共计 19525 个字符,预计需要花费 49 分钟才能阅读完成。


WordPress 最流行的缓存插件是什么,俗称小火箭,基本上接触过 WordPress 的都说是 WP Rocket,但是应该如何对 WP Rocket 插件进行正确的设置呢? 网络上的 WP Rocket 设置教程要么太旧,要么不够详细,而且大多是搬运。虽然搬主题之前有介绍过 WP Rocket 的优化设置的文章,但是毕竟有点久远了,这里搬主题就分享一下最新 WP Rocket 设置网页优化加速教程及问题解决办法。
为什么要优化 WordPress 网站速度?
在用户体验方面,速度至关重要。一项消费者研究表明,对移动速度延迟的压力反应类似于看恐怖电影或解决数学问题,而且比在零售店结账时排队等候的压力更大。
速度是制胜的关键,详情:https://web.dev/why-speed-matters。
Pinterest 将感知等待时间减少 40%,搜索引擎流量和注册量直接增加 15%。
COOK 将页面平均加载时间减少 850 毫秒,从而将转化次数提高 7%,将跳出率降低 7%,并将每个访客的页面量访问量增加了 10%。
同时速度慢也会影响谷歌等爬虫爬取数据,导致网站内容收录 / 更新慢,甚至不更新 / 收录。还可能导致移动设备适合性测试不通过。
WordPress 每个插件各自为政,代码质量参差不齐,如果不进行额外优化网站的速度基本不会很快。WP Rocket (以下称 小火箭 ) 是排名第一的 WordPress 缓存插件,速度提升明显、简单易用、兼容性很好。
WP Rocket 的优化加速效果挺好的,而且它功能强大,一个插件顶 3 个插件(心跳检测,数据库优化,CDN 集成,视频自动生成封面图等),推荐使用。
小火箭没有免费版本,官网买要 49 美金 / 一年。


WP Rocket 设置教程
WordPress 插件众多,很多插件拥有相同的功能。一种功能只能在其中一个插件中启用,如果同时在几个插件启用很有可能会产生冲突,出问题。例如 WP Rocket 的“删除未使用的 CSS”功能和 Perfmatters 的“删除未使用的 CSS”功能冲突,只能使用其中一个。
注意:以下设置建议并没有考虑跟其它插件功能重复冲突这一情况。在本文最下面有跟其它插件兼容的设置建议,请根据自己情况进行合适的设置。
下面进入设置教程。
安装插件后顶部会弹出这个框,点“不,谢谢”。

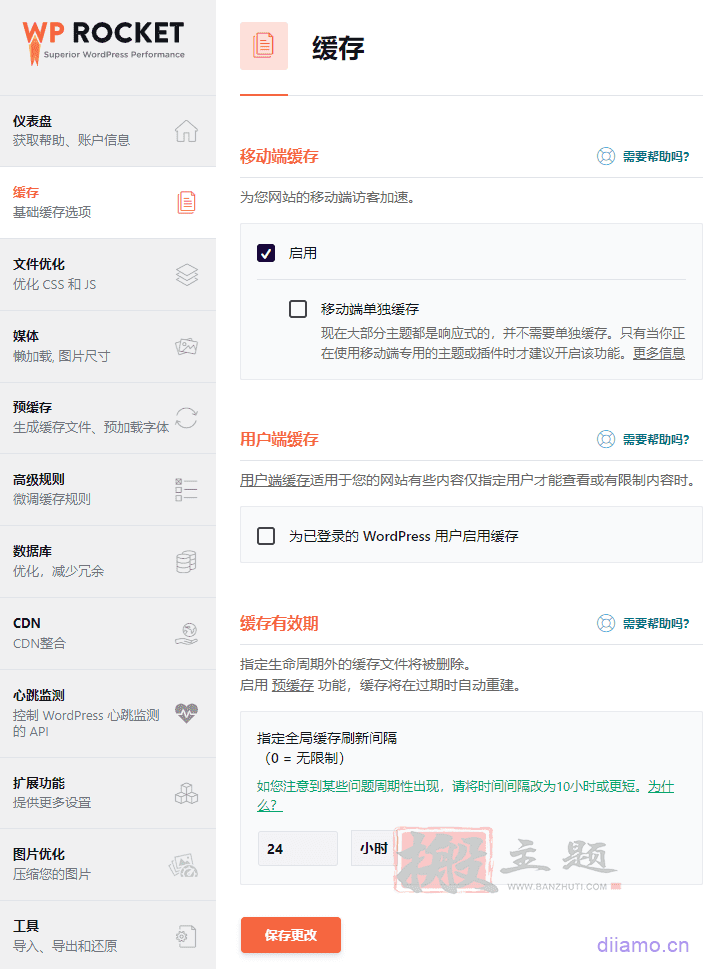
缓存
建议按图设置

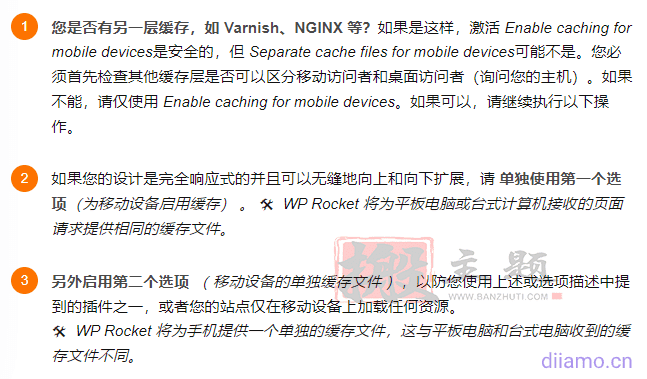
移动端缓存:启用。大大提升移动端页面加载速度。有很多优化功能也依赖于手机端缓存,例如 Perfmatters 只在手机端禁用 / 启用某些插件需要手机端缓存支持。
移动端单独缓存:不建议启用。启用后会额外为移动端每个页面单独建立一套缓存,大大增加数据库体积以及服务器负担。现在的网站大多数是响应式设计,电脑端跟移动端的内容 (Html、图片、CSS、JS、字体等) 基本一样,移动端可以直接使用电脑端的缓存。
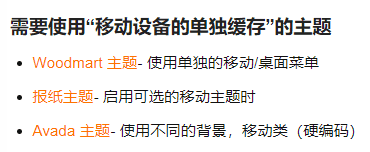
如果移动端使用的插件、主题或者内容 (图片,视频,代码) 跟电脑端不一样,可以启用,会对移动端速度有帮助。小火箭官方说无论什么情况下启用它也没有坏处,对移动端速度多少会有点好处。
WP Rocket 官方关于是否启用移动端单独缓存讲解↓


用户端缓存:绝大部分情况下不建议启用。默认情况下小火箭不会缓存需要登录才能查看的内容,启用此功能后会为每个登录的 WordPress 用户创建一组专用的缓存文件,因此也会加大服务器负担。
如果你的网站有很多注册会员,并且有很多内容只有会员才能查看的情况下才建议启用。
不启用时,已经登录的用户 (管理员、作者之类) 查看网站会绕过一些缓存,能查看网站最新内容 / 修改效果,方便修改书写文章之类。启用后已登录用户看到的页面跟未登录用户一样,可能是缓存的旧页面。
缓存有效期:建议设置为 24 小时。如果启用了“预缓存”功能,缓存将在设置时间过期后自动重建。大部分网站不会频繁修改 / 更新,建议设置为 24 小时,减轻服务器负担。
设置完点“保存更改”,继续进行其它设置。
文件优化
这是 WP Rocket 最最最重要的 2 个功能,也是对网站速度提升最最最大的 2 个功能,仔细看。
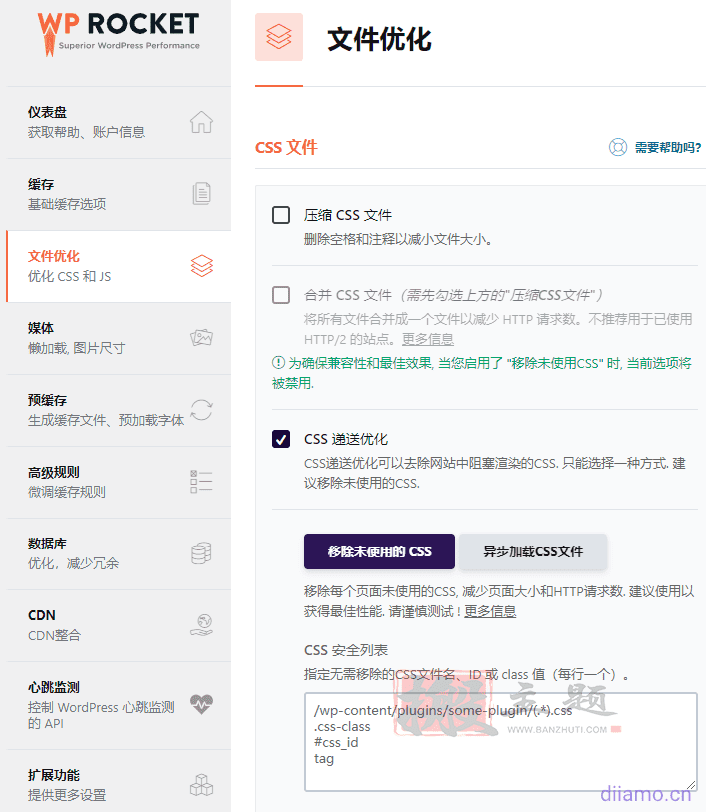
CSS 递送优化

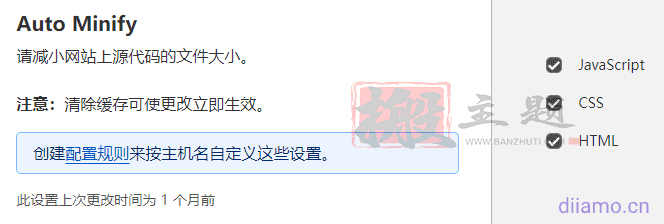
Cloudflare 之类 CDN 也具备压缩 CSS、JS、HTML 功能,并且使用线上压缩不占用服务器资源。建议使用 CDN 的压缩功能代替。启用压缩功能后如果出现异常,改用 WP rocket 的。

压缩 CSS 文件:建议启用,能删除 CSS 文件中的空格和注释以减小文件大小。如果使用 Cloudflare 之类自带压缩 CSS/JS/HTML 功能的 CDN,建议在 CDN 上面启用相应功能并且禁用小火箭的相应功能,这样能减轻服务器负担。
合并 CSS 文件:不建议新手启用,高手可以启用试下。以前网站是 http/1. 一次性只能加载一个资源,所以减少文件数量有助于提升速度。
现在的网站都是 http/2. 可以同时加载几十个资源速度大大提升,合并 CSS 对速度影响并不大。CSS 指令合并到尽可能少的元素引用中来编写高效的 CSS。减少 DOM 树中的节点数量也会产生更快的渲染。
有些博主推荐小站点合并 CSS,因为它可能对速度有一点点点帮助。合并 CSS 后文件压缩率更高字节更少,渲染更快。可是合并会导致很多问题,而且和删除未使用的 CSS、预加载 CSS 功能不兼容。
CSS 递送优化:这个一定要开启,十分关键,对提升网站速度非常有帮助,建议选择“移除未使用的 CSS”。可以消除谷歌测速工具 PageSpeed 中的“移除阻塞渲染的资源”警告,对减少首次内容绘制 (FCP)、最大内容绘制 (LCP) 和交互时间 (TTI) 产生巨大影响。
当代码被插件或页面上不需要或使用的主题加载时。开发人员通常仅在使用样式表时才将其排入队列。但是,很多时候,还添加了可能不需要的额外样式。这会导致大量未使用的 CSS,从而降低您的 WordPress 网站的速度。它还可以触发渲染阻止警告。
一个页面有很多 CSS 代码,有些 CSS 是无用 CSS 并不会影响页面内容和功能,有些 CSS 会影响首屏显示内容非常重要,有些 CSS 影响页面显示内容可是不需要第一时间加载。
很多时候插件和主题在一些页面添加了可能不需要的额外样式。这会导致大量未使用的 CSS,从而降低 WordPress 网站的速度。
如果网站不分轻重和优先顺序直接加载所有 CSS,会导致加载时间长,用户体验差。CSS 递送优化 开启后会优先加载影响首屏内容和页面排版的关键 CSS,推迟加载 (或者不加载) 无用的 CSS,从而大大节省时间,加快页面显示速度。
提示:除了官方正版外,其它所有版本 (包括搬主题站点分享的版本) 都无法使用 删除未使用的 CSS功能,因为这个功能使用 WP Rocket 线上服务器完成,需要验证 License。建议使用 Perfmatters 删除未使用关键 CSS,效果更好!
“REMOVE UNUSED CSS / 删除未使用的 CSS”对速度提升最大,启用后能大大减小 CSS 体积,可是兼容性也最差,如果启用后网站出错建议改用“异步加载 CSS”。

“异步加载 CSS”加速效果也不错,兼容性好很多,搬主题在很多站点使用过,基本没有错误。如果启用后页面首屏有些内容显示过程“闪烁”或者显示出来比较慢,看后面的问题解决办法。
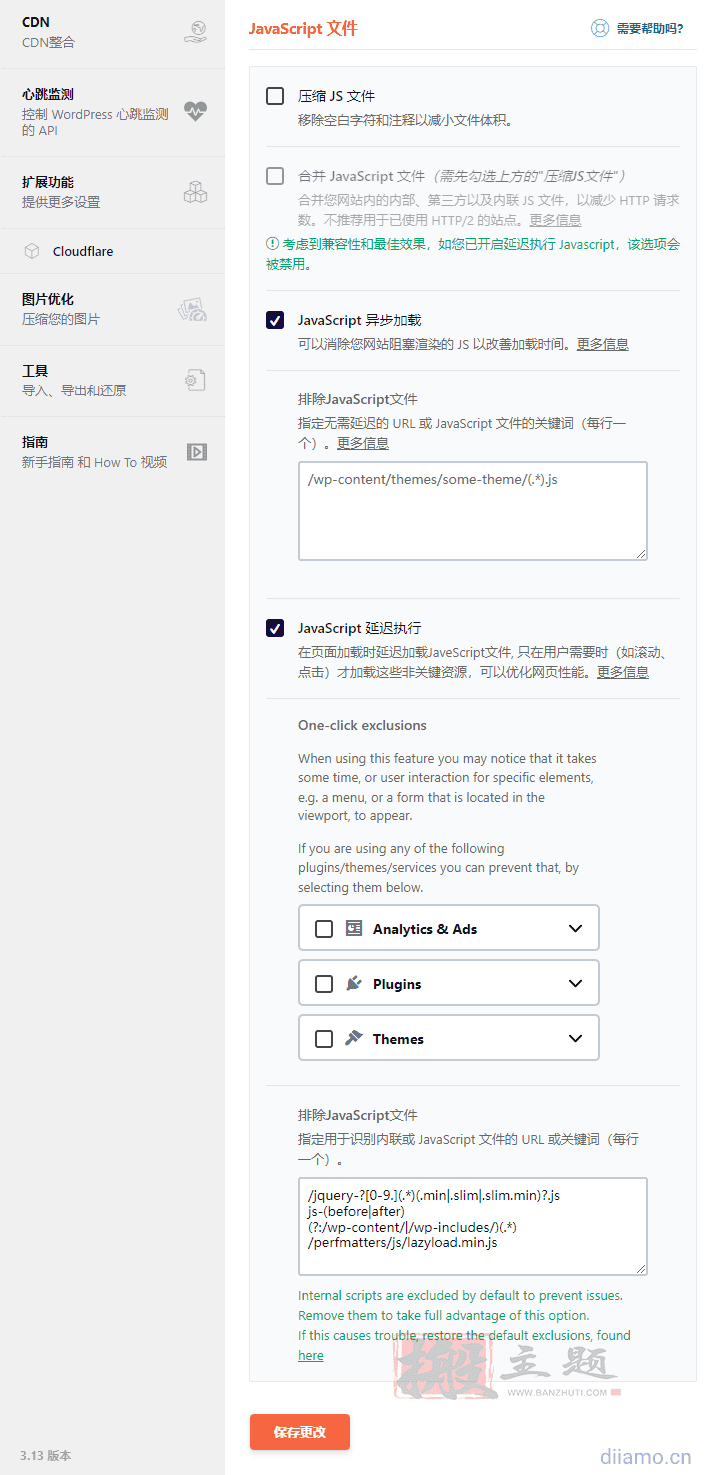
JavaScript 延迟加载

压缩 JS 文件:跟 删除 CSS 文件 功能一样,建议启用。如果使用 Cloudflare 之类自带压缩 CSS/ JS/ HTML 功能的 CDN,建议在 CDN 上面启用相应功能并且禁用小火箭的相应功能,这样能减轻服务器负担。
合并 JavaScript 文件:跟 合并 CSS 文件 原理一样。如果开启 延迟执行 Javascript,该选项会自动被禁用。
JavaScript 异步加载:建议启用。可以提升加载速度,消除谷歌测速工具 PageSpeed 中的“移除阻塞渲染的资源”警告。开启后 JS 会别移动到 header 下方并且下载 JS 的同时会解析 HTML,不过下载完 JS 后会执行完才继续加载 HTML。
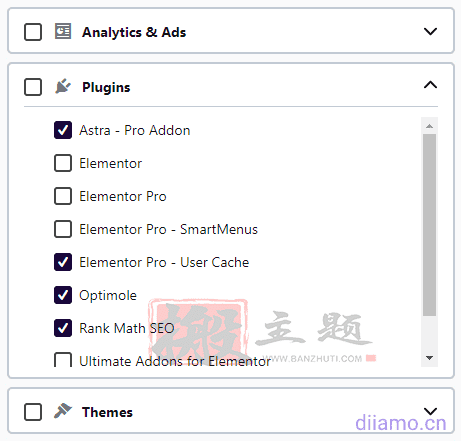
下图的“One-click exclusions”是 3.13 版本新增功能,可以通过选择排除特定功能、插件、主题的全部 JS 代码,非常方便,很适合新手小白使用。按需勾选排除,排除越多网站速度越慢哦。

如果使用 Cloudflare,记得在 CF 的“速度”>“优化”设置里把”Rocket Loader”关闭,它很大概率会导致网站出错。

JavaScript 延迟执行:开启,提升加载速度,同样可以消除谷歌测速工具中的“移除阻塞渲染的资源”警告。启用后下载 JS 的同时会解析 HTML,并且直到 HTML 解析完,直到用户交互才开始加载执行。这是加快 Google Lighthouse 页面绘制的好方法,延迟加载对速度的提升比异步加载好,不过兼容性差点。
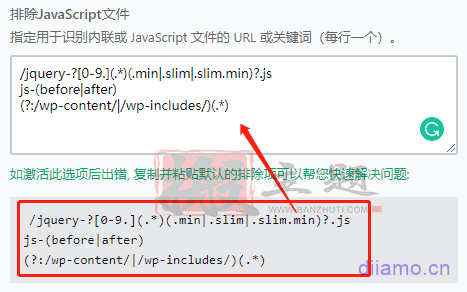
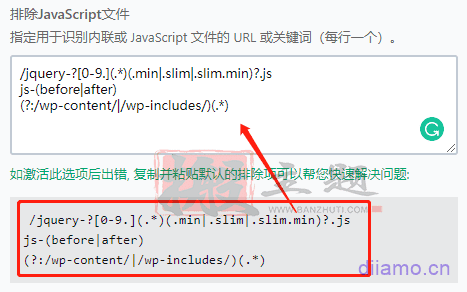
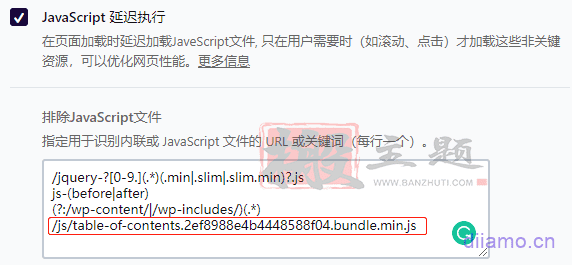
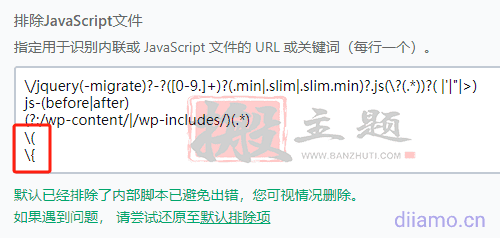
把红色框内的建议代码复制粘贴到上面方框内,可以排除一些关键 JS 被误判延迟加载,避免网站功能出错。第一行代码排除 jQuery 文件及其文件名变体,第二行代码排除一些内联脚本,第三行代码排除 /wp-content 和 /wp-includes 文件夹中所有 JS。
添加这 3 行代码后绝大部分 JS 都不会被延迟加载,加速效果大打折扣。最好的办法是逐一延迟加载 JS 去测试哪些 JS 可以被延迟。

可以同时使用延迟执行和异步加载,会优先对 JS 使用延迟执行,其次是异步加载。
详解 JS 异步 (defer/async) 和延迟加载 (delay) 区别
一个页面由 CSS、JS、HTML 代码组成,浏览器按照从上到下顺序加载。HTML 是页面的框架,CSS 是定义外观样式,JS (有很多位于页面顶部) 负责功能。为了让页面更快显示出来,需要优先加载 HTML 和 CSS,而 JS 对外观显示一般没有帮助而且会减慢页面加载。
默认情况下当加载到 JS 代码时会停止加载 html 代码,等 JS 代码加载完并且执行完 (功能) 才会继续加载 html。很多 JS 对页面内容显示没有影响,只是影响功能,而 html 才是影响内容显示的关键。因此等 JS 加载 + 执行完再加载 html 是浪费时间。
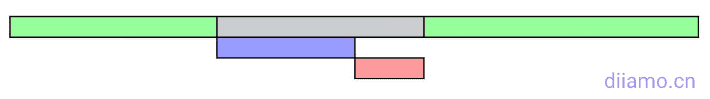
下图是页面加载时间进度图(从左往右),绿色代表 html 加载时间,灰色代表 JS 下载 + 执行时间(蓝色是下载, 红色是执行)。可以看到在遇到 JS 加载和执行时,html 暂停加载。

Defer 也叫 Async,是异步加载的意思。异步加载会把 JS文件 位置移动到主 html(瀑布流)下方,在 JS 下载的时候 (下图蓝色) 不会暂停 html 加载,2 者同时加载,因此提升加载速度。
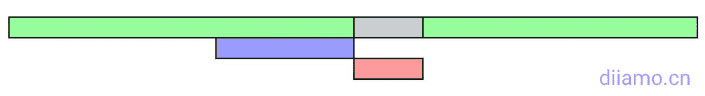
不过 JS 加载完会马上执行(下图红色),在 JS 执行期间会中断 html 下载(下图灰色),直到 JS 执行完毕再继续加载 html↓,速度还是有影响。注意:Defer 不会按顺序加载,哪个 JS 先加载完就先执行。

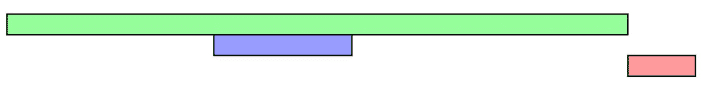
Delay 是延迟加载,在 JS 下载的同时 (下图蓝色) 继续加载 html(不会中断),等到 html 全部加载完后才开始执行 JS(下图红色)。和异步加载不一样的是,延迟加载在 JS 执行期间不会中断 html 加载,因为速度更快。

JS 主要代表功能,只有少数 JS 会影响页面内容显示。代码之间往往相互依赖纠缠,有时需要先执行某些 JS 后,关联的内容 / 功能才能继续正常显示 / 执行。延迟是最后才执行 JS,打乱了代码间的依赖关系,所以可能会导致页面显示和功能异常。而异步 JS 因为加载完马上执行,兼容性更好。
延迟 JS 对速度的提升实在太大了,能极大提升谷歌测速手机端分数,必须要使用。只要排除掉一些关键 JS 被延迟加载就可以解决网站显示和功能异常问题。排除哪些 JS 需要根据使用的主题、插件以及页面制作方法决定,这里无法提供统一排除选项。
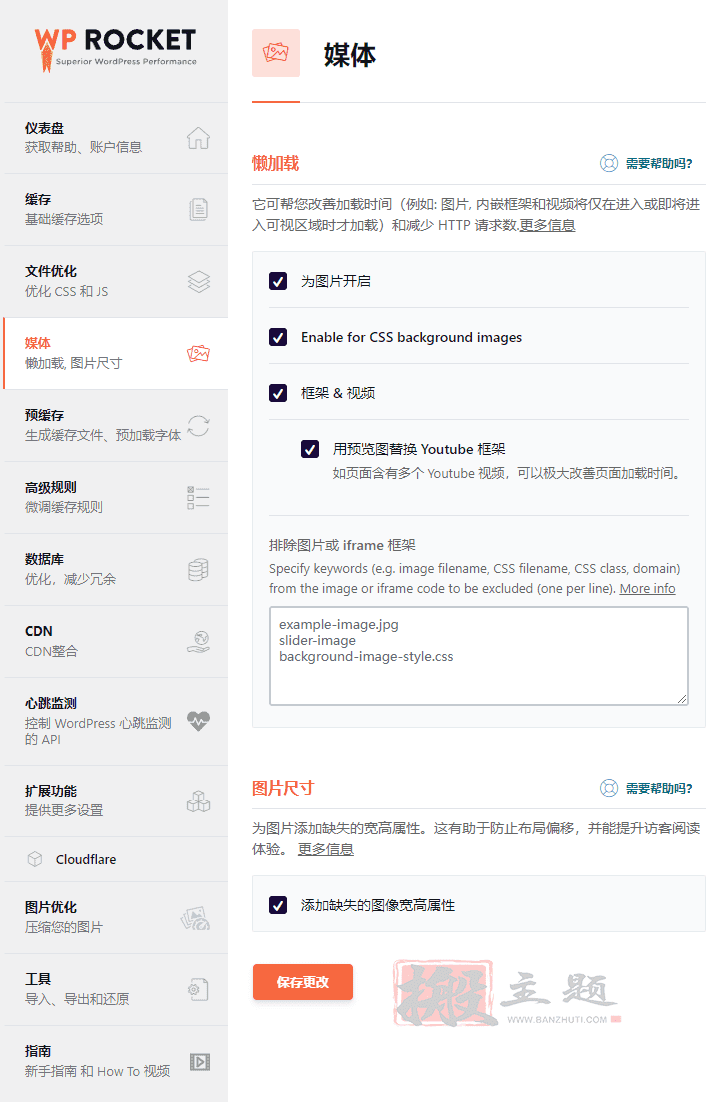
媒体
建议按图设置↓。

懒加载:也叫延迟加载,建议启用。可以推迟加载图片 / 视频,等进入或即将进入可视区域时才加载,从而提升页面加载速度。建议开启“为图片加载”、“Enable for CSS background images”、“框架 & 视频”、“用预览图替换 Youtube 框架”,效果最好。
延迟加载图像和视频,搬主题减少了初始页面加载时间、初始页面重量和系统资源使用,所有这些都对性能产生了积极影响。假设页面上有 10 张图片,总共 2MB。如果必须一次下载所有 2MB 的图像,这将影响整体加载时间和感知性能。这将特别影响处理能力更有限且互联网连接速度通常较慢的移动设备。详情: https://web.dev/lazy-loading。
Enable for CSS background images:延迟加载背景图片,建议开启。如果是顶部 banner 背景图,需要排除延迟加载。
用预览图替换 Youtube 框架:小火箭会自动为 Youtube 视频生成视频封面图片,加载页面的时候只加载封面图片,访客点击播放视频后才开始加载视频内容,大大提升页面加载速度。
页面首屏内容里的图片 (logo、banner 图等) 应该立即优先加载,不应该被延迟加载。把首屏图片名字,或者所在的 css 输入下图方框内排除延迟加载,注意格式。

添加缺失的图像框高属性:建议启用。会在代码里面添加 width 和 height 属性优化页面显示效果。

当浏览器显示网页时,它首先加载 HTML 并等待下载图像。如果设定了宽度 (width) 和高度 (height) 值,浏览器可以为页面上的图像预留所需的空间。
当没有为图像保留空间时,一旦图像被下载,浏览器将移动内容以适应图像。这种布局转变会导致用户体验不佳。此功能有助于解决 GTmetrix 和 PageSpeed 提出的以下建议:
1- 在图像元素上使用明确的宽度和高度;
2- 累积版面偏移。
预加载
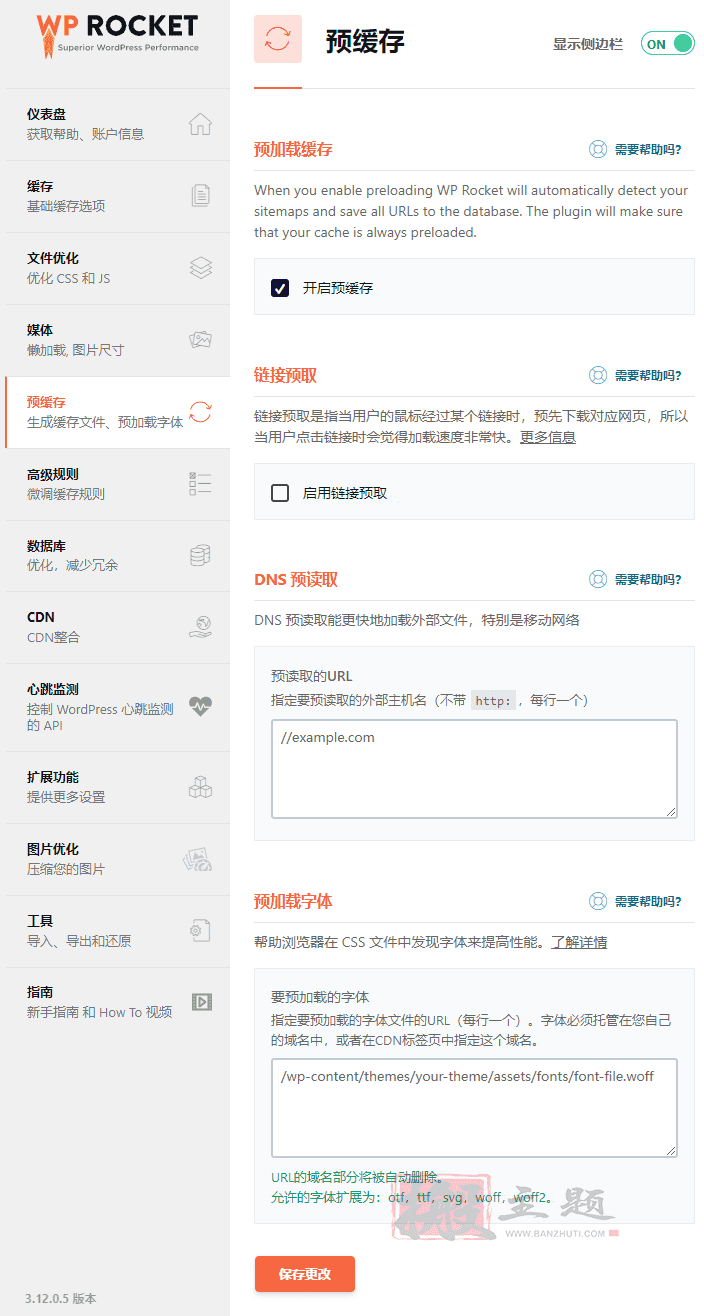
建议按图设置

开启预缓存:建议启用。预缓存就是预先把页面的内容缓存到浏览器,访客打开网站其它页面的时候直接从浏览器里面读取数据(而不是从服务器读取),速度快很多。
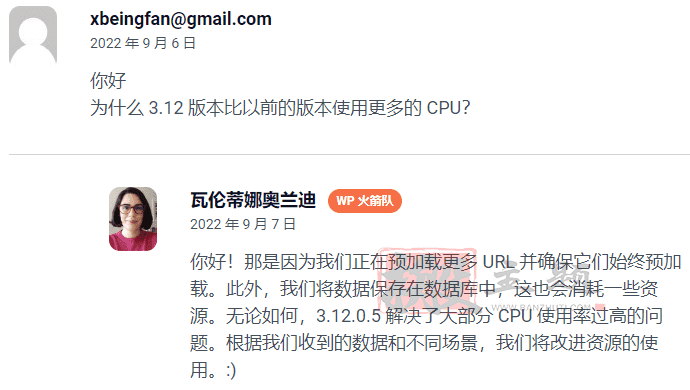
3.12.0 版本开始预加载功能提升,能预加载更多页面,因此对 CPU 负担也加重很多,小服务器会卡死。后面问题解决有办法。
链接预取:链接预取是指当用户的鼠标经过某个链接时,预先下载对应网页,所以当用户点击链接时会觉得加载速度非常快。这会加快一点点点页面加载速度,可是鼠标滑过不管点不点击都预先下载,会增加服务器和宽带负担。权衡利弊,搬主题觉得不开启比较合适。如果你服务器性能和带宽很好,可以开启。
DNS 预读取:此功能会预先处理外部资源 (谷歌字体,Youtube 视频,等) 的 DNS 解析,可以稍微提高加载时间。
当您的站点加载托管在除您之外的域上的任何内容时,您的访问者的浏览器必须从该其他域检索文件。该过程的一部分是连接到域的浏览器,这称为 DNS 解析。DNS 预取告诉浏览器在需要文件之前执行此连接,以便在请求文件时它已经完成。这可以稍微提高您的加载时间,因为在请求外部资源时已经处理了 DNS 解析。
把网站用到的外部资源网址填入方框内,注意格式 // xxx.com,一行一个网址。
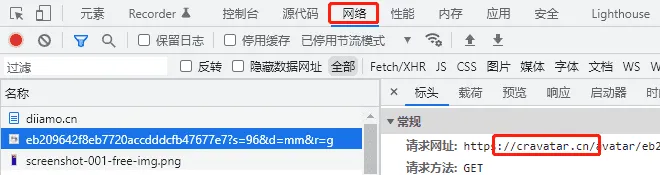
如何查看自己网站用了哪些外部资源? 用谷歌 /edge 浏览器打开你的网站页面,按 F12 弹出开发者工具,点击“网络”,按 F5 刷新页面后下面会开始列出该页面加载的全部资源。
点击左侧资源名字,右侧会显示资源的网址,按键盘的向下箭头↓按键可以切换到下个网址。把所有外部资源网址填入上图方框内。注意格式只填 // xxx.com,一行一个网址。
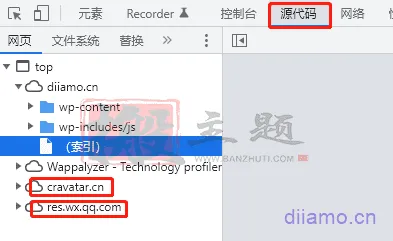
或者点“源代码”查看所有外部资源网址。
预加载字体:通常情况下字体是从 CSS 文件中引用的,这导致浏览器会在一段时间后才会加载字体。预加载字体功能会让浏览器开始提前下载字体从而改善加载时间和感知性能。
注意:此功能只对本地托管字体 (字体网址是站内网址) 生效,对系统字体 (没有网址) 和谷歌字体 (字体网址是谷歌网址) 不生效。如果使用谷歌字体,建议采用本地托管加速。
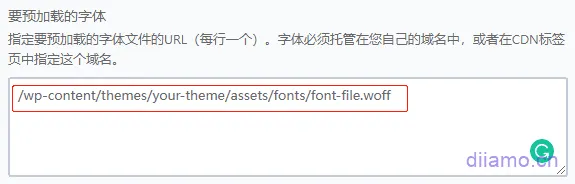
把字体网址后缀填入方框中即可,注意网址格式从“/wp-content”开始。字体网址查看方法按照上面 DNS 预读取 查找外部资源网址。
高级规则
除了 永不缓存(URL),建议其它留空不填。
永不缓存(URL):输入排除被缓存的网址的部分路径,可以使用通配符(.*)。自定义登录 / 注销页面,心愿单页面,个人中心页面肯定不希望被缓存。如果你有上述页面,在方框里输入页面网址的部分路径。如果使用 Cloudflare 之类 CDN,也需要在 CDN 排除相应网址。
/wishlist/ 表示不缓存 xxx.com/wishlist/ 页面;
/wp-admin/(.*) 表示不缓存所有网址以 /wp-admin/ 开头的页面(所有网站后台页面);
/wishlist/(.*) 表示不缓存所有网址以 /wishlist/ 开头的页面;
WooCommerce 购物车,我的账户,结账页面会被小火箭自动识别排除缓存,无需添加。
永不缓存(Cookies):排除缓存某些 Cookies。
永不缓存(User Agents):排除某些用户代理缓存页面。
总是清除以下 URL 缓存: 每当发布新内容时自动清理填入页面的缓存。
缓存查询字符串:主要用于缓存搜索结果页面 + 电子商务网站的价格过滤器。
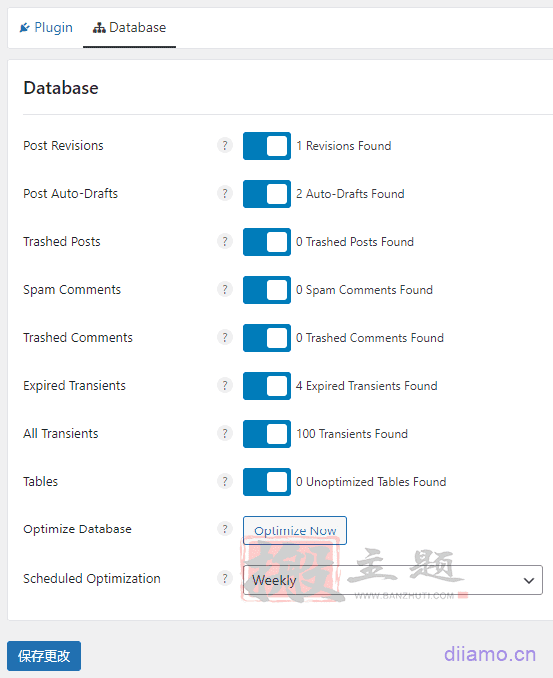
数据库
网站使用过程会产生很多临时数据和无用数据,需要定时清理,不然会影响网站性能。
修订版本:点击“发布”时保存的旧版本的帖子。
自动草稿:每隔几分钟自动保存一次正在编辑的文章 / 产品内容草稿。
回收站文章:已删除的帖子和草稿。
垃圾评论:标记为垃圾评论的评论。
回收站评论:已删除的评论。
所有临时数据:过期的临时数据。
优化数据表:优化数据库表以更有效地运行。
自动清理计划任务:你希望 WP Rocket 多久自动清理一次数据库。
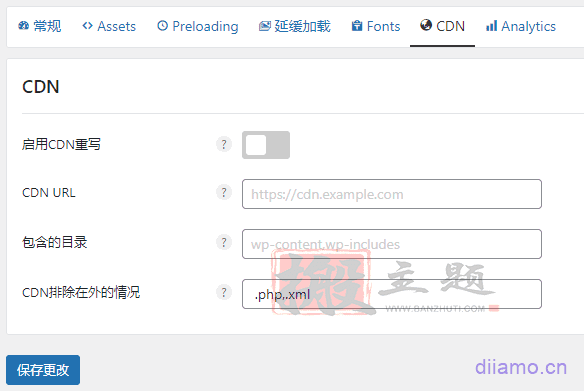
CDN
启用后将:
1- 重写页面 HTML 中存在资产 (静态文件,如图像、CSS/JS 文件) 的所有 URL。
2- 为您的 CDN CNAME 添加 preconnect 资源提示,并将 adns-prefetch 作为后备。
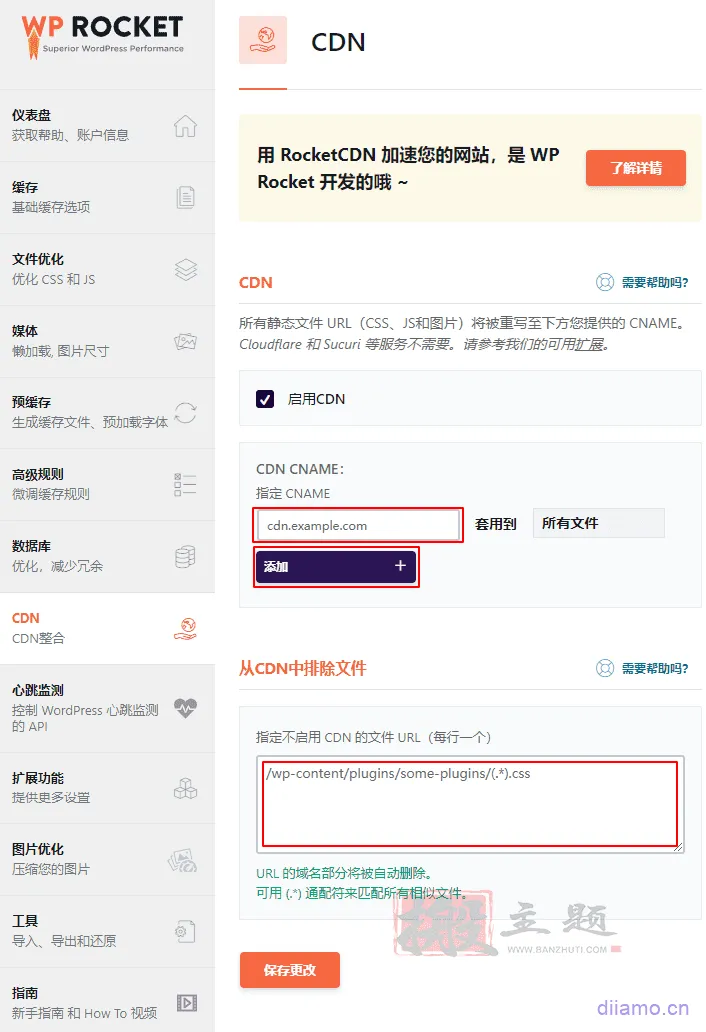
启用 CDN:如果有使用 CDN,打钩启用,没有就别启用。启用后 CDN CNAME 那里填入 CDN 网址,注意格式只需输入 cdn.example.com,套用到 选所有文件。如果使用 Cloudflare 这里不需要启用,因为它不是真正的 CDN,没有改变文件 url。
CDN 功能只在其中一个插件启用即可,不要同时在几个插件启用相同功能。
启用 CDN 这个功能会把页面源代理里已经存放到 CDN 的资源的网址前缀改写成 CDN CNAME。例如搬主题网址是 https://www.banzhuti.com,其中一张图片网址是 https://www.banzhuti.com/xxx/abc.jpg。搬主题 CDN 网址是 cdn.banzhuti.com,启用这个功能后页面源代码里的图片网址被改写成 https://cdn.banzhuti.com/xxx/abc.jpg。
这样客户访问页面的时候就会从 cdn 里面加载这张图片(而不是从源服务器),从而大大减轻服务器的负担,同时提升资源加载速度。
启用后需要点击顶部工具栏的“预缓存”,把页面缓存后才能看到源代码里面的文件 url 替换成 CDN url。
从 CDN 中排除文件:输入文件网址(注意格式,按图),访客将直接从源服务器而不是 CDN 加载该文件。此功能一般是用来解决某些资源不允许跨域显示,需要从源服务器读取的问题。在大多数情况下,此功能没有必要,忽略。
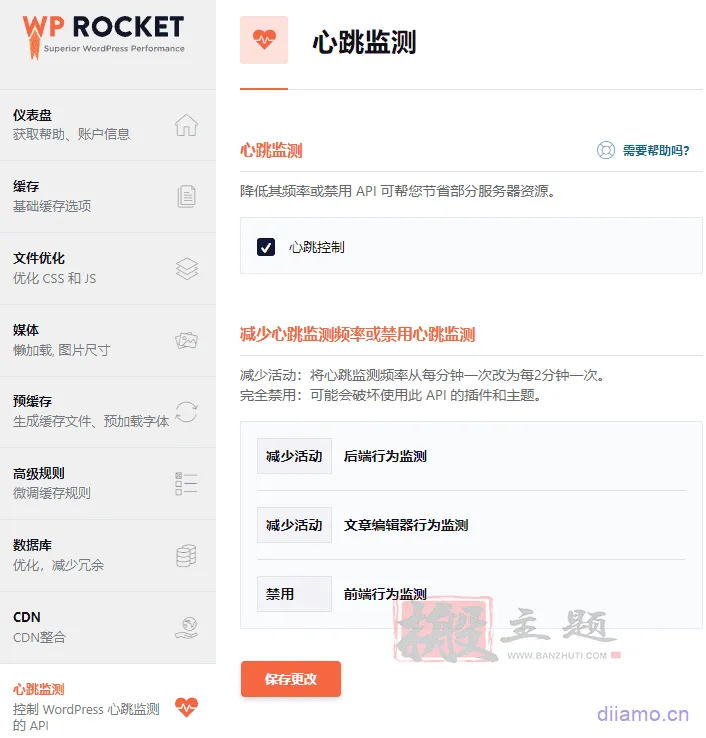
心跳监测
建议按图设置
WordPress 心跳 API 有什么作用?
- 1- 显示实时插件通知;
- 2- 列表页显示此时其它用户正在编辑某个文章 / 产品;
- 3- 显示用户何时因空闲而被锁定;
- 4- 创建定期自动保存、草稿和修订;
- 5- 使用电子商务插件时显示实时销售数据。
- 心跳 API 会消耗服务器资源并导致 CPU 过载,所以建议禁用,至少限制它的频率。
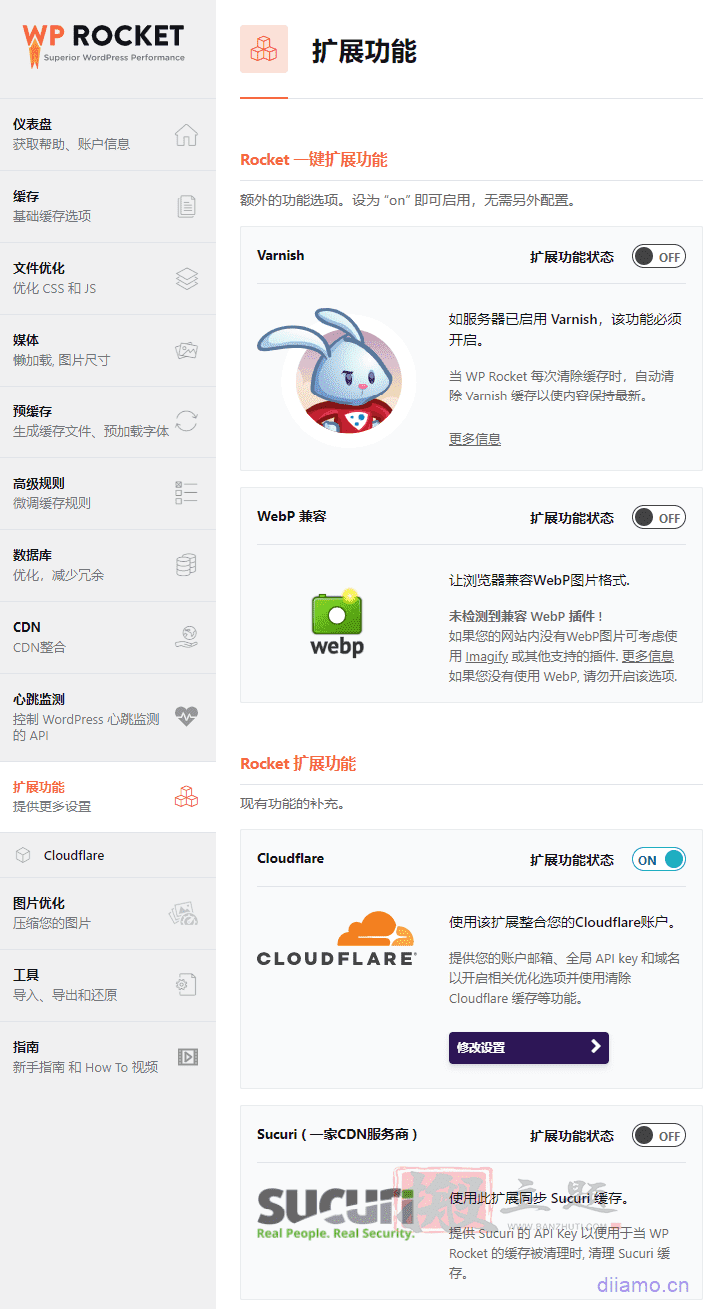
扩展功能

Varnish: 如果你的主机使用 Varnish,否则请禁用。开启此功能会自动清除主机的 Varnish 缓存,只有 Cloudways 等少数主机启用 Varnish 缓存,如果你不知道你的服务器有没有启用它,建议禁用。
WebP 兼容:禁用。无论你是通过插件还是 CDN 生成 WebP,这里都不需要启用此功能。
Cloudflare: 如果有使用 Cloudflare,则启用。可以链接 Cloudflare,当清除网站缓存时会自动清除 Cloudflare 缓存。
Sucuri :如果有使用 Sucuri CDN,则启用。清除 WP Rocket 的缓存时,会自动清除 Sucuri 的缓存,有助于保持内容同步。
Cloudflare
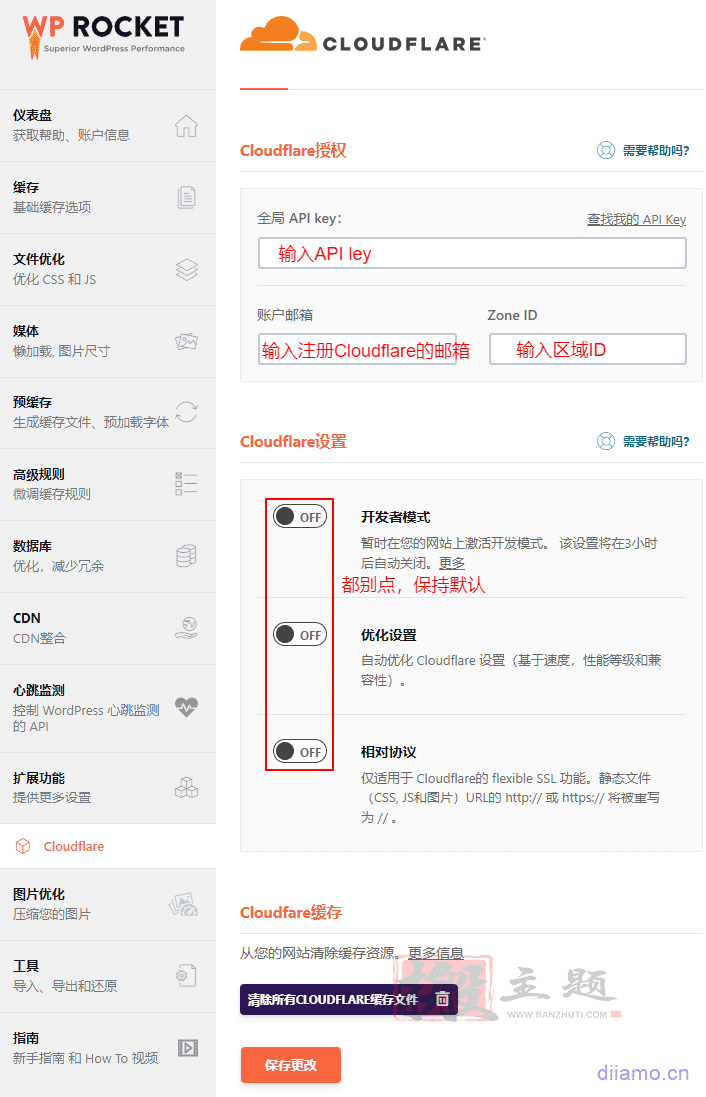
如果在扩展功能中启用 Cloudflare,会多出一个 Cloudflare 版块,用于链接 Cloudflare。

全局 API key(密钥):在您的 Cloudflare 仪表板中找到。
帐户电子邮件:您用于注册 Cloudflare 的邮箱。
区域 ID:在您的 Cloudflare 仪表板中找到。
开发者模式:打开后会暂时停用 Cloudflare 缓存 3 个小时,3 个小时候后会自动关闭继续使用 Cloudflare 缓存。如果你在修改页面结构和内容,可是前台刷新后没有更新则很可能是因为缓存导致,此时应该启用 开发者模式。
图片优化
这个版块是推荐它们自家的 Imagify 图片压缩插件,Imagify 是挺不错,可是要收费。
工具

导出配置: 导出设置以在多个站点上使用。
导入配置 : 导入其它站点的 WP Rocket 设置。
还原 : 如果更新后导致问题,可以回退到以前的版本。如果出问题请试着禁用相应功能清理缓存看下有没有恢复。
至此 WP Rocket 设置教程完毕,建议先清理缓存 + 重新生成关键路径 CSS(下图),过一段时间后去谷歌测速工具或者 GTmetrix 测速一下网站速度看下提升多少。

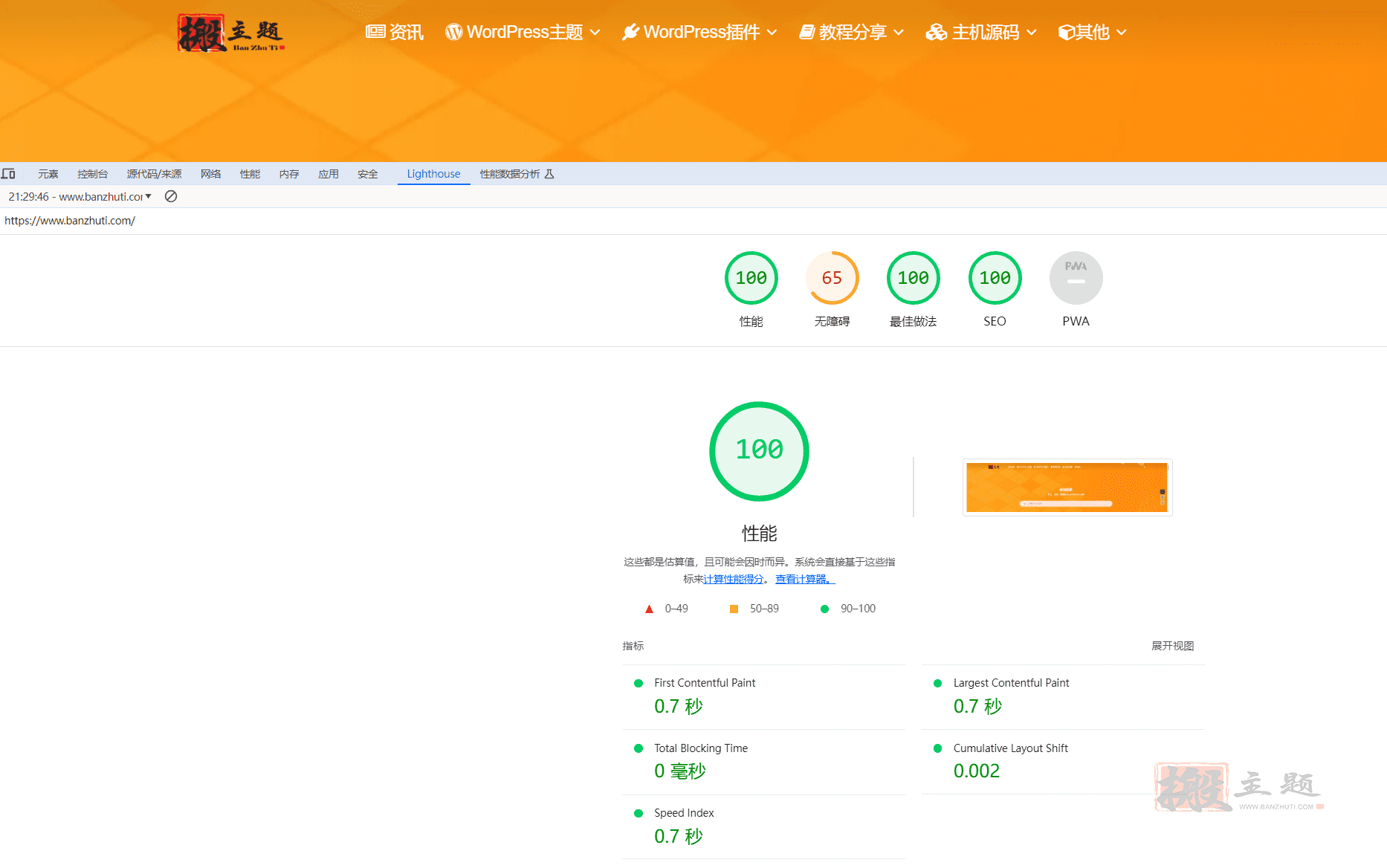
下图是本站在谷歌测速工具的测试结果,0.6 秒加载完首页,非常快! 如果你网站测速后结果不满意不要气馁,小火箭的使用只是速度优化的其中一个环节,还有图片压缩,CDN 使用等工作要做。

日常操作
平时更新文章 / 产品内容后会自动清理缓存,无需手动清理。如果更新或者删除插件,后台顶部会提醒刷新缓存。
当有以下情况时,应该手动“清除缓存”:
1- 创建了 301 或 410 重定向;
2- 对任何 CSS 文件中的样式进行了更改,并且缩小 CSS 文件或合并 CSS 文件处于活动状态;
3- 激活、停用和更新任何在网站前端显示内容的插件;
4- 从延迟、LazyLoad、异步加载 CSS 中排除文件。
5- 在 WordPress 编辑器之外、通过 (s)FTP/SSH、在服务器、外部代理或 CDN 上完成更改。
清理缓存方法:点击网站后台顶部的“WP Rocket”>“清空并且预缓存”,如果有多语言按需选择语言清理。如果修改页面内容后前台不显示,也需要清理缓存。清理缓存后前台依然没有显示更新内容,试下清理 Memcached 缓存(如果有安装)、打开 Cloudflare 开发者模式。

当有以下情况时,应该手动刷新“预缓存”:
1- 当手动清除缓存时,应该单击“预缓存”;
2- 您应该在关键路径生成完成时单击“预缓存”(因为这将清除缓存)。
当有以下情况时,应该“重新生成关键路径 CSS”:
1- 创建了会影响关键路径的自定义 CSS;
2- 做了一些会影响页面 CSS 的操作,例如在 Elementor 工具中重新生成 CSS、修改主题外观设置、删除 / 安装一些影响前台 CSS 的插件、在 Elementor 之类构建器里修改排版 / 增减内容等。
启用 Memcached 缓存
Memcached 和 Redis 都是通过在内存中缓存数据和对象来减少读取数据库的次数,属于内存级的缓存。能提高访问的速度、减低数据库负载。
如果使用 SiteGround,Cloudways 等托管式主机已经启用 Memcached 功能,无需额外安装。如果使用 WP Cloudflare Super Page Cache 之类插件会禁用掉网站缓存功能,没必要安装 Memcached。
小火箭缓存属于磁盘缓存,使用文件去存储数据,查询和写入速度受限于硬盘的速度。如果查询请求数 (访客数量) 变多,会到达硬盘的 IO 瓶颈,导致网站速度变慢甚至卡顿。
安装 Memcached、Redis 后能把能缓存存放在内存里(读取效率是硬盘的 40 倍左右),大大提升网站的承受能力以及缓存数据读取能力,从而减轻服务器负担、提升页面加载速度,非常有必要!
Redis 更加优秀,不过比较适合大型站点。WordPress 网站使用 Memcached 比较合适,因为它处理小量数据速度会更快。
WordPress 如何启用 Memcached 缓存?
SiteGround 服务器自带 Memcached 缓存,无需额外安装。只要使用 SG 自带那个缓存插件就可以启用、刷新 Memcached 缓存。
1- PHP 需要先安装 Memcached 扩展,如果使用 VPS 主机需要在宝塔之类面板进入 PHP 扩展里面安装 Memcached (不要安装 Memcach),建议同时安装 OPCache 扩展,开启 OPCache 缓存。如果是共享或托管主机一般已经安装好,不需要额外安装。
2- 安装 MemcacheD Is Your Friend 插件(兼容 PHP 7)。安装并启用插件后,在 WordPress 后台“工具”>“Memcached”中可以看到以下信息:

也可以使用 WPJAM Basich 插件(兼容 PHP 8),安装后进入网站文件管理,将 plugins/ wpjam-basic/ template/ 目录下的 object-cache.php 文件复制 wp-content 目录下即可。这个插件可以手动清理相应缓存不过功能太繁杂可能你们会不喜欢。
注意:小火箭清理缓存的时候不会一起清理 Memcached、Redis 缓存,需要额外手动清理缓存。建议网站完全建设完后再开启,如果修改网站前台不显示新内容,需要额外清理 Memcached、Redis 缓存。每隔一段时间 Memcached 缓存会自动清理,重启服务器也会清理掉。
移动端速度优化
电脑端加载时间可以轻易优化到 1 秒内,可是手机端谷歌测速加载时间普遍在 3.0 秒左右,为啥?
移动设备的条件并不总是最佳:
1- 移动设备本身性能低于台式机;
2- 移动端网络较慢或不太可靠;
在移动设备上,一切都需要更长的时间,速度较慢。而且 PageSpeed 的移动测速使用一个非常普通的设备以及 3G 网络完成,分数低于电脑端很正常。不用太在意手机端分数,它不代表实际速度,自己拿手机测试感受真实速度比较有意义。
如果已经使用 Elementor 之类构建器搭建页面也不用灰心,还是可以通过一些优化提升手机端加载速度:
1- 选一个速度快的主机,例如 Vultr (高性能版本) ,Cloudways;
2- 尽量使用主题自带的功能或者手写 CSS 来制作页眉、页脚,避免使用 Elementor 之类制作。
使用 Elementor 制作的页眉涉及到 20 个左右 JS/CSS 文件,要想首屏内容快速显示出来就不能延迟加载这些 JS,生成关键词 CSS 也要把这些 CSS 加进去,这就导致代码臃肿,加载堵塞。
可以下载 Elementor Pro 汉化中文版

Elementor Pro 完美汉化中文版 | 页面拖动自定义设计 WordPress 插件介绍
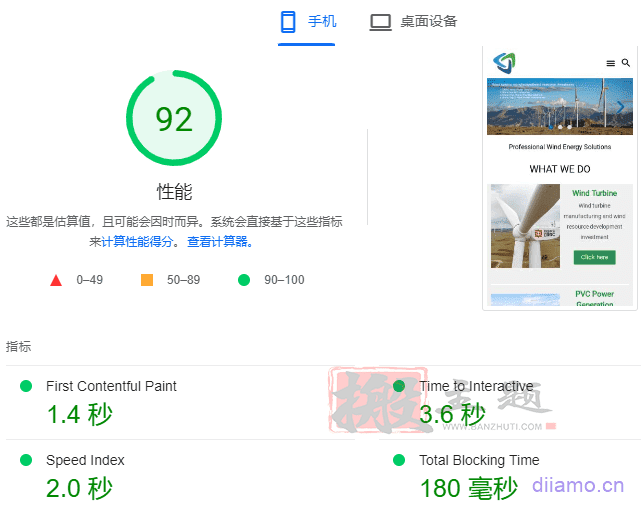
我花了很多精力去优化 Elementor 制作的页眉加载时间,谷歌测速手机端分数能去到 95 分左右,加载时间徘徊在 2 -2.5 秒,可交互时间 3.6 秒。

推荐使用 Astra Pro 主题自带的文章 / 产品列表页、详情页模板,可以轻松设置自定义布局和内容等,好看好用又适合小白。配套的那个 Premium Starter Templates 插件还可以导入 180 多套谷腾堡页面模板和设计版块,完美。
可以从本站下载 Astra Pro 主题汉化中文版
Astra Pro 完美汉化中文合集 | 自定义页面设计轻量响应式 WordPress 主题模板介绍
下图测速结果的网站页眉和页脚使用 Astra Pro 制作,页面主体 (body) 使用 elementor 制作。谷歌测速手机端分数能去到 99 分,加载时间徘徊在 1.5-1.7 秒,可交互时间 1.6 秒,非常快! 如果使用 Elementor 之类搭建页眉页脚非常难优化到这个程度。

3- 在设置“文件优化”时搬主题建议输入红色框代码排除延迟加载一些 JS 提高兼容性,不过这也会导致正常加载 20 多个 JS,大大降低手机端速度。

如果删除这 3 行排除代码,只排除延迟某几个关键 JS 的话,手机端测速速度可以轻易从 3 秒优化到 2 秒,95 分左右。不过只有对插件 JS 和建站熟悉的人才知道具体排除哪些 JS。菜鸟自己弄的话很容易出问题,还是付费找别人优化。
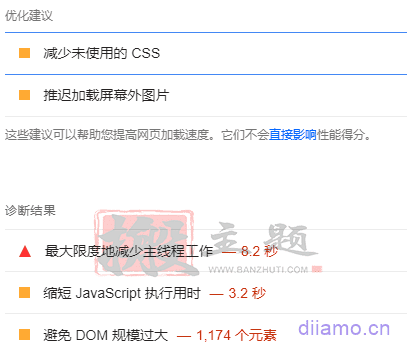
如果你懂一点,又不怕折腾建议逐一延迟加载 JS 找出可以延迟的安全 JS 列表提高网站速度。如果用谷歌测速手机端会提示避免链接关键资源,那里会列出几个 JS 文件,试下延迟加载会对手机端提速有帮助。
4- 使用谷歌测速工具 https://pagespeed.web.dev 测速,按手机端测速结果优化提示去优化。延迟加载一些背景图片,手机端使用小一点尺寸的图片,预加载一些关键图片资源等等。

5- 图片优化是一个很多人会忽略可是又很重要的因素。就算安装了图片优化插件以及延迟图片加载,也还有很多空间可以优化图片。
1)Optimole 之类在线压缩优化图片的插件无法压缩优化背景图片(图片网址写在 CSS 里面而不是 HTML 里面),需要先在本地压缩优化好再上传到网站使用。
2)WP Rocket 之类插件的延迟加载无法延迟大部分背景图片的加载(图片网址写在 CSS 里面而不是 HTML 里面),需要使用 Optimole、Perfmatters 之类插件的延迟加载功能并且把背景图片所在框的 Class,ID 填入延迟加载框才能延迟加载。
3)WP Rocket,Perfmatters 之类插件有一个功能是给图片添加确实的长和宽尺寸,可以让加载图片的时候先预览位置避免出现抖动等影响体验的情况。可是它们并不能在手机端自动采用小尺寸的图片,而是加载原图。
电脑端一张 1920px 宽的横屏相片体积常规在 100kb 左右,如果缩小到手机端适合的尺寸 (768px 宽) 体积可以降低到 50kb 以下,速度马上提示不少。如果页面有 2 - 3 张全屏相片,那可以减少 100kb 以上页面体积,对速度提升帮助很大!
6- 如果使用 Cloudflare,在Security > Bot 里面的Bot Fight Mode 建议关闭。因为它会增加一个 JavaScript 文件 (invisible.js),有时会触发“减少 JavaScript 执行时间”警告,以及“避免长时间的主线程任务”。此脚本会增加 CPU 执行时间,并降低 PageSpeed Insights 分数,对性能产生巨大的影响。

Scrape Shield 里面的Email Address Obfuscation 也建议关闭,因为它也会增加一个 JS 文件延迟页面加载时间。

如果使用 Cloudflare,设置不当会减慢速度。
常见问题以及解决方法
请确保同一种功能只在一个插件 / 主题中启用,如果同时在多个地方启用会导致冲突。
出问题别慌,冷静下来。先禁用掉 WP Rocket 插件 (不要点进入安装模式),在前台按 Ctrl+F5 强制刷新几遍页面看下恢复没。 如果页面没恢复,证明问题不是出在小火箭身上,继续逐一禁用其它嫌疑比较大的插件按 Ctrl+F5 刷新前台页面直到问题解决,找出罪魁祸首插件后禁用整个插件或者相应功能就好。
如果禁用 WP Rocket 后页面恢复正常,可能是小火箭某个功能导致。使用谷歌 /Edge 浏览器打开显示错误的页面,按 F12 进入开发者工具,右上角应该会有显示错误提示,点击红色框那个错误提示的数字 13 会弹出提示错误的资源。这里可以初步判断导致错误的原因。

如果看不懂或者没有提示错误,请根据问题类型在下面查找相应解决方法。如果按教程操作后还没有解决问题,欢迎底部留言评论。
1- 网站功能失效 / 异常
功能基本上都是由 JS (JaveScript) 控制,功能异常极有可能是 JS 出问题。
1)试下在小火箭“文件和优化 ”版块里面关闭“ 延迟加载 JaveScript”功能,保存清理缓存后刷新页面看下恢复没。如果恢复正常证明是把某个重要 JS 文件延迟加载导致出问题。
先确定失效的功能属于哪个插件 / 插件,然后查看小火箭这篇 JS 延迟加载排除文章,里面有常用主题 / 插件的 JS 排除代码,把代码复制粘贴到 延迟加载 JaveScript功能下面的“排除的 JavaScript 文件”文本区域中。
如果文章里面没有相应的插件 / 主题或者输入相应插件 / 主题后问题还在,证明没有排除到导致问题的那个 JS 文件。这种情况下需要找到该页面关于该功能的所有 JS 文件,一个个输入排除框试下,直到页面恢复为止。
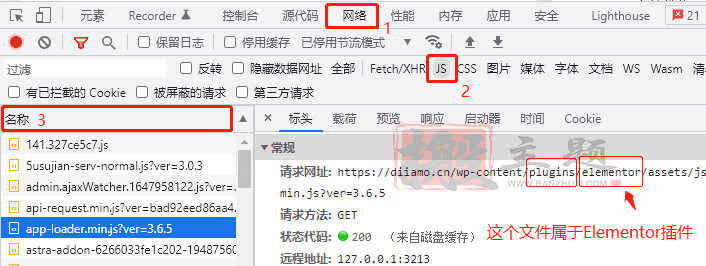
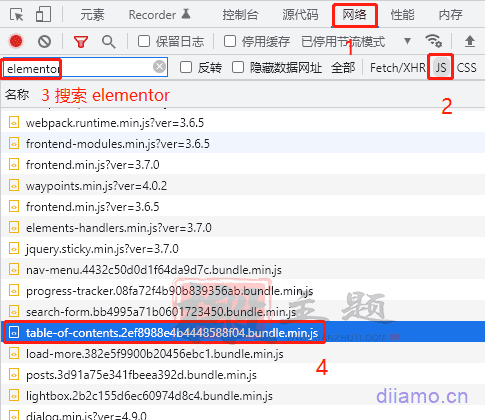
如何查看该功能相关的所有 JS 文件? 用谷歌 /edge 浏览器打开出问题的页面,按 F12 弹出开发者工具,点击 1“网络”,再点 2“JS”,按 F5 刷新页面后下面会开始列出该页面加载的全部 JS 文件。
点击 3“名称”按网址排列 JS 文件,按键盘的向下箭头↓按键可以切换到下个网址。通过查看文件网址判定该 JS 文件属于哪个插件 / 主题。

如果文件网址显示 /wp-content/themes/,代表是主题文件。
2)如果关闭“延迟加载 JaveScript”问题没有解决,继续关闭“JaveScript 异步加载 ”,如果关闭后功能恢复正常,需要把该功能相应 JS 路径填入排除框排除。具体方法查看小火箭这篇文章。其实和 延迟加载 JaveScript排除思路是方法一样,区别是排除文件需要输入完整路径(不含?ver 以及后面路径)。
如果关闭上面 2 个 JS 功能问题还没解决,按照下面 问题 3 继续关闭相应 CSS 功能。
2- 有些内容很久才显示 / 不显示
你可能会发现有些版块的内容要很久才显示出来,甚至一开不显示需要刷新页面才显示,那是因为内容涉及到一些 JS 调用,相应 JS 被延迟加载,网络不好或者服务器忙时可能导致很久才显示甚至不显示。
例如 WooCommerce 产品详情页的产品缩略图需要比较长时间才显示,文章页 Elementor 文章目录 (TOC) 小部件制作的目录导航有时候一直在转圈圈不显示内容。
解决方法:只要在 JavaScript 延迟执行 设置里面的 排除 JavaScript 文件 文本框输入相应内容的 JS 名字排除掉就行。具体哪些插件主题 / 需要添加哪些代码? 请看小火箭这篇延迟 JavaScript 执行兼容性排除文章。
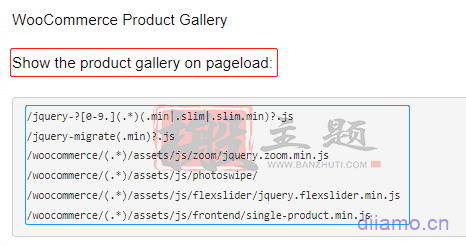
例如查阅这篇文章内容找到影响 WooCommerce 产品详情页产品缩略图显示的代码(下图),红色框写明了代码的用途:在页面加载时马上加载缩略图。只要把蓝色框内的代码复制到“排除的 JavaScript 文件”文本区域中点保存即可。

如果在文章里面找不到相应的插件 / 主题的相应内容代码,可以从 JS 名字判断。例如文章详情页 Elementor 制作的文章目录 (TOC) 一直转圈圈问题,文章里面没有相应排除代码。
可以通过按 12 进入谷歌浏览器开发者工具 > 网络 > 选 JS> 搜索 elementor。红色框那个从名字 table-of-contents 就知道是控制文章目录小部件的。

添加到排除框排除。

3- 页面显示错乱
例如图标、幻灯片、版块等不显示,或者显示错乱,某些样式丢失。排版是由样式 (CSS) 决定,显示出问题极大概率是 CSS 出问题。
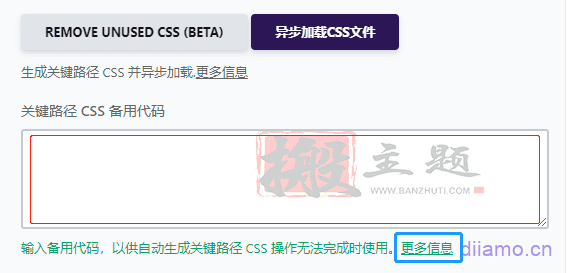
1)试下在小火箭“文件和优化”版块里面关闭“CSS 递送优化”功能,保存清理缓存后刷新页面看下恢复没。如果恢复正常可能是把某个重要 CSS 文件异步加载导致出问题。把显示异常内容的相关 CSS 代码填入下图红色框内变成关键 CSS,优先加载。详情点击下图蓝色框内的“更多信息”。

2) 如果关闭“CSS 递送优化 ”功能没有解决问题,试下关闭“ 压缩 CSS”,“合并 CSS”功能直到问题解决。具体排除相应文件方法看官方文档。
4- 网站出现 FOUC 无样式闪烁 / 抖动
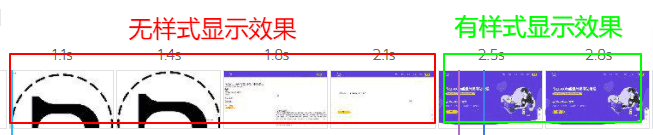
FOUC (flash of unstyled content) 是无样式闪烁的意思,详情以及解决方法查看小火箭官网解释。页面一开始先加载了无样式的文字、图片等元素(下图红框),然后再加载相应的关键 CSS、JS(下图绿色框)。
这个切换过程造成了元素闪烁,客户体验不好。如果网站使用谷歌字体,一开始先加载其它字体后期切换到谷歌过程也有可能造成 FOUC。本文只讲解由 WP Rocket 导致的 FOUC 情况解决方法。
有些网站出现类似 FOUC 的现象是因为网站本身速度就慢,优化速度 FOUC 自然消失,不需要弄这个关键 CSS 排除。

使用 WP Rocket 导致 FOUC 基本是因为关键 CSS 被当成非关键 CSS 异步 / 延迟加载。解决方法 1:找到影响相应抖动的 CSS 文件然后排除掉,这样能防止被当成不重要 CSS 延迟 / 异步加载。这种方法需要安装一个插件,修改相应代码,具体查看小火箭这篇文章。这种方法可能不太适合小白。
解决方法 2:使用关键路径 CSS 备用代码。在关键路径 CSS 备用代码框输入相应 FOUC 样式的 CSS,会自动添加到关键 CSS 里面。具体方法小火箭官网说的很详细,点击进入相应文章,翻译成中文,按照“使用后备关键 CSS”版块内容操作。
简单的说就是把出现 FOUC 页面的网址输入到那个生成关键路径 CSS 的外部工具中,点击“Generate Critical Path CSS”生成关键 CSS,把所有生成的 CSS 复制粘贴到小火箭的备用代码框点保存就行。只输入第一个框中生成的 CSS, 第二个框里面的是 JS 代码忽略掉。
5- 重新生成关键路径 CSS 出错
生成错误的话右边会提示错误的原因,查看小火箭这篇文章根据错误原因找到相应解决方法。如果按文章操作后还解决不了问题,一般是网络原因 (尤其是国内网站) 或者服务器太忙碌导致,换个时间段再试下基本 OK。
如果提示“No valid stylesheets”,可能是没做好重定向。打开这 4 个网址(example.com 换成你的网址)www.example.com、example.com、https://example.com、https://www.example.com 看是否都重定向到同一个网址。
如果不是打开同一个网址的话,需要把全部网址重定向到同一个网址。重定向有很多种方法,可以使用 Cloudflare,宝塔面板,Rank Math 插件等实现。
提示“No valid stylesheets”的另外一个原因可能是小火箭程序的外部程序被防火墙拦截了。想想自己是不是设置过防火墙,防盗链之类? 关闭吧,或者把小火箭的 3 个 IP 添加进白名单里面,具体查看小火箭这篇文章。CDN 之类设置的防盗链也会拦截的,一起关闭或者添加白名单。
如果点击“重新生成关键路径 CSS”后没反应,是服务器忙碌导致,过段时间再试下。
6- 安装小火箭后网站前台后台都变卡,CPU 占用过高
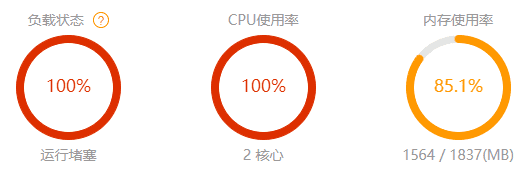
如果安装 WP Rocket 后发现后台以及前台速度都慢很多,甚至页面都打不开,进入宝塔面板查看发现运行堵塞,CPU 满载,内存基本也满载,可是网站没啥访问量也没运行复杂操作。

如果 CPU 是临时满载,过一段时间恢复,可能是正在生成关键 CSS、预加载缓存等,不用管,平时没必要的话别经常手动清理缓存就行。如果是一直长期满载,大概率是预加载功能的问题。
WP Rocket v3.12 版本改进了预加载功能提升速度,同时也导致 CPU 占用过高的问题。有个客户网站就是服务器一直卡顿,我排除了很久才发现是小火箭预缓存加载功能问题,禁用后恢复正常。

如果不想禁用缓存预加载功能,可以调整预加载频率,添加下面代码到“外观”>“主题文件编辑器”>“functions.php 最下面即可”。
如果添加下面代码后问题改善不大,可以把 URL 数量继续降低,把另外 2 个数值提高试下。
// 更改每批预加载的 URL 数量,默认为 45,改为 20。function preload_batch_size($value) {
$value = 20;
return $value;
}
add_filter('rocket_preload_cache_pending_jobs_cron_rows_count', 'preload_batch_size');
// 以秒为单位设置所需的 cron 间隔,默认 60 秒,改为 80。function preload_cron_interval($interval) {
$interval = 80;
return $interval;
}
add_filter('rocket_preload_pending_jobs_cron_interval', 'preload_cron_interval');
// 修改对同一 URL 的请求之间的延迟,默认为 0.5 秒,改为 0.6 秒。function preload_requests_delay($delay_between) {
$seconds = 0.6;
$delay_between = $seconds * 1000000;
return $delay_between;
}
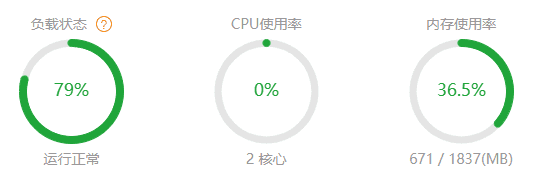
add_filter('rocket_preload_delay_between_requests','preload_requests_delay');添加代码后过一会后服务器恢复正常,如果点击清理缓存或者生成关键 CSS 会临时满负荷,过一会等预加载 / 生产关键 CSS 任务完成恢复正常。

如果你的服务器有几个网站,并且都安装了 WP Rocket,即使调整预加载频率也依然会卡。因为“删除未使用的 CSS”功能也会导致 CPU 超负荷 (“异步加载 CSS”不会),需要降低频率。
WP Rocket 有一个官方插件可以降低“删除未使用的 CSS”频率,下载安装即可。默认每次运行处理 100 条 URL,安装后调整为 50. 所需的 Cron 间隔默认为 60 秒,安装后调整为 120 秒。

同时建议把 Wp_Corn 禁用,改用服务器 Corn,对降低 CPU 使用率很有帮助。
7- 动态内容被缓存
WP Rocket 速度快的其中一个原因是把 PHP 运算结果等缓存到 html,输出纯静态页面。这一刀切的缓存方法会缓存一些动态内容,导致内容不显示或者功能异常。
例如网站使用小火箭后,访客登陆后依然显示未登录状态,需要刷新页面才行。有时候侧边栏动态内容被缓存不显示或者无法更改。
其实没有解决方法,因为小火箭官方文档意思是无法绕过 PHP 控制的动态缓存,只兼容 AJAX/JavaScript 动态缓存。也可以排除某些页面被缓存,或者添加 Cookies 绕过缓存。

要绕过动态缓存最好的方法是换成 W3 Total Cache 缓存插件 (简称 W3TC),可完美绕过动态缓存。如果你也遇到同样缓存问题,建议更换成 W3TC 缓存插件(要按照设置教程设置),效果不比小火箭差而且还有数据库缓存、对象缓存功能可以大大减轻服务器负担。
可以从本站下载 W3 Total Cach 汉化中文版

W3 Total Cache Pro 汉化中文版 |WordPress 缓存专业加速插件介绍
8- 前台内容要点击一下或者滚动页面才会显示正常
有的用户使用了 WP Rocket 插件,产品详情页一开始有几个位置显示异常(某些 css 样式没加载),点击屏幕或者滚动页面显示正常。关闭生成关键 CSS 功能问题依旧,只有关闭延迟加载 JS 功能才正常。可是排除延迟加载 JS 框输入所有插件 JS 文件排除都没用,问题依旧。
这种情况一般是因为某些内联 JS 被延迟加载导致,在排除延迟 JS 框输入 JS 文件名无法排除延迟加载内联 JS。需要输入下图的 \( 和 \{ 才可以排除内联 JS 被延迟加载。不过输入这 2 个内容会排除延迟加载所有内联 JS,加载速度会慢点。最好是找到影响的具体内联 JS,输入特定内容排除延迟加载。

兼容性设置
同一种功能只在一个插件 / 主题中启用,如果同时在多个插件启用会导致冲突。很多插件拥有跟小火箭一样的功能,那么应该用哪个插件实现功能? 以下是搬主题的经验总结:
WP Rocket + SG Optimizer
SiteGround Optimizer 这个插件是抄袭 WP Rocket,新功能还没稳定就推出。它的兼容性、效果和功能不如 WP Rocket。如果只是使用 SiteGround Optimizer,效果一定不如小火箭。
如果只使用小火箭,又怕后期 SiteGround 更新和小火箭不兼容,毕竟 SiteGround Optimizer 是 SiteGround 服务器官方缓存插件,能完美控制 SiteGround 服务器的 3 级缓存。
最好的方法就是就是同时使用 WP Rocket 和 SiteGround Optimizer,小火箭的官网也说了 2 者一起使用效果更好。只保留 SiteGround Optimizer 的缓存功能,其它功能禁用改用小火箭的代替。SiteGround Optimizer 按下面教程设置。
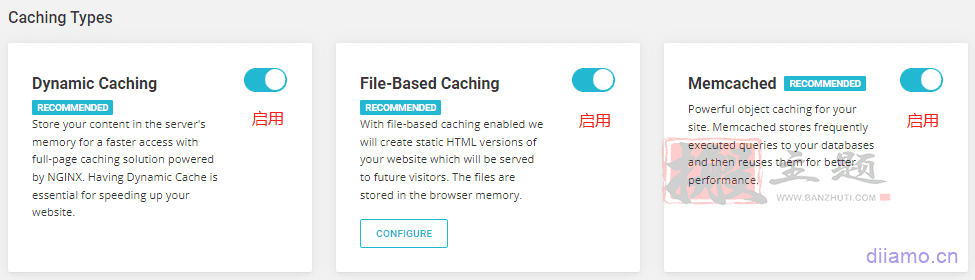
1- Caching 里面打开 3 个缓存功能,清理 WP Rocket 缓存时会自动清理 SG 缓存。

1- Caching 里面打开 Automatic Purge。

3- Environment 里面打开 HTTPS Enforce

Front 和 Media 里面所有功能关闭。

小火箭的设置不用改。
WP Rocket + Perfmatters
Perfmatters(简称 PM)是一款非常很不错的资产清理速度优化插件,和小火箭搭配一起使用效果更好!PM 有很多功能跟小火箭重复,需要设置下。

Perfmatters 汉化中文版 | 轻量级 WordPress 优化加速插件介绍
1- 关闭小火箭的心跳监控功能,使用 PM 的,更加强大。在 PM 常规设置里按下图设置。

2- 文件优化功能设置:小火箭文件优化功能和 PM 的 Assets 设置里面的 CSS、JS 优化功能重复,使用其中一个插件的,禁用另一个插件的。
我查看了 2 个插件官方所有文档,结论就是小火箭的 CSS 优化和 JS 优化兼容性是最好的,它积极听取客户反馈兼容很多插件。默认排除不兼容的一些插件资源延迟加载、生成关键 CSS 等。整个官网文档都是如何设置解决兼容性问题。因此它非常适合大众小白用户,销量第一。
PM 主要是面向技术人员,它的优化功能更加全面,深入,效果更好。例如清除无用 CSS 可以选择生成 File 文件,小火箭不行。PM 延迟加载 JS 可以设置一定时间后自动加载执行,小火箭不行。比之下它的兼容性比小火箭差很多,需要懂技术手动调整,不懂的话很容易弄坏网站。
如果你不懂 CSS/JS,直接使用 WP Rocket 文件优化功能吧,省事,效果好。禁用 PMAssets 设置里面的 CSS 和 JS 优化功能(脚本管理器功能不冲突,建议打开使用)。
如果你懂点 CSS/JS 基础,又不怕折腾,想要更好的优化效果,那就使用 PM 优化 CSS,JS。
3- 禁用小火箭“预缓存”版块里的 链接预取 、DNS 预读取、 预加载字 体功能。使用 Perfmatters 插件 Preloading 里面的功能代替。PM 的预加载功能更加强大、全面,可以预加载关键图片,比小火箭多了预加载和预连接设置。
按照下图设置。详细设置点击每个设置里面灰色圆圈背景问号?
Enable Instant Page鼠标滑过预先加载页面,能加快打开速度,会大大增加服务器负担。打不打开自己决定。
Preload Critical Images预加载所有页面的首屏关键图片(不会预加载 SVG 图片和图标),看下你页面平均首屏相片有多少张就选多少,一般建议选 2. 选太多会卡。
Preload功能会将重要资源移动到瀑布的顶部并立即加载。预先加载需要优先显示的站内资源,例如字体,页眉 / 首屏的 CSS 代码,图片等。不要预加载超过 3 个内容,不然可能会造成堵塞。
预连接 功能允许浏览器在 HTTP 请求之前设置早期连接,从而消除往返延迟并为访客节省时间。一般用来预链接谷歌字体、CDN 网址等。
DNS 预取 功能会预先完成站外资源的 DNS 解析(例如 Youtube 视频),点你点击站外资源的时候加载速度会快点。
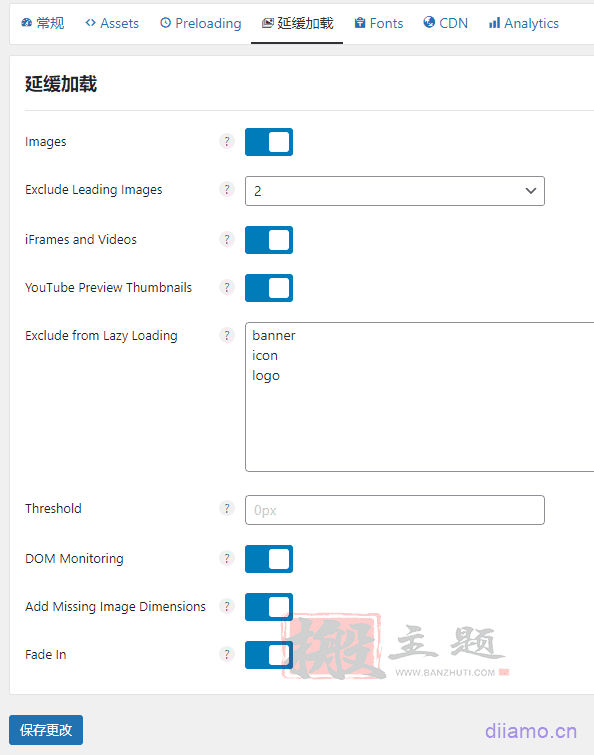
4- 禁用小火箭“媒体”设置里的所有功能,在 PM“延迟加载”设置里按下图启用功能。PM 的延迟加载效果比小火箭的更强大,全面,尤其是 Fade In 图片淡出效果我很喜欢。
软件作者说 Threshold 设置为 600px 比较好,意思相片离屏幕显示区域的距离≤ 600px 时开始加载 / 显示相片,这样客户体验好相片显示过渡自然不会突然弹出来。
Fade In 功能可能跟图片 轮播 、以及 WooCommerce 的图片 切换显示 功能等有冲突,如果网站出现图片显示问题就关闭 Fade In 功能或者排除相应图片 (页面) 的延迟加载。

5- 如果有使用 CDN(Cloudflare 除外),建议禁用小火箭的 CDN 功能,PM 的更强大。

6- 点击右上角”工具”,进入数据库设置,启用所有功能并且禁用小火箭数据库优化功能。


以上就是本文分享的最新 WP Rocket 设置网页优化加速教程及问题解决办法。
你的工作,由 AI 赋能!🔥
还在为文案、脚本卡壳、做视频、写代码、设计图片灵感枯竭而烦恼吗?🤯
板板 AI,你的工作好帮手!
一键生成 各种文案、脚本、图片、视频、代码、报告,轻松应对各种工作 / 营销需求!
现在注册体验,即可获得:
- 🎁 30 积分基础模型余额
- 🎁 3 积分高级模型余额
- 🎁 3 积分绘画余额
还不快来试试?
点击链接,开启你的 AI 创作之旅!>>>https://www.banbanai.cn
板板 AI,让你的工作效果发挥无限可能! 🚀