.cn
板板 AI,让你的工作效果发挥无限可能! 🚀






















